资讯专栏INFORMATION COLUMN

项目要求上传图片的模块,这个简单,但是要在保存图片后需要编辑就不怎么好处理了,现在就和大家一起分享。
一、应用场景
1.上传图片并进行放大预览

2.图片上传代码
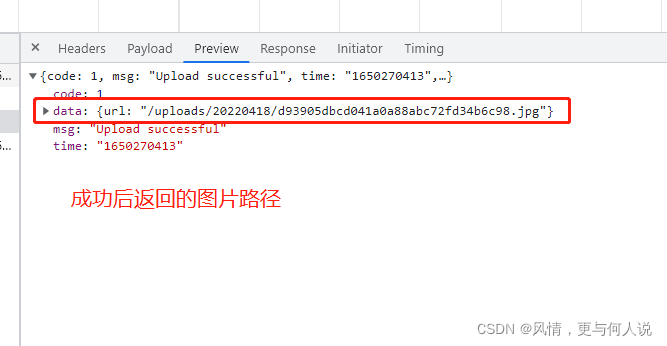
就是直接将图片上传到接口,成功后返回图片路径,表单提交时,后台要路径拼成的字符串格式,类似str=‘/uploads/20220418/d93905dbcd041a0a88abc72fd34b6c98.jpg,/uploads/20220418/d93905dbcd041a0a88abc72fd34b6c98.jpg,/uploads/20220418/d93905dbcd041a0a88abc72fd34b6c98.jpg’;下面会介绍路径处理方法
<el-upload :action="上传图片接口地址" list-type="picture-card" :on-preview="handlePictureCardPreview" :on-success="imgSuccess" :on-error="imgError" :on-remove="imgRemove" > <i class="el-icon-plus"></i> </el-upload>

// 上传成功
imgSuccess(res, file, fileList) {
this.fileList = fileList;
//这里我是用一个fileList数组存取,当保存的时候进行图片路径处理
},
// 上传失败
imgError(res) {
this.$message({
type: "error",
message: "附件上传失败",
});
},
// 删除图片
imgRemove(file, fileList) {
this.fileList = fileList;
},
// 附件上传图片预览事件,这个就是将路径直接放进一个弹窗显示出来就可以了
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
// 处理图片路径
setImgUrl(imgArr) {
let arr = [];
if (imgArr.length>0) {
for (let i = 0; i < imgArr.length; i++) {
const element = imgArr[i];
arr.push(element.response.data.url);
//这个地方根据后台返回的数据进行取值,可以先打印一下
}
return arr.join();
} else {
return ''
}
},二、修改已经上传的图片,并展示到图片列表中
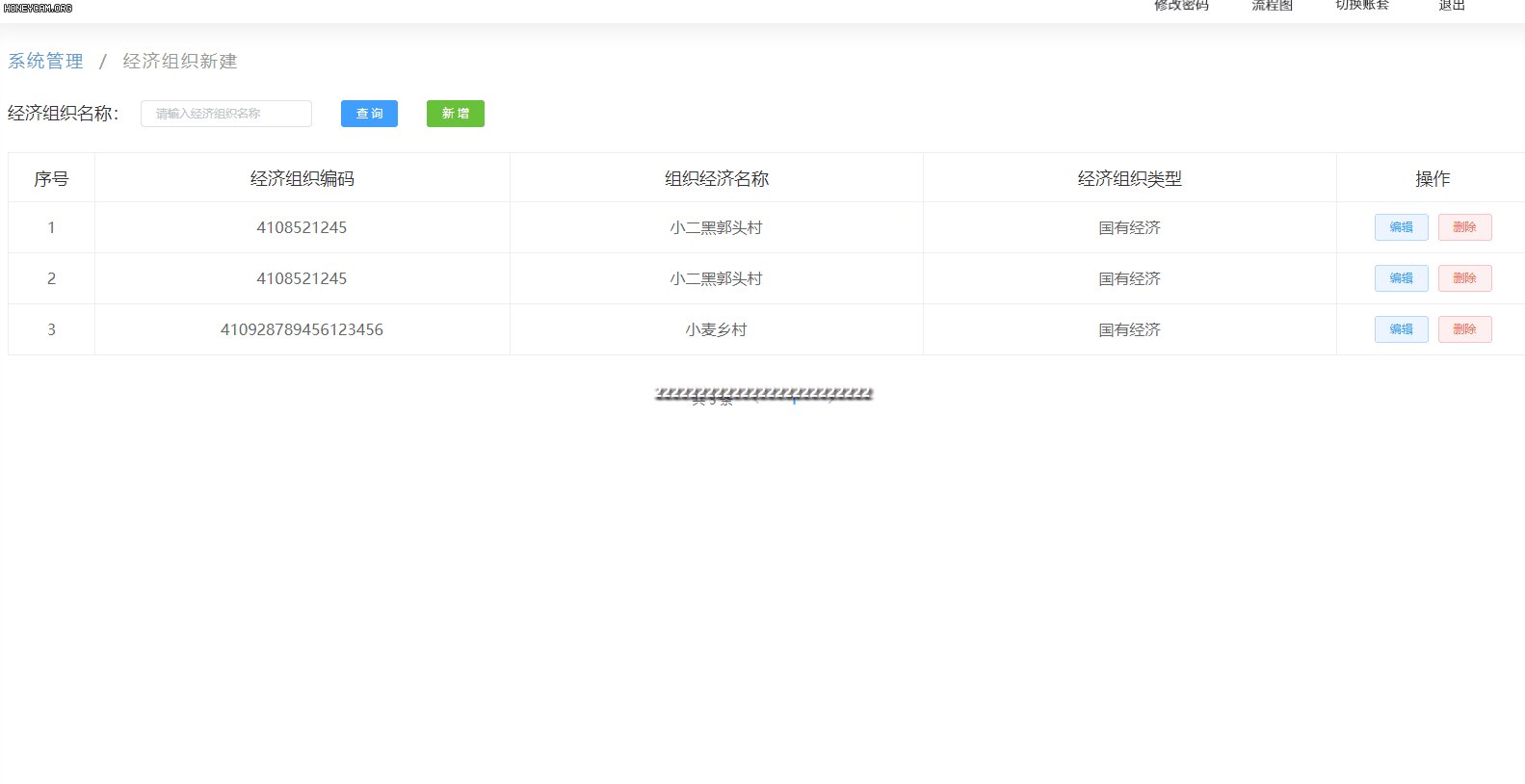
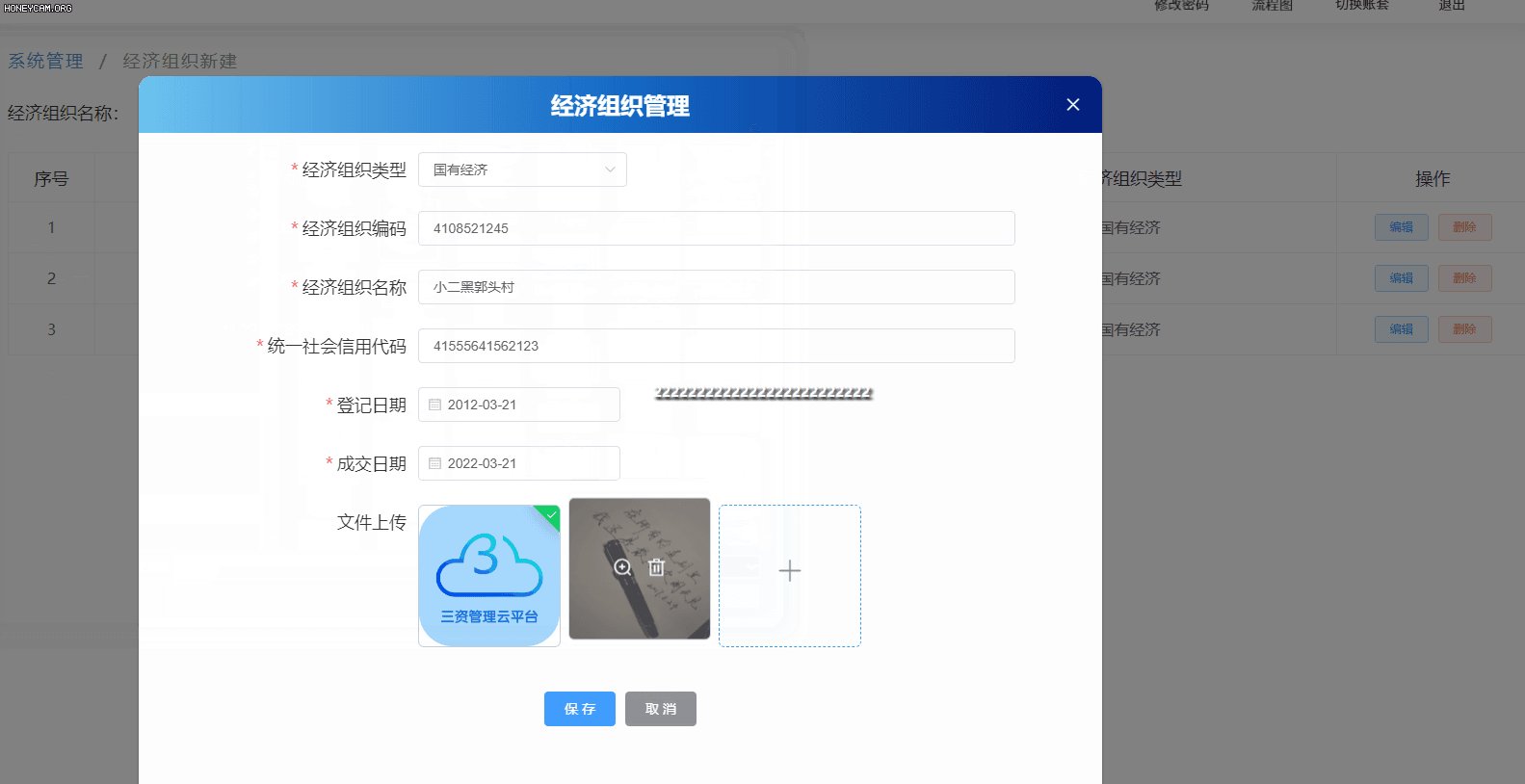
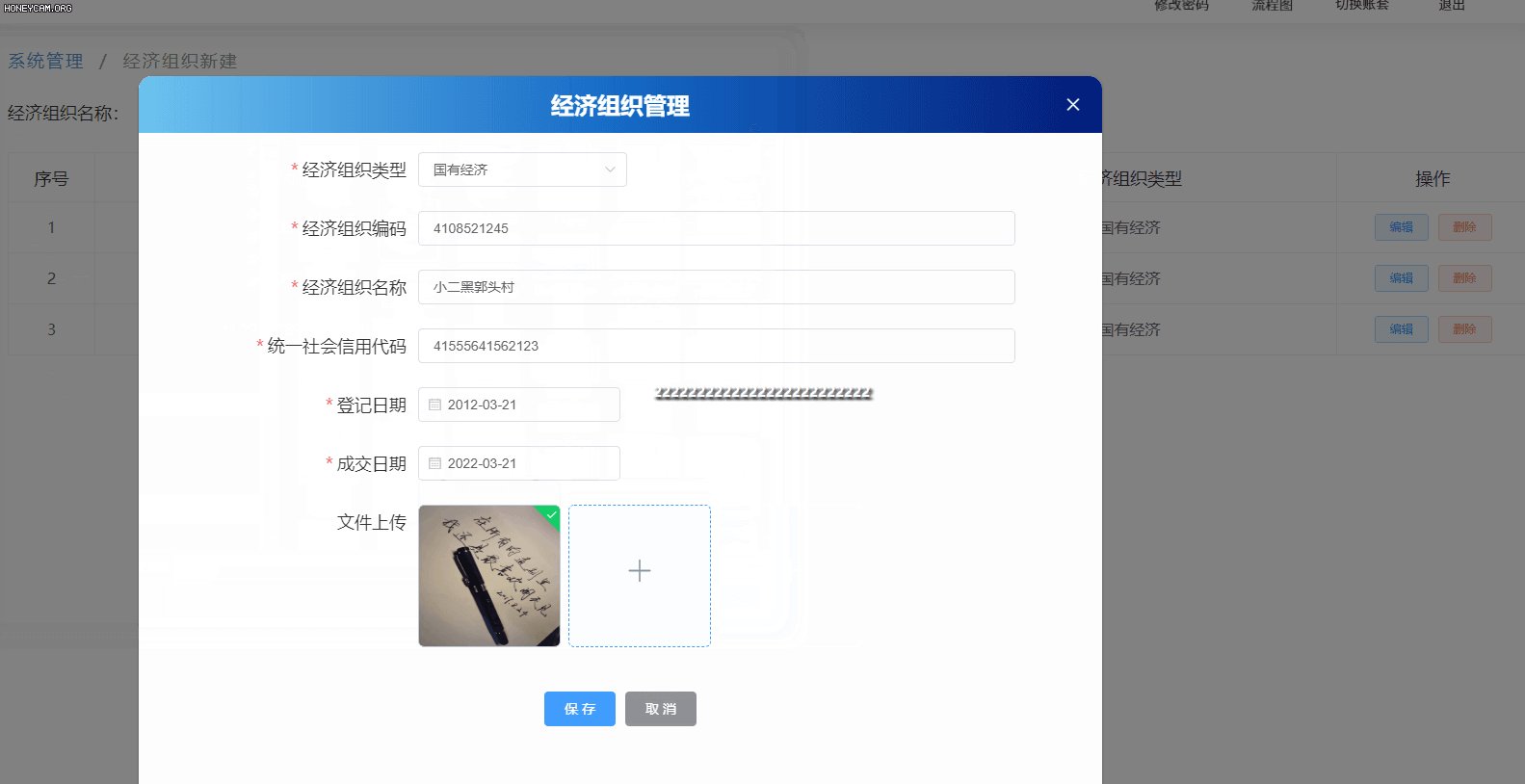
1.效果展示(先展示原来的图片,再上传新图片,也可删除原来的图片)

2.编辑代码
1.编辑组件代码
<el-upload :action="上传图片接口地址" list-type="picture-card" :on-preview="handlePictureCardPreview" :on-success="imgSuccess1" :on-error="imgError1" :on-remove="imgRemove1" :file-list="fileList2" > <i class="el-icon-plus"></i> </el-upload>
2.处理获取到的图片路径,并进行处理展示到列表
// 表格编辑按钮
tableBianji(row) {
this.changeTanchuang = true;
this.changeId = row.id;
let form = { id: row.id };
let _this = this;
//这是 我自己封装的方法,不用理会,只看图片路径处理即可
this.request("url", "GET", form, function (res) {
if (res.code == 1) {
_this.changeTanchuangForm = res.data;
//将字符串转成数组
let arr = _this.changeTanchuangForm.up_file.split(",");
for (let i = 0; i < arr.length; i++) {
//创建对象,并将路径进行ip地址拼接
let obj = {
url: _this.requestUrl + arr[i],
};
//放进图片列表
_this.fileList2.push(obj);
}
} else {
_this.$message({
message: res.msg,
type: "error",
});
}
});
},3.编辑图片插件的方法
fileList1 用来放插件变化的图片路径
// 删除图片
imgRemove1(file, fileList) {
this.fileList1 = fileList;
},
// 上传成功
imgSuccess1(res, file, fileList) {
this.fileList1 = fileList;
},
// 上传失败
imgError1(res) {
this.$message({
type: "error",
message: "附件上传失败",
});
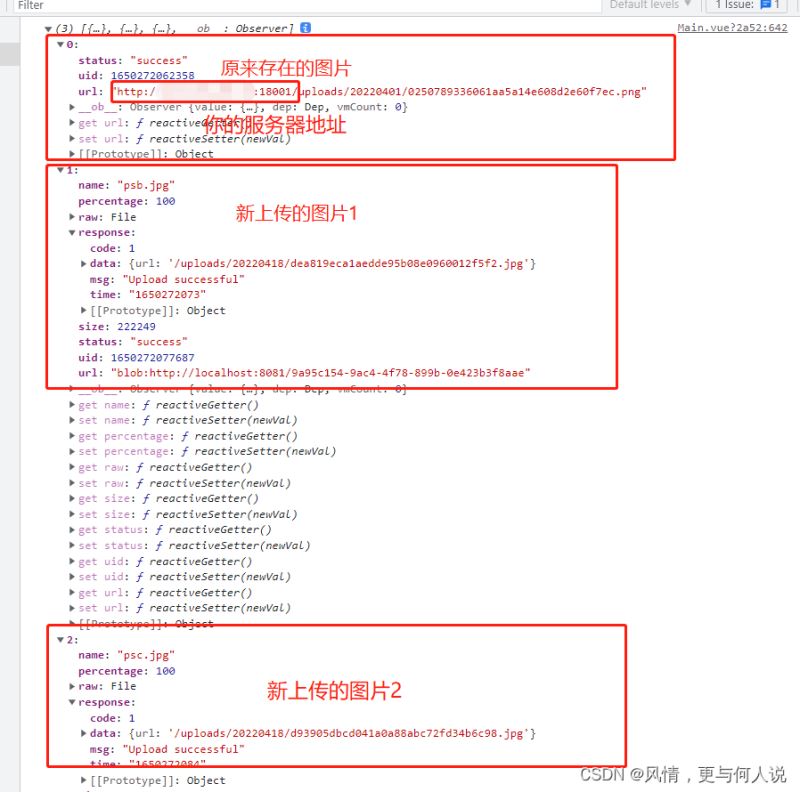
},4.获取最后列表存在的图片(上传两张新的图片后,进行打印的this.fileList1)

// 先判断图片是否更改
if (this.fileList1.length==0) {
//如果为0,则表示没有对图片进行编辑,则不用更改任何东西
} else {
//图片进行了一些操作,包括删除、新增;
let arr = [];
// 判断是否是新上传的
this.fileList1.map((item,index)=>{
if (item.response) {
//是新上传的,将路径放进数组
arr.push(item.response.data.url)
} else {
//原来存在的,将路径进行截取后放进数组
let str = '/uploads'+item.url.split('/uploads')[1];
arr.push(str)
}
})
//处理后的路径字符串
let up_file = arr.join(',')
}在这里和大家分享下使用vue结合element进行图片上传和编辑的一个操作,主要就是对图片路径的处理,不一样的路径,就会造成后台返回的格式决定的。这个重点要记住。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128386.html
摘要:正文上传图片到七牛云这个需要前后端的配合才能实现,这里是官方的参考链接。参考链接组件的怎么获取进度值谷歌找到的其一谷歌找到的其二完 前言 最近在做后台管理项目,采用的 vue-element-admin ,上传图片是一个很常用的功能,也遇到了很多问题,刚好趁此机会做一些总结。 初步总结下会提到的问题,目录如下: el-upload 自定义上传方法 图片上传到七牛云 图片压缩后再上传(...
摘要:实现多图上传主要用到以下两个属性是自带多图上传的,但是细心的朋友可能发现默认多图的实现可能和我们预期有些出入,有截图可以看出,实质是进行多次请求在上传事件触发后,多图上传的默认实现调用了三次请求。 前言 工作中碰到需要多图上传,在使用element-ui解决过程中碰到一些问题,在这里分享给大家。 环境: Springboot+Vue+Element-ui 正文 这次上传使用的是Elem...
摘要:我用做状态管理,七牛云做图床。关于该组件的其他用法可以在的官方文档查阅上传对图片进行压缩压缩图片的质量对图片进行压缩压缩图片实现起来比较简单。前端向后端请求上传。 我用vuex做状态管理,七牛云做图床。 项目地址:多图片上传组件 效果展示 showImg(https://segmentfault.com/img/bVbocgG?w=960&h=516); 项目执行流程 首先,让我们来分...
摘要:其实这个应用并不是那么的特别需求,一来本人写越来越少,二来开发工作也是越做越少,再者目前的编辑器几乎都支持直接剪切板上传图片,使图床应用的场景越来越少。 其实这个应用并不是那么的特别需求,一来本人写blog越来越少,二来开发工作也是越做越少,再者目前的编辑器几乎都支持直接剪切板上传图片,使图床应用的场景越来越少。不过本人本着不想丢弃技术的内心想法,以及锻炼自己写一个完整项目,还是开启了...
阅读 819·2023-03-27 18:33
阅读 1061·2023-03-26 17:27
阅读 950·2023-03-26 17:14
阅读 882·2023-03-17 21:13
阅读 821·2023-03-17 08:28
阅读 2368·2023-02-27 22:32
阅读 1734·2023-02-27 22:27
阅读 2752·2023-01-20 08:28