资讯专栏INFORMATION COLUMN

摘要:你一定不想错过这个全球较大的公开数据集。令人兴奋的是,斯坦福普林斯顿等的研究人员联手给大量的空间打了些标签,并将标记数据以数据集的形式公开出来。这是目前世界上较大的公开数据集,其中的标注意义重大。
你一定不想错过这个全球较大的公开3D数据集。
本文作者为Matt Bell,是3D扫描解决方案提供商Matterport的联合创始人、首席战略官。在本文中,Bell亲述Matterport公开的这个数据集细节,我们随他去看看。

一路走来,Matterport见证了3D数据集在深度学习多领域的巨大力量。我们在这个领域研究了很久,希望将一部分数据分享给研究者使用。令人兴奋的是,斯坦福、普林斯顿、TUM等的研究人员联手给大量的空间打了些标签,并将标记数据以Matterport 3D数据集的形式公开出来。
这是目前世界上较大的3D公开数据集,其中的标注意义重大。
像ImageNet、COCO这种比较大的2D数据集创建于2010年左右,是高精2D图像分类系统工具。我们希望Matterport这种3D+2D的数据集也能提升AI系统的认知力、理解力,带动3D研究的发展。
Matterport的行业影响力巨大,从增强现实、机器人技术、3D重构到更好地理解3D图像,我们一直在推进。
数据集“魔盒”
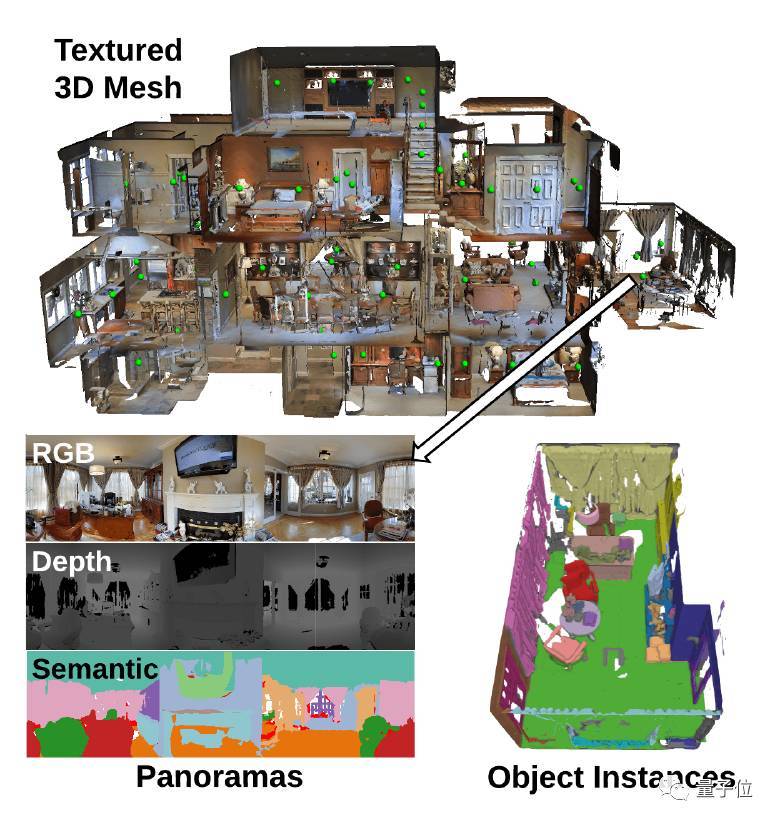
数据集中包含了10800张尺寸相同的全景图(RGB+深度图像),这些图片是从90个建筑场景的194400张RGB色彩模式的深度图像中挑选出来的,图像均用Matterport的Pro 3D相机拍摄。

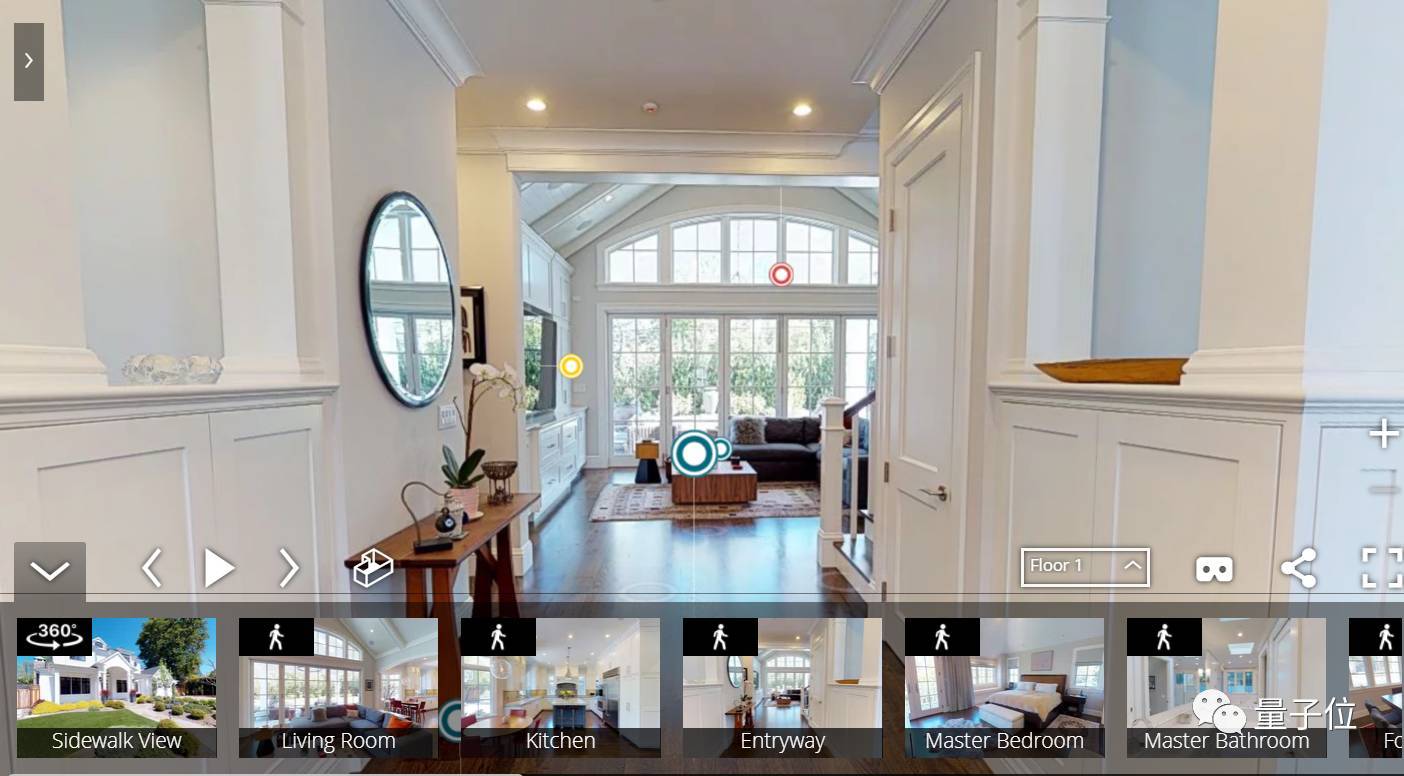
这些场景的3D模型已经用实例级对象分割做了标记,你可以在 https://matterport.com/gallery 网站中交互式探索不同的Matterport 3D重建模型。

几种不同的解锁姿势
很高兴地告诉大家,这个数据集非常实用。下面我将介绍Matterport研究的几个方向。
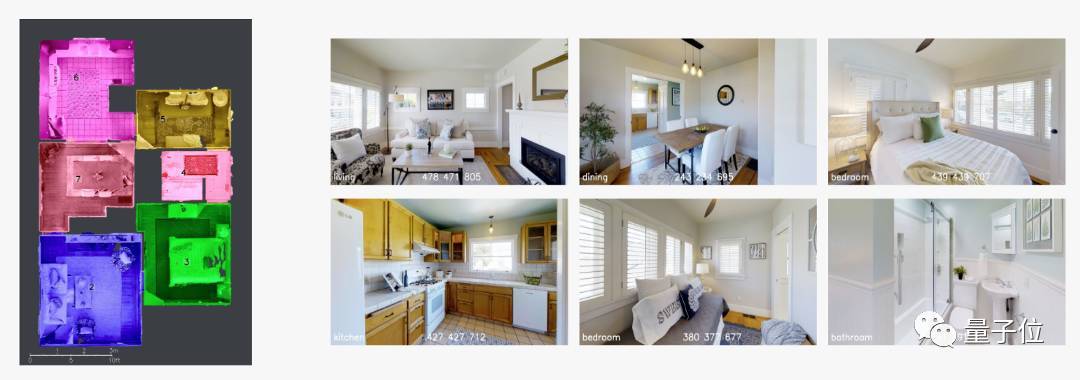
目前,我们内部用这个数据集做过这样一个系统,将用户拍摄的照片分割成房间,并将其分类。这个系统的表现不错,甚至在没有门或隔断隔开情况下,也能分辨出不同的房间类型(例如厨房和餐厅)。

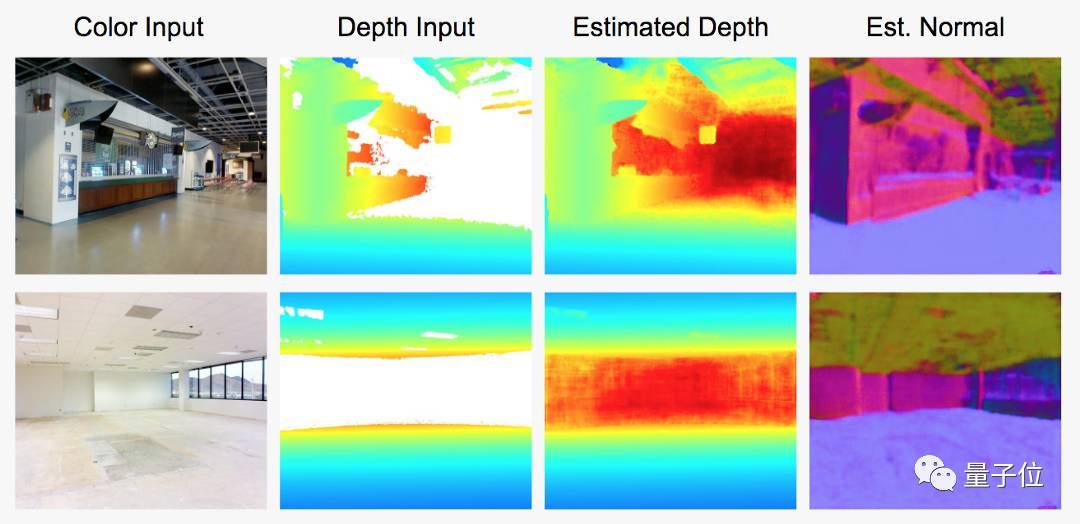
此外,我们也在学习用深度学习方法填充3D传感器够不到的区域。这方便了用户快速拍摄广阔的开放空间,如仓库、购物中心、商业地产、工厂和新类型的房间等。
不妨看一个简单的示例。在这个例子中,我们的算法通过颜色和局部深度,预测深度值和深度传感器的表面方向(法向量)。由于这些区域太远,无法被深度传感器探测到。

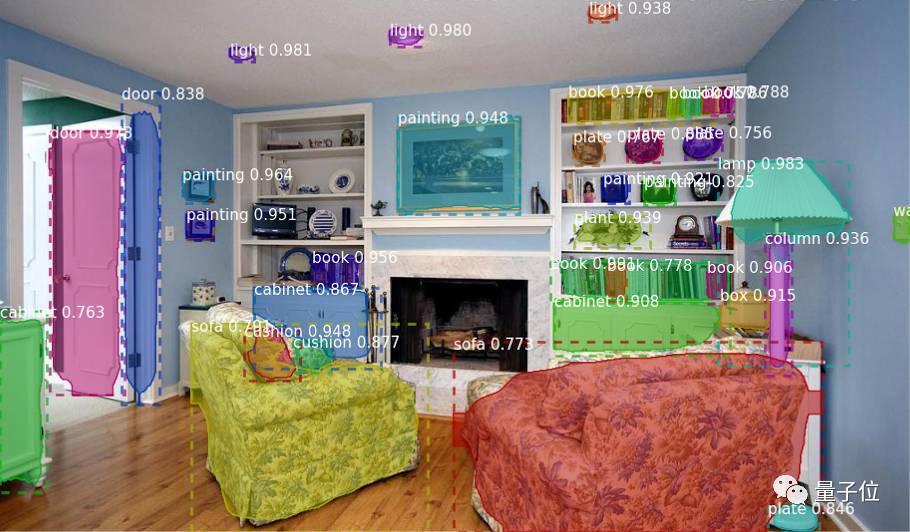
其实,我们还能用它在用户拍摄的空间中划分出不同对象。与现在3D模型不同的是,这些完全分割的模型能较精确识别空间中的物体。这样就解锁了很多使用姿势,包括自动生成含有空间内容和特征的详细列表,并自动看到不同家具在空间中的样子。


我们还有个小目标,比如让任何空间能够被索引、搜索、排序和理解,让用户找到想要的东西。
比如,你想找到个地方度假,你希望那里有三间大卧室,配备着现代化厨房,客厅内还有内置的壁炉,在阳台上能看到下面的池塘风景,还有一扇落地窗?我们可以做到。
比如,你想盘点办公室里所有家具,想比较建筑工地上的管道和CAD模型是否一致?也so easy。
论文中还展示了一系列其他用例,包括通过深度学习的特性提高特征匹配、二维图像的表面法向量估计,以及识别基于体素模型的架构特征和对象等。
我们的下一步
正如上面所说,你可以使用这些数据、代码和论文,我们很愿意听听大家是如何使用它们的,也很期待与研究机构合作开展一些项目。
如果你对3D和更大的数据集感兴趣,也欢迎加入我们,感谢参与项目的所有人。
最后,附数据集地址:
https://niessner.github.io/Matterport/
Code地址:
https://github.com/niessner/Matterport
论文下载地址:
https://arxiv.org/pdf/1709.06158.pdf
欢迎来到3D世界!
欢迎加入本站公开兴趣群商业智能与数据分析群
兴趣范围包括各种让数据产生价值的办法,实际应用案例分享与讨论,分析工具,ETL工具,数据仓库,数据挖掘工具,报表系统等全方位知识
QQ群:81035754
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/4621.html
摘要:两种相机的区别目前提供了几种不同的相机,最常用的,也是下面插件中使用的两种相机是透视相机正交投影相机。上面的图很清楚的解释了两种相机的区别右侧是正交投影相机他不具有透视效果,即物体的大小不受远近距离的影响,对应的是投影中的正交投影。导读 本文从绘图基础开始讲起,详细介绍了如何使用Three.js开发一个功能齐全的全景插件。 我们先来看一下插件的效果: showImg(https://user...
摘要:导读本文从绘图基础开始讲起,详细介绍了如何使用开发一个功能齐全的全景插件。两种相机的区别目前提供了几种不同的相机,最常用的,也是下面插件中使用的两种相机是透视相机正交投影相机。 导读 本文从绘图基础开始讲起,详细介绍了如何使用Three.js开发一个功能齐全的全景插件。 我们先来看一下插件的效果: showImg(https://segmentfault.com/img/remote/...
摘要:导读本文从绘图基础开始讲起,详细介绍了如何使用开发一个功能齐全的全景插件。两种相机的区别目前提供了几种不同的相机,最常用的,也是下面插件中使用的两种相机是透视相机正交投影相机。 导读 本文从绘图基础开始讲起,详细介绍了如何使用Three.js开发一个功能齐全的全景插件。 我们先来看一下插件的效果: showImg(https://segmentfault.com/img/remote/...
摘要:淘宝造物节的活动页就是全景的一个很赞的页面,它将全景图分割成等份,相邻的元素构成的夹角,相邻两侧面相对于棱柱中心所构成的夹角。 本文转自凹凸实验室:https://aotu.io/notes/2016/08... showImg(https://segmentfault.com/img/remote/1460000011381045); 前言 3D 全景并不是什么新鲜事物了,但以前...
阅读 2594·2021-11-15 11:37
阅读 2718·2021-09-23 11:21
阅读 3019·2021-09-07 10:11
阅读 3215·2019-08-30 15:53
阅读 2874·2019-08-29 15:13
阅读 1650·2019-08-26 13:57
阅读 1149·2019-08-26 12:23
阅读 2486·2019-08-26 11:51