资讯专栏INFORMATION COLUMN

在项目开发中,你是否遇见由于要运行不同的项目,这样node版本不一致会造成不少问题,本篇文章主要就是介绍多版本node的安装和切换详细操作步骤的相关知识。
安装多版本node的原因:
在项目开发过程中,不同项目使用的node版本不同,有时会因为node版本过高或太低,导致报错;如何在同一个系统中安装多个版本的node呢,现在就看看两种合适的解决方式吧!
方法一:利用nvm进行管理
NVM 简介
NVM 全称 Node Version Manager,是一个管理 NodeJS 版本的工具。
NVM 默认只支持 Linux 和 OS X,不支持 Windows,针对 Windows 操作系统有 2 个替代方案:
nvm-windows
nodist
这里只介绍使用nvm-windows安装和切换多版本NodeJS的方法。
安装前须知:
之前有node环境的需卸载干净
如果安装完node后,输入nvm use <版本号>,仍无效(node版本前面都没有选中的"*"),需重新安装
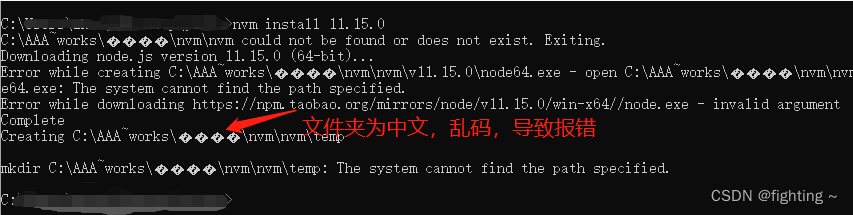
安装路径上不要有中文字符或者空格,否则会出现错误

卸载已安装的nodeJS
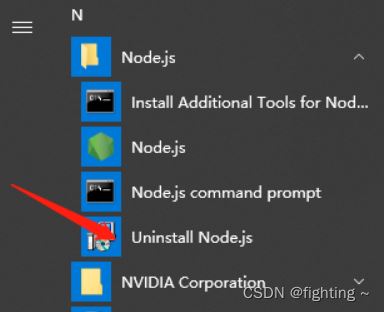
点击开始菜单,找到nodejs的文件夹,点击箭头处,进行卸载(注意:进行此操作之前需结束使用nodejs的项目)

检测系统中是否还存在nodejs
(1) 在开始菜单中进行查看
(2) 在cmd窗口中输入node -v进行查看
nvm 的安装与使用
nvm下载
安装包下载地址:https://github.com/coreybutler/nvm-windows/releases

注意:安装环境win10系统,64位
nvm安装(注:最好不要装在C盘)
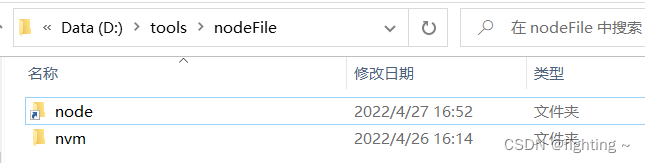
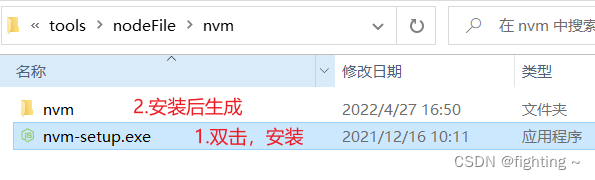
(1)在指定的文件下新建两个文件夹,一个用来存放nvm的安装文件,另一个用来存放node的文件

(2)将下载好的安装包放入nvm文件夹中,解压,进行安装。
注意:安装时选择开始新建的文件夹作为指定安装目录

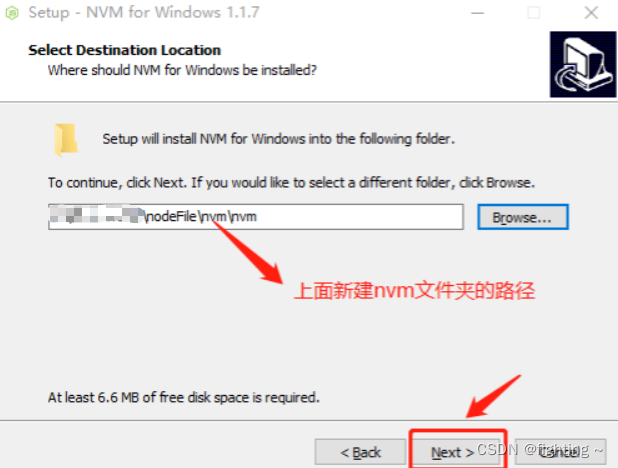
(3)选择nvm安装路径,点击下一步

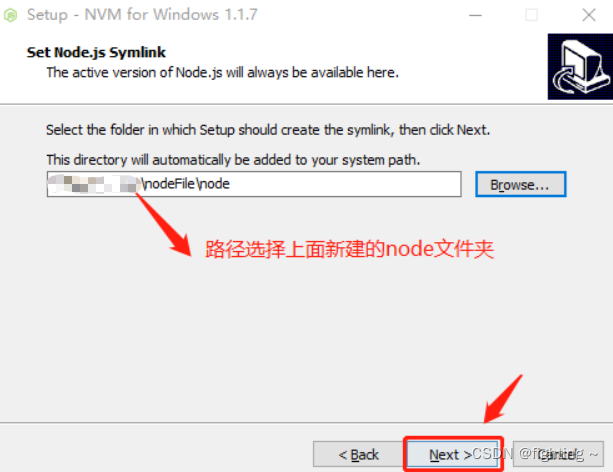
(4)选择nodejs路径

(5)点击 Install——>点击 Finish,安装完成。
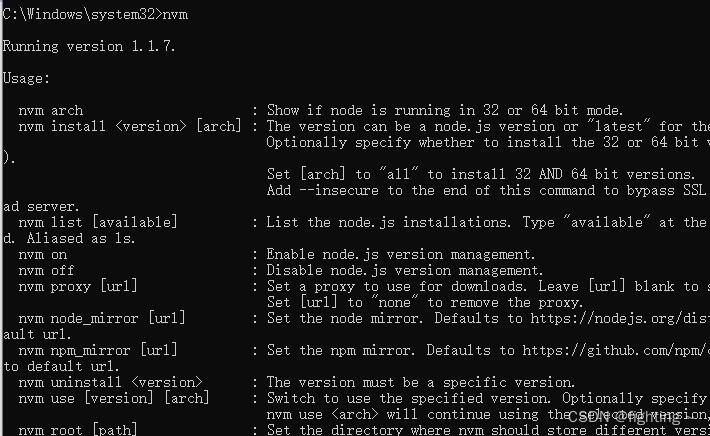
(6)确认是否安装成功
打开CMD,输入命令nvm命令,安装成功则如下显示

(7)到此nvm已经安装成功
如果有安装淘宝镜像的需完成下载镜像的配置,没有可跳过
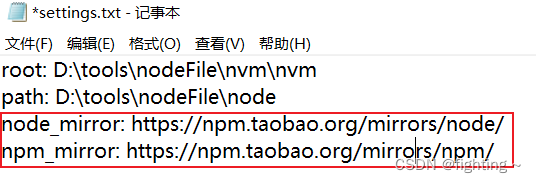
打开nvm文件夹下的settings.txt文件,在最后添加以下代码(不改,下载node可能会报错)

arch: 64 proxy: node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
注:
arch:Windows 操作系统位数
proxy:代理,淘宝 NodeJS 镜像和 NPM 镜像

注:
root:NVM 安装路径
path:NodeJS 快捷方式路径
node 的不同版本安装及切换
NVM 安装成功后,win + r 输入cmd 新开cmd窗口,可以通过nvm -v命令查看所有可用的命令。
C:\>nvm -v Running version 1.1.7. Usage: nvm arch : Show if node is running in 32 or 64 bit mode. nvm install <version> [arch] : The version can be a node.js version or "latest" for the latest stable version. Optionally specify whether to install the 32 or 64 bit version (defaults to system arch). Set [arch] to "all" to install 32 AND 64 bit versions. Add --insecure to the end of this command to bypass SSL validation of the remote download server. nvm list [available] : List the node.js installations. Type "available" at the end to see what can be installed. Aliased as ls. nvm on : Enable node.js version management. nvm off : Disable node.js version management. nvm proxy [url] : Set a proxy to use for downloads. Leave [url] blank to see the current proxy. Set [url] to "none" to remove the proxy. nvm node_mirror [url] : Set the node mirror. Defaults to https://nodejs.org/dist/. Leave [url] blank to use default url. nvm npm_mirror [url] : Set the npm mirror. Defaults to https://github.com/npm/cli/archive/. Leave [url] blank to default url. nvm uninstall <version> : The version must be a specific version. nvm use [version] [arch] : Switch to use the specified version. Optionally specify 32/64bit architecture. nvm use <arch> will continue using the selected version, but switch to 32/64 bit mode. nvm root [path] : Set the directory where nvm should store different versions of node.js. If <path> is not set, the current root will be displayed. nvm version : Displays the current running version of nvm for Windows. Aliased as v.
使用nvm install <版本号>命令安装指定版本的NodeJS
C:\>nvm install v8.16.2 Downloading node.js version 8.16.2 (64-bit)... Complete Downloading npm version 6.4.1... Complete Installing npm v6.4.1... Installation complete. If you want to use this version, type nvm use 8.16.2
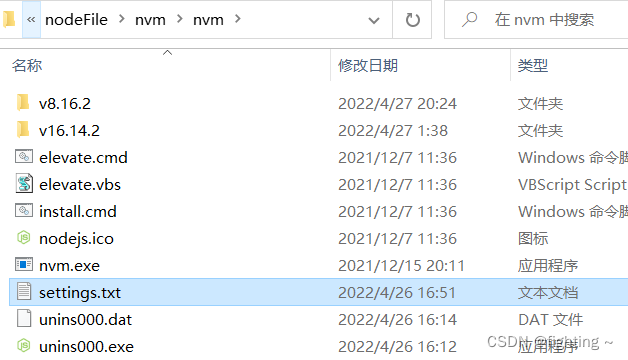
安装成功后在 NVM 安装目录下出现一个 v8.16.2 文件夹,使用nvm list命令查看已安装 NodeJS 列表。
C:\>nvm list 8.16.2
再次使用nvm install <版本号>命令安装另一版本的 NodeJS
C:\>nvm install v12.8.0 Downloading node.js version 12.8.0 (64-bit)... Complete Creating C:\Dev\nvm\temp Downloading npm version 6.10.2... Complete Installing npm v6.10.2... Installation complete. If you want to use this version, type nvm use 12.8.0
使用nvm use <版本号>切换需要使用的 NodeJS 版本,切换成功后可以使用node -v和npm -v命令查看是否切换成功。
C:\>nvm use v8.16.2 Now using node v8.16.2 (64-bit) C:\>node -v v8.16.2 C:\>npm -v 6.4.1
这里需注意使用nvm use <版本号>时可能出现乱码的情况
C:\>nvm use v8.16.2 exit status 1: ��û���㹻��Ȩ��ִ�д˲�����
这时候不要慌张,是出现什么错误,只需重新打开一个以管理员身份运行cmd窗口就不会出现乱码的情况,使用nvm use <版本号>切换需要使用的 NodeJS 版本,使用nvm ls查看所有安装的node版本,版本号前面带有*号的表示当前使用的NodeJS版本。
C:\Windows\system32>nvm use v8.16.2 Now using node v8.16.2 (64-bit) C:\Windows\system32>nvm ls 12.8.0 * 8.16.2 (Currently using 64-bit executable)
这里是一些常用命令汇总:
nvm off // 禁用node.js版本管理(不卸载任何东西) nvm on // 启用node.js版本管理 nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0 nvm uninstall <version> // 卸载node.js是的命令,卸载指定版本的nodejs,当安装失败时卸载使用 nvm ls // 显示所有安装的node.js版本 nvm list available // 显示可以安装的所有node.js的版本 nvm use <version> // 切换到使用指定的nodejs版本 nvm v // 显示nvm版本 nvm install stable // 安装最新稳定版
方法二:通过配置环境变量(切换node时只需更改文件夹名称)
安装node及注意事项
1.同样,如果之前有安装过node,为了避免不必要的麻烦,将其先卸载掉
注意:安装多个版本的node的时候一定要从低版本开始安装,这样可以避免很多问题,要是已安装就直接卸载,在按照下面步骤进行
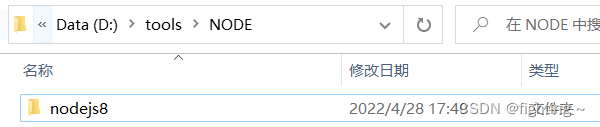
2.在安装node之前,我先选择一个node安装目录,我要安装到D盘下,所以我在D盘中新建了一个NODE的目录,并且在里面创建了一个nodejs8的文件夹,因为我一会要在这个文件夹中安装8.16.2版本的node

3.开始安装
node版本可以去node中文网或者点击这里下载
https://nodejs.org/
打开下载好的node8.16.2的安装包,一直点击下一步,直到出现安装路径,将安装路径切换为我们上面新建的nodejs8文件夹路径:D:\tools\NODE\nodejs8,然后一路下一步,直到安装成功
配置环境变量
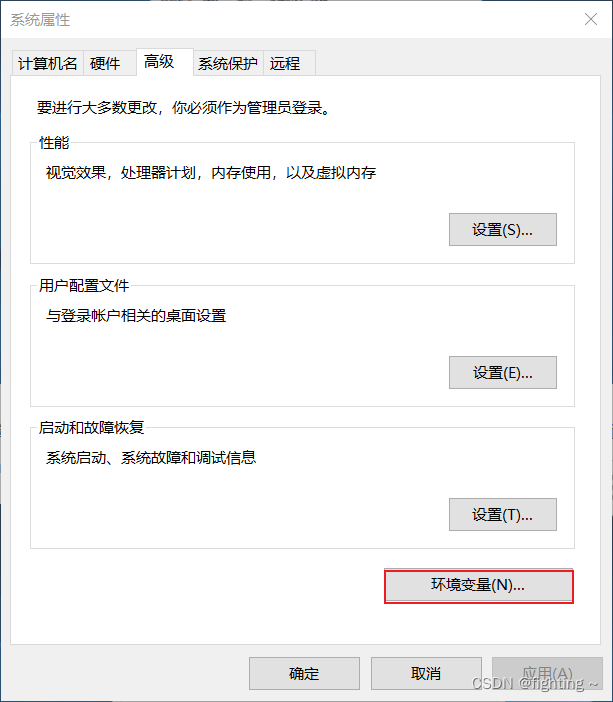
在开始搜索框搜环境变量,注意这里选择编辑系统环境变量—>高级—>环境变量


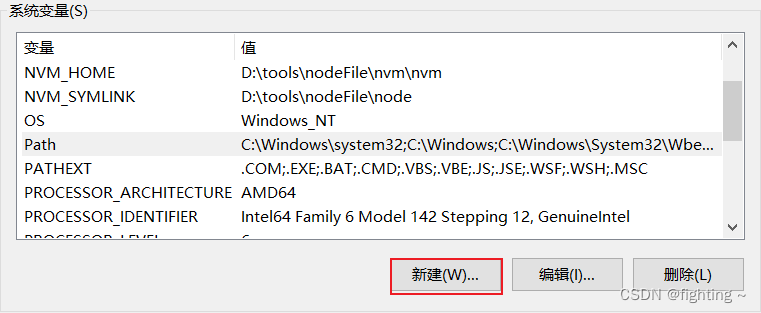
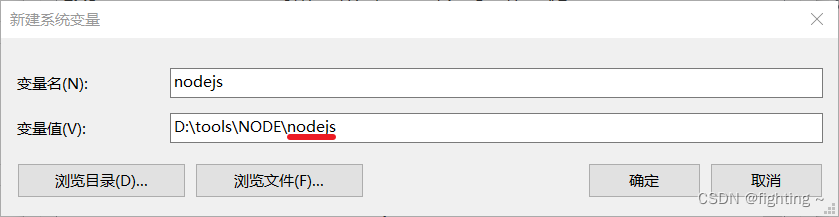
在系统变量中点击新建,变量名:nodejs,变量值:D:\tools\NODE\nodejs(即上面存放node的文件夹,这里先去掉nodejs8后面的8)


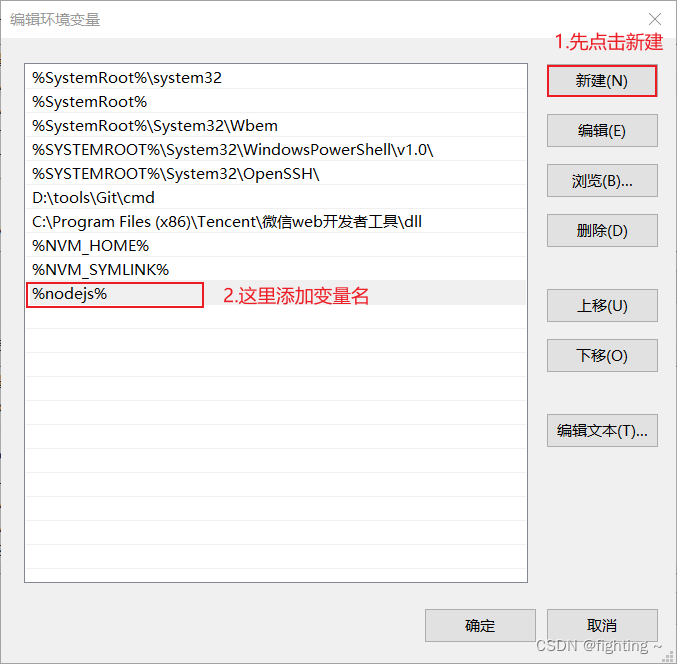
点击确定后再系统变量中找到path 变量,选中后点击编辑,然后点击新建,将上面新建系统变量的变量名以%变量名%的形式加入,点击确定

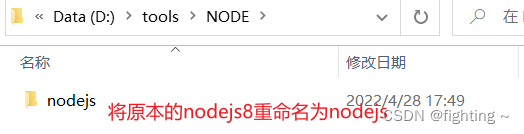
我们还有关键一步:我们需要将一开始建的文件夹nodejs8重命名为nodejs
值得注意的是:这里将nodejs8重命名的一方面是为了与上面配置的环境变量中的变量名匹配(即使用此版本node),另一方面是为了更好的安装下一个版本(因为在安装完一个node版本之后如果文件名不修改的话,后面再安装其他版本的node时无论你安装到什么地方,都会把之前的那个覆盖掉)

检查并安装多版本
1.检查
重名名之后,然后win+R—>cmd,在命令窗口输入node -v查看node 版本,出现版本号说明第一个node版本安装成功
C:\>node -vv8.16.2
2.安装下一个版本
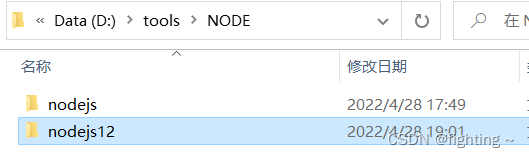
由于上面已经将安装的node8.16.2版本的文件名重命名(防止覆盖),这时我们只需在同级目录下新建一个文件夹nodejs12,安装node12.8.0版本的node(方法同上面安装node8.16.2)

node版本切换
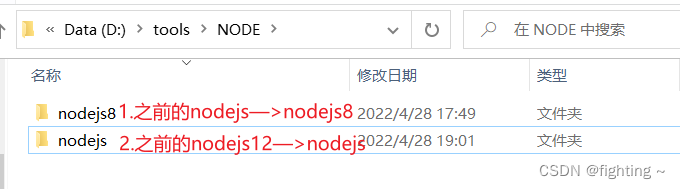
重点来了,在安装了多个版本的node的之后,切换版本的话,只需要将对应版本的文件夹重命名为nodejs即可
例如:我们先装了node8.16.2版本的(放在nodejs文件夹下)和node12.8.0版本的(放在nodejs12文件夹下),现在使用的node是8.16.2,那么要想切换至node12.8.0版本的node,只需更改文件名,将nodejs重命名为nodejs8,再将nodejs12重命名为nodejs即可,换句话说就是用哪个版本的node就将哪个版本的node文件夹重命名为nodejs

此时在打开命令行窗口,输入node -v检查node版本
C:\>node -v v12.8.0
咋样,学习的如何?有没有融会贯通。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128379.html
摘要:模块系统为了让的文件可以相互调用,提供了一个简单的模块系统。但是,没有模块系统。包管理简称,是随同一起安装的包管理工具。输入命令,根据提示配置包的相关信息,生成相应的。以上所描述的模块载入机制均定义在模块之中。 Node.js简介 首先从名字说起,网上查阅资料的时候会发现关于node的写法五花八门,到底哪一种写法最标准呢?遵循官方网站的说法,一直将项目称之为Node或者Node.js。...
摘要:有鉴于此,本文以未安装工具软件的计算机未激活的爱智设备为例,实战解说零基础小白的爱智开发过程。爱智设备断开互联网也可以运行,但本文中的开发部署等功能无法操作。 【本...
摘要:自动化接入和升级方案通过命令行工具提供一键接入升级能力,同时集成到团队脚手架中,大大降低了工程接入和维护的成本。原始代码经过解析器的解析,在管道中逐一经过所有规则的检查,最终检测出所有不符合规范的代码,并输出为报告。 引言 代码规范是软件开发领域经久不衰的话题,几乎所有工程师在开发过程中都会遇到,并或多或少会思考过这一问题。随着前端应用的大型化和复杂化,越来越多的前端工程师和团队开始重...
摘要:提供了两种向组件传递参数的方式。子路由项路径不要使用开头,以开头的嵌套路径会被当作根路径。路由实例的方法这里学习两个路由实例的方法和。实际上,是通过不同的将这些资源加载后打包,然后输出打包后文件。 一、vue-router 1、简介 我们经常使用vue开发单页面应用程序(SPA)。在开发SPA过程中,路由是必不可少的部分,vue的官方推荐是vue-router。单页面应用程序看起来好像...
阅读 670·2023-03-27 18:33
阅读 863·2023-03-26 17:27
阅读 736·2023-03-26 17:14
阅读 722·2023-03-17 21:13
阅读 643·2023-03-17 08:28
阅读 2049·2023-02-27 22:32
阅读 1493·2023-02-27 22:27
阅读 2400·2023-01-20 08:28