资讯专栏INFORMATION COLUMN

今天想为大家讲讲前端项目的package.json文件中相关的字段含义及使用场景。我们先避免一些配置性的错误,提高项目的维护性。
name
我们要知道当项目是需要发版为npm包的,那么name字段是必须的。因为它涉及到npm包的命名。
举个例子
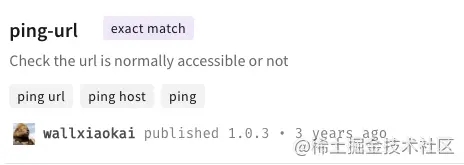
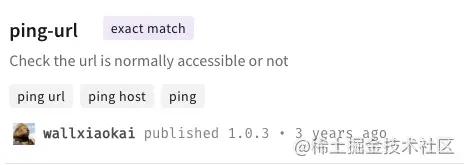
笔者曾发布过开源的npm包,名字是ping-url。
对应的源代码package.json的定义如下:
{
"name": "ping-url",
"version": "1.0.3",
"description": "Check the url is normally accessible or not"
// other
}如果项目是不需要发版成npm包的,则name字段是可选的,不一定要设置。
name命名规范
name字符串长度,必须小于或等于214个字符。
同一作用域内的包,可以用.或_作为开始字符
不能使用大写字母命名
因为name字段,在下载npm包时,会应用于url中,所以不能带任何不安全的URL字符。
不安全的URL字符
空格" "
大于小于号<>
方括号[]
花括号{}
竖线|
反斜杠\
插入号^
百分比%
私源npm包怎么命名?
格式:@[scope]/[name]。
举个例子:
笔者想要发布个私源是@leon,包名是ping-url的包,则name需要命名为:@leon/ping-url。
{
"name": "@leon/ping-url",
"version": "1.0.3"
}安装命令:npm install @leon/ping-url。
version
version字段用于定义版本号。
如果项目是为发布npm包,则必须包含此字段。但如果是普通的项目,则此字段是可选的。
每次发布的version,必须是唯一的,之前发布的时候没使用过的。
version的命名规则和注意点,这个可以看看另一篇文章关于package.json怎么管理依赖包版本?
description

description用于描述当前项目的概况。
如上图所示,发布的npm包,在搜索结果中,可以直接显示description内容,如何,是不是非常直观方便的了解包的功能。
keywords

图中标签在package.json中对应的定义:
"keywords": [ "ping url", "ping host", "ping" ]
从上述例子可以很清晰地看出,keywords是标签,用于标记当前项目的重点词汇。我们也可以作为搜索关键词,提供给资源平台使用,进行索引。
homepage
项目的官网主页地址。

"homepage": "https://github.com/wall-wxk/ping-url"
项目有对应官网地址的话,可以在homepage中声明。如果没有的话,也可以像笔者这样,放个github项目源码入口。
repository
项目的源码地址。

"repository": {
"type": "git",
"url": "https://github.com/wall-wxk/ping-url.git"
}开源项目,这个字段很重要。
因为有意向的协作者,可以通过字段信息,便捷地进入查看项目源码。
license
项目的协议类型。
这个项目涉及到知识产权方面的知识。所以开源项目的时候,要重点考虑到底要用哪个协议,而不是无脑用MIT。 具体的可选协议列表,可查看SPDX License List
author
作者信息。
"author": {
"name": "leon",
"email": "582104384@qq.com",
"url": "https://wangxiaokai.vip"
}如果有兴趣让别人知道你是谁,这个字段是必不可少的。
当然如果你的代码是shit mountain,这个字段也可以让别人知道是你写的....
contributors
协作者信息。
格式是一个对象数组。对象内容和author一致。
"contributors": [{
"name": "hanmeimei",
"email": "hanmeimei@qq.com"
},{
"name": "lihua",
"email": "lihua@qq.com"
}]
files声明有哪些文件,是需要作为依赖项,保留下来。
不然,执行npm publish进行发布时,这些文件是会自动屏蔽上传的。
同理,也可以使用.npmignore文件进行配置。
"files": [ "dist/*.js", "lib" ]
如果没有files字段声明,则这些文件,都不会保留,npm包将不能使用。
main
使用npm包时,需要进行require(..)的操作。这个操作,会查看main字段,找到程序的主入口。
bin
工具性质的npm包,一定有bin字段,对外暴露脚本命令。
举个例子
"bin": {
"npg-cli": "bin/cli"
}笔者发布的npm-package-cli包,是用于生成npm包脚手架的工具,对外暴露了脚本命令:npg-cli。详情可查看npm-package-cli。
使用方安装npm-package-cli包后,npg-cli命令会进行注册,可以在CMD中识别并运行。
scripts
项目脚本命令。(PS:这个就不需要解释了:))
需要注意的,一定要有约定俗成的规范脚本命令,降低维护成本。
比如:
npm run start项目启动
npm run build打包
dependencies、devDependencies、peerDependencies
依赖的使用性质划分。详细可查看笔者的文章package.json怎么管理依赖包版本?。
需要提及的一点:peerDependencies在npm包的依赖关系处理中,很重要。
举个例子
UI组件库leon-ui依赖React版本16,那么package.json中,应该用peerDependencies告知使用方,需要React 16。
"peerDependencies": {
"react": ">=16.8.0"
}大家还可以注意项目npm install时,控制台会输出一些依赖的WARN,就是peerDependencies在起作用。
private
private和发布npm包相关。
当private: true时,npm会拒绝发布当前项目。这是防止意外发布个人仓库的一种保护方式。
publishConfig
用于定义发布npm时,设置相关信息。
举个例子:
笔者发布私源npm包,到自己的npm服务,可以配置如下:
"publishConfig": {
"registry": "http://npm.wangxiaokai.vip/repository/",
"access": "public",
"tag": "leon-tag"
}registry发布的npm私源地址
access发布有作用域的包(比如@leon/ping-url),必须要设置access。
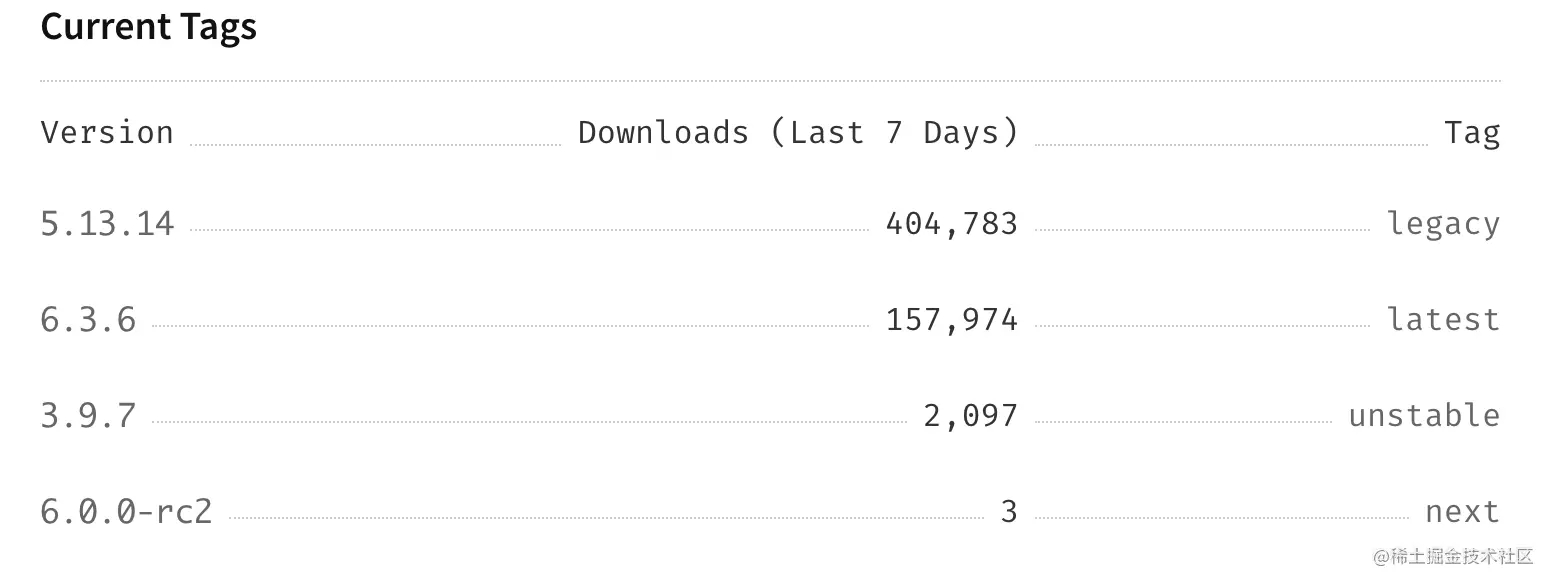
tag指定当前版本对应的标签

如图所示,右侧即是标签tag。
注意
如果没有显式指定tag,默认tag是latest
types
项目如果是用TypeScript写的,则需要types字段,对外暴露相关的类型定义。
module
性质等同于main字段。module用于ES6规范的模块,只要支持ES6,会优先使用module入口。
这样,代码也可以启用tree shaking机制。
unpkg
CDN方式下,引入当前npm包的链接。
sideEffects
sideEffects格式:boolean | string[]。
sideEffects: false用于告知打包工具(webpack),当前项目无副作用,可以使用tree shaking优化。
sideEffects的值,也可以是一个文件路径组成的数组。告知哪些文件无副作用,可以使用tree shaking优化。
"sideEffects": [ "a.js", "b.js" ]
注意点
"import xxx;"语句,只引入未使用,如果声明了sideEffects,则会被tree shaking删除掉。
并且,由于tree shaking只在production模式生效,所以本地开发会一切正常,生产环境很难及时发现这个问题。
当然, 样式文件使用"import xxx;"的方式引入,会进行保留。
engines
项目运行环境的要求声明。
"engines": {
"node": ">=0.10.3 <15"
}上述代码,告知node版本需要在0.10.3与15之间,才可以运行当前项目。
在不符合条件的环境中运行项目时,控制台会有报错输出。
os
操作系统的要求声明。
"os": [ "darwin", "linux" ]
cpu
CPU的要求声明。
"cpu": [ "x64", "ia32" ]
workspaces
monorepo类型的项目,需要用到workspaces。它可以告知其他工具,当前项目的工作区间在哪里。
{
"name": "workspace-example",
"workspaces": [
"./packages/*"
]
}这里直接推荐另一篇文章使用Yarn与Lerna管理monorepo。
bugs
开源项目用于接收bug反馈。
{
"url" : "https://github.com/owner/project/issues",
"email" : "project@hostname.com"
}有关高级前端必会的package.json字段知识已经全部讲述完毕。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128433.html
摘要:架构必会几大技术点关于学习架构,必须会的几点技术列表项目反射技术文件处理属性文件处理线程安全机制注解设计模式代理机制基础过滤器等等几样比较实用的技术模板语言工具类大家对于几大框架望而生畏,实际上只要明白他的原理,就会触类旁通,在这里我 Java架构必会几大技术点 关于学习架构,必须会的几点技术 列表项目 java反射技术 xml文件处理 properties属性文件处理 线程安全机制...
摘要:中全部元素都是盒模型,盒子会占用一定的空间,依次排放在中,形成了文档流。某个元素脱离文档流后,在文档流中的其他元素将忽略该元素并填补其原先的空间。设置属性为,脱离文档流,并不在页面展示了。 后端工程师虽然大部分工作都是跟服务器缓存数据库打交道,但有时也需要写一些前端代码。 有些公司的OAM后台基本是由后端工程师承包的,所以前端基础知识是必须要掌握的;就算开发中不直接写前段代码,了解前端...
摘要:中全部元素都是盒模型,盒子会占用一定的空间,依次排放在中,形成了文档流。某个元素脱离文档流后,在文档流中的其他元素将忽略该元素并填补其原先的空间。设置属性为,脱离文档流,并不在页面展示了。 后端工程师虽然大部分工作都是跟服务器缓存数据库打交道,但有时也需要写一些前端代码。 有些公司的OAM后台基本是由后端工程师承包的,所以前端基础知识是必须要掌握的;就算开发中不直接写前段代码,了解前端...
摘要:中全部元素都是盒模型,盒子会占用一定的空间,依次排放在中,形成了文档流。某个元素脱离文档流后,在文档流中的其他元素将忽略该元素并填补其原先的空间。设置属性为,脱离文档流,并不在页面展示了。 后端工程师虽然大部分工作都是跟服务器缓存数据库打交道,但有时也需要写一些前端代码。 有些公司的OAM后台基本是由后端工程师承包的,所以前端基础知识是必须要掌握的;就算开发中不直接写前段代码,了解前端...
阅读 663·2023-03-27 18:33
阅读 858·2023-03-26 17:27
阅读 732·2023-03-26 17:14
阅读 715·2023-03-17 21:13
阅读 637·2023-03-17 08:28
阅读 2039·2023-02-27 22:32
阅读 1483·2023-02-27 22:27
阅读 2390·2023-01-20 08:28