资讯专栏INFORMATION COLUMN

Matplotlib的能把许多张绘画到了一个控制界面,这便制定到控制面板切分为一个个子图,接下来本文关键为大家介绍了关于调整Matplotlib子图尺寸的资料,原文中根据案例编码推荐的十分详尽,需用的小伙伴可以参考一下。
前不久就遇到这种情况,始终忘记了写,今夜夜深人静时汇总这波~
难题
我坚信,看见这篇文章博主得人,你一定早已会用Matplotlib中的pyplot绘图。
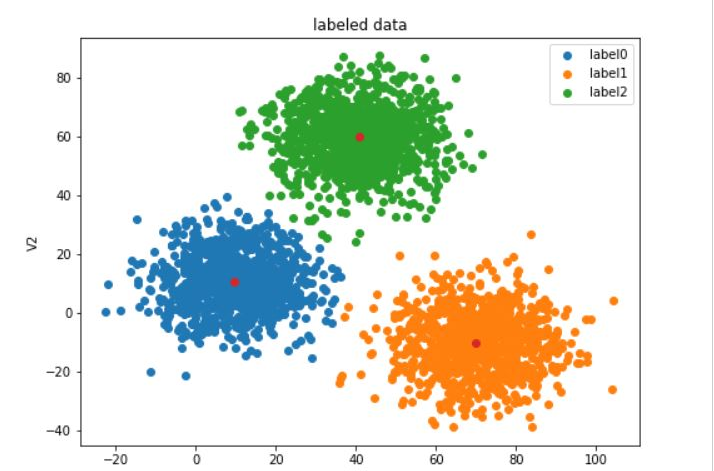
比如像这类图

你也应该会调整单个图的大小了,就是使用如下语句控制单个图形figure的大小,比如我这里设的8*6的。
fig3=plt.figure(figsize=(8,6))
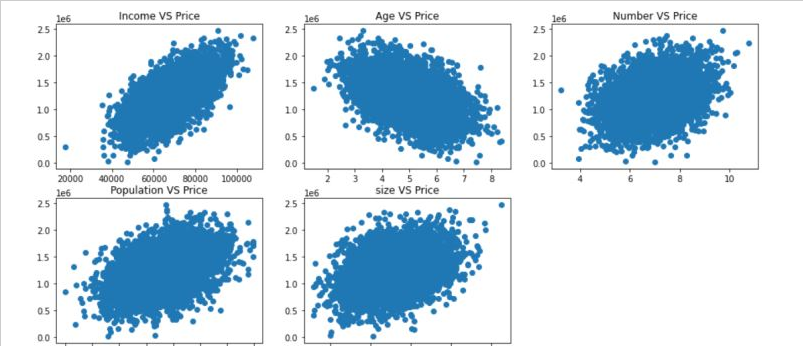
但随着继续深入的学习,有时我们很有必要将两个图画在一起,来做对比,所以你也应该会在一个画布上画多个子图了。比如下图
即是通过subplot实现
#展示一下数据
fig=plt.figure(figsize=(15,7))
fig1=plt.subplot(231)
plt.scatter(data.loc[:,'Avg.Area Income'],data.loc[:,'Price'])
plt.title('Income VS Price')
fig2=plt.subplot(232)
plt.scatter(data.loc[:,'Avg.Area House Age'],data.loc[:,'Price'])
plt.title('Age VS Price')
fig3=plt.subplot(233)
plt.scatter(data.loc[:,'Avg.Area Number of Rooms'],data.loc[:,'Price'])
plt.title('Number VS Price')
fig4=plt.subplot(234)
plt.scatter(data.loc[:,'Area Population'],data.loc[:,'Price'])
plt.title('Population VS Price')
fig5=plt.subplot(235)
plt.scatter(data.loc[:,'size'],data.loc[:,'Price'])
plt.title('size VS Price')
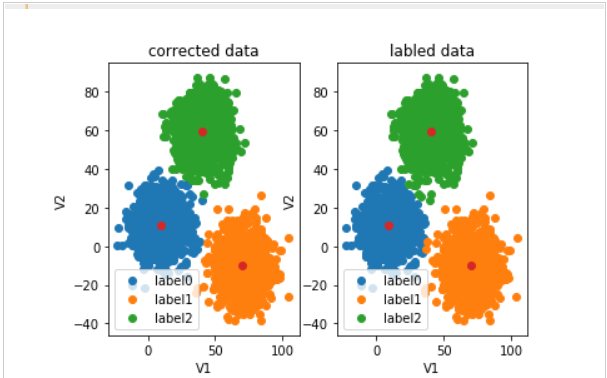
plt.show()目前为止图好像没有问题,那问题在哪呢?就是在子图比较少的时候,整个图可能会变形,出现下图情况。

这显然不是我们期望的,我们希望他不要拉长。但是貌似直接通过subplot画出的子图无法更改大小,网上给的一些方案也比较麻烦。
简便的解决方法
把这两个子图画在同一个画布里,这样即是子图无法改变,但是外面的画布大小可以改变,子图就可以根据外面画布大小自适应的显示了。
对于该图

其原始代码为
fig6=plt.subplot(121)
label0=plt.scatter(X.loc[:,'V1'][y_corrected==0],X.loc[:,'V2'][y_corrected==0])
label1=plt.scatter(X.loc[:,'V1'][y_corrected==1],X.loc[:,'V2'][y_corrected==1])
label2=plt.scatter(X.loc[:,'V1'][y_corrected==2],X.loc[:,'V2'][y_corrected==2])
plt.title("corrected data")
plt.xlabel('V1')
plt.ylabel('V2')
plt.legend((label0,label1,label2),('label0','label1','label2'))
plt.scatter(centers[:,0],centers[:,1])
fig7=plt.subplot(122)
label0=plt.scatter(X.loc[:,'V1'][y==0],X.loc[:,'V2'][y==0])
label1=plt.scatter(X.loc[:,'V1'][y==1],X.loc[:,'V2'][y==1])
label2=plt.scatter(X.loc[:,'V1'][y==2],X.loc[:,'V2'][y==2])
plt.title("labled data")
plt.xlabel('V1')
plt.ylabel('V2')
plt.legend((label0,label1,label2),('label0','label1','label2'))
plt.scatter(centers[:,0],centers[:,1])
plt.show()可以看到两个子图fig6和fig7都是直接使用subplot得到的,所以它变形了。
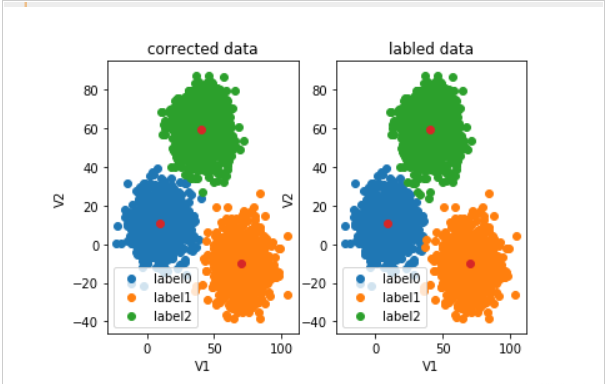
修改后应该是这样的:

对应代码:
fig=plt.figure(figsize=(11,4))
fig6=plt.subplot(121)
label0=plt.scatter(X.loc[:,'V1'][y_corrected==0],X.loc[:,'V2'][y_corrected==0])
label1=plt.scatter(X.loc[:,'V1'][y_corrected==1],X.loc[:,'V2'][y_corrected==1])
label2=plt.scatter(X.loc[:,'V1'][y_corrected==2],X.loc[:,'V2'][y_corrected==2])
plt.title("corrected data")
plt.xlabel('V1')
plt.ylabel('V2')
plt.legend((label0,label1,label2),('label0','label1','label2'))
plt.scatter(centers[:,0],centers[:,1])
fig7=plt.subplot(122)
label0=plt.scatter(X.loc[:,'V1'][y==0],X.loc[:,'V2'][y==0])
label1=plt.scatter(X.loc[:,'V1'][y==1],X.loc[:,'V2'][y==1])
label2=plt.scatter(X.loc[:,'V1'][y==2],X.loc[:,'V2'][y==2])
plt.title("labled data")
plt.xlabel('V1')
plt.ylabel('V2')
plt.legend((label0,label1,label2),('label0','label1','label2'))
plt.scatter(centers[:,0],centers[:,1])
plt.show()相比原来的代码就多了第一行的操作,定一个合适画布的大小就可以方便动态调整子图了。
麻烦点的方法
看到网上是有可以自定义子图大小的方法的,不过相比我想出来的这个方法,感觉太麻烦了。这个方法能解决我这一类问题了,如果后面遇到需要一个子图大一个子图小的问题再多带带记录把。
总结
这篇文章就给大家介绍到这里了,希望可以给大家带来帮助。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128713.html
此篇文章主要是给大家介绍了python图像处理图象的制作实例详细说明,感兴趣的小伙伴可以参考借鉴一下,希望可以有一定的帮助,祝愿大家多多的发展,尽早涨薪 文章正文 事实上前边咱们就早已运用了图象的制作,如: io.imshow(img) 这一行代码的本质是运用matplotlib包对图片开展制作,制作完成后,回到一个matplotlib类型的信息。因而,我们还可以这么写: impor...
matplotlib作为一种常见的可视化图形操作软件,在日常的生活中应用还是比较的广泛的,下面跟着小编的视角,带着大家去详细解答Python+matplotlib绘制多子图的方法。 本文速览 matplotlib.pyplot api绘制子图 面向对象方式绘制子图 matplotlib.gridspec.GridSpec绘制子图 任意位置添加子图 关于pyplot和面向对象两种绘图...
摘要:直方图的绘制也需要用到下的,只不过在绘制折线图时我们采用的是,而绘制直方图时我们需要采用。利用确定直方图轴的范围及间距,为最小值,为最大值,为间距。用绘制,为数据,为直方图的特性,可有可无。 1.直方图的绘制也需要用到matplotlib下的pylab,只不过在绘制折线图时我们采用的是plot(),而绘制直方图时我们需要采用hist()。由于在绘制过程中缺少真实数据,我在这里采用np....
摘要:本文作为学习过程中对一些常用知识点的整理,方便查找。所有绘图操作仅对当前图和当前坐标有效。表示把图标分割成的网格。每个对象都是一个拥有自己坐标系统的绘图区域。避免比例压缩为椭圆数据可视化入门教程绘图核心剖析如何调整子图的大小 本文作为学习过程中对matplotlib一些常用知识点的整理,方便查找。 强烈推荐ipython无论你工作在什么项目上,IPython都是值得推荐的。利用ipyt...
阅读 985·2023-01-14 11:38
阅读 981·2023-01-14 11:04
阅读 821·2023-01-14 10:48
阅读 2231·2023-01-14 10:34
阅读 1047·2023-01-14 10:24
阅读 951·2023-01-14 10:18
阅读 591·2023-01-14 10:09
阅读 644·2023-01-14 10:02