资讯专栏INFORMATION COLUMN

1. 前言
本篇文章就是为大家讲讲前端导入并处理excel表格的情况,顺便讲讲vue导入并处理excel数据;也总结下使用工具。
2.vue导入Excel表格
vue导入Excel表格主要有两种常用的方法,一个是借助ElementUI文件上传进行表格导入,另一个是自带的input做文件上传;以下对两个方法做详细介绍;
2.1 使用ElementUI中的upload组件
安装ElementUI
npm i element-ui -S
安装Excel表格解析插件
npm i xlsx -S
导入需要用的工具包
import Vue from "vue";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
import { read, utils } from "xlsx"; // 注意处理方法引入方式
Vue.use(ElementUI);引入组件
<el-upload action="https://jsonplaceholder.typicode.com/posts/" :on-success="handleChange" :file-list="fileList" class="el-upload" >
添加处理逻辑
// 导入成功时执行
handleChange(res, file, fileList) {
// 将文件放入
for (let i = 0; i < fileList.length; i++) {
if (file.name != fileList[i].name) {
this.fileList.push({
name: file.name,
url: "",
uid: file.uid
});
}
}
const files = { 0: file };
this.readExcel(files);
},
readExcel(file) {
const fileReader = new FileReader();
fileReader.onload = ev => {
try {
const data = ev.target.result;
const workbook = read(data, { type: "binary" });
const params = [];
// 取对应表生成json表格内容
workbook.SheetNames.forEach(item => {
this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));
});
// 该算法仅针对表头无合并的情况
if (this.tableData.length > 0) {
// 获取excel中第一个表格数据tableData[0][0],并且将表头提取出来
for (const key in this.tableData[0][0]) {
this.tableHead.push(key);
}
}
// 重写数据
} catch (e) {
console.log("error:" + e);
return false;
}
};
fileReader.readAsBinaryString(file[0].raw);
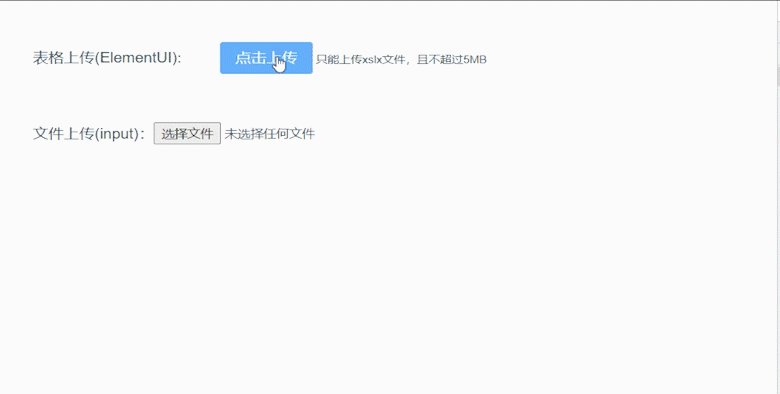
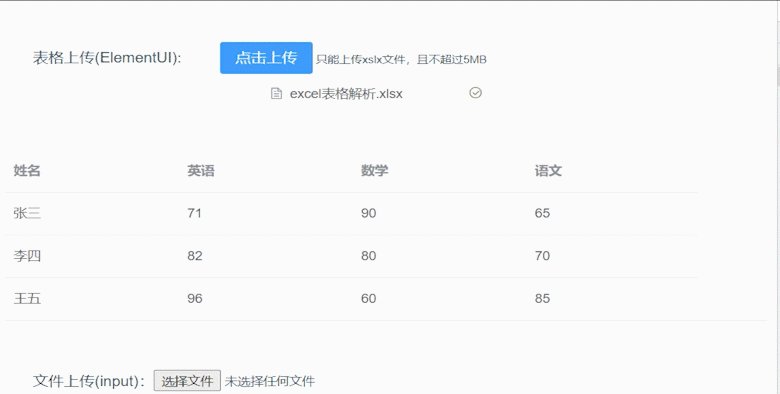
}上面都是有关处理的数据,用组件展示在了页面上,效果如下图:

2.2 使用input文件上传
1.安装Excel表格解析插件
npm i xlsx -S
2.导入需要用的工具包
import { read, utils } from "xlsx"; // 注意处理方法引入方式3.使用input
<div class="flex-display"> <div class="left-box">文件上传(input):</div> <input type="file" v-on:change="onChange" class="file-ipt" /> </div>
4.添加处理逻辑
基本与上面处理逻辑相同
onChange(e) {
const file = e.target.files[0];
const fileReader = new FileReader();
fileReader.onload = ev => {
try {
const data = ev.target.result;
const workbook = read(data, { type: "binary" });
const params = [];
// 取对应表生成json表格内容
workbook.SheetNames.forEach(item => {
params.push({
name: item,
dataList: utils.sheet_to_json(workbook.Sheets[item])
});
this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));
});
// 该算法仅针对表头无合并的情况
if (this.tableData.length > 0) {
// 获取excel中第一个表格数据tableData[0][0],并且将表头提取出来
for (const key in this.tableData[0][0]) {
this.tableHead.push(key);
}
}
return params;
// 重写数据
} catch (e) {
console.log("error:" + e);
return false;
}
};
fileReader.readAsBinaryString(file);
}3. 总体代码与效果
效果如下:

总的样式以及代码如下:
<template>
<div>
<div class="flex-display">
<div class="left-box">表格上传(ElementUI):</div>
<el-upload
action="https://jsonplaceholder.typicode.com/posts/"
:on-success="handleChange"
:file-list="fileList"
class="el-upload"
>
<el-button size="small" type="primary" class="el-btn"
>点击上传</el-button
>
<div slot="tip" class="el-upload-tip">
只能上传xlsx文件,且不超过5MB
</div>
</el-upload>
</div>
<el-table v-if="tableHead.length" :data="tableData[0]" style="width: 100%">
<el-table-column
v-for="(data, key) in tableHead"
:prop="data"
:label="data"
:key="key"
width="180"
>
</el-table-column>
</el-table>
<div class="flex-display">
<div class="left-box">文件上传(input):</div>
<input type="file" v-on:change="onChange" class="file-ipt" />
</div>
</div>
</template>
<script>
import Vue from "vue";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
import { read, utils } from "xlsx";
Vue.use(ElementUI);
export default {
data() {
return {
fileList: [], //上传文件列表
tableHead: [], //表头
tableData: [] // 表数据
};
},
methods: {
onChange(e) {
const file = e.target.files[0];
const fileReader = new FileReader();
fileReader.onload = ev => {
try {
const data = ev.target.result;
const workbook = read(data, { type: "binary" });
const params = [];
// 取对应表生成json表格内容
workbook.SheetNames.forEach(item => {
params.push({
name: item,
dataList: utils.sheet_to_json(workbook.Sheets[item])
});
this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));
});
// 该算法仅针对表头无合并的情况
if (this.tableData.length > 0) {
// 获取excel中第一个表格数据tableData[0][0],并且将表头提取出来
for (const key in this.tableData[0][0]) {
this.tableHead.push(key);
}
}
return params;
// 重写数据
} catch (e) {
console.log("error:" + e);
return false;
}
};
fileReader.readAsBinaryString(file);
},
handleChange(res, file, fileList) {
// 将文件放入
for (let i = 0; i < fileList.length; i++) {
if (file.name != fileList[i].name) {
this.fileList.push({
name: file.name,
url: "",
uid: file.uid
});
}
}
// this.fileList = fileList.slice(-3);
const files = { 0: file };
this.readExcel(files);
},
readExcel(file) {
const fileReader = new FileReader();
fileReader.onload = ev => {
try {
const data = ev.target.result;
const workbook = read(data, { type: "binary" });
const params = [];
// 取对应表生成json表格内容
workbook.SheetNames.forEach(item => {
params.push({
name: item,
dataList: utils.sheet_to_json(workbook.Sheets[item])
});
this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));
});
// 该算法仅针对表头无合并的情况
if (this.tableData.length > 0) {
// 获取excel中第一个表格数据tableData[0][0],并且将表头提取出来
for (const key in this.tableData[0][0]) {
this.tableHead.push(key);
}
}
return params;
// 重写数据
} catch (e) {
console.log("error:" + e);
return false;
}
};
fileReader.readAsBinaryString(file[0].raw);
}
}
};
</script>
<style scoped>
.upload-demo {
width: 100%;
}
.flex-display {
margin: 50px 30px;
width: 100%;
display: flex;
justify-content: flex-start;
.left-box {
margin: 20 30;
height: 36px;
line-height: 36px;
}
}
.el-upload {
margin-left: 40px;
.el-btn {
font-size: 16px;
}
.el-upload-tip {
display: inline;
font-size: 12px;
}
}
.file-ipt {
width: 200px;
height: 36px;
line-height: 36px;
button {
background-color: #409eff;
}
}
input #file-upload-button {
background-color: #409eff;
}
</style>4. 总结
较为容易踩坑的点就是,这个其次
这是说下要注意xlsx这个包的导入方式在包处理excel表格功能时相当强大的,除了导入与数据解析,还有导出为excel等功能,在我们日常网站开发中非常常用;还有就是容易踩坑的就是vue中事件的监听与处理方式,我们可以看到使用组件贺不使用组件区别还是比较大的,当然使用现有组件往往能获得更好的效果,所以这里还是推荐大家使用方法一去实现这个功能。
这里说下对于数据处理都是仁者见仁的,都有自己的处理,能够解决就是最好的。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128387.html
摘要:而作为一款深受用户喜爱的电子表格工具,借助其直观的界面出色的计算性能和图表工具,已经成为数据统计领域不可或缺的软件之一。使用实现的导入和导出通过纯,您完全可以实现导入和导出文件功能,并为最终用户提供与这些文件进行交互的界面。 JavaScript是一个涵盖多种框架、直译式、可以轻松自定义客户端的脚本语言,在 Web 应用程序中,更加易于编码和维护。而Excel 作为一款深受用户喜爱的电...
摘要:生成报表数据都处理完了之后,就是生成报表了,报表这里稍微做的灵活了一点,是要让用户根据上传的数据,自己选择字段,然后用去生成对应的报表。 js-xlsx + handsontable + echarts 实现在前端导入excel数据并生成echart报表 前言 最近都在做类似 ERP 的项目,所以呢,又碰到一个比较变态的需求(至少对我来说是),在前端导入 excel 文件,然后在浏览器...
摘要:有一个项目需求,要求在前端项目中导出表格,经过查找代码确实可以实现,具体实现步骤为安装依赖导入两个下载和,在目录下新建文件夹,里面放入和两个文件在引入这两个文件在组件中使用导出的方法序号昵称姓名上面设置的表格第一行的标题上面的是里对 有一个项目需求,要求在前端项目中导出Excel表格,经过查找代码,Vue.js确实可以实现,具体实现步骤为: 1.安装依赖 npm install -S ...
摘要:为了便于您更清晰的理解的体系架构,在这里我将为您展示年开发者知识图谱,它包含了所有开发过程中的关键部分。在数据展示前端导入导出图表面板数据绑定等场景无需大量代码开发和测试,可极大节省企业研发成本并降低交付风险。 作为 Vue 的初学者,您或许已经听过很多关于它的专业术语了,例如:单页面应用程序、异步组件、服务器端呈现等,您可能还听过和Vue经常一起被提到的工具和库,如Vuex、Webp...
摘要:使用时,前端可以将后端返回的数据拼接成自己需要导出的格式,下载到电脑中,完全不依赖后端。 前言 github: https://github.com/stardew516... 以往做excel表格下载功能的时候,都是后端生成好表格后,存储在某个地方,然后给前端一个链接,前端使用a标签加download下载,或者使用node。其实纯前端也是可以做表格下载的,有一个很好用的javascr...
阅读 657·2023-03-27 18:33
阅读 851·2023-03-26 17:27
阅读 729·2023-03-26 17:14
阅读 711·2023-03-17 21:13
阅读 631·2023-03-17 08:28
阅读 2031·2023-02-27 22:32
阅读 1475·2023-02-27 22:27
阅读 2382·2023-01-20 08:28