资讯专栏INFORMATION COLUMN

摘要:百度百度第二种情况给一堆超链接以相同的值,这种方式可以使得一组超链接在同一窗口打开,即通过单击一个窗口中的不同链接控制另一窗口内容变化。
默认情况:当我们没有设置超链接属性target的value值时默认是_self,即。它使目标文档显示在超链接所在框架或者窗口中。所以下面两行代码效果相同。
<a href="http://www.baidu.com">百度a> <a href="http://www.baidu.com" target="_self">百度a>
给一堆超链接以相同的target值,这种方式可以使得一组超链接在同一窗口打开,即通过单击一个窗口中的不同链接控制另一窗口内容变化。首先,浏览器会找与target值相符的框架或者窗口中的文档,有则在其中显示文档。如果不存在,浏览器打开一个新窗口,给其指定一个标识为target值,之后只要该窗口不关闭,其它超链接就可以指向这个新窗口。
<ul> <li><a href="http://www.google.com.hk" target="HelloWorld">googlea>li> <li><a href="http://cn.bing.com" target="HelloWorld">必应li> <li><a href="http://www.baidu.com" target="HelloWorld">百度a>li> <li><a href="http://www.soso.com" target="HelloWorld">搜搜a>li> ul>
在框架中使用,现在有3个页面,一个father.html,一个son1.html,一个son2.html。father页面承载son1和son2,实现选择son1中不同链接,在son2中动态变化。【//lxy:frameset和frame在html5中已经被弃用了】
father.html代码:
<frameset cols="30%,*"> <frame src="son1.html"> <frame src="son2.html" name="son2"> frameset>
son1.html代码:

<body> <h1>son1h1> <ul> <li><a href="http://www.google.com.hk" target="son2">googlea>li> <li><a href="http://cn.bing.com" target="son2">必应li> <li><a href="http://www.baidu.com" target="son2">百度a>li> <li><a href="http://www.soso.com" target="son2">搜搜a>li> ul> body>

son2.html代码:
<body> <h1>son2h1> body>
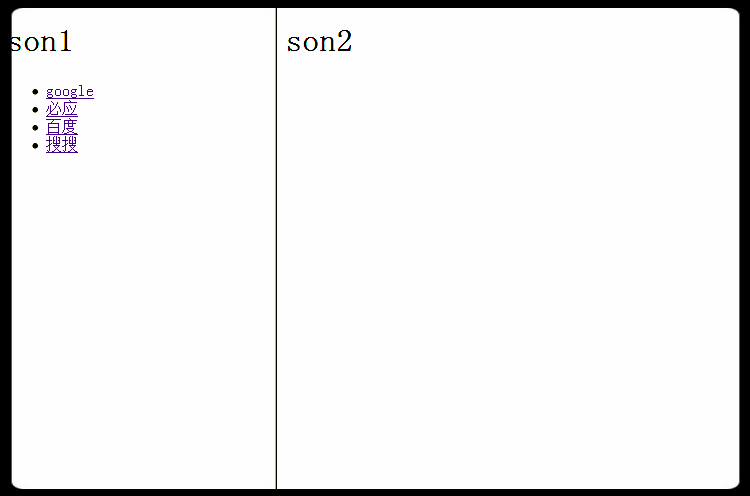
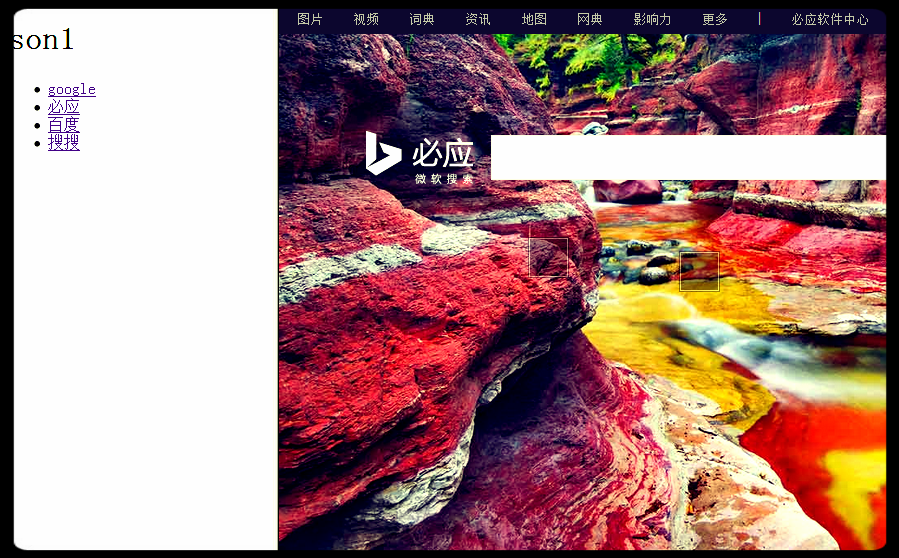
效果:


target的特殊取值:_blank,_self,_parent,_top,_new。为了理解这些个取值的不同,我们在iframe中来看一眼。主要是target值_parent和_top的区别。
首先,有四个页面,一个father.html,一个big.html,一个middle.html,一个small.html。
father.html承载big.html,代码如下:
<body> father<br/> <iframe src="big.html" width="800px" height="800px">iframe> body>
big.html承载middle.html,代码如下:
<body bgcolor="darkgrey"> iframe big<br/> <iframe src="middle.html" width="600px" height="600px">iframe> body>
middle.html承载small.html,代码如下:
<body bgcolor="darkcyan"> iframe middle<br/> <iframe src="small.html" width="400px" height="400px" >iframe> body>
small.html中有一个超链接,代码如下,我们重点来看看给这个超链接以不同的target值相应的效果:
<body bgcolor="#b8860b"> iframe small<br/> <a href="http://www.baidu.com">百度a> body>
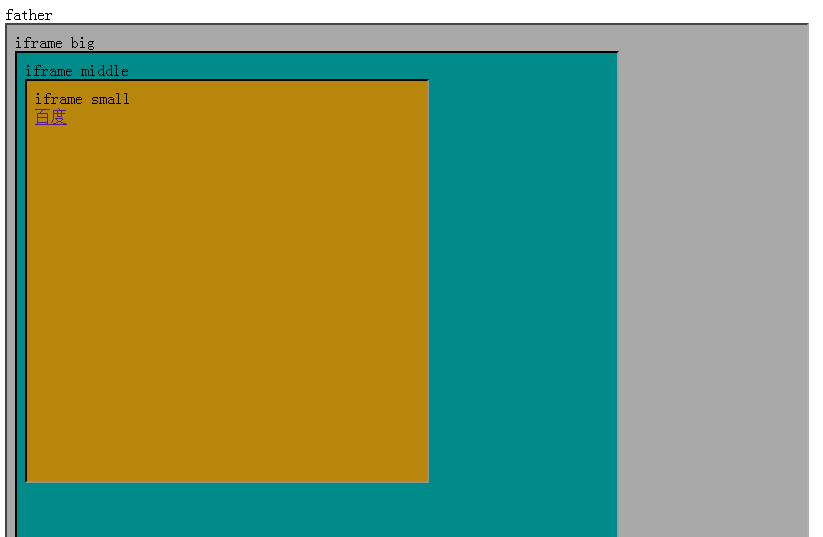
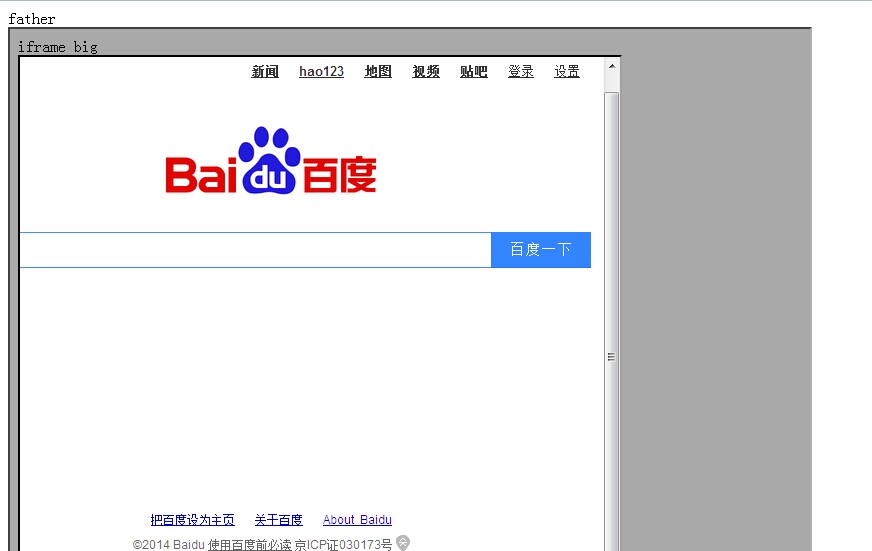
原始的效果是这样:

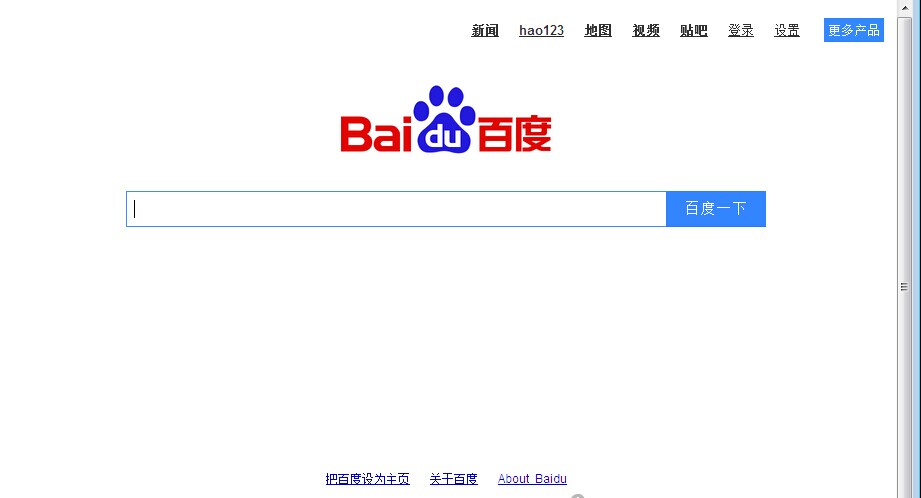
设置target值为_self(同样也是默认取值)效果如下:在超链接所在窗口中页面打开。

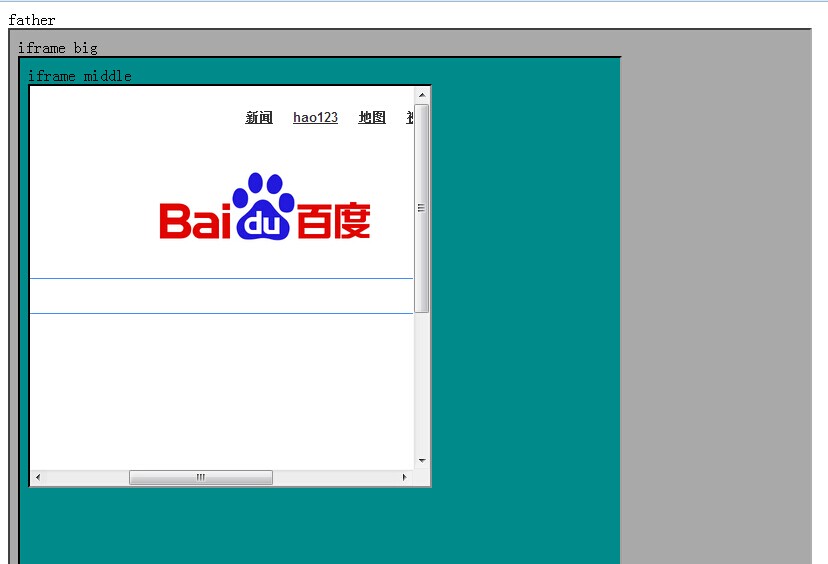
设置target值为_parent效果如下:父窗口中打开。如果本身是顶级窗口则_parent效果和_self相同。

设置target值为_top效果如下:在顶级窗口中打开。

所以综合上面效果,在用到多层框架时需要注意超链接跳转时target值的选择。
target属性值_new和_blank的区别:
_new始终在同一个新窗口中打开;
_blank是点击一次打开一个新窗口。
如果觉得本文对您有帮助~可以微信支持一下:


 starof
starof昵称:
评论内容:





退出 订阅评论
[Ctrl+Enter快捷键提交]
【推荐】超50万VC++源码: 大型组态工控、电力仿真CAD与GIS源码库! 最新新闻:
最新新闻:文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/1582.html
摘要:然而生活并不是这样,作为一个未成年人,总是有各种的代理人围绕在你身边,比如这样学习这个时候如果调用依然是小红,因为真心不会说谎。的基本语法如下其中是即将被代理的对象比如想要出门找小红玩耍的,就是代理的魔法之手,用来拦截改造的行为。 前言 什么是代理? 上小学的时候,李小红来你家叫你出去玩,第一个回应的不是你自己,是你妈:王小明在家写作业,今天不出去! 上中学的时候,赵二虎带着小弟们放学...
摘要:块状元素可以相互嵌套,并且可以包裹内联元素。内联元素之间可以相互嵌套但是它们不可以包裹块状元素,我们常用讲内联元素用在小块的内容上,比如几句话。 我们初步了解了HTML和CSS,现在让我们深入挖掘HTML并了解哪些元素构成了这种语言。 建设网站前,我们需要了解什么元素适合排版什么内容。这对于理解元素如何展示在页面中以及元素的语义化都有非常重要的意义。 在工作中使用适当的元素排版需要长时...
摘要:块状元素可以相互嵌套,并且可以包裹内联元素。内联元素之间可以相互嵌套但是它们不可以包裹块状元素,我们常用讲内联元素用在小块的内容上,比如几句话。 我们初步了解了HTML和CSS,现在让我们深入挖掘HTML并了解哪些元素构成了这种语言。 建设网站前,我们需要了解什么元素适合排版什么内容。这对于理解元素如何展示在页面中以及元素的语义化都有非常重要的意义。 在工作中使用适当的元素排版需要长时...
摘要:全栈工程师也可以叫前端主要是网站小程序公众号这一块隶书篇超文本标记语言,标记通用标记语言下的一个应用。超文本标记语言的结构包括头部分英语和主体部分英语,其中头部提供关于网页的信息,主体部分提供网页的具体内容。全栈工程师也可以叫web 前端 H5主要是网站 app 小程序 公众号这一块 HTML篇 html(超文本标记语言,标记通用标记语言下的一个应用。) 超文本就是指页面内可以包含图片、链接...
阅读 821·2023-04-25 19:43
阅读 4067·2021-11-30 14:52
阅读 3900·2021-11-30 14:52
阅读 3983·2021-11-29 11:00
阅读 3882·2021-11-29 11:00
阅读 4004·2021-11-29 11:00
阅读 3715·2021-11-29 11:00
阅读 6429·2021-11-29 11:00