资讯专栏INFORMATION COLUMN

本文主要介绍了Selenium多窗口切换解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
在做web端自动化测试用例编写过程中,大家有没有遇到窗口切换的情况,比如如下截图所示的商品列表页,点击任何一款产品后切换到这块产品详情页的情况。
此时浏览器中叠放了两个窗口,如下截图这种情况;

或者出现打开两个浏览器窗口的情况,如下截图这种情况。

这两种窗口切换的情况下大家的自动化测试脚本是如何编写的呢?

还是不需要多带带处理窗口切换?如果是使用selenium框架编写涉及窗口切换的自动化测试用例,肯定要多带带处理窗口切换的情况。
那么为什么要对出现新窗口的情况多带带处理呢?因为我们通过浏览器驱动对象访问指定url对应的是一个窗口X,当在窗口X执行某个操作(例如点击)导致新开一个页面或者新窗口Y,这种情况下selenium没有做智能处理,而把主动权交给了脚本编写人员来决定浏览器驱动对象在X还是Y窗口上模拟用户的操作行为。
那么接下来我们就需要去实现如何让窗口切换到我们预期的窗口,还是拿我们文章开头的例子来说吧,我需要从商品列表页切换到商品详情页,大体有4种解决方案,分别是:遍历找到预期窗口再进行切换、遍历过程中先切换窗口再判断预期窗口、指定窗口切换、多个条件判断预期窗口。接下来就需要解决我如何找到执行某个操作前后的窗口唯一标识,就像人和人之间的区别是身份证,出现商品列表页、商品详情页的情况下这两个窗口如何区分呢?
通过句柄,每个窗口都拥有一个唯一标识句柄,如果感兴趣的读者可以将句柄打印出来看看,其实就是一串作为唯一标识的字符串。
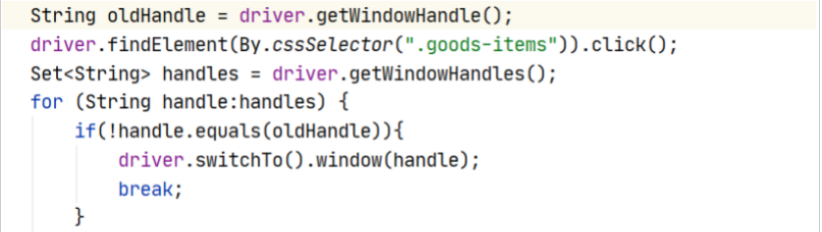
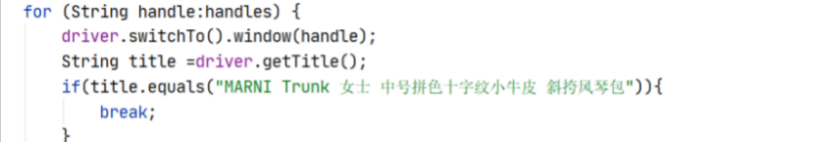
那么selenium框架web自动化情况下,我们如何来获取句柄呢?通过getWindowHandle()方法来获取当前页面的句柄。接下来我们尝试通过第一种解决方案遍历找到预期窗口再进行切换来获取,具体的代码实现逻辑为在执行点击某款产品前获取窗口句柄,然后定位某款产品元素并调用点击方法,然后调用getWindowHandles()方法获取当前所有打开窗口的句柄集合,也就是商品列表页以及商品详情页的句柄集合,接下来要做的就是遍历句柄集合中的元素,遍历的过程中判断当前这个句柄是否和点击操作前的句柄相同,如果不相同则切换到这个句柄对应的窗口,那么读者可能会问,切换窗口的方法是哪个?是switchTo()。下面给读者们提供一份样例代码块。

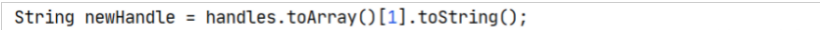
读者们平时写测试用例涉及到多窗口切换的情况下,一般用这个方法就可以搞定。当然如果非常确定执行点击等操作后只新开一个窗口的话,还可以使用指定窗口切换这个解决方案,代码的实现逻辑就比较简单了,区分于方案一的地方就是将句柄集合转换成数组,然后通过指定数组下标来实现窗口切换,如下是给大家提供的实现代码块:

如果出现多个叠加操作导致打开多个窗口的情况,还可以采用遍历过程中先切换窗口再判断预期窗口的方案,该方案区别于方案之处在于先执行窗口切换,然后再判断当前窗口句柄和预期的窗口句柄是否一致,如果一致,则停止遍历,依然给大家一段参考的实现代码,如下所示:

以上代码块中实现的停止切换窗口的条件是,当前切换到的窗口title属性值是否是我预期窗口的title属性值,如果是则停止继续切换窗口。看到这里有读者可能会问了,如果有多个窗口的title属性值都相同,这个方案就不管用了吧?
是的,但是我们可以尝试替换判断条件,例如判断当前切换到的窗口url和预期的url是否一致,这个判断比较保险,不同的窗口对应的url一般是不同的,但是如果前端代码版本更新时修改了url,此时我们的测试用例该部分信息也需要跟着修改,不要郁闷还有其他的替代解决方案,判断条件可以有一个变成多个。
以上是针对多窗口切换情况的常用解决方案以及应用场景,希望能帮到我们的读者朋友。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128448.html
摘要:自己犯下的低级错误后面不可加括号,因为是属性,不是方法方法才用调用。 1、测试的时候一般调用的浏览器窗口都不是全屏的,为了不影响体验我们需要将窗口最大化 解决的方案: showImg(https://segmentfault.com/img/bV7p2M?w=448&h=270); 按照自己的意愿设置窗口大小(注意:其中数字大小为像素点) showImg(https://segment...
摘要:然而让虫师们垂涎的并不是以上的种种,而是其通过驱动浏览器获得的解析的能力。所以说这货在动态爬取方面简直是挂逼级别的存在,相较于手动分析更简单易用,节省分析打码时间。一旦设置了隐式等待时间,它的作用范围就是对象实例的整个生命周期。 selenium——自动化测试工具,专门为Web应用程序编写的一个验收测试工具,测试其兼容性,功能什么的。然而让虫师们垂涎的并不是以上的种种,而是其通过驱动浏...
摘要:耗时代码运行到这句之后触发隐式等待,在轮询检查后仍然没有定位到元素,抛出异常。耗时值得一提的是,对于定位不到元素的时候,从耗时方面隐式等待和强制等待没什么区别。 ...
摘要:一前言上篇文章我们学习了页面操作原理及如何高效的进行元素定位那的工作原理又是什么是如何驱动浏览器的呢这篇文章为你讲解工作原理及对浏览器的配置和操作。基于该运行浏览器所产生的缓存等数据都会被记录。 ...
阅读 1048·2023-01-14 11:38
阅读 1043·2023-01-14 11:04
阅读 876·2023-01-14 10:48
阅读 2334·2023-01-14 10:34
阅读 1120·2023-01-14 10:24
阅读 1011·2023-01-14 10:18
阅读 638·2023-01-14 10:09
阅读 713·2023-01-14 10:02