资讯专栏INFORMATION COLUMN

此篇文章主要是详细介绍了pythonGUI多列输入文本Text的控制方式,具有非常好的实用价值,希望能帮助到大家。如有误或者未考虑到真正的地区,望鼎力相助
Text的属性wrap
fromtkinterimport*
root=Tk()
root.geometry('200x300')
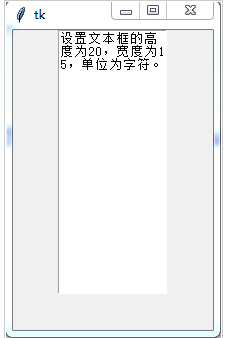
te=Text(root,height=20,width=15)
#将多列输入文本放进(pack)对话框中
te.pack()
#持续打开程序
root.mainloop()
这一输入框相对高度为20,总宽为15,单位是标识符。能够看见当每排具体内容不能超过15标识符,持续键入就会发现,当所输入具体内容超出20行,输入框就会自动提升新型用以键入新具体内容。
换句话说,在没有任何明确规定的情形下,在多列文本输入时,内容包括没有限制的,可是每排能键入是多少标识符也是有限定。
自然每排能输入具体内容也可以不用受限制,这时候就要提到wrap特性。
wrap和Label和Button的wraplength属性有区别的。wraplength是为了能彻底表明标识或按键的文本信息,而做出多列表明。而Text的具体内容能够完全表明,wrap取不同类型的值。表明的形式不同。
wrap能够有三大值:NONE、WORD、CHAR。
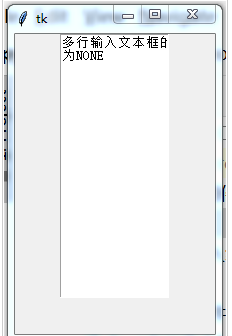
#其他的部份上边的相同,仅仅加了一个wrap特性 te=Text(root,height=20,width=15,wrap=NONE)

相对高度和总宽或是20、15,只不过是属性wrap的数值NONE。那样的话,在没有任何手动式自动换行的现象,每排能够持续输入字符。假如向输入框放进文件信息,例如text、word文件,多列输入框中每排内容与文档里面的内容相同。
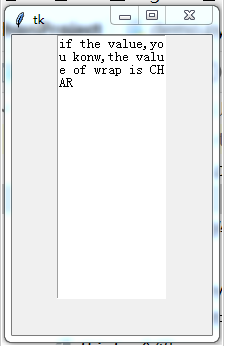
#wrap=CHAR te=Text(root,height=20,width=15,wrap=CHAR)

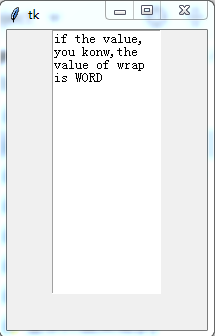
#wrap=WORD te=Text(root,height=20,width=15,wrap=WORD)

上边就是wrap数值WORD和CHAR的差别。能够看见数值WORD时,输入框会确保标识符的完好性,而数值CHAR的时候不会。二者,每排都是会控制在15字符,只不过是自动换行时的形式不同。
当输入框具体内容较多时,可以利用下拉列表来访问具体内容。有竖直下拉列表、水准下拉列表。
设定竖直下拉列表
想要的结果:在我们滚动竖直滚条时,文本信息也随之左右变化。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
#f=tk.Frame(root)
#创建滚动条对象,默认是垂直滚动条,orient=tk.VERTICAL
s1=tk.Scrollbar(root)#滚动条是要放在窗口上,其参数为窗口对象
#创建多行输入文本对象
b1=tk.Text(root,width=20,height=5,
yscrollcommand=s1.set)
#获取文本文件中的内容
with open(r'C:UsersAdministratorDesktop杜甫.txt')as a:
data=a.read()
#将文本文件的内容放入文本框中
b1.insert(tk.END,data)
s1.pack(side=tk.RIGHT,fill=tk.Y)
s1.config(command=b1.yview)
b1.pack()
#f.pack()
root.mainloop()效果图示

创建完垂直滚动条对象和多行输入文本对象后,需要注意:
1.yscrollcommand=s1.set,这样滑动文本框的内容,滚动条也会滑动
2.s1.config(command=b1.yview),这样滑动滚动条,文本框的内容也会滑动。
3.s1.pack(side=tk.RIGHT,fill=tk.Y),这样滚动条才能充满y轴方向,而不只是一小部分。
设置水平滚动条
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
#f=tk.Frame(root)
s1=tk.Scrollbar(root,orient=tk.HORIZONTAL)
b1=tk.Text(root,width=20,height=5,wrap=tk.NONE,
xscrollcommand=s1.set,cursor='circle',
selectbackground='yellow',selectforeground='blue')
#text内容的初始化
with open(r'C:UsersAdministratorDesktop杜甫.txt')as a:
data=a.read()
#放进杜甫的《茅屋为秋风所破歌》
b1.insert(tk.END,data)
b1.pack()
#获得文本中的内容
#print(b1.get(1.4,3.5),type(b1.get(1.4,3.5)))
s1.pack(side=tk.BOTTOM,fill=tk.X)
s1.config(command=b1.xview)
#f.pack()
root.mainloop()效果图示

设置水平滚动条会出现一个问题,就是滚动条不显示。这是因为,在默认情况下,每行的字符数会有限制,这样就用不上水平滚动条。如果要解除限制,或者说使放入的文本内容以其原有的方式换行,需要加入wrap=NONE。
获得文本内容
我们知道Label、Button都有text属性,和这两者不同的是,Entry、Text不能用text属性填入文本内容,Entry使用的是textvariable属性,Text使用insert插入文本内容,Entry和Text的文本内容是动态的,可以输入更改的。
Entry和Text均可输入文本内容,只不过Text可以输入多行。所以Entry没有height属性,而Text有。在Entry和Text输入文本内容后,可以用get()获得字符串形式的文本内容。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
#f=tk.Frame(root)
s1=tk.Scrollbar(root,orient=tk.HORIZONTAL)
b1=tk.Text(root,width=20,height=5,wrap=tk.NONE,
xscrollcommand=s1.set,cursor='circle',
selectbackground='yellow',selectforeground='blue')
#text内容的初始化
with open(r'C:UsersAdministratorDesktop杜甫.txt')as a:
data=a.read()
#放进杜甫的《茅屋为秋风所破歌》
b1.insert(tk.END,data)
b1.pack()
#获得文本中的内容
#print(b1.get(1.4,3.5),type(b1.get(1.4,3.5)))
s1.pack(side=tk.BOTTOM,fill=tk.X)
s1.config(command=b1.xview)
#f.pack()
#button的回调函数
def pri1():
print(b1.get(1.0,5.0),type(b1.get(1.4,3.5)))
#由于文本内容可以随时变化,button获得最新的文本内容
button=tk.Button(root,text='button',command=pri1)
button.pack()
root.mainloop()点击Button按钮,会获得文本内容

综上所述,这篇内容就给大家介绍到这里了,希望可以给大家带来帮助。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/129040.html
文章主要是详细介绍了pythonGUI多做输入文本Text的控制方式,具有非常好的实用价值,希望能帮助到大家。如有误或者未考虑到真正的地区,望鼎力相助 Text的属性wrap fromtkinterimport* root=Tk() root.geometry('200x300') te=Text(root,height=20,width=15) #将多做输...
摘要:图标解决了,程序代码编写好了,接下来就是最最重要的软件打包环节了。在此,我们用打包,这是一个用于打包软件的第三方库。 新建一个data.txt文件。存用户名和密码 #!/usr/bin/env python# -*- coding: utf-8 -*-# @Author : Benjam...
CSS-Layout 旨在打造详尽的前端布局代码学习库(自从用了框架开发,CSS生疏了不少,所以开这个库练练手)SF不能正确解析含有中文的网址,所以某些预览链接无法跳转,请访问我的博客阅读此文 常见定位方法 水平居中 子元素为行内元素还是块状元素,宽度一定还是宽度未定,采取的布局方案不同。 方案选择基本思路:子元素为 行内元素:对父元素设置text-align:center; 定宽块状元素: 设...
阅读 987·2023-01-14 11:38
阅读 982·2023-01-14 11:04
阅读 821·2023-01-14 10:48
阅读 2237·2023-01-14 10:34
阅读 1048·2023-01-14 10:24
阅读 953·2023-01-14 10:18
阅读 591·2023-01-14 10:09
阅读 645·2023-01-14 10:02