资讯专栏INFORMATION COLUMN

近期工作中过程中遇到了matplotlib保存图片纵坐标不完美的难题,因此本文关键为大家介绍了关于pythonmatplotlib绘图时纵坐标重合显示不全和图片保存的时候不完善解决问题的方法方式,需要的小伙伴可以做个参考
难题
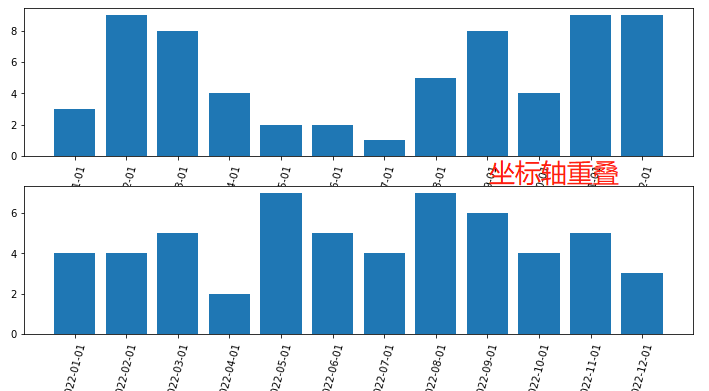
在使用matplotlib做图时,有时候会碰到绘图时纵坐标重合,显示不全和图片保存时不完美的难题。如下所示:


解决方案
画图时重叠或者显示不全的问题
画图时加上参数设置tight_layout=True
画完所有子图后,设置plt.tight_layout()
#加上tight_layout=True参数设置
fig,axes=plt.subplots(nrows=2,ncols=1,figsize=(12,6),tight_layout=True)
labels=['2022-{}-01'.format(str(i).zfill(2))for i in range(1,13)]
y1=np.random.randint(low=1,high=10,size=12)
y2=np.random.randint(low=1,high=10,size=12)
axes[0].bar(labels,y1)
axes[0].set_xticks(labels)
axes[0].set_xticklabels(labels,rotation=75)
axes[1].bar(labels,y2)
axes[1].set_xticks(labels)
axes[1].set_xticklabels(labels,rotation=75)
plt.savefig('test.png',dpi=200)
fig,axes=plt.subplots(nrows=2,ncols=1,figsize=(12,6))
labels=['2022-{}-01'.format(str(i).zfill(2))for i in range(1,13)]
y1=np.random.randint(low=1,high=10,size=12)
y2=np.random.randint(low=1,high=10,size=12)
axes[0].bar(labels,y1)
axes[0].set_xticks(labels)
axes[0].set_xticklabels(labels,rotation=75)
axes[1].bar(labels,y2)
axes[1].set_xticks(labels)
axes[1].set_xticklabels(labels,rotation=75)
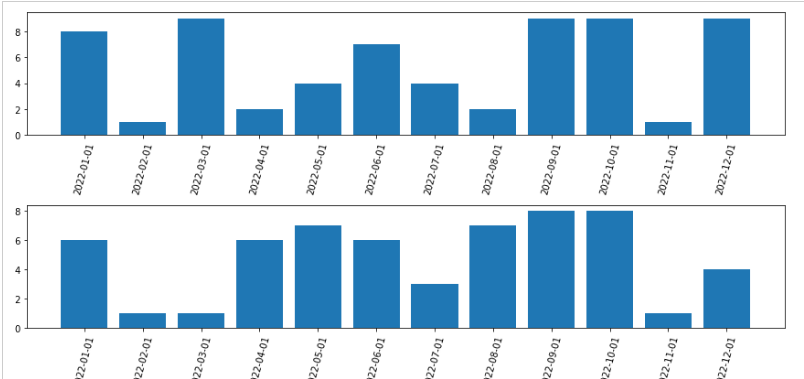
plt.tight_layout()
#这里加上plt.tight_layout(),记住要在画完所有子图后
plt.savefig('test.png',dpi=200)效果如下:

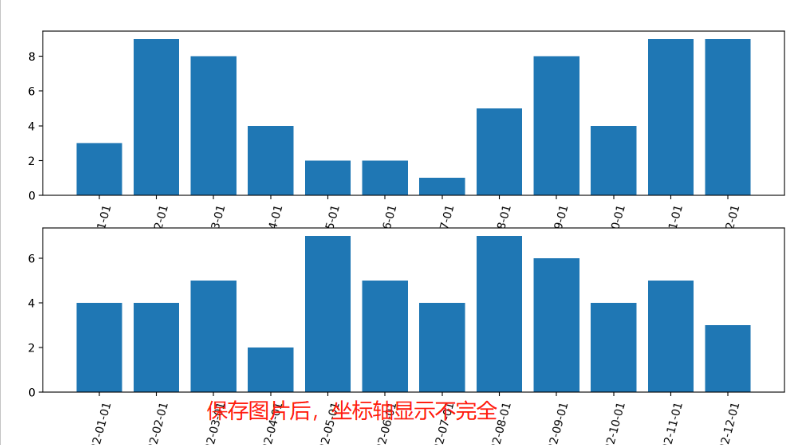
保存时图片不完整的问题
在plt.savefig中加入bbox_inches='tight’参数设置
fig,axes=plt.subplots(nrows=2,ncols=1,figsize=(12,6),tight_layout=True)
labels=['2022-{}-01'.format(str(i).zfill(2))for i in range(1,13)]
y1=np.random.randint(low=1,high=10,size=12)
y2=np.random.randint(low=1,high=10,size=12)
axes[0].bar(labels,y1)
axes[0].set_xticks(labels)
axes[0].set_xticklabels(labels,rotation=75)
axes[1].bar(labels,y2)
axes[1].set_xticks(labels)
axes[1].set_xticklabels(labels,rotation=75)
plt.savefig('test.png',dpi=600,bbox_inches='tight')
#savefig时加入bbox_inches='tight'参数设置补充:使用matplotlib时如何让坐标轴完整显示所有的标签刻度
在使用matplotlib时,由于数据量过大,在默认设置下,使用plot等时,会将x,y轴的刻度按一定比例缩减掉一部分,如:1,2,3,4,5,6,7,8,9,10会显示成2,4,6,8,10等,解决方法是使用xticks()和yticks():
xticks(ticks=None,labels=None,**kwargs)
ticks:x轴显示的数值(类型:list),若为空,则x轴上不会显示任何数值;
labels:标签项,当ticks不为空时,labels内容将覆盖ticks的内容
**kwargs:控制标签内容的排版
Return:
locs:返回x轴坐标列表
labels:返回x轴标签列表
总结
这篇文章就给大家介绍到这里了,希望可以给大家带来帮助。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128692.html
在使用matplotlib做图得时候,有时候会碰到绘图时显示不全和图片保存时不完美的难题,本文主要是为大家介绍了有关PandasMatplotlib保存图型时纵坐标标识过长造成显示不全问题解决方式,需用的小伙伴可以参考一下。 序言 这篇blog主要是处理在使用pandas制作图象并储存时,因为标识过长,造成纵坐标上标签显示不全问题。刚遇到困难的时候修改了一下下图片尺寸,然而并没有卵用,因此...
摘要:贝塞尔曲线方法可以绘制一种类似的曲线。不同的是贝塞尔曲线需要两个控制点而不是一个,线段的每一个端点都需要一个控制点。下面是描述贝塞尔曲线的简单示例。 来源:ApacheCN『JavaScript 编程精解 中文第三版』翻译项目原文:Drawing on Canvas 译者:飞龙 协议:CC BY-NC-SA 4.0 自豪地采用谷歌翻译 部分参考了《JavaScript 编程精解(第 2...
摘要:方案背景需求需要对图片进行标注,导出图片。对应方案用实现涂鸦圆形矩形的绘制,最终生成图片编码用于上传大量图片批量上传很耗时间,为了提高用户体验,改为只实现圆形矩形绘制,最终保存成坐标,下次显示时根据坐标再绘制。 方案背景 需求 需要对图片进行标注,导出图片。 需要标注N多图片最后同时保存。 需要根据多边形区域数据(区域、颜色、名称)标注。 对应方案 用canvas实现涂鸦、圆形、...
摘要:年以来,深度学习方法开始在目标跟踪领域展露头脚,并逐渐在性能上超越传统方法,取得巨大的突破。值得一提的是,目前大部分深度学习目标跟踪方法也归属于判别式框架。 开始本文之前,我们首先看上方给出的3张图片,它们分别是同一个视频的第1,40,80帧。在第1帧给出一个跑步者的边框(bounding-box)之后,后续的第40帧,80帧,bounding-box依然准确圈出了同一个跑步者。以上展示的其...
阅读 1046·2023-01-14 11:38
阅读 1042·2023-01-14 11:04
阅读 874·2023-01-14 10:48
阅读 2332·2023-01-14 10:34
阅读 1117·2023-01-14 10:24
阅读 1009·2023-01-14 10:18
阅读 636·2023-01-14 10:09
阅读 711·2023-01-14 10:02