资讯专栏INFORMATION COLUMN

此篇文章通常是详细介绍了pyecharts结合flask架构,通常是详细介绍怎样在Flask架构使得用pyecharts,文中根据实例编码为大家介绍得非常详尽,需用的小伙伴可以参考一下
详细介绍
文中通常是详细介绍怎样在Flask架构使得用pyecharts,有关Flask架构应用这儿不去做详细详细说明~
Flask模版3D渲染
首先要建立一个flask项目,flask项目对目录结构要求较低,但如果是前端后端混和新项目的情况下,模板文件需用储放在templates文件夹下,不然视图函数回到模板文件时会提醒找不着相对应的文档。下边是flask项目地简易目录结构:
.
├──server.py └──templates
下述代码是server.py中的示例的代码:
from flask import Flask
from jinja2 import Markup,Environment,FileSystemLoader
from pyecharts import options as opts
from pyecharts.charts import Bar
app=Flask(__name__,static_folder="templates")
def bar_base()->Bar:
c=(
Bar()
.add_xaxis(["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"])
.add_yaxis("商家A",[5,20,36,10,75,90])
.add_yaxis("商家B",[15,25,16,55,48,8])
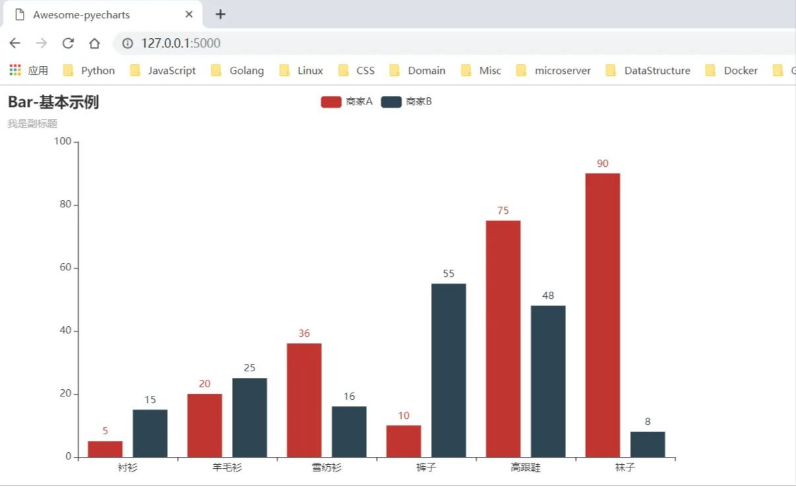
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例",subtitle="我是副标题"))
)
return c
app.route("/")
def index():
c=bar_base()
return Markup(c.render_embed())
if __name__=="__main__":
app.run()运行上述代码,使用浏览器打开http://127.0.0.1:5000即可访问服务,具体效果如下图所示:

Flask前后端分离
创建flask项目和上述文件目录保持一致,前后端分离的情况下,就需要后端将pyecharts生成的图表返回给前端,方法就是可以将图表生成到一个html文件中,然后返回给前端即可。
需要新建HTML文件保存位于项目根目录的templates文件夹,这里以如下index.html为例.主要用到了jquery和pyecharts管理的echarts.min.js依赖。
下述是index.html中的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Awesome-pyecharts</title>
<script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
<script type="text/javascript"src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
</head>
<body>
<div id="bar"style="width:1000px;height:600px;"></div>
<script>
$(
function(){
var chart=echarts.init(document.getElementById('bar'),'white',{renderer:'canvas'});
$.ajax({
type:"GET",
url:"http://127.0.0.1:5000/barChart",
dataType:'json',
success:function(result){
chart.setOption(result);
}
});
}
)
</script>
</body>
</html>然后就需要编写后端的代码了,包括flask服务以及pyecharts生成图表,目录结构和模板渲染一致,这里需要注意一个问题,目前由于json数据类型的问题,无法将pyecharts中的JSCode类型的数据转换成json数据格式返回到前端页面中使用。因此在使用前后端分离的情况下尽量避免使用JSCode进行画图。
下面是server.py中的后端代码:
from random import randrange
from flask import Flask,render_template
from pyecharts import options as opts
from pyecharts.charts import Bar
app=Flask(__name__,static_folder="templates")
def bar_base()->Bar:
c=(
Bar()
.add_xaxis(["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"])
.add_yaxis("商家A",[randrange(0,100)for _ in range(6)])
.add_yaxis("商家B",[randrange(0,100)for _ in range(6)])
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例",subtitle="我是副标题"))
)
return c
app.route("/")
def index():
return render_template("index.html")
app.route("/barChart")
def get_bar_chart():
c=bar_base()
return c.dump_options_with_quotes()
if __name__=="__main__":
app.run()汇总
两篇仅仅详细介绍了pyecharts模块某些简易应用,在官方文档中还有一些升阶应用,常常开展数据分析图表的开发者们可以参考一下官方文档开展学习。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128769.html
摘要:在谈中框架和框架的区别之前,我们需要先探讨如下几个问题。通过大数据统计分析全球著名的网站对和这两个框架的调查分析。从全球著名的代码托管平台上的和数量上分别为,分别为。 在谈Python中Django框架和Flask框架的区别之前,我们需要先探讨如下几个问题。 一、为什么要使用框架? showImg(https://segmentfault.com/img/remote/14600000...
摘要:对个月份进行抓取后再汇总,就得到了北京年全年的天气数据,包括最高温度最低温度天气状况风向等信息。按月查看温度走势日期天气状况分布天气状况晴天和多云是北京一年中主要的天气。北京的降水天数不多,主要在月份。 本文来自 @范洺源 投稿,在其基础上做了点修改 最近在学爬虫和数据分析,看到 天气网 上有国内城市一年的天气历史数据,想以此为数据源练习一下,于是就有了这个项目。今天在此简单介绍一下实...
小编写这篇文章的主要目的,主要是用来进行绘制折线图,在绘制的时候,用到的是Python这门语言,主要应用到的技能是Python pyecharts,利用它去进行绘制折线图,下面小编就以案例的形式,去给大家详细的做个介绍。 前言 相信有很多的小伙伴看了如此多个案例之后肯定有所发现,每一个案例都对应着每一个配置,如果是官方配置文档,说实话看起来真的很难,这样通过案例实现来解决各种参数的配置,我...
摘要:根据一个大神的操作,链接是地址放在运行,然后再一次安装升级再次键入安装这下在就可以引用啦 第一步:升级python 作为一个进军python的新菜鸟,我遇到了一个问题,在Jupyter Notebook里面我无法使用pyecharts,所以需要安装,我百度了一个常用方法,在win10下,管理员运行cmd,然后输入:pip install pyecharts运行之后发现安装不了,出现以下...
阅读 935·2023-01-14 11:38
阅读 910·2023-01-14 11:04
阅读 768·2023-01-14 10:48
阅读 2089·2023-01-14 10:34
阅读 982·2023-01-14 10:24
阅读 858·2023-01-14 10:18
阅读 521·2023-01-14 10:09
阅读 598·2023-01-14 10:02