资讯专栏INFORMATION COLUMN

摘要:目录一大结构上的导航栏和内容区域两栏布局博客园为例腾讯课堂个人中心页慕课网个人中心页个人中心页二版的结构三类似九宫格布局的两列结构四图文两列布局左图右文字非垂直居中,左图,右固定行数的文字,右侧文字和左边图片垂直居中。
目录:
一、大结构上的导航栏和内容区域两栏布局
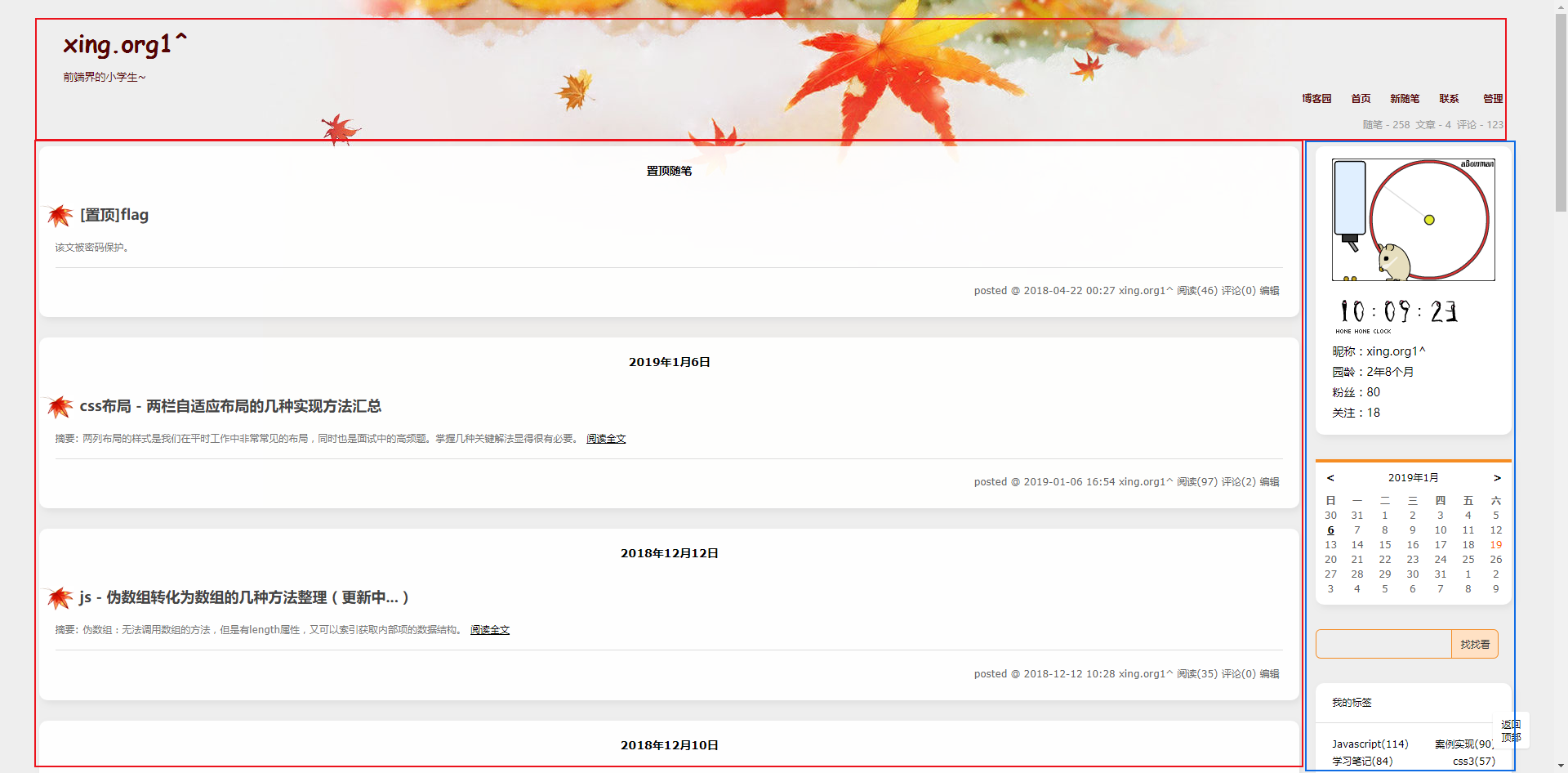
1、博客园为例
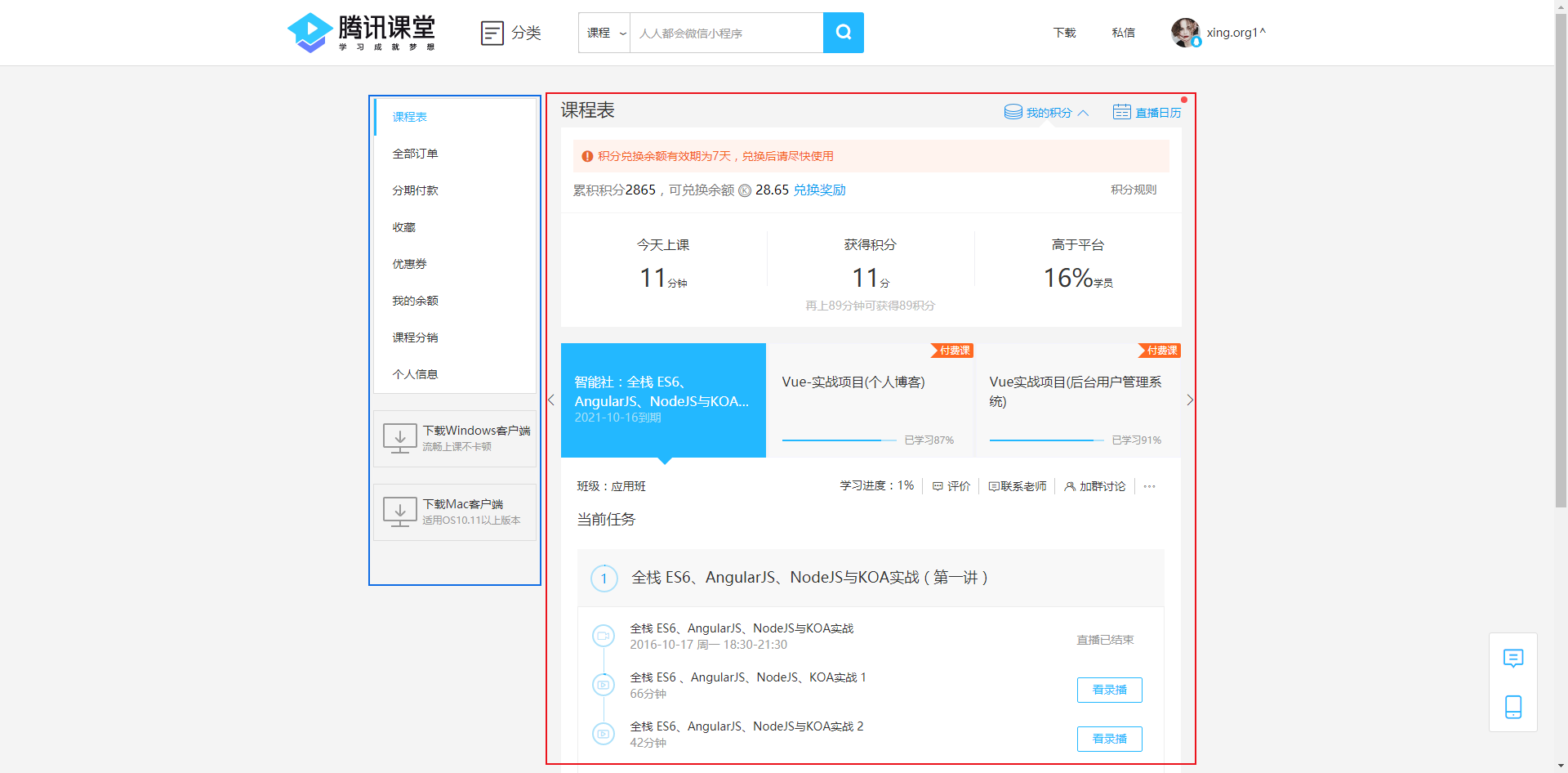
2、腾讯课堂个人中心页
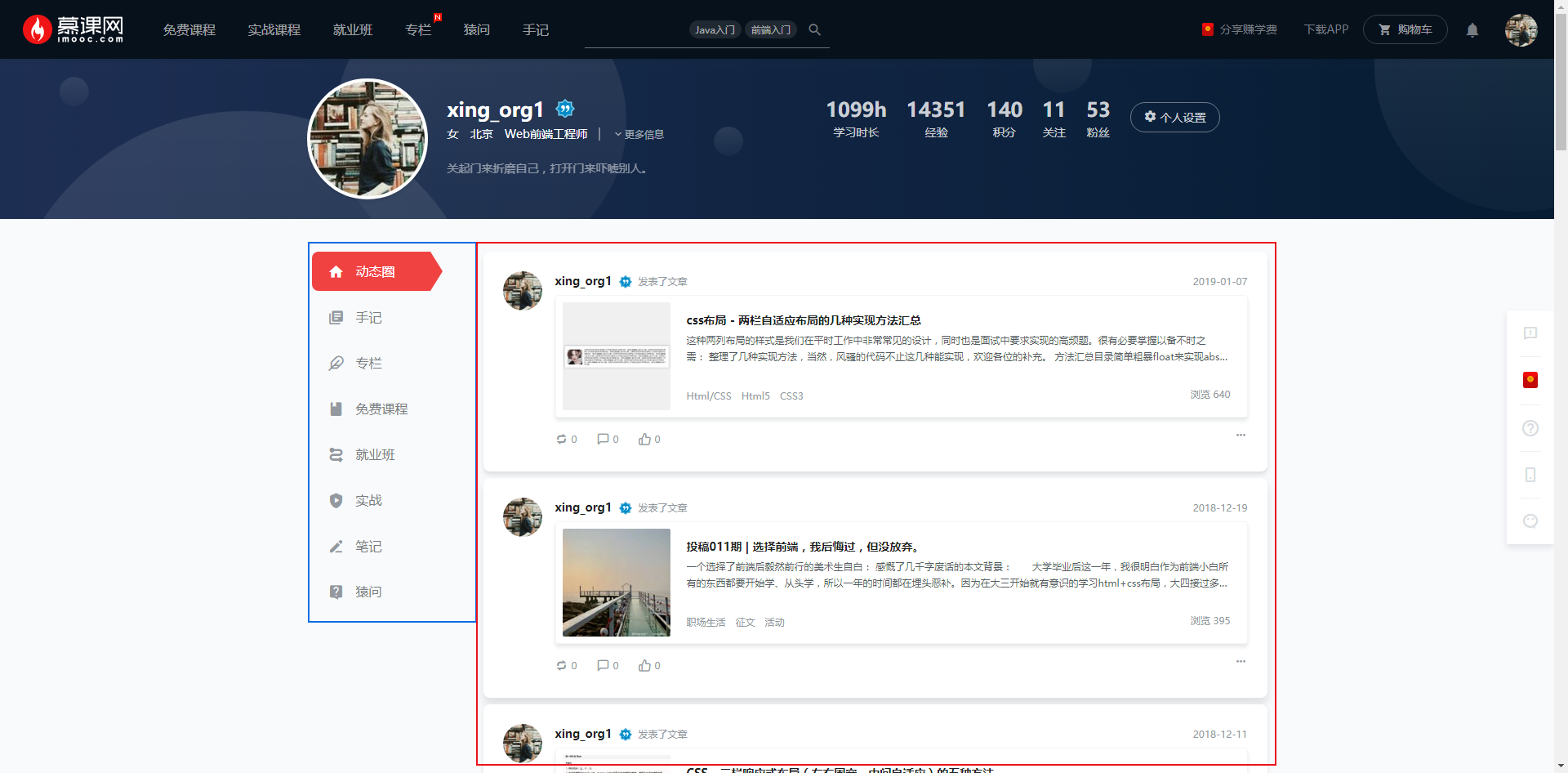
3、慕课网个人中心页
4、github个人中心页
二、mini版的nav+cont结构
三、类似九宫格布局的两列结构
四、图文两列布局
1、左图右文字非垂直居中,
2、左图,右固定行数的文字,右侧文字和左边图片垂直居中。
3、左图右文字溢出隐藏
五、左右两端布局
六、icon + 文字
七、最后加一个面试(送分)题

一、大结构上的导航栏和内容区域两栏布局
首先我们从 大结构上 说起,因为我发现很多网站从整个首屏的大结构上都是这种两栏布局:
旁边是侧边栏导航,中间是大块内容区域。比如下图中我学习常用的几个网站
博客园(http://www.cnblogs.com/padding1015/)

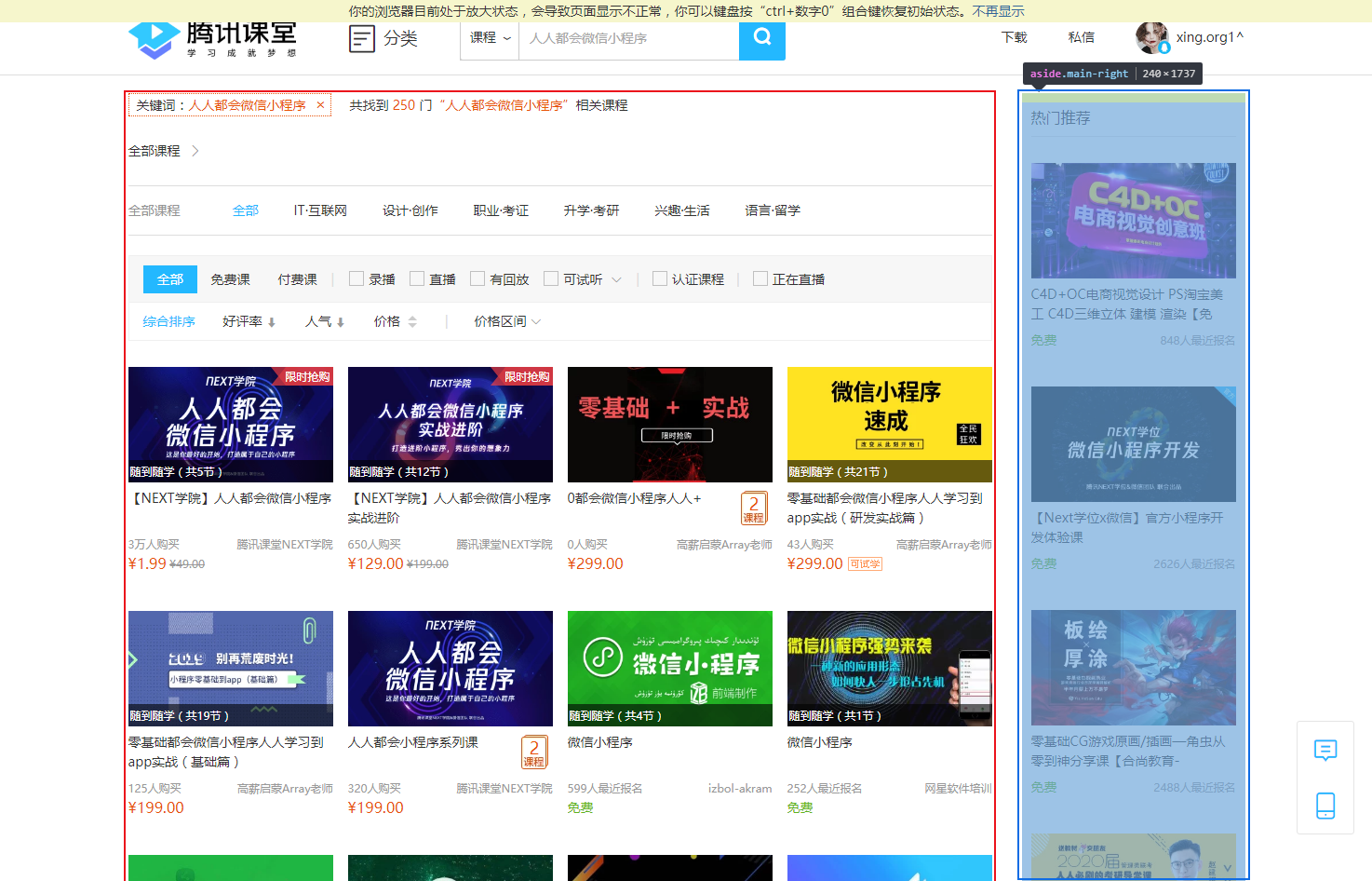
腾讯课堂个人中心页面

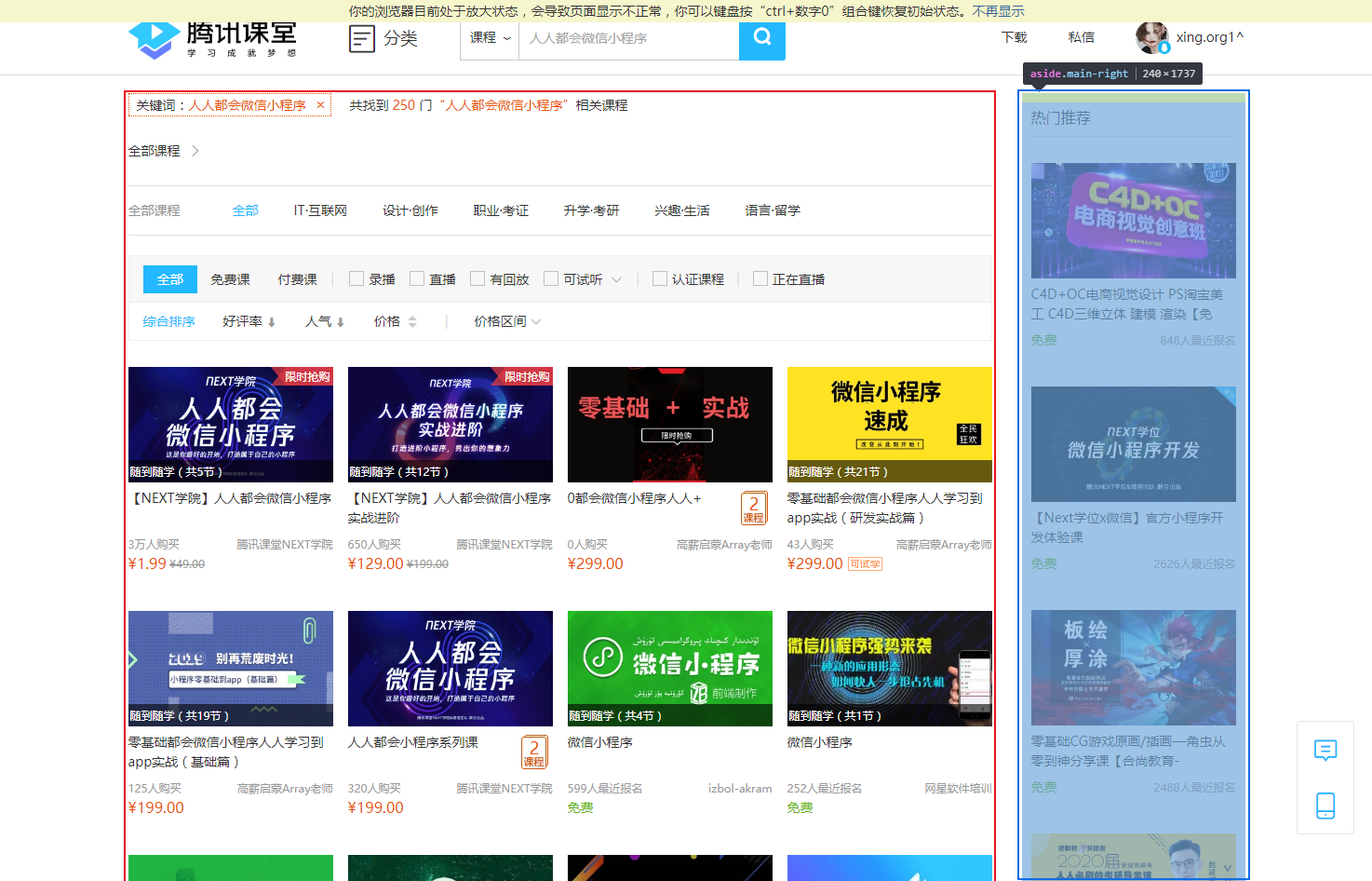
腾讯课堂搜索界面

慕课网个人中心页面

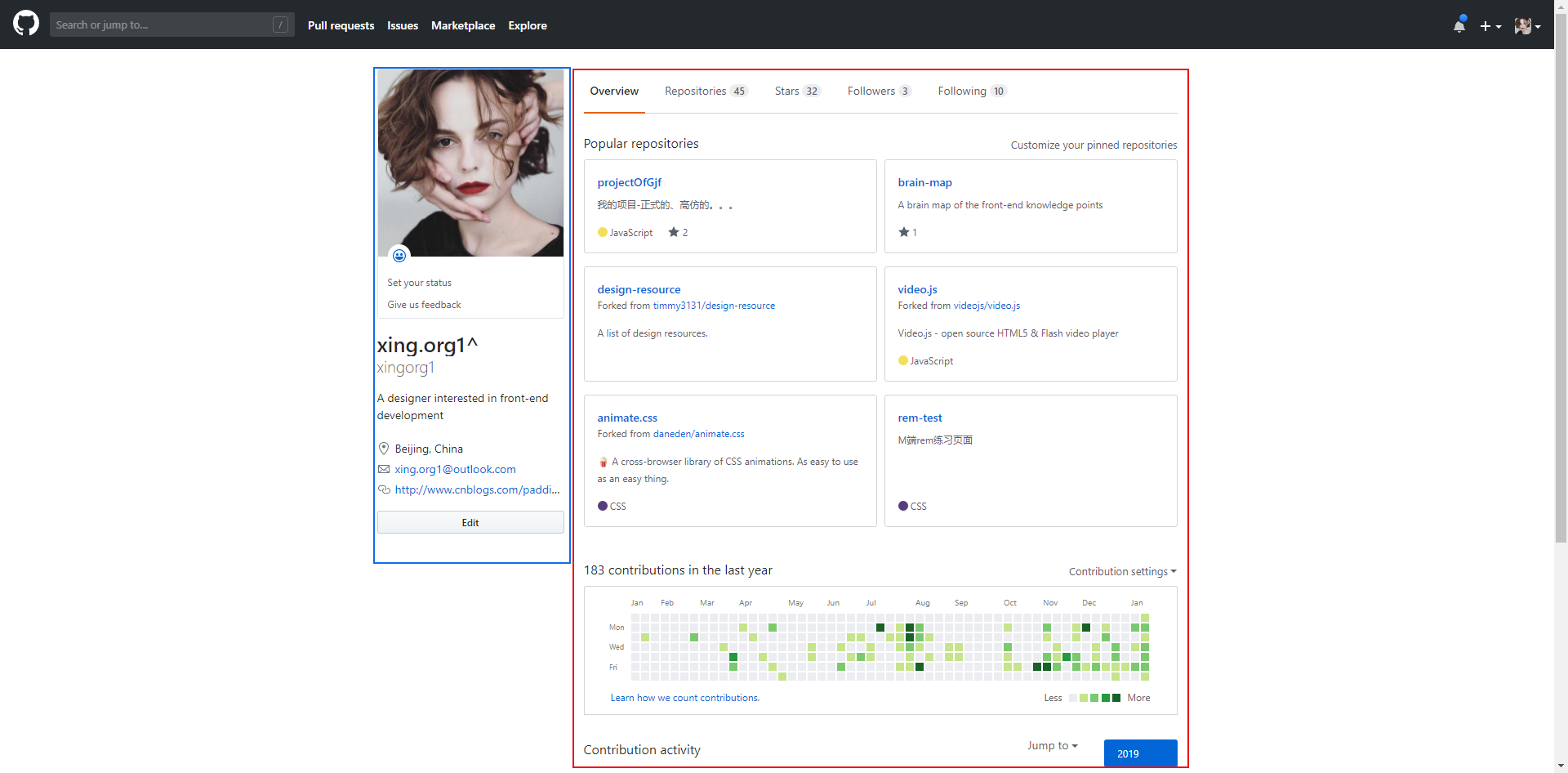
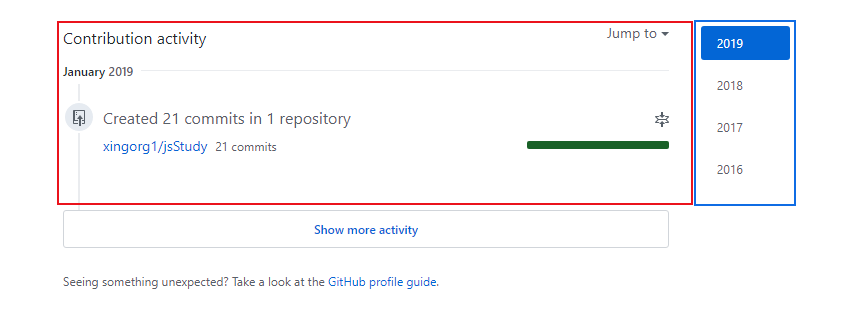
github个人中心页面

四个网站截图往这里一贴,瞬间我觉得自己练成了《葵花宝典》

这布局结构不能说一模一样,但让我们前端看这就是一样啊!!
我们先来看看这四个网站的分别实现方式,说不定刚好就是四种实现方式呢啊哈哈哈哈~
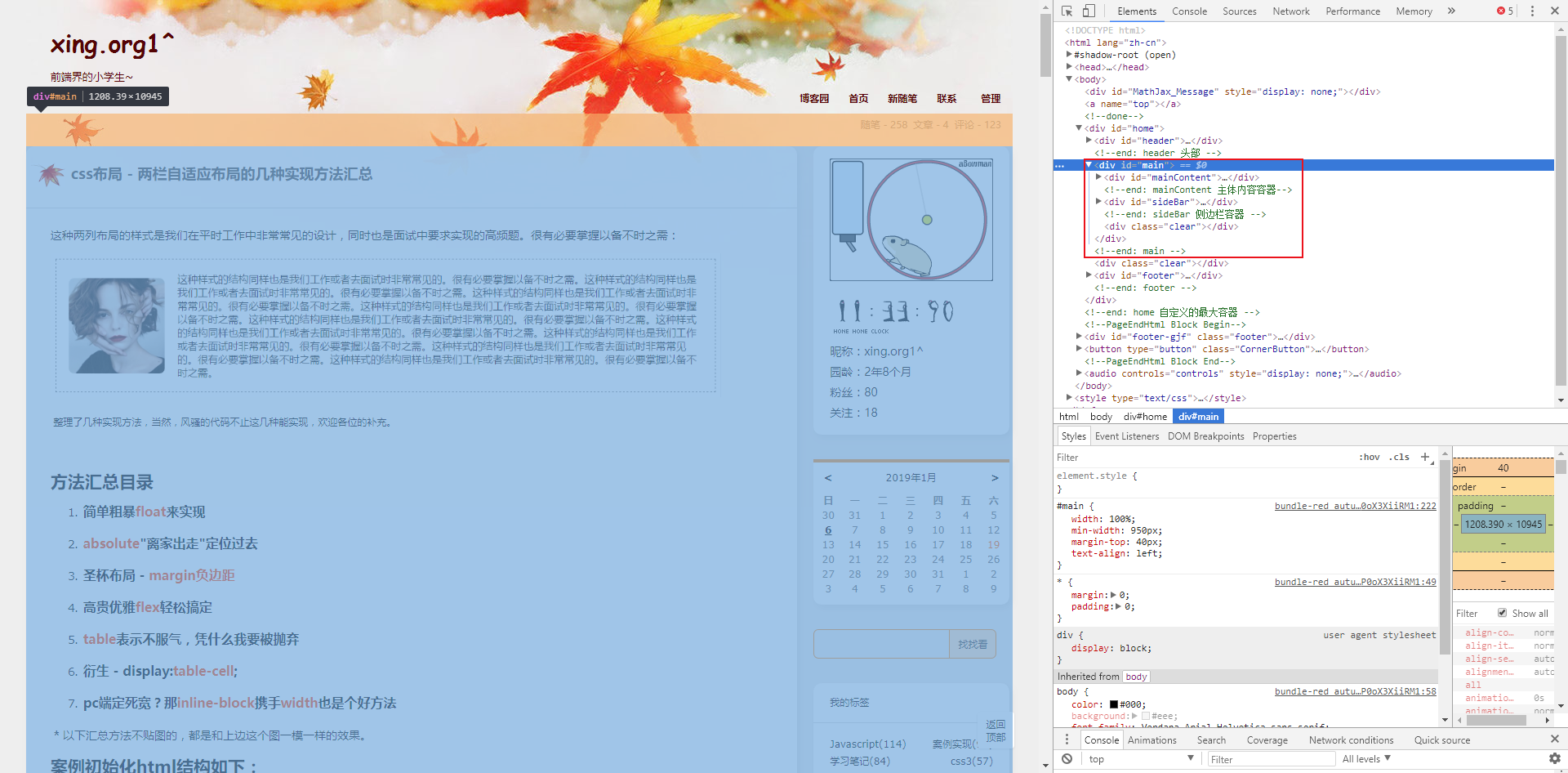
1、博客园的:(比较正常的布局实现)
大结构一个main包裹。

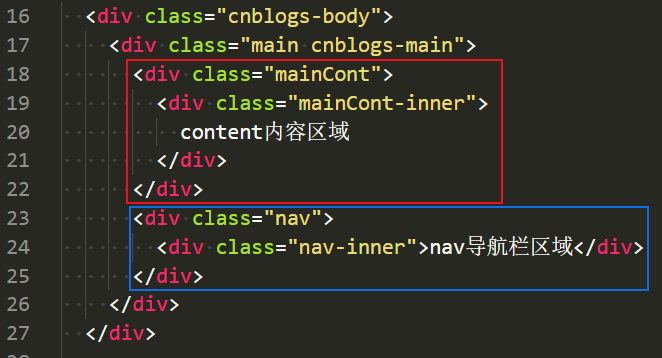
核心框架结构如下:

核心css,我总结有以下几点:
左边内容、右边nav均设置左浮动
main 没有触发bfc,也没有使用伪元素清除浮动,而是使用了一个空标签清除浮动。但我们平时不用空标签,而是用伪类元素。具体下边css代码中体现。
右边nav栏固定宽度,并用margin/padding-left隔开和左边内容区域的距离
值的注意的是左边内容区域宽度设置为百分百,并使用margin-left负值使得自身向左位移,以给右边的nav腾出空间和左边并列一排。
因为mainCont向左移,超出了main区域。所以mainCont的儿子mainCont-inner使用margin-left再向右移动回来。
main的最外边元素cnblogs-body设置百分比宽度,并用margin实现水平居中。
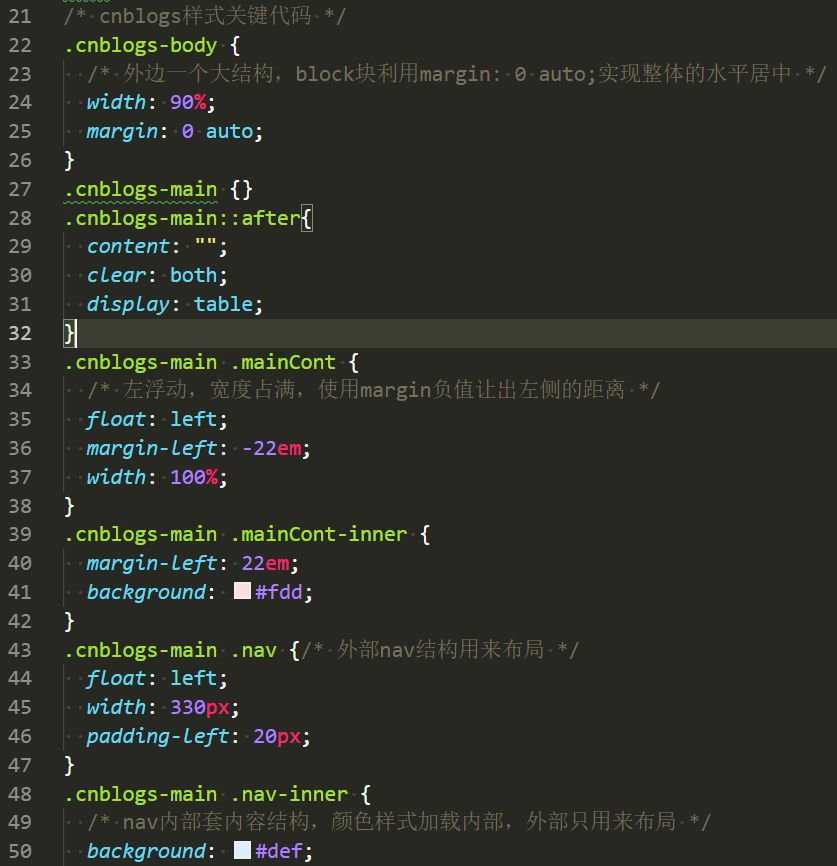
具体css样式:

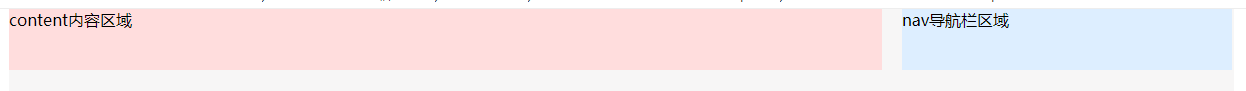
简陋效果:

特别说明:
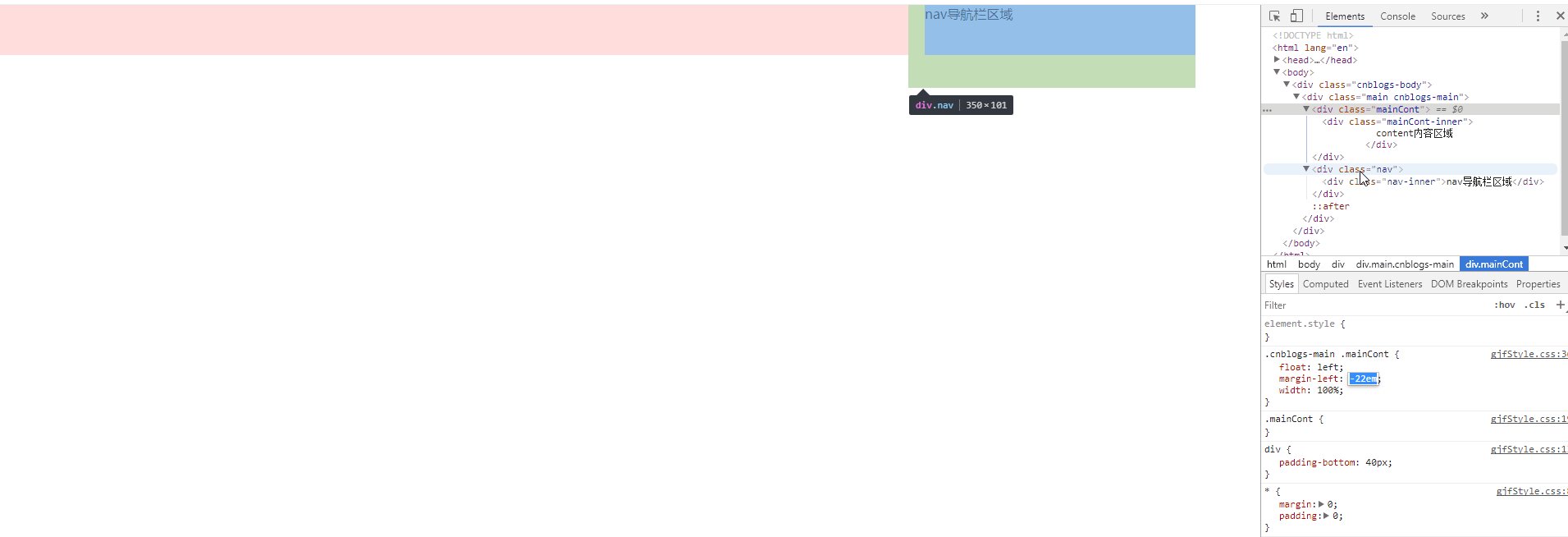
mainCont父元素margin-left: -22em; 子元素margin-left:22em;到底咋实现的?
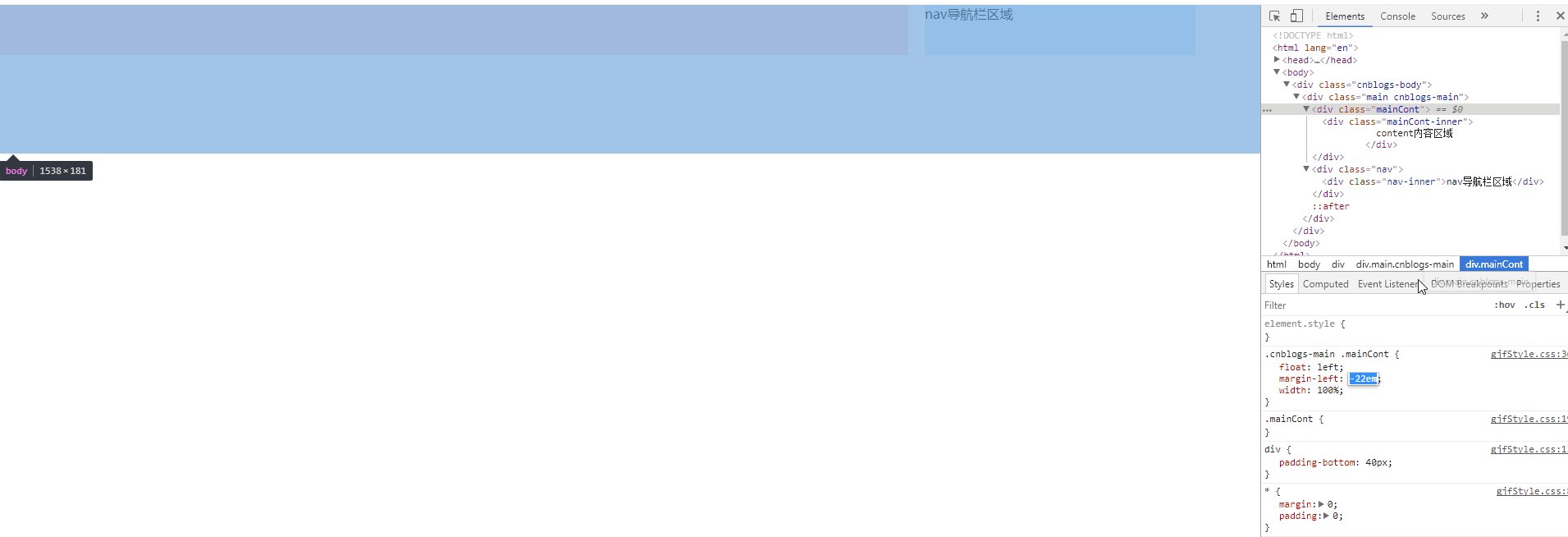
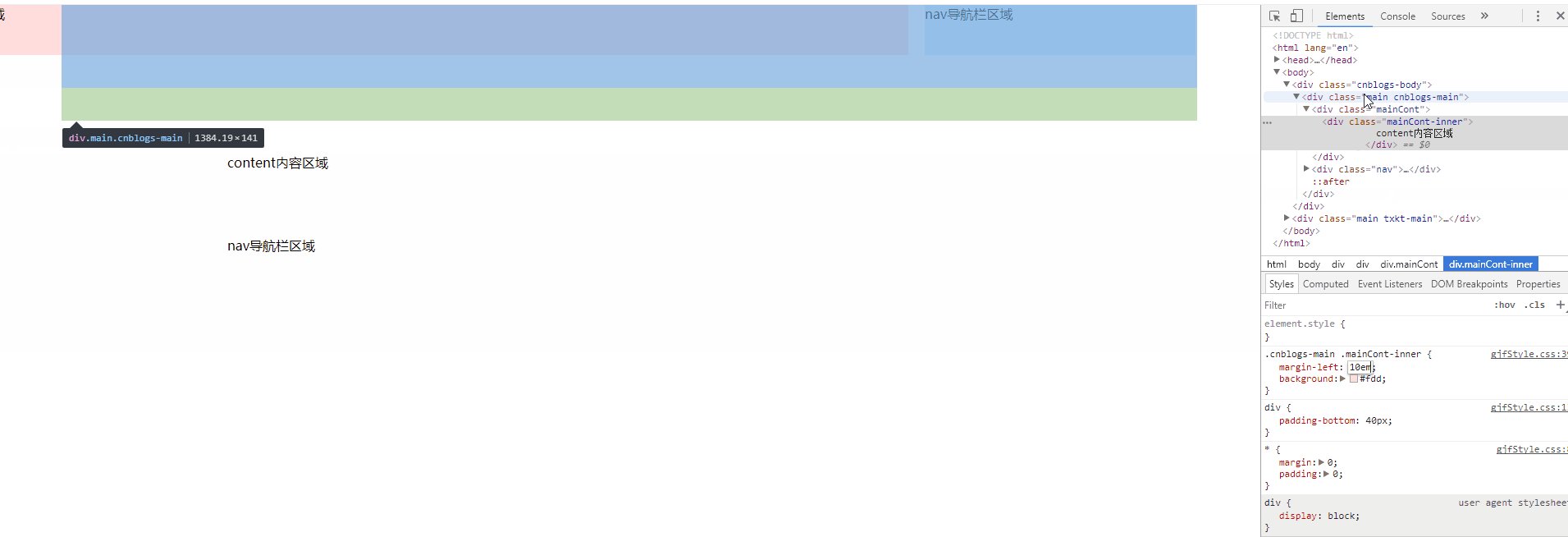
mainCont父元素向左偏移,把右侧nav的位置留了出来。刚好到-22em的时候,nav盛下了。但是他却牺牲了自己,超出了屏幕外边。

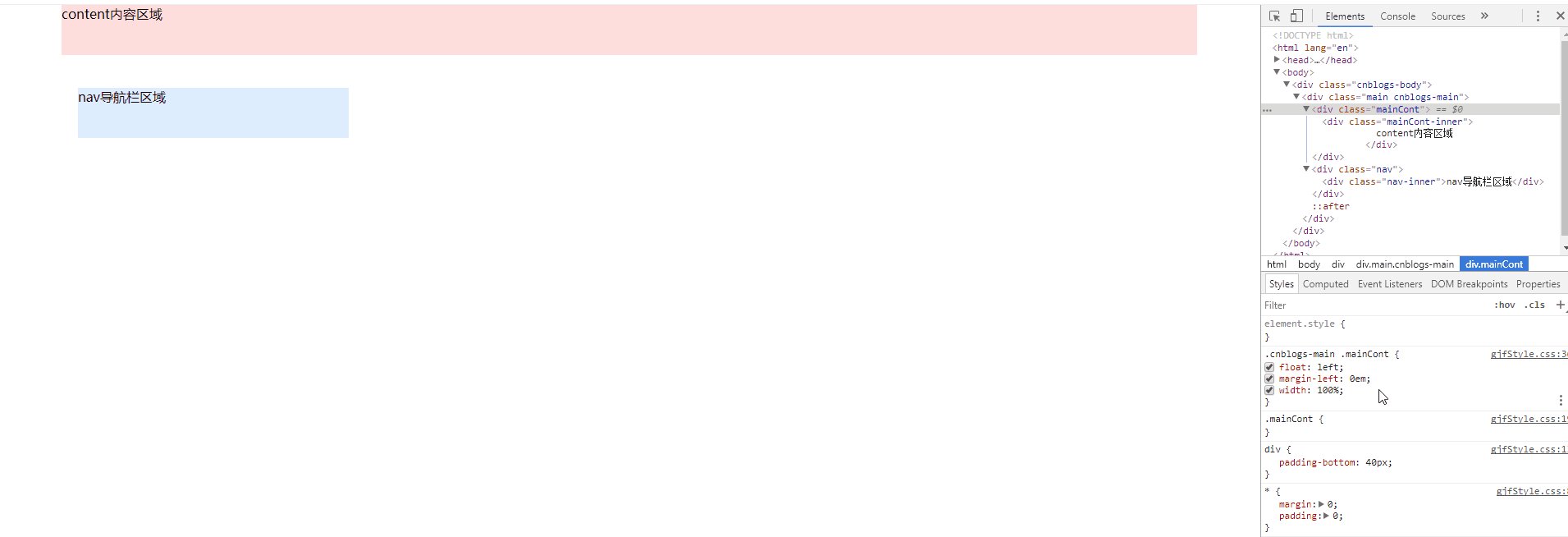
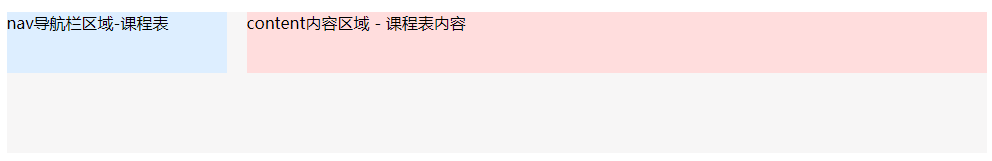
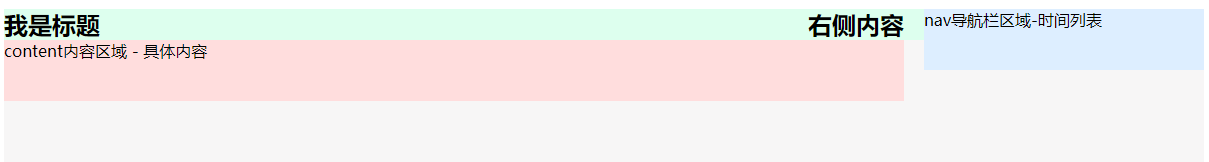
也就是这张图一开始的样式。左边粉色超出了浏览器屏幕。里边的文字都看不到了。
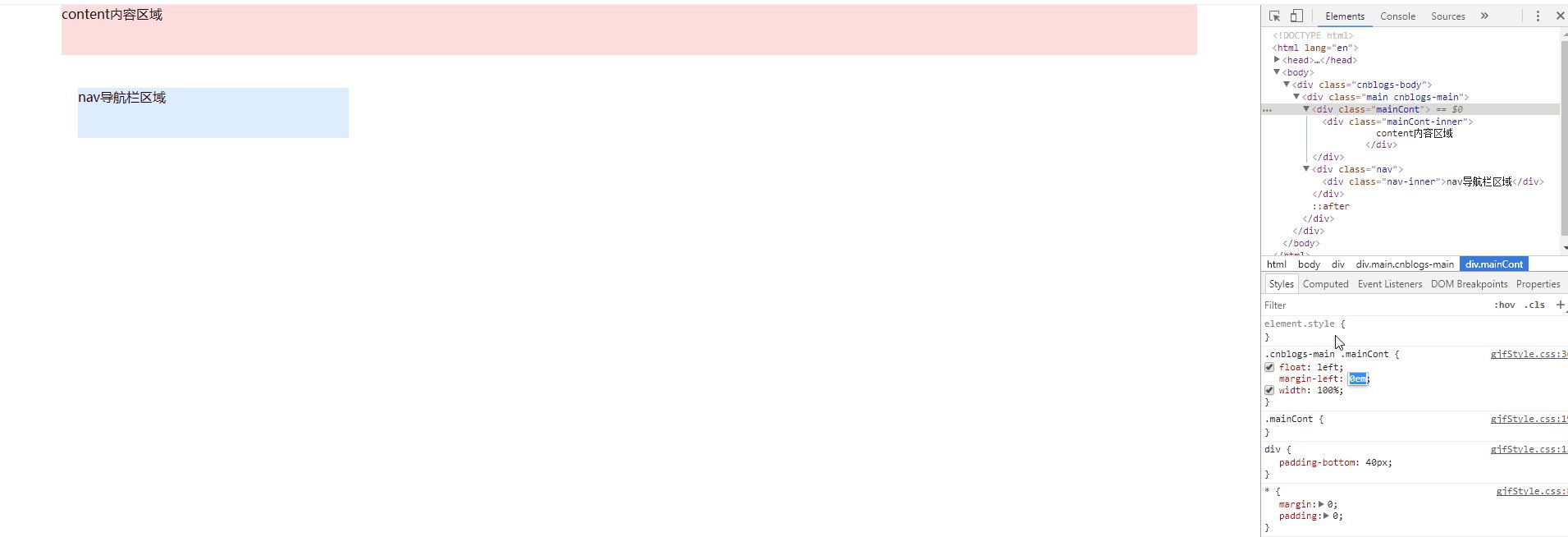
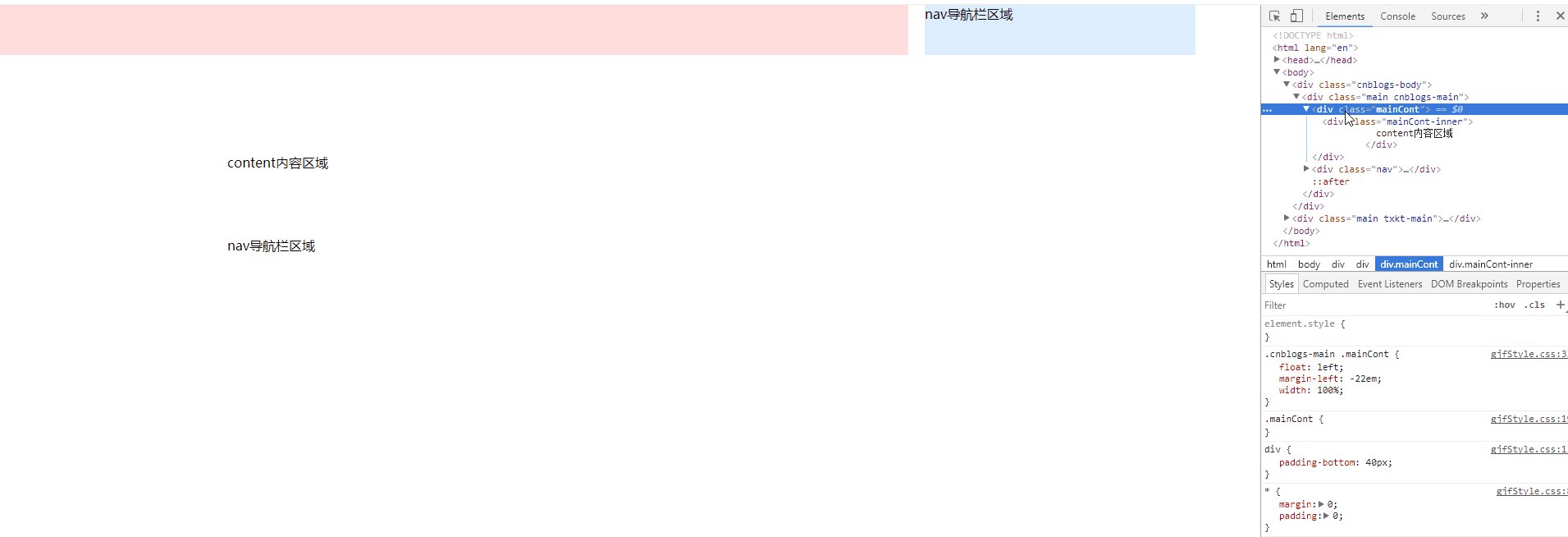
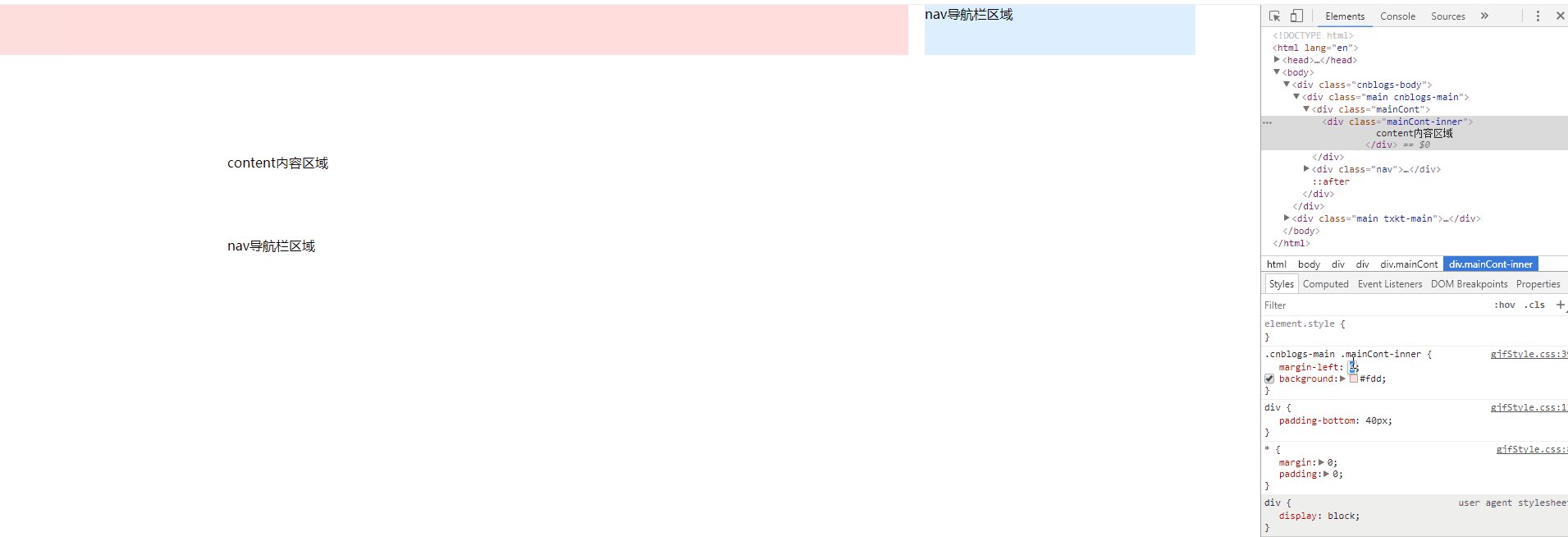
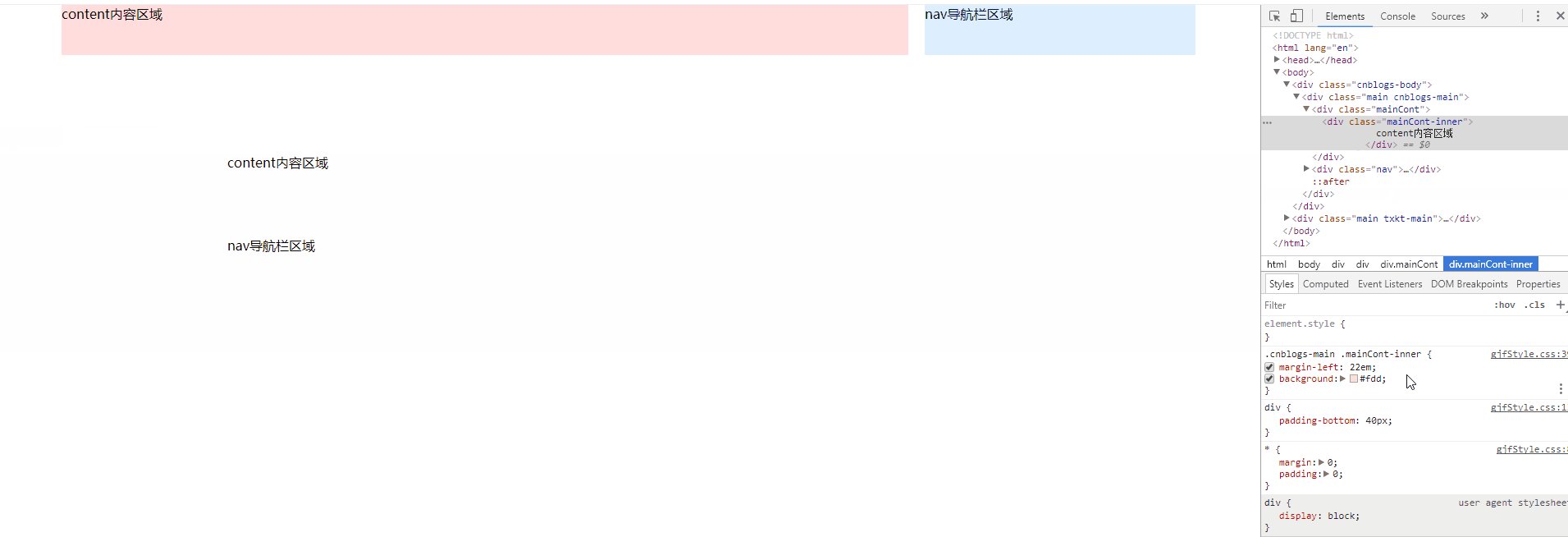
然后我们让子元素mainCont-inner再margin-left把超出的位置顶回来。实际上就是让其左边超出main的位置都设置为margin的区域。这样内容区域我们就能看到了。当然也可以设置padding-left:22em;不过那样如果你的mainCont-inner里有border或背景色(比如本例)还是会有超出看不到的问题。

2、腾讯课堂的:其结构和上一个刚好相反,nav在左侧,实现原理差不多。
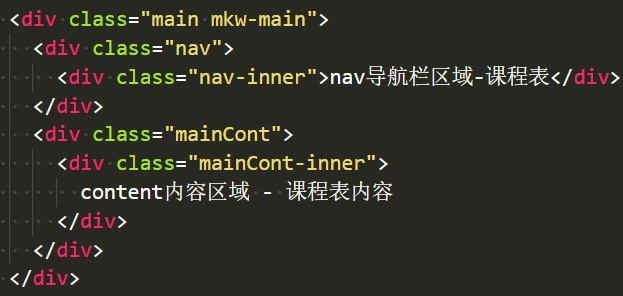
首先,html也很语义化、相当标准:(学习了)

相信这么一张截图,你已经看穿了一切。
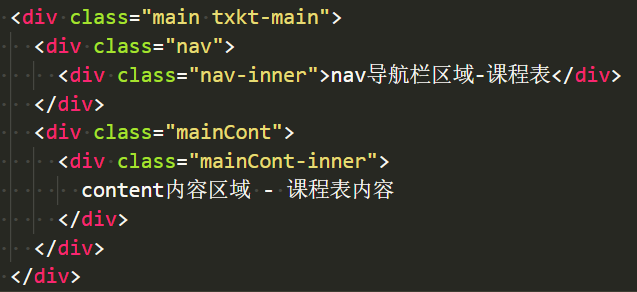
其核心结构如下:

样式关键点:
main父元素负责整体的水平居中。
nav负责左边元素的左浮动+可展示宽度220px
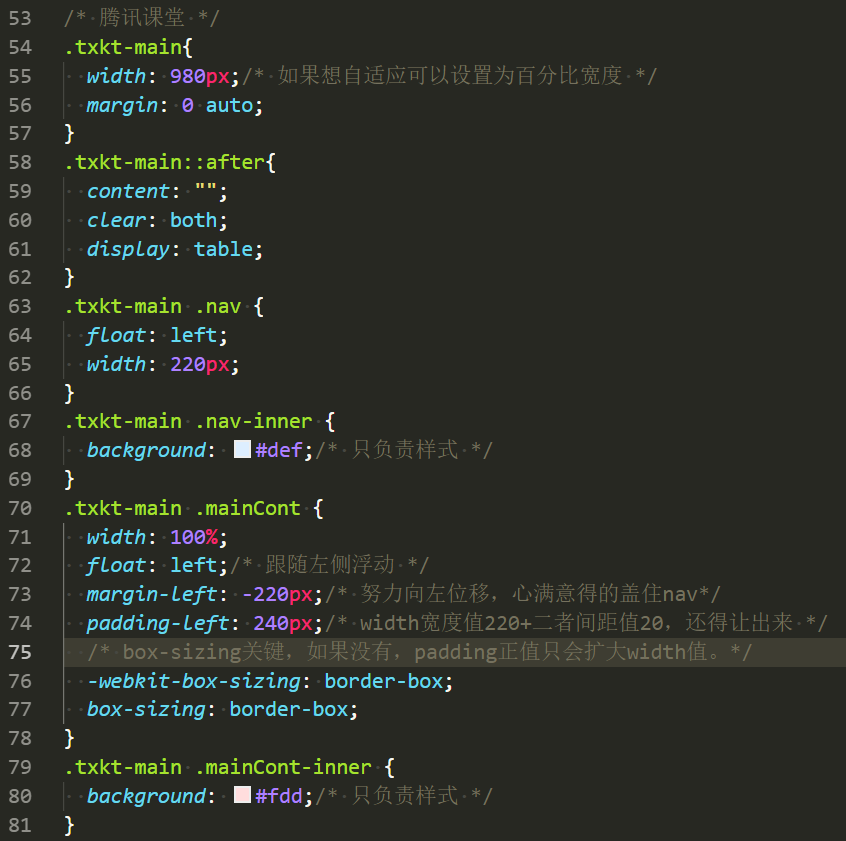
mainCont负责占据右边剩余位置,在这里具体做法是让其跟随左侧也形成浮动流。然后宽度100%,在浮动流的世界里,mainCont再用margin-left不断向左逼近,直到把nav占据的220px找补回来(margin-left:-220px)。自己心满意得的盖住了nav。还得用padding把nav让出来。
width:100%的元素使用了padding后的,宽度会增大。使用box-sizing把padding的宽度算到width中。
main伪元素after清楚浮动,解决父元素塌陷问题。
发现:如果把nav和mainCont的浮动都去掉,单纯用margin负值不起作用。
具体css样式

我的实现:
觉得左边这里浮动已经形成浮动流,他占据左边220像素的日子也付东流了。所以右边这里没必要再浮动了。可以直接使用padding-left把左边nav占据的220px空出来就行了。况且不用float就是块级元素,连width啥的都不要了。mainCont里边只用这一行代码就行:

简陋效果

心得:
html语义化
外边的那层结构用来布局,里边的结构用来承载样式。至于全局可继承的属性则可以放到body。
对于腾讯网课程这个样式,使用的左右固定宽度+左右浮动。不想整理了。感兴趣的自己打开这个页面查看吧。

3、慕课网的:左侧absolute定位脱离文档流,右侧自适应。
哈哈哈,看到这里我好开心,因为真的就像我开始说的,这仨网站的实现方式竟然真的都不一样。
左侧浮动:

右侧自适应,margin让出左侧范围。

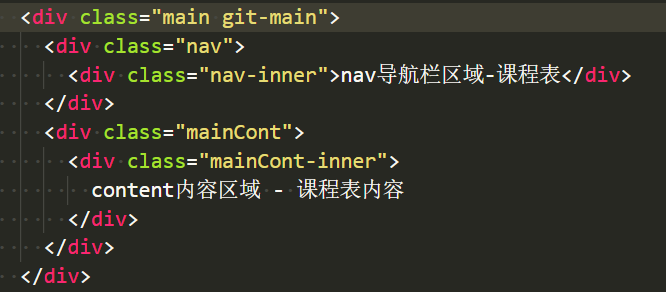
html结构:

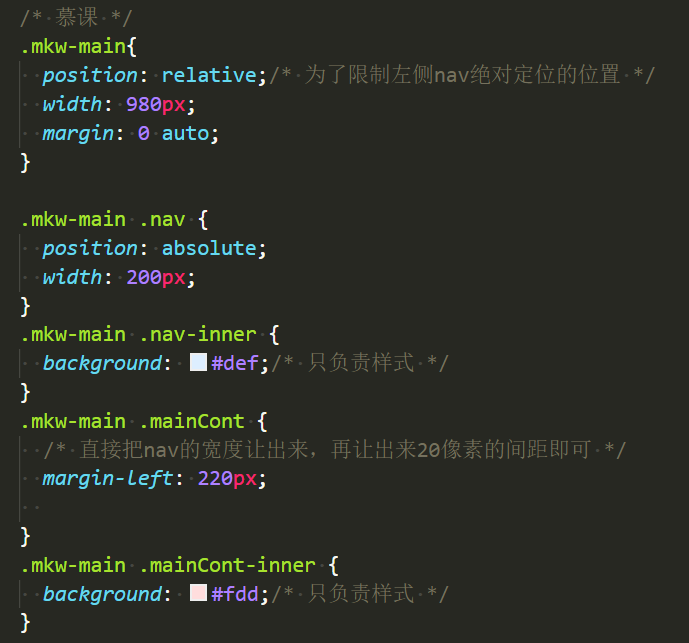
样式关键点:
main负责控制总宽度和水平居中。
左侧nav浮动
右侧内容区margin让出nav的宽度范围。自适应。
css样式:

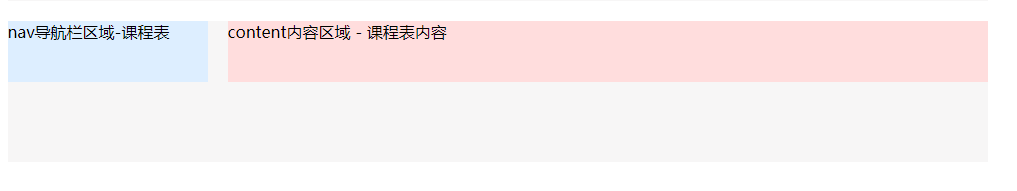
简陋的效果

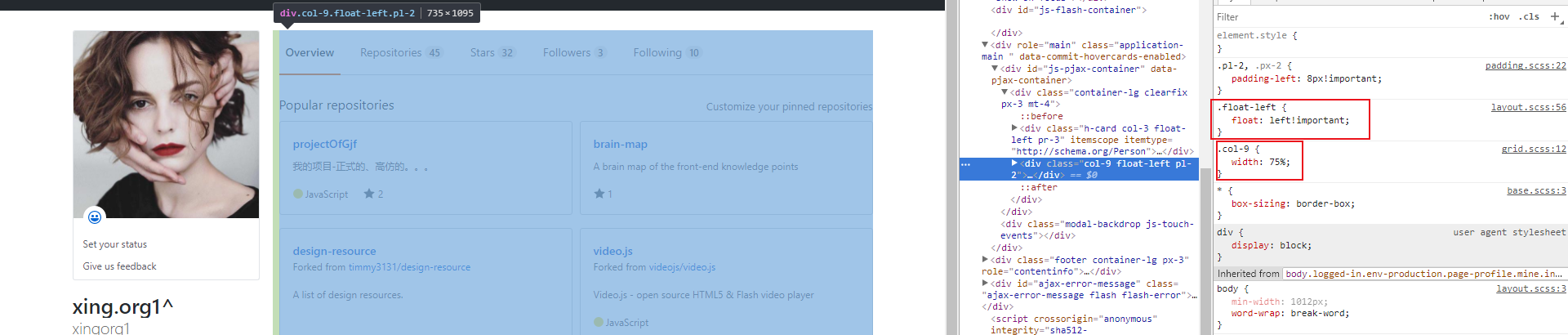
4、最后说Github,就比较简单粗暴了
百分比宽度+浮动。

html结构:

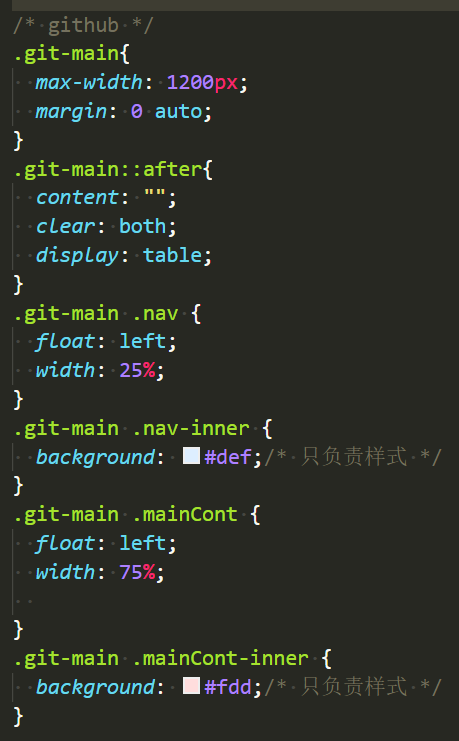
样式关键点分析:
main负责控制最大宽度和水平居中
main伪元素清除浮动
nav和cont都左浮动,并且使用百分比平分main的空间。
css结构:

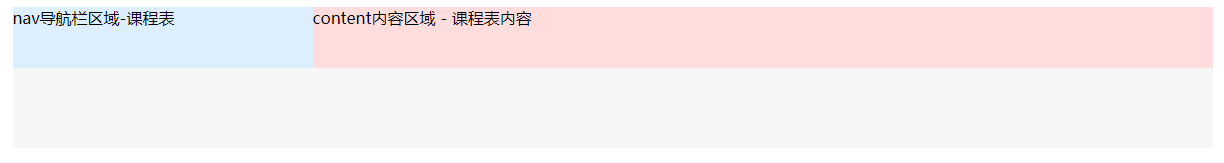
简陋样式:

果然,四个网站四种样式。看来平时多看看别人的代码还是很能开拓思路的。
二、mini版的nav+cont结构
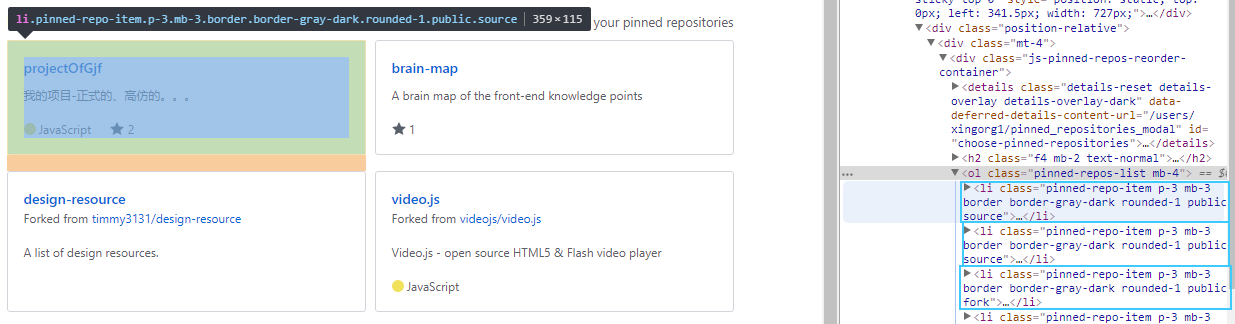
像不像上边大结构缩放0.5倍后的样式。左边内容区域(content),右边导航栏(nav)。

看git的代码,都是一个风格,几乎宽度百分比定天下。上边截图代码的同样是这个思路,具体实现如下。
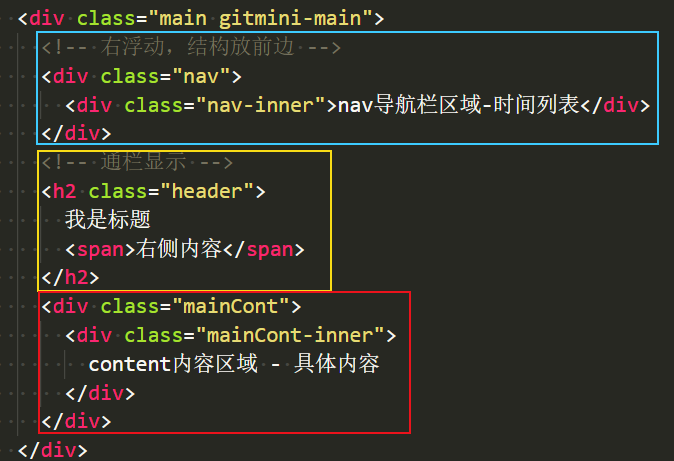
html大致结构:

css关键思路:
main依旧应该负责总宽度和水平居中之类的布局,这里因为这一小块是嵌套在其他结构里的。就没有什么设置。
nav样式上在右边,但是结构上被放到了上边。进行右浮动。这也是一个知识点:设置右浮动的元素结构放前边比较好。具体原因我给忘了。
上边h2通栏因为内容在左侧,所以直接设置了100%宽度(也就是没设置宽度)
h2右侧的内容,利用浮动会形成文字环绕效果。让该内容直接右浮动就自动绕开了nav的空间。
内容区域设置了左浮动和自身视觉宽度上的width值(也就是设计稿上多宽这里设置了多宽)不过我的愚见,觉得这里可以不设置浮动。反而设置上百分比宽度是为了自适应很有必要。
css代码:

简陋效果:

惊悚的是,我居然没有找到他的清除浮动。在哪~
三、类似九宫格布局的两列结构

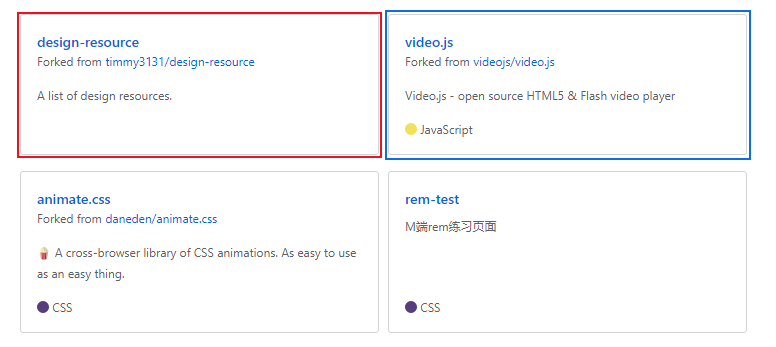
github的实现方法是flex的两端对齐:

关键点
父元素ol设置display:flex,并两端对齐。
完了
欢迎去看我整理的九宫格布局的实现方法吧。虽然我整理的是一排三列。但是两列也适用。
四、图文两列布局
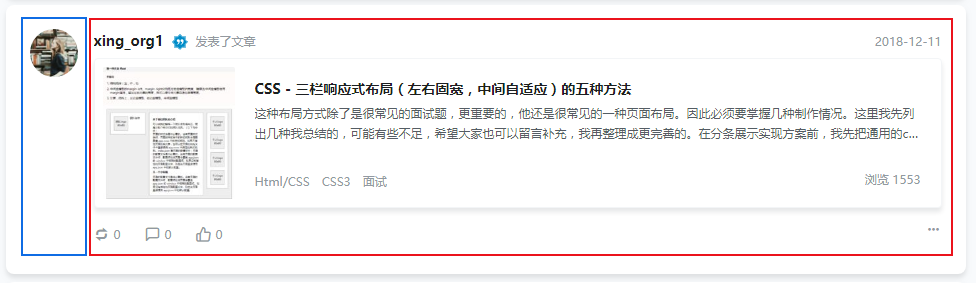
1、左图右文字非垂直居中,以右侧内容撑开高度为自由高度。这种的我们省心,不用考虑垂直居中的问题。

关于这种左图右文字的两列布局,我上一篇已经写了很多种实现方法了,这里我们使用最简单的float实现:
1 2 3 |
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/987.html
摘要:本文概要本文将介绍如下几种常见的布局其中实现三栏布局有多种方式,本文着重介绍圣杯布局和双飞翼布局。借助等高布局正负可解决,下文会介绍双飞翼布局特点同样也是三栏布局,在圣杯布局基础上进一步优化,解决了圣杯布局错乱问题,实现了内容与布局的分离。 本文概要 本文将介绍如下几种常见的布局: showImg(https://segmentfault.com/img/remote/14600000...
摘要:本文概要本文将介绍如下几种常见的布局其中实现三栏布局有多种方式,本文着重介绍圣杯布局和双飞翼布局。借助等高布局正负可解决,下文会介绍双飞翼布局特点同样也是三栏布局,在圣杯布局基础上进一步优化,解决了圣杯布局错乱问题,实现了内容与布局的分离。 本文概要 本文将介绍如下几种常见的布局: showImg(https://segmentfault.com/img/remote/14600000...
摘要:本文概要本文将介绍如下几种常见的布局其中实现三栏布局有多种方式,本文着重介绍圣杯布局和双飞翼布局。借助等高布局正负可解决,下文会介绍双飞翼布局特点同样也是三栏布局,在圣杯布局基础上进一步优化,解决了圣杯布局错乱问题,实现了内容与布局的分离。 本文概要 本文将介绍如下几种常见的布局: showImg(https://segmentfault.com/img/remote/14600000...
阅读 945·2023-04-25 19:43
阅读 4248·2021-11-30 14:52
阅读 4032·2021-11-30 14:52
阅读 4136·2021-11-29 11:00
阅读 4025·2021-11-29 11:00
阅读 4162·2021-11-29 11:00
阅读 3876·2021-11-29 11:00
阅读 6778·2021-11-29 11:00