资讯专栏INFORMATION COLUMN

本篇文章主要为大家讲述的就是关于JavaScript 实现异步请求就靠浏览器提供的两个 API —— XMLHttpRequest 和 Fetch。在日常中用多的比较多的就是Promise 请求库 axios,它基于 XMLHttpRequest。
现在我们就来讲讲呱 XMLHttpRequest、Fetch 和 axios 究竟是如何“取消请求”。
先说下,取消 XMLHttpRequest 请求
下面可以看到请求已经发送了,可以使用 XMLHttpRequest.abort() 方法取消发送,代码示例如下:
const xhr = new XMLHttpRequest();
xhr.open('GET', '<http://127.0.0.1:3000/api/get>', true);
xhr.send();
setTimeout(() => {
xhr.abort();
}, 1000);再来说下取消请求,readyState会变成XMLHttpRequest.UNSENT(0);请求的 xhr.status会被设为 0 ;
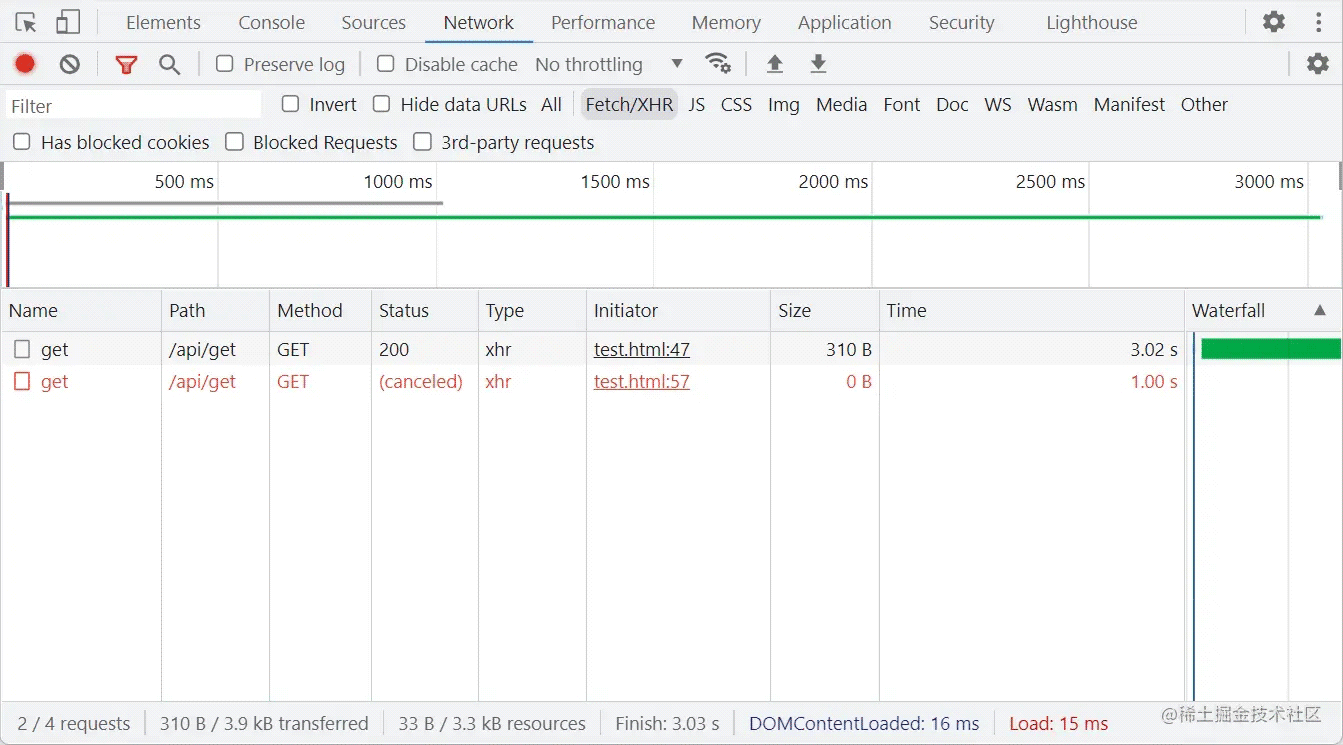
现就就一起看 Chrome DevTools Network 中,看看正常请求和取消请求的对比图:

取消 Fetch 请求
取消 Fetch 请求,需要用到AbortControllerAPI。我们可以构造一个 controller 实例:const controller = new AbortController(), controller 它有一个只读属性AbortController.signal,可以作为参数传入到 fetch 中,用于将控制器与获取请求相关联;
代码示例如下:
const controller = new AbortController();
void (async function () {
const response = await fetch('<http://127.0.0.1:3000/api/get>', {
signal: controller.signal,
});
const data = await response.json();
})();
setTimeout(() => {
controller.abort();
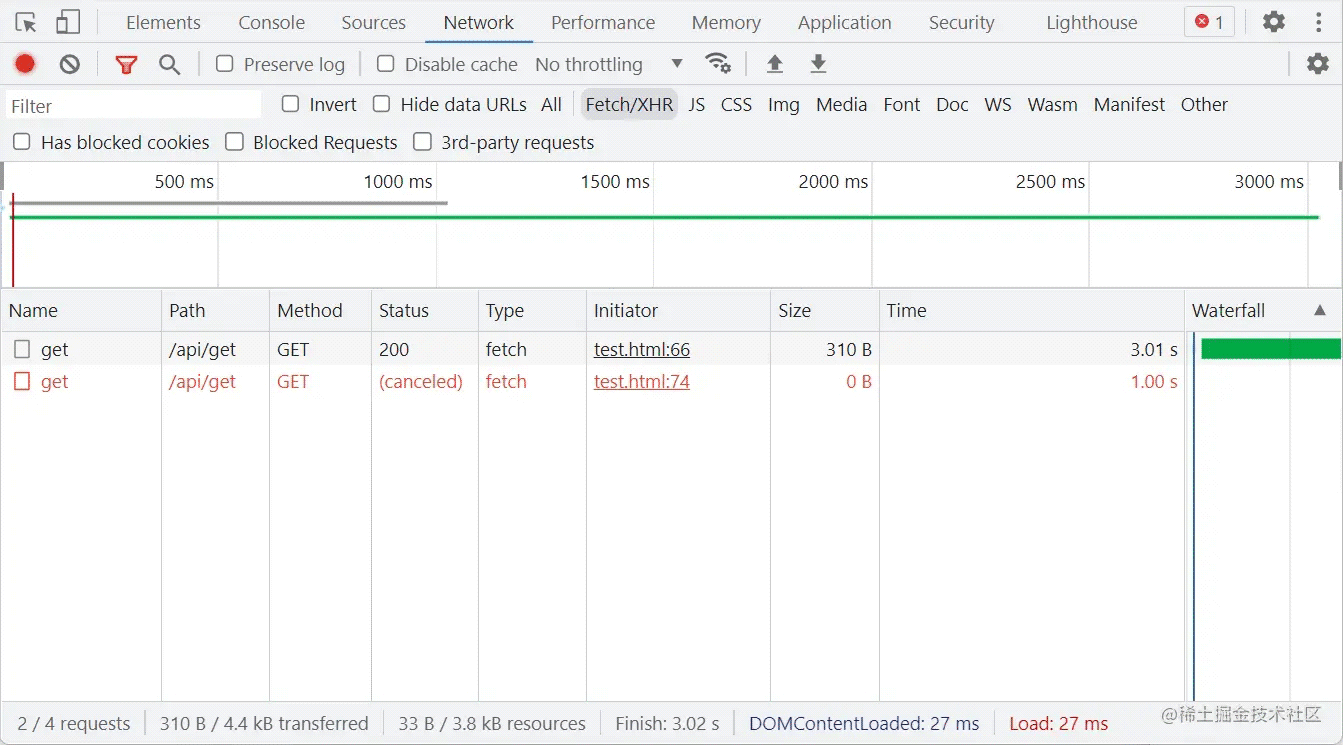
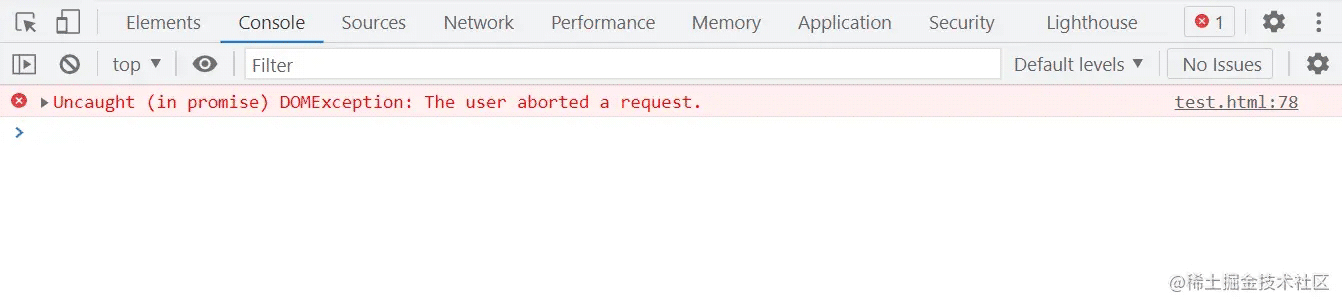
}, 1000);浏览器控制台对比图:

我们其实可以在 controller.abort() 传入“取消请求的原因”参数,然后进行 try...catch 捕获

取消 aixos 请求
axios 同样支持AbortController
const controller = new AbortController();
const API_URL = '<http://127.0.0.1:3000/api/get>';
void (async function () {
const response = await axios.get(API_URL, {
signal: controller.signal,
});
const { data } = response;
})();
setTimeout(() => {
controller.abort();
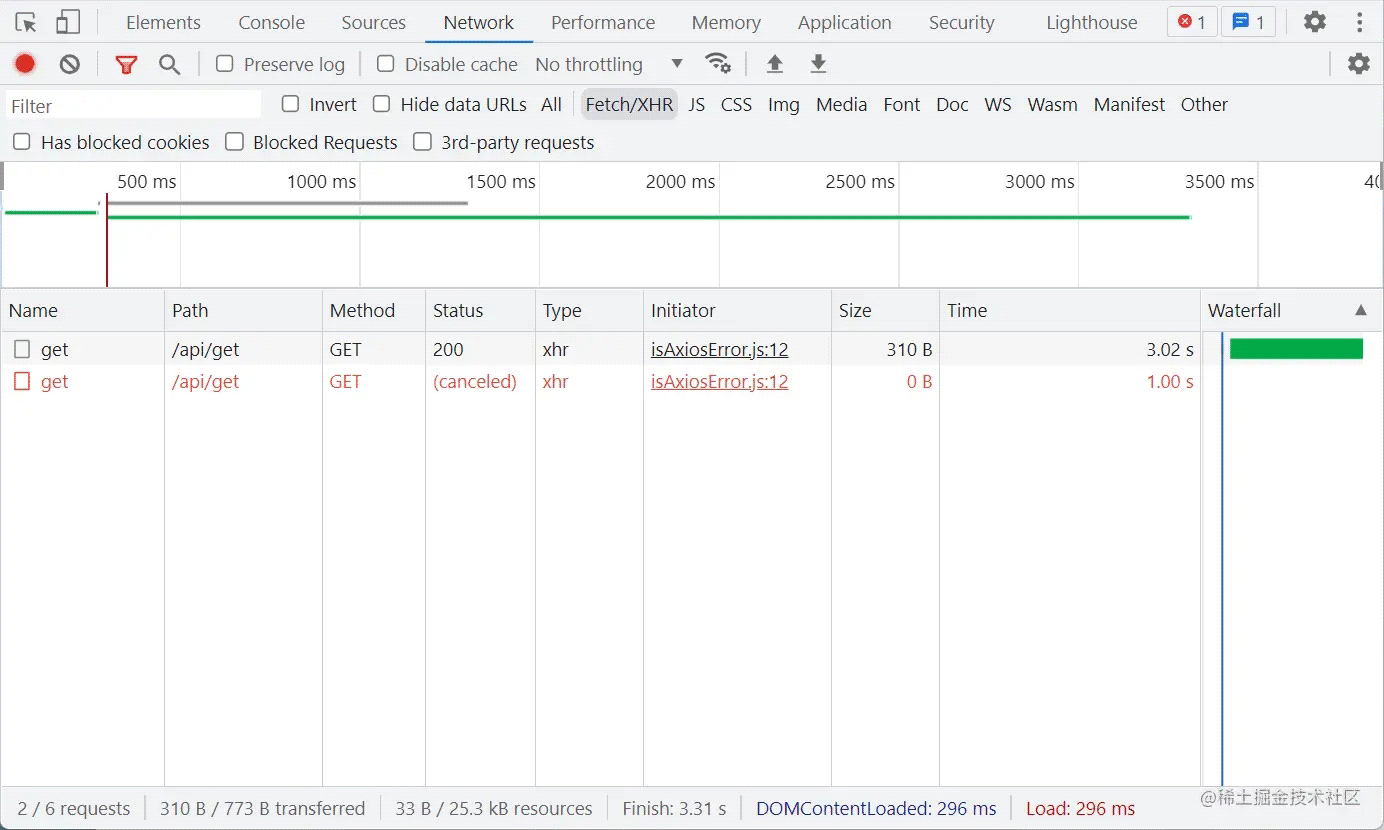
}, 1000);控制台截图:

错误捕获:

注意:axios 之前用于取消请求的 CancelToken 方法已经被弃用,更多请见文档axios-http.com/docs/cancel…;
本篇内容到此讲述完毕,请大家关注后续更多精彩内容。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/130344.html
摘要:事件对象是与特定事件相关切包含有关该事件详细信息的对象。事件传播是浏览器决定哪个对象触发其事件处理程序的过程。事件传播有两种方式事件冒泡和事件捕获。 javascript的typeof返回哪些数据类型 object number function boolean undefined string 数组方法pop() push() unshift() shift() Pu...
摘要:引用计数这是最简单的垃圾收集算法。然而,引用计数算法考虑到它们互相都有至少一次引用,所以它们不会被回收。事件代理发生在冒泡阶段。为时取消事件默认行为,为时取消时间传播通常利用事件冒泡机制托管事件处理程序提高程序性能。 JS延迟加载的方式有哪些? JS的延迟加载有助与提高页面的加载速度。defer和async、动态创建DOM方式(用得最多)、按需异步载入JSdefer:延迟脚本。立即下载...
摘要:发布者的状态发生变化时就会通知所有的订阅者,使得它们能够自动更新自己。观察者模式的中心思想就是促进松散耦合,一为时间上的解耦,二为对象之间的解耦。参考设计模式与开发实践第章发布订阅模式设计模式第章第节观察者模式 概述 观察者模式又叫发布 - 订阅模式(Publish/Subscribe),它定义了一种一对多的关系,让多个观察者对象同时监听某一个目标对象(为了方便理解,以下将观察者对象叫...
阅读 654·2023-03-27 18:33
阅读 849·2023-03-26 17:27
阅读 729·2023-03-26 17:14
阅读 710·2023-03-17 21:13
阅读 628·2023-03-17 08:28
阅读 2030·2023-02-27 22:32
阅读 1473·2023-02-27 22:27
阅读 2381·2023-01-20 08:28