资讯专栏INFORMATION COLUMN

摘要:比如把示例中的数据在页面中用显示出来与输入框的数据绑定表单输入框有这个值,在表单输入框里使用会把表单输入框与实例的数据进行智能绑定为什么说智能,因为有些输入框的数据是属性,有些不是。
目录
首发日期:2019-01-20
上篇内容讲了
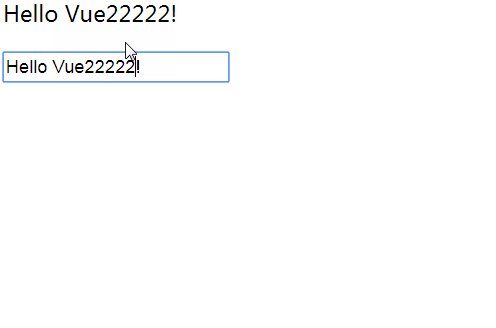
v-model可以把某个实例的数据与元素的数据绑定。这样当其中一份数据发生变化时,与之绑定的数据也会发生变化。比如:把示例中的数据(在页面中用{{}}显示出来)与输入框的数据绑定

表单输入框有value这个值,在表单输入框里使用v-model会把表单输入框与实例的数据进行“智能”绑定(为什么说智能,因为有些输入框的数据是value属性,有些不是)。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/1286.html
摘要:如果我们作为一个后端开发者想掌握一个前端框架,是一个好选择,因为它足够的易学。是语言的下一代标准。数据方法生命周期钩子函数其他有些内容比较重要,留到后面讲定义数据定义数据定义了数据,那么就可以在管理的区域中使用的获取数据的语法来获取数据。目录 前言: iview组件库示例 element组件库示例 ...
摘要:设计设计意义前后端分离减轻服务器压力增强用户体验预渲染优化前后端分离前端做业务逻辑,后端处理数据和接口,耦合度减少,开发效率提高。响应浏览器的前进和后退。代码实现演示图结上就是设计原理愿你成为终身学习者 SPA设计 1、设计意义 前后端分离 减轻服务器压力 增强用户体验 Prerender预渲染优化SEO 前后端分离:前端做业务逻辑,后端处理数据和接口,耦合度减少,开发效率提高。 ...
摘要:设计设计意义前后端分离减轻服务器压力增强用户体验预渲染优化前后端分离前端做业务逻辑,后端处理数据和接口,耦合度减少,开发效率提高。响应浏览器的前进和后退。代码实现演示图结上就是设计原理愿你成为终身学习者 SPA设计 1、设计意义 前后端分离 减轻服务器压力 增强用户体验 Prerender预渲染优化SEO 前后端分离:前端做业务逻辑,后端处理数据和接口,耦合度减少,开发效率提高。 ...
摘要:什么是前端工程师总而言之就是运用等技术,在工作中配合设计师实现用户界面,和后端工程师进行数据对接,完成应用开发的职位。 什么是前端工程师?总而言之,就是运用 HTML、CSS、JavaScript 等 Web 技术,在工作中配合UI设计师实现用户界面,和后端工程师进行数据对接,完成 Web 应用开发的职位。Tips:个人博客排版、UI更佳;地址:https://haonancx.git...
阅读 944·2023-04-25 19:43
阅读 4246·2021-11-30 14:52
阅读 4028·2021-11-30 14:52
阅读 4134·2021-11-29 11:00
阅读 4024·2021-11-29 11:00
阅读 4156·2021-11-29 11:00
阅读 3872·2021-11-29 11:00
阅读 6770·2021-11-29 11:00