资讯专栏INFORMATION COLUMN

摘要:主要通过样式为其赋予不同的表现标签用来定义内联行内元素,并无实际的意义。
html文档结构
1 DOCTYPE html> 2 <html lang="zh-CN"> #这个lang表示语言,zh-CN中文的意思,整个文档的内容以中文为主,如果以英文为主,就写成lang=en 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>css样式优先级title> 7 head> 8 <body> 9 10 body>11 html>
1.声明为html5文件,必须是html文档的第一行,在标签之前;
2.、是文档开始和结束的标记,是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body);
3.、定义HTML文档开头部分,内容不会在浏览器窗口显示,包含文档元(meta)数据,配置信息等,是给浏览器看的;
4.定义了网页标题,在浏览器标题栏显示(修改一下title中的内容,然后看一下浏览器,你就会发现title是什么了);
5.、之间的内容是可见的网页主体内容;
注意:中文网页需要使用 声明编码,否则会出现乱码;有些浏览器是gbk,需手动设置为;
html标签格式
1.html标签是由尖括号包围的关键字,如:,
2.html标签通常是成对出现,如:
,第一个是开始,第二个有斜线的是结束;3.有些标签是多带带呈现的,如:
、
 ;
;4.标签里面带有若干属性,也有不带的;
标签语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
html注释:
#找到一行内容ctrl+/能快捷注释,注释的内容不会在网页上显示出来
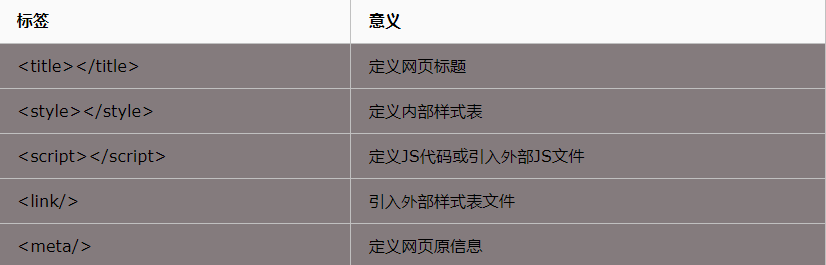
head内常用标签

meta标签:
01.元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词;
02.标签位于文档的头部,不包含任何内容,提供的信息用户是看不见的;
meta标签组成:
http-equiv属性和name属性:
1.http-equiv属性:相当于http的文件头作用,向浏览器传回一些有用的信息,正确显示网页内容,与之对应的属性值content,content中的内容是各个参数的变量值;
#edge是微软的一个全新的浏览器,其实就是告诉IE浏览器,你按照最高标准来渲染我的页面,做了解;
2.name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎查找信息和分类信息用的;
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="xxxxxpythonxxx学习"> #是对这个文档的描述,在百度一些内容的页面上,f12打开看看
body常用标签
基本标签
加粗
每次加上一些内容,记得保存再刷新一下才会显示出效果来;
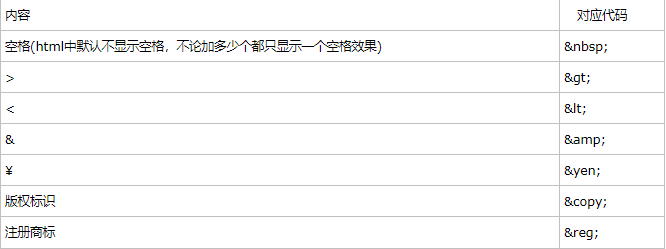
常用特殊字符

div标签和span标签
这两个标签没有特别的样式,
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现;
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现;
块级元素与行内元素的区别:
块元素,是另起一行开始渲染的元素,行内元素则不需另起一行。多带带在网页中插入这两个元素,不会对页面产生任何的影响;
这两个元素是专门为定义CSS样式而生的;
块级标签:p、h1--h6、hr、div
内联标签:b、i、u、s
注意:
标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素;div是可以包含div的;
p标签比较特殊,不能包含块级标签,p标签也不能包含p标签;可以试一下p标签套p标签,f12你会发现三个p标签;
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
src的路径分为两种:网上的图片路径和本地的图片路径(本地路径又包括相对路径和绝对路径)
"." -- 代表目前所在的目录,相对路径。 如:文本


a标签
超链接标签:指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
点我
target:
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页
href属性指定目标网页地址。该地址可以有几种类型:
绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
相对URL - 指当前站点中确切的路径(href="index.htm") #学django的时候会用的比较多
锚URL - 指向页面中的锚(href="#top"),博客的目录经常用到,还可以跳转到 name属性为p1的a标签上,xxx
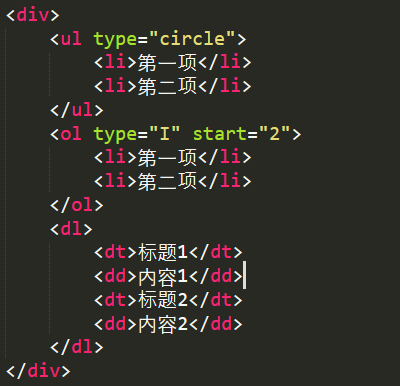
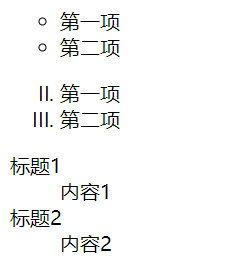
列表
1.无序列表
第一项
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
2.有序列表
第一项
type属性: start是从数字几开始
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
3.标题列表
标题1


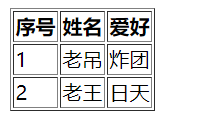
表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
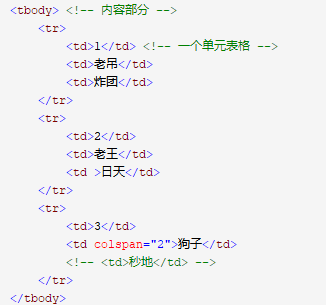
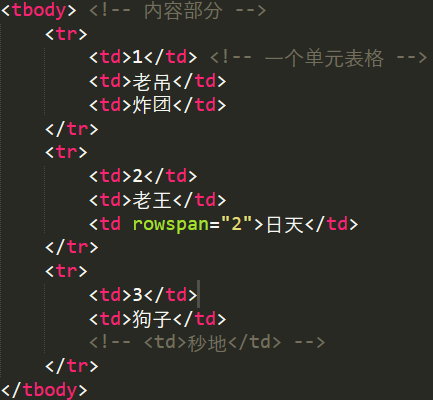
表格的基本结构:
序号
效果如图:

属性:
border: 表格边框.
cellpadding: 内边距 (内边框和内容的距离)
cellspacing: 外边距.(内外边框的距离)
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)




一般很少用上面这些属性
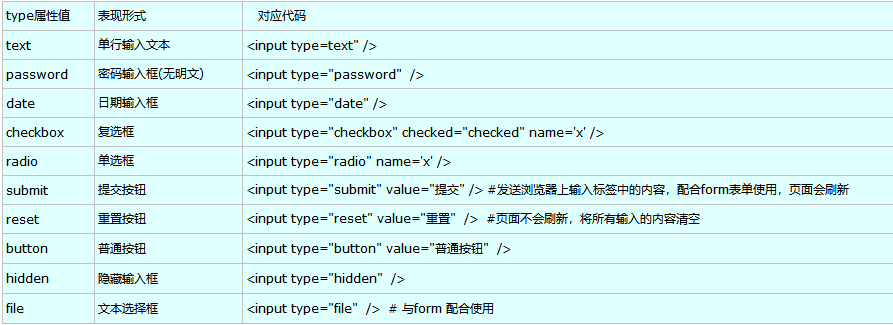
input标签
元素会根据不同的 type 属性,变化为多种形态

input属性说明:
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本年内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用
代码示例:

账户input
显示效果:

文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/1444.html
摘要:标记内容太短,则搜索引擎可能不会认为这些内容相关。搜索引擎索引方式,是一组使用逗号分割的值,通常有如下几种取值,,,,和。如果加则会重定向到指定网页搜索引擎能够自动检测,也很容易被引擎视作误导而受到惩罚。 < meta > 元素 概要 标签提供关于HTML文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词...
摘要:最近关注的重学前端系列文章,也想把已知的前端知识体系梳理一遍,夯实基础的同时,总结提升。标准模式的排版和运作模式都是以该浏览器支持的最高标准运行。模式是目前最常用的模式。严格模式不允许展示型弃用元素和框架集。中空格不会被自动删除。 最近关注winter的重学前端系列文章,也想把已知的前端知识体系梳理一遍,夯实基础的同时,总结提升。接下来会从HTML、CSS、JS、性能、网络安全、框架通...
阅读 828·2023-04-25 19:43
阅读 4075·2021-11-30 14:52
阅读 3903·2021-11-30 14:52
阅读 3992·2021-11-29 11:00
阅读 3891·2021-11-29 11:00
阅读 4013·2021-11-29 11:00
阅读 3725·2021-11-29 11:00
阅读 6445·2021-11-29 11:00