资讯专栏INFORMATION COLUMN

摘要:那么这些样式每一个代表什么作用呢接下来我们才正式进入的讲解为什么要学习样式使用样式可以帮助我们调整美观标签,以及如何对进行布局什么是样式是指层叠样式表,样式定义如何显示元素,样式通常又会存在于样式表中。
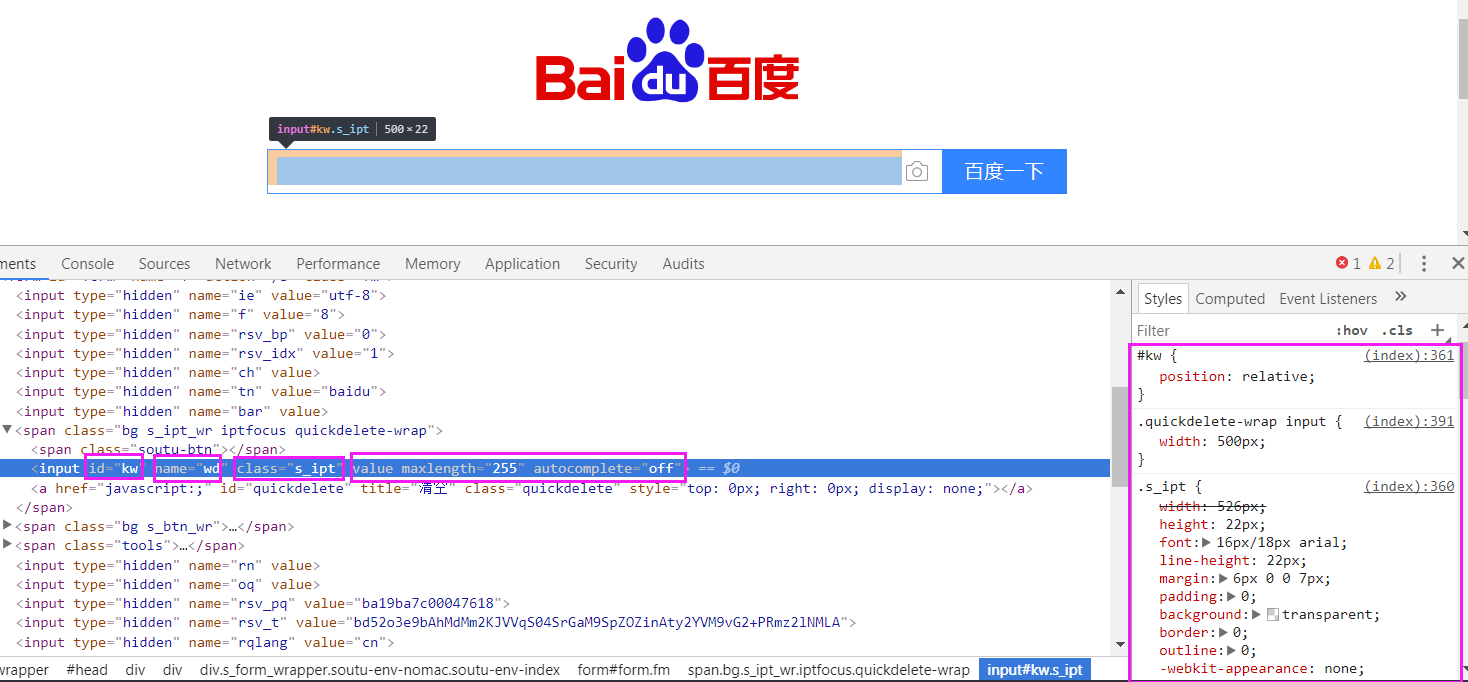
在前面大概的介绍了css,从本片博文开始,会详细的介绍它,在最开始介绍web前端时,打开百度首页,当时我提出了一个问题,为什么百度首页的输入框可以放在正中间,就是由于有css的控制,我们可以打开浏览器的调试界面查看这个输入框的css样式:

图中我圈出来的左边html代码的就是html属性的键值对,然后圈出的右边位置就是css样式,然后右边那个窗口你还可以所谓的线上编辑,在最后点击一下,就可以编辑:

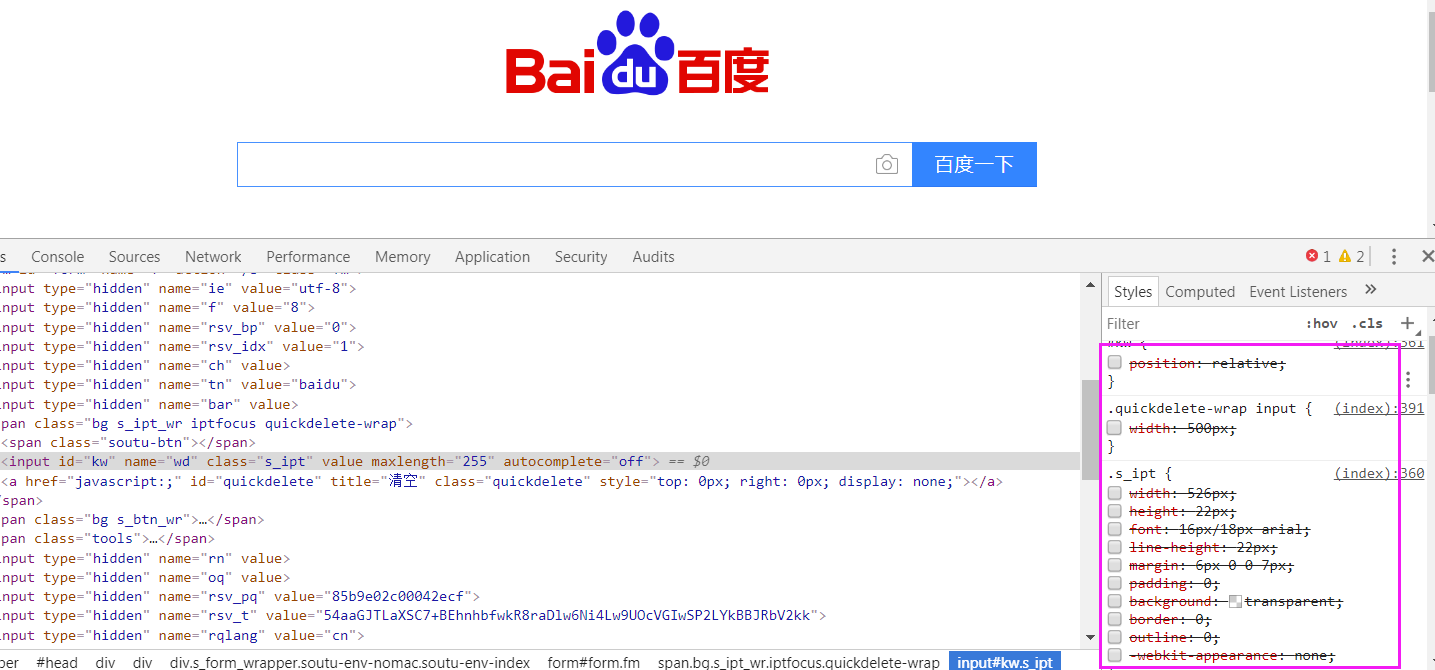
这个此时就暂且不提了,以后学到的时候再添加,然后那些已经有的也可以去掉,把选项框里的“√”去掉(即再点一下就可以去掉)

但是你发现,好像百度的输入框没有什么变化对吧?
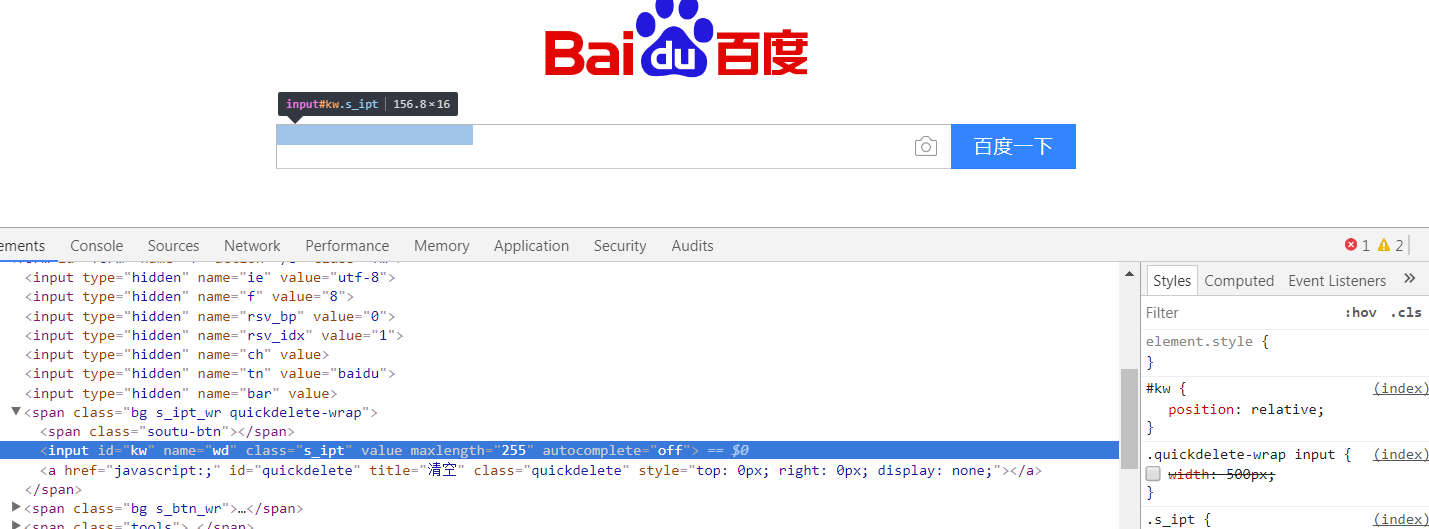
你去输入文字试试呢?

是的,你发现输入框变小了,然后输入框外层还包含有一个大的框,这样的话,我们确实改动了百度首页的输入框对吧?
好的,我们很简单的体验了一把修改css样式。那么这些css样式每一个代表什么作用呢?
接下来我们才正式进入css的讲解
使用css样式可以帮助我们调整美观html标签,以及如何对html进行布局
CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里
CSS的出现解决了下面两个问题:
- 将HTML页面的内容与样式分离。
- 提高web开发的工作效率。
- 内容与表现分离
- 网页的表现统一,容易修改
- 丰富的样式,使页面布局更加灵活
- 减少网页的代码量,增加网页浏览器速度,节省网络带宽
- .运用独立页面的css,有利于网页被搜索引擎收录
CSS语法可以分为两部分:
- 选择器
- 声明
语法:
html元素(有的又叫选择器) {
css语句:值;
css语句:值;
……
}
注释:
/* …… */
例:
[object Object]
以上的两个,font-size表示字体大小,值16px表示16像素,px即表示像素单位,还有em,rpx作为单位,这个后期会用到;color表示颜色,值red表示红色
打开浏览器查看测试:

说到这,就要说下css样式添加的方式了:
css添加方式:
- 内联样式
- 行内样式表
- 外部样式表
- 链接式
- 导入式
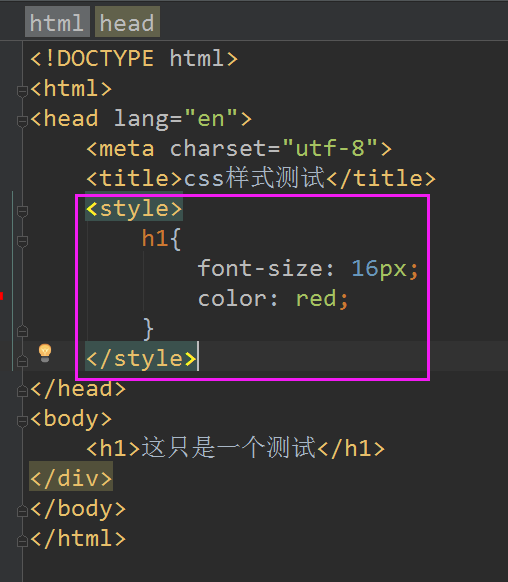
像上面那个例子,在html文件里的head标签下添加style,并把css写进style标签里就是内敛式:

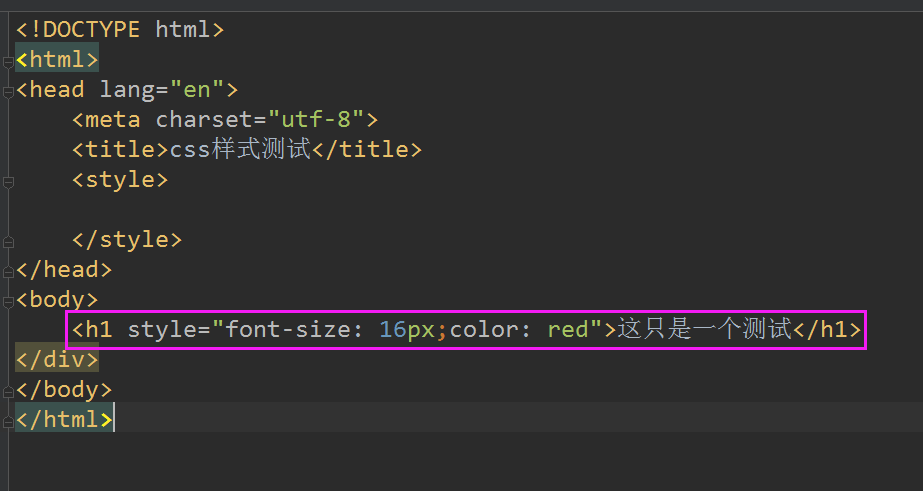
写在html标签元素里:

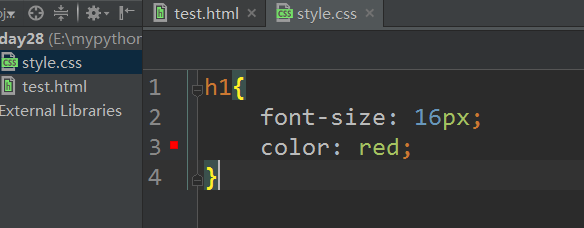
创建一个style.css样式(名字随意,导入时必须写同名的文件),并把样式写进此文件

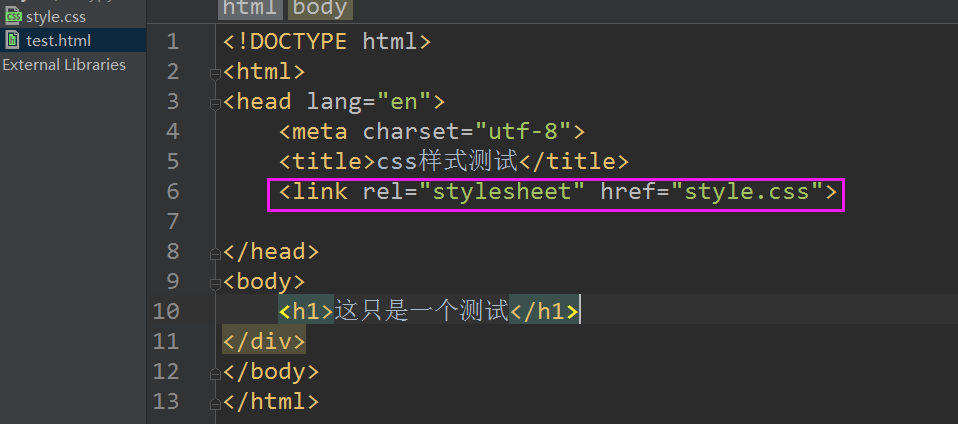
在html标签里的head标签里引入link标签(注意语法),href属性写上css样式文件所在路径加文件名

这样就是一个外联样式的外链式
这种引入方式只是做一个了解,很少用到
同样的创建一个css样式文件,这里内容和前面的一样就不贴图了
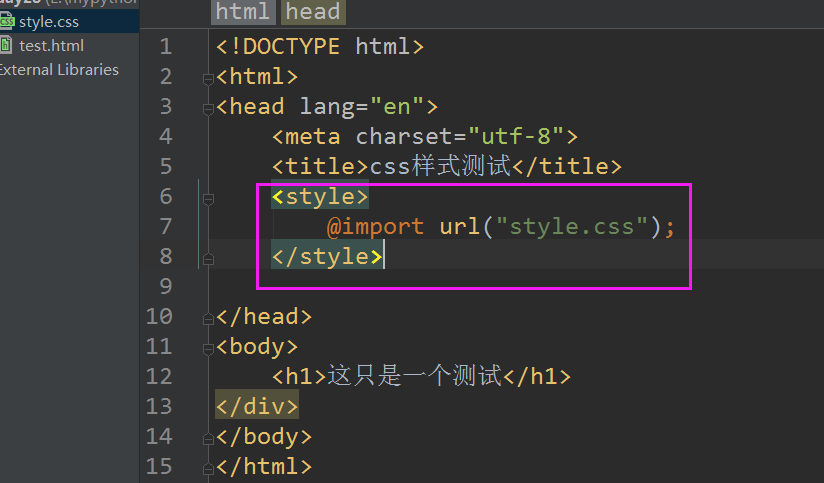
在html文件里的head添加style标签,然后使用语法 @import url(); 导入

标签属于XHTML,@import是属性css2.1
使用链接的css文件先加载到网页当中,再进行编译显示
使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中
@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/1552.html
摘要:前端之前端之前言前言昨天学习了标记式语言,也就是无逻辑语言。今天学习,被称之为网页的化妆师。为前端页面的样式,由选择器作用域与样式块组成。年初,组织负责的工作组开始讨论第一版中没有涉及到的问题。其讨论结果组成了年月出版的规范第二版。前端之 CSS 前言 昨天学习了标记式语言,也就是无逻辑语言。了解了网页的骨架是什么构成的,了解了常用标签,两个指令以及转义字符;其中标签可以分为两大类: 一类...
摘要:写在前面月到这天,前端提升营,腾讯大佬们分享个人经验,使出各种前端方面的大招。并且减轻服务器的负担,的原则是按需取数据,可以最大程度的减少冗余请求和响应对服务器造成的负担。控制表单控件的禁用状态。 写在前面 5月24到30这7天,IMWeb前端提升营,腾讯大佬们分享个人经验,使出各种前端方面的大招。从中学习了很多前端方面的知识,也get到了前端学习的方法论,还有一些算法知识等等。 现将...
摘要:声明声明本篇内容摘抄自以下两个来源中文网感谢大佬们的分享。版本是全球最受欢迎的前端组件库,用于开发响应式布局移动设备优先的项目。官方示例官方示例版本,官方还没有中文教程,的中文教程倒是很齐全了。声明 本篇内容摘抄自以下两个来源: BootStrap中文网 感谢大佬们的分享。 正文-响应式布局(BootStrap) 这次想来讲讲一个前端开发框架:BootStrap BootStrap 目前...
阅读 946·2023-04-25 19:43
阅读 4255·2021-11-30 14:52
阅读 4036·2021-11-30 14:52
阅读 4136·2021-11-29 11:00
阅读 4026·2021-11-29 11:00
阅读 4167·2021-11-29 11:00
阅读 3879·2021-11-29 11:00
阅读 6781·2021-11-29 11:00