资讯专栏INFORMATION COLUMN

摘要:各浏览器下表现总结做前端错误上报,必然离不开,但在不同设备上表现并不一致,浏览器为避免信息泄露,在一些情况下并不会给出详细的错误信息,本文的目的就是通过跑一些简单的小例子,验证在不同浏览器下的具体表现。
window onerror 各浏览器下表现总结
准备做前端错误上报,必然离不开window onerror,但window onerror在不同设备上表现并不一致,浏览器为避免信息泄露,在一些情况下并不会给出详细的错误信息,本文的目的就是通过跑一些简单的小例子,验证onerror在不同浏览器下的具体表现。
我会在Mac, Windows, Android和IOS平台下分别进行测试并记录。为了模拟真实线上环境,我利用GitHub Page模拟线上静态文件服务器,通过其他设备访问此地址即可。
测试用例预期得到错误Uncaught ReferenceError: Name is not defined,并打印onerror中的所有参数,其中包括行列号,Error对象中存在错误的堆栈信息等。
window.onerror = function(msg, url, line, col, error) {
// 直接将错误打印到控制台
console.log(arguments)
// 方便在未打开控制台的时候,记录错误对象
window.demoError = arguments
}
function makeError () {
var name = "geoff"
var msg = "Hi, " + Name
console.log(msg)
}
makeError()
.
.
.
测试结果在最后,,,各个浏览器下执行的截图
.
.
.
大多数现代浏览器对window onerror都支持良好。需要注意的点如下:
IE10以下只有行号,没有列号, IE10有行号列号,但无堆栈信息。IE10以下,可以通过在onerror事件中访问window.event对象,其中有errorCharacter,也就是列号了。但不知为何,列号总是比真实列号小一些。
IOS下onerror表现非常统一,包含所有标准信息
安卓部分机型没有堆栈信息
总之,浏览器关于onerror这件事,是这样的一个演化过程,最早因为页面中的js并不会很复杂,所以定位错误只需要一个行号就很容易找到,后面加上了列号,最后又加上了堆栈信息。
实验数据 Mac (10.12.1)Chrome 60.0.3112.90
Safari 10.0.1 (12602.2.14.0.7)
FireFox 47.0
QQ浏览器 (内核Chromium 48.0.2564.82)
Chrome 51.0.2704.106
FireFox 55.0
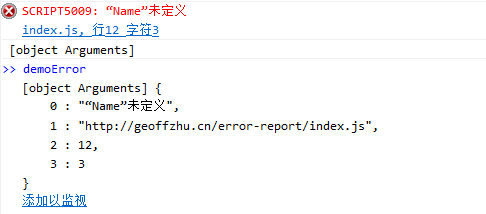
IE9
IE10
Android (5.1)
Chrome (59.0.3071.92)
{
"0": "Uncaught ReferenceError: Name is not defined",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 22,
"4": {}
}
UC
{
"0": "Uncaught ReferenceError: Name is not defined",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 22,
"4": {}
}
微信webview
{
"0": "Uncaught ReferenceError: Name is not defined",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 22,
"4": {}
}
IOS (10.3.2)
Chrome
{
"0": "ReferenceError: Can"t find variable: Name",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 26,
"4": {
"line": 14,
"column": 26,
"sourceURL": "http://geoffzhu.cn/error-report/index.js"
}
}
UC
{
"0": "ReferenceError: Can"t find variable: Name",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 26,
"4": {
"line": 14,
"column": 26,
"sourceURL": "http://geoffzhu.cn/error-report/index.js"
}
}
微信webview
{
"0": "ReferenceError: Can"t find variable: Name",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 26,
"4": {
"line": 14,
"column": 26,
"sourceURL": "http://geoffzhu.cn/error-report/index.js"
}
}
关于代码压缩和source-map
我通过uglifyJs模拟webpack压缩的配置将上文中的index.js压缩,得到source-map,通过mozilla/source-map的SourceMapConsumer接口,可以通过将转换后的行号列号传入Consumer得到原始错误位置信息。相应的node代码如下
var fs = require("fs")
var sourceMap = require("source-map")
// map文件
var rawSourceMapJsonData = fs.readFileSync("./dist/index.min.js.map", "utf-8")
rawSourceMapJsonData = JSON.parse(rawSourceMapJsonData)
var consumer = new sourceMap.SourceMapConsumer(rawSourceMapJsonData);
// 打印出真实错误位置
console.log(consumer.originalPositionFor({line: 1, column: 220}))
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/51225.html
摘要:各浏览器下表现总结做前端错误上报,必然离不开,但在不同设备上表现并不一致,浏览器为避免信息泄露,在一些情况下并不会给出详细的错误信息,本文的目的就是通过跑一些简单的小例子,验证在不同浏览器下的具体表现。 window onerror 各浏览器下表现总结 做前端错误上报,必然离不开window onerror,但window onerror在不同设备上表现并不一致,浏览器为避免信息泄露,...
摘要:如何在新的技术背景下让前端数据采集工作更加完善高效,是本文讨论的重点。具体来说,我们对前端的数据采集具体主要分为路由切换性能资源错误日志上报路由切换等前端技术的快速发展使单页面应用盛行。 随着业务的快速发展,我们对生产环境下的问题感知能力越来越关注。作为距离用户最近的一层,前端的表现是否可靠、稳定、好用,很大程度上决定着用户对整个产品的体验和感受。因此,对于前端的监控不容忽视。 搭建一...
摘要:这样很容易造成大的损失,提前做好错误收集和处理,可以减少损失。 编写代码只是做好项目的一小部分,写代码难免会碰到错误。因此,在项目上线后,我们还需要主动对项目的错误进行收集,不能等用户发现错误,再联系我们,我们再去处理。这样很容易造成大的损失,提前做好错误收集和处理,可以减少损失。 本人并没有做过相关的工作,下面的文章只是我在学习中的一点思考和总结,可能有比较多不足和错误的地方,希望大...
摘要:一直以来,前端的线上问题很难定位,因为它发生于用户的一系列操作之后。当然,这些问题并非不能克服,让我们来一起看看如何去定位线上的问题吧。地址参考一步一步搭建前端监控系统错误监控篇一步一步搭建前端监控系统接口请求异常监控篇 摘要: 记录用户行为,排查线上BUG。 作者:一步一个脚印一个坑 原文:如何定位前端线上问题(如何排查前端生产问题) Fundebug经授权转载,版权归原作者所...
阅读 3722·2021-09-22 15:15
阅读 3622·2021-08-12 13:24
阅读 1355·2019-08-30 15:53
阅读 1868·2019-08-30 15:43
阅读 1220·2019-08-29 17:04
阅读 2835·2019-08-29 15:08
阅读 1652·2019-08-29 13:13
阅读 3134·2019-08-29 11:06