资讯专栏INFORMATION COLUMN

摘要:值描述左边对齐默认值右对齐居中对齐两端对齐文本装饰为重点值描述默认。继承父元素的属性的值。具体的像素一定要加单位例如,等等第一个值是水平位置,第二个值是垂直位置。单位是像素或任何其他的单位。
1、font-weight:文字粗细(表格中*为重点)
| 取值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bord | 粗体 * |
| border | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold * |
| inherit | 继承父元素字体的粗细值 |
2、font-style:文字风格
normal 正常,默认就是正常的 italic 倾斜
3、font-size:文字大小
fs:一般是12px或13px或14px 注意: 1、通过font-size设置文字大小一定要带单位,即一定要写px 2、如果设置成inherit表示继承父元素的字体大小值。
4、font-family:文字字体
font-family: , , , sans--、如果取值为中文,需要用单或双引号扩起来
5、文字属性简写
/*font-weight: bolder;*/ /*font-style: italic;*/ /*font-size: 50px;*/ /*font-family: serif,微软雅黑;*/ 简写为 font: bolder italic 50px serif,微软雅黑;
6、color:文字颜色
| 取值 | 格式 | 描述 |
|---|---|---|
英文单词 | color:red; | 大多数颜色都有对应的英文单词描述,但英文单词终究有其局限性:无法表示所有颜色 |
| rgb | color:rgb(255,0,0) | 什么是三原色? 数字的范围0-255,0代表不发光,255代表发光,值越大越亮 红色:rgb(255,0,0) |
| rgba | color:rgba(255,0,0,0.1); | rgba到css3中才推出,比起rgb多了一个a,a代表透明度 |
| 十六进制 | color: #FF0000; | #FFEE00 其中FF代表R,EE代表G,00代表B |
1、text-align:规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
2、text-decoration:文本装饰(* 为重点)
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本,通常用来去掉a标签的下划线 * |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
3、text-indent:首行缩进
#将段落的第一行缩进 32像素,16px;=1em;
p {
text-indent: 32px;
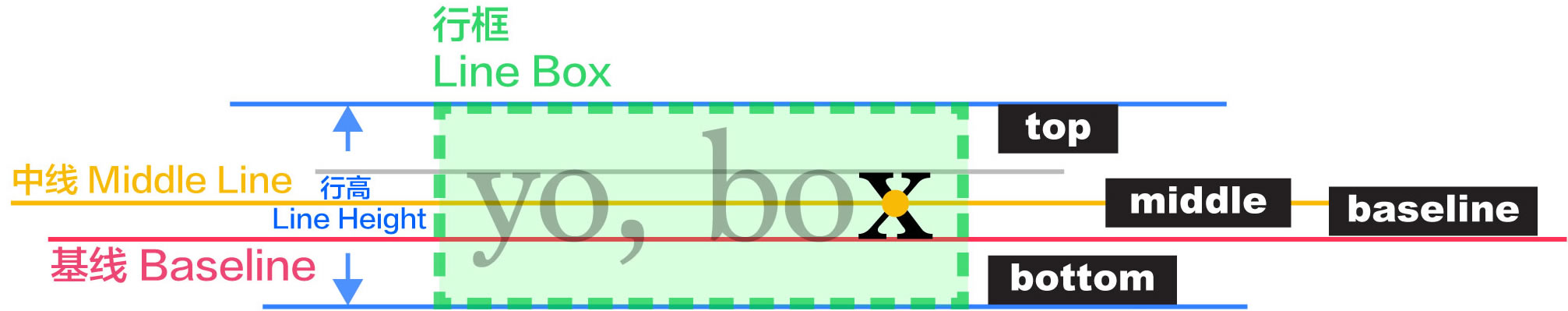
}4、line-height:行高


DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>行高title><style type="text/css">p {width: 500px;height: 200px;background-color: yellow;text-align: center;text-decoration: line-through;line-height: 200px;}a {text-decoration: none;}style>head><body><div><p>hello英雄不问出处,流氓不论岁数p><a href="#">点我啊a>div>body>html>演示
注意:没有宽高的标签,即便设置背景也无法显示
| 属性 | 描述 | 值 |
|---|---|---|
| background-color | 设置标签的背景颜色的 | background-color: rgb(0,255,0); background-color: #00ffff; |
| background-image | 设置标签的背景图片 | background-image: url("images/2.jpg"); background-image: url("图片网址"); 注意:如果图片的大小没有标签的大小大,那么会自动在水平和锤子方向平铺和填充 |
| background-size | 设置标签的背景图片的宽、高 | background-size: 300px 300px; background-size: 100% 100%; |
| background-repeat | 设置标签的背景图片的平铺方式 | background-repeat: repeat; #默认值,在垂直和水平方向都重复 background-repeat: no-repeat; #不重复,背景图片将仅显示一次 background-repeat: repeat-x; #背景图片将在水平方向平铺 background-repeat: repeat-y; #背景图片将在垂直方向平铺 应用:可以在服务端将一个大图片截成小图片,然后在客户端基于平铺属性将小图重复 这样用户就以为是一张大图,如此,既节省了流量提升了速度,又不影响用户访问 例如很多网站的导航条都是用这种手法制作的 |
| background-attachment | 设置标签的背景图片在标签中固定或随着页面滚动而滚动 | background-attachment: scroll; #默认值,背景图片会随着滚动条的滚动而滚动 background-attachment: fixed; #不会随着滚动条的滚动而滚动 |
| background-position | 前端的坐标系": 图片默认都是在盒子的左上角, background-position:属性,就是专门用于控制背景图片的位置 | background-position:水平方向的值,垂直方向的值 1、具体的方位名词 2、百分比 第一个值是水平位置,第二个值是垂直位置。 左上角是 0% 0%。右下角是 100% 100%。 如果只设置了一个值,另一个值就是50%。 3、具体的像素(一定要加px单位) 例如:30px,50px等等 第一个值是水平位置,第二个值是垂直位置。 左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。 如果只设置了一个值,另一个值就是50%。 可以混合使用和值。 |
| inherit | 设置从父元素继承background属性值 | 以上背景属性的值均可以设置为inherit,代表从父元素继承background属性 |
| 背景缩写 | body {
background: red url(xx.png) no-repeat fixed center/300px 300px;
} |
1、背景属性缩写

DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>背景属性简写title><style type="text/css">div {width: 400px;height: 400px;/*background-image: url("https://img03.sogoucdn.com/app/a/100520093/ac75323d6b6de243-1aa6516885d490be-00d4ee679007ef3bff0e9c8f4b37d633.jpg");*//*background-repeat: no-repeat;*//*background-position: right bottom;*//*background-size: 100px 100px;*/background: url("https://img03.sogoucdn.com/app/a/100520093/ac75323d6b6de243-1aa6516885d490be-00d4ee679007ef3bff0e9c8f4b37d633.jpg") no-repeat right bottom /100px 100px ;}style>head><body><div>div>body>html>背景属性简写实例
2、背景图片和插入图片的区别
#1、 背景图片仅仅只是一个装饰,不会占用位置, 插入图片会占用位置 #2、 背景图片有定位属性,可以很方便地控制图片的位置, 而插入图片则不可以 #3、 插入图片语义比背景图片的语义要强,所以在企业开发中如果你的图片 想被搜索引擎收录,那么推荐使用插入图片

DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>滚动背景图示例title><style>* {margin: 0;}.box {width: 100%;height: 500px;background: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1527506340692&di=a08e7a08951a7d571bc8c87d7ea0fe10&imgtype=0&src=http%3A%2F%2Fp2.gexing.com%2Fshaitu%2F20130205%2F1705%2F5110cb6fc97b2.jpg") no-repeat center center;background-attachment: fixed;}.d1 {height: 500px;background-color: tomato;}.d2 {height: 500px;background-color: steelblue;}.d3 {height: 500px;background-color: mediumorchid;}style>head><body><div class="d1">div><div class="box">div><div class="d2">div><div class="d3">div>body>html>滚动图片,背景图片不动 实例
3、精灵图
#1、什么是CSS精灵图(可以通过浏览器抓包分析:微博,京东都有精灵图) CSS精灵图是一种图像合成技术 #2、CSS精灵图的作用 一个电商网站可能有很多图片,比如有10张图片,这就要求客户端发10次请求给服务端 但其实一次请求的带宽就足够容纳10张图片的大小 精灵图的作用就是用来较少请求次数,以及降低服务器处理压力 #3、如何使用CSS精灵图 CSS的精灵图需要配合背景图片和背景定位来使用 #4、强调:切图需要用到frameworks软件,可以知道每个图片具体宽多少个像素高多少个像素,该软件与ps属于一个家族 在右面,图层-》位图-》出一把锁固定住图片 然后左侧,有一个切片工具,框住图片
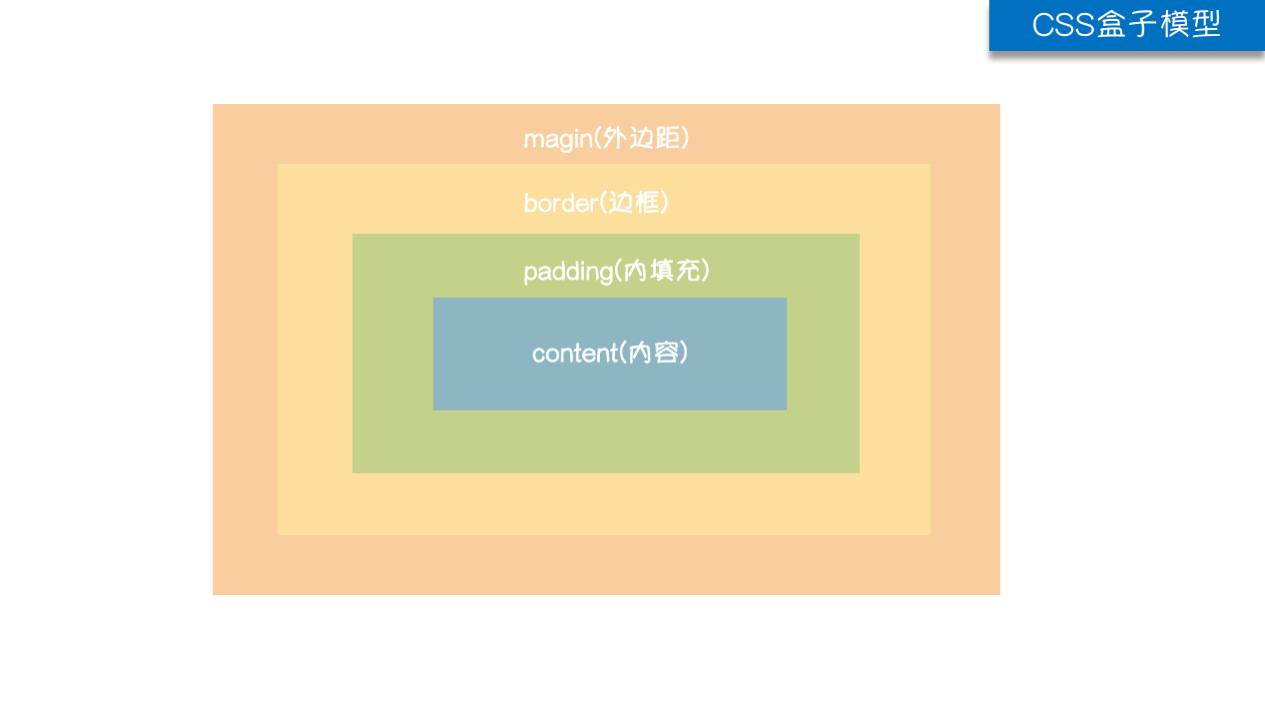
#什么是CSS盒子模型?
CSS盒子模型仅仅是一个形象的比喻,HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型。 盒子模型通过四个边界来描述:margin(外边距),border(边框),padding(内填充),content(内容区域),如图所示:

1、盒子模型基本概念解析
如果把一个盒子比喻成一个壁挂相片, 在HTML中所有的标签都可以设置 #外边距margin ===== 一个相框与另外一个相框之间的距离 #边框border ====== 边框指的就是相框 #内边距padding ===== 内容/相片与边框的距离 #宽度width/高度height ===== 指定可以存放内容/相片的区域 提示:可以通过谷歌开发者工具查看盒子的各部分属性
2、盒子模型的宽度和高度
#1、内容的宽度和高度 通过标签的width和height属性设置 #2、元素的宽度和高度 宽度= 左边框 + 左内边距 + width(内容的宽) + 右内边距 + 右边框高度 高度= 。。。。 #3、元素空间的宽度和高度 宽度= 左外边距 + 左边框 + 左内边距 + width(内容的宽) + 右内边距 + 右边框高度 + 右外边距 高度= 。。。。

DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>盒子模型宽度和高度title><style>span,a,b,strong {display: inline-block;width: 100px;height: 100px;border: 6px solid #000;padding: 20px;margin: 20px;}style>head><body><span>我是spanspan><a href="#"> 我是草链接a><b>我是加粗b><strong>我是强调strong>body>html>实例display不懂下面有
3、!!!css显示模式:块级、行内、行内块级
在HTML中HTML将所有标签分为两类,分别是容器级和文本级 在CSS中CSS也将所有标签分为两类,分别是容器级是块级元素和行内元素 #1、HTML中容器级与文本级 容器级标签:可以嵌套其他的所有标签 div、h、ul>li、ol>li、dl>dt+dd 文本级标签:只能嵌套文字、图片、超链接 span、p、buis、strong、em、ins、del #2、CSS中块级与行内 块级:块级元素会独占一行,所有的容器类标签都是块级,文本标签中的p标签也是块级 div、h、ul、ol、dl、li、dt、dd 还有标签p 行内:行内元素不会独占一行,所有除了p标签以外的文本标签都是行内 span、buis、strong、em、ins、del #3、块级元素与行内元素的区别 1、块级元素block 独占一行 可以设置宽高 若没有设置宽度,那么默认和父元素一样宽(比如下例中的div的父元素是body,默认div的宽就是body的宽) 若没有设置宽高,那么就按照设置的来显示 2、行内元素inline 不会独占一行 不可以设置宽高 盒子宽高默认和内容一样 3、行内块级元素inline-block 不会独占一行 可以设置宽高

DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>title><style>/*块级元素*/div,p,h1 {background-color: red;width: 200px;height: 100px;}/*行内元素*/span,b,strong {background-color: blue;width: 200px;height: 100px;}/*行内块级元素*/img {width: 100px;height: 100px;}style>head><body><div>我是divdiv><p>我是段落 p><h1>我是标题h1><hr><span>我是spanspan><b>我是加粗b><strong>我是强调strong><hr><img src="1.png" alt=""><img src="1.png" alt="">body>html>实例
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/2213.html
阅读目录 一、 什么是CSS 二、 为何要用CSS 三、 如何使用CSS 一、 什么是CSS CSS全称CascadingStyleSheet层叠样式表,是专用用来为HTML标签添加样式的。 样式指的是HTML标签的显示效果,比如换行、宽高、颜色等等 层叠属于CSS的三大特性之一,我们将在后续内容中介绍 表指的是我们可以将样式统一收集起来写在一个地方或者一个CSS文件里 二、 为何要用CS...
摘要:国内各大公司都已经投入使用,在一些常见的网站,如淘宝腾讯小米等移动站点,随处可见其踪影。变革之腾讯手机淘宝的设计与实现前端乱炖适配总结样式重置上文已提及,这里推荐阅读同学写的专题文章。 前言 CSS代码难维护众所皆知。 为一个元素设置样式的方式可以通过定义的class、定义的id、元素的标签名、元素的属性等选择器以及这些选择器的组合来实现; 作用于某个元素上的样式又可能来自单个样式规...
摘要:国内各大公司都已经投入使用,在一些常见的网站,如淘宝腾讯小米等移动站点,随处可见其踪影。变革之腾讯手机淘宝的设计与实现前端乱炖适配总结样式重置上文已提及,这里推荐阅读同学写的专题文章。 前言 CSS代码难维护众所皆知。 为一个元素设置样式的方式可以通过定义的class、定义的id、元素的标签名、元素的属性等选择器以及这些选择器的组合来实现; 作用于某个元素上的样式又可能来自单个样式规...
阅读 830·2023-04-25 19:43
阅读 4080·2021-11-30 14:52
阅读 3908·2021-11-30 14:52
阅读 3998·2021-11-29 11:00
阅读 3894·2021-11-29 11:00
阅读 4017·2021-11-29 11:00
阅读 3733·2021-11-29 11:00
阅读 6455·2021-11-29 11:00