资讯专栏INFORMATION COLUMN

摘要:前端技术之详解第一天一部分略。。。。中国主要城市北京上海广州美国主要城市纽约洛杉矶华盛顿西雅图在浏览器中,默认是不会增加任何的效果改变的,但是语义变了,中的所有元素是一个小区域。
无序列表,用来表示一个列表的语义,并且每个项目和每个项目之间,是不分先后的。
ul就是英语unordered list,“无序列表”的意思。
li 就是英语list item , “列表项”的意思。
你会发现,这是我们学习的第一个“组标签”,就是要么不写,要么就要写一组。
北京
也就是说,所以的li不能多带带存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
下面的是错误的,因为必须用ul包裹:
北京
下面的也是错误的,因为ul里面只能有li标签,而不能有别的:
中国主要城市

浏览器会默认的给无序列表小圆点的“先导符号”
但是,我们这里再次强调,ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
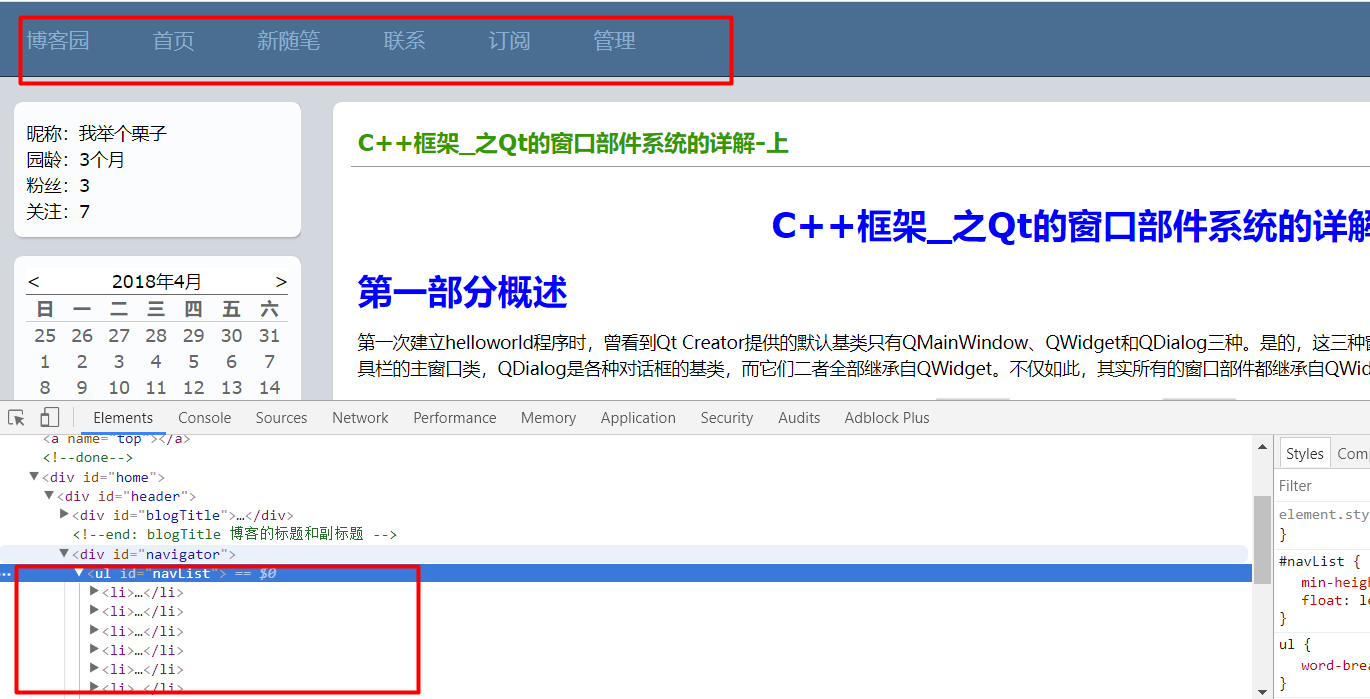
ul标签实际应用场景:
导航条:

ul的儿子,只能是li。但是li是一个容器级标签,li里面什么都能放,比如:
甚至于可以再放一个ul:
1饼干
ordered list 有序列表,用ol表示
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>Documenttitle>head><body><h4>中国歌曲排行榜h4><ol><li>小苹果li><li>月亮之上li><li>最炫民族风li>ol>body>html>
也就是说,ol和ul就是语义不一样,怎么使用都是一样的。
ol里面只能有li,li必须被ol包裹。li是容器级。
ol这个东西用的不多,如果想表达顺序,大家一般也用ul:
1. 小苹果
定义列表也是一个组标签,不过比较复杂,出现了三个标签:
dl表示definition list 定义列表
dt表示definition title 定义标题
dd表示definition description 定义表述词儿
dt、dd只能在dl里面;dl里面只能有dt、dd
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>Documenttitle>head><body><h3>中国主要城市h3><dl><dt>北京dt><dd>国家首都,政治文化中心dd><dd>污染很严重,PM2.0天天报表dd>dl><dl><dt>上海dt><dd>魔都,有外滩、东方明珠塔、黄浦江dd>dl><dl><dt>广州dt><dd>中国南大门,有珠江、小蛮腰dd>dl>body>html>
表达的语义是两层:
1) 是一个列表,列出了北京、上海、广州三个项目
2)每一个词儿都有自己的描述项。
dd是描述dt的。
dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:
用什么标签,不是根据样子来决定,而是语义。
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。
这两个东西,都是最最重要的“盒子”。
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>Documenttitle>head><body><div><h3>中国主要城市h3><ul><li>北京li><li>上海li><li>广州li>ul>div><div><h3>美国主要城市h3><ul><li>纽约li><li>洛杉矶li><li>华盛顿li><li>西雅图li>ul>div>body>html>
div在浏览器中,默认是不会增加任何的效果改变的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己
span也是表达“小区域、小跨度”的标签,但是是一个“文本级”的标签。
就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
span里面是放置小元素的,div里面放置大东西的:
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>Documenttitle><style type="text/css">span{background-color: pink;}style>head><body><h3>书h3><ul><li><p>书名p><p>简介简介简介简介简介简介简介简介<span><a href="">详细信息a><a href="">购买a>span>p>li><li><p>书名p><p>简介简介简介简介简介简介简介简介<span><a href="">详细信息a><a href="">购买a>span>p>li><li><p>书名p><p>简介简介简介简介简介简介简介简介<span><a href="">详细信息a><a href="">购买a>span>p>li>ul>body>html>div标签是最最重要的布局标签
1
所以,我们亲切的称呼这种模式叫做“div+css”。div标签负责布局,负责结构,负责分块。css负责样式。
案例:
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>Documenttitle><style type="text/css">.header{width: 980px;height:100px;margin: 0 auto;
margin-bottom: 10px;}.content{width: 980px;height: 400px;
margin: 0 auto;margin-bottom: 10px;}.footer{width: 980px;height:100px;margin: 0 auto;background-color: yellow;margin-bottom: 10px;}.logo{float: left;width: 200px;height: 60px;background-color: red;}.nav{float: right;width: 600px;height: 60px;background-color: blue;}.guanggao{float: left;width: 250px;height: 400px;background-color: darkblue;}.dongxi{float: right;width: 690px;height: 400px;background-color: skyblue;}style>head><body><div class="header"><div class="logo">这就是logodiv><div class="nav">导航条div>div><div class="content"><div class="guanggao">广告div><div class="dongxi">卖的东西div>div><div class="footer">页脚div>body>html>表单就是收集用户信息的,就是让用户填写的、选择的。
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/2310.html
摘要:前端技术之详解第二天华文中宋基础选择器负责结构,负责样式,负责行为。微软雅黑浏览器的市场占有率浏览器打分儿子选择器测试工具的儿子。表示选择下一个兄弟微软雅黑选择上的是元素后面紧挨着的第一个兄弟。前端技术之_CSS详解第二天 1、css基础选择器 html负责结构,css负责样式,js负责行为。 css写在head标签里面,容器style标签。 先写选择器,然后写大括号,大括号里面是样式。 ...
摘要:前言月份开始出没社区,现在差不多月了,按照工作的说法,就是差不多过了三个月的试用期,准备转正了一般来说,差不多到了转正的时候,会进行总结或者分享会议那么今天我就把看过的一些学习资源主要是博客,博文推荐分享给大家。 1.前言 6月份开始出没社区,现在差不多9月了,按照工作的说法,就是差不多过了三个月的试用期,准备转正了!一般来说,差不多到了转正的时候,会进行总结或者分享会议!那么今天我就...
摘要:前端技术之详解第四天一第三天的小总结盒模型,什么是盒子所有的标签都是盒子。如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的盒子居中的值可以为,表示自动。前端技术之_CSS详解第四天 一、第三天的小总结 盒模型box model,什么是盒子? 所有的标签都是盒子。无论是div、span、a都是盒子。图片、表单元素一律看做文本。 盒模型有哪些组成: width、hei...
摘要:第节认识的作用学习的一原因现在的前端网页功能丰富,特别是单页应用技术流行后,的复杂度增加和需要一大堆依赖包,还需要解决,新增样式的扩展写法的编译工作。在出现后,还肩负起了优化项目的责任。其实就是获取了项目的绝对路径。 第01节:认识WebPack的作用: 学习的一原因: 现在的前端网页功能丰富,特别是SPA(single page web application 单页应用)技术流行后,...
阅读 828·2023-04-25 19:43
阅读 4075·2021-11-30 14:52
阅读 3903·2021-11-30 14:52
阅读 3992·2021-11-29 11:00
阅读 3891·2021-11-29 11:00
阅读 4013·2021-11-29 11:00
阅读 3725·2021-11-29 11:00
阅读 6444·2021-11-29 11:00