资讯专栏INFORMATION COLUMN

Python的用处还是比较的大的,在工作当中,方方面面的都会遇到使用Python这门技能。那么,怎么实现图形之间的转换呢?比如,将我们平常的头像,转换成为动漫风格的呢?下面就给大家详细解答下。
最近在Github上面有看到将头像转化成动漫风的项目,但是对于不少没有技术背景的同学来说可能就不知道该怎么使用了,小编今天制作了一个UI界面,大家可以通过一键点击就实现头像照片转化成动漫风格的功能。
PyQt5框架
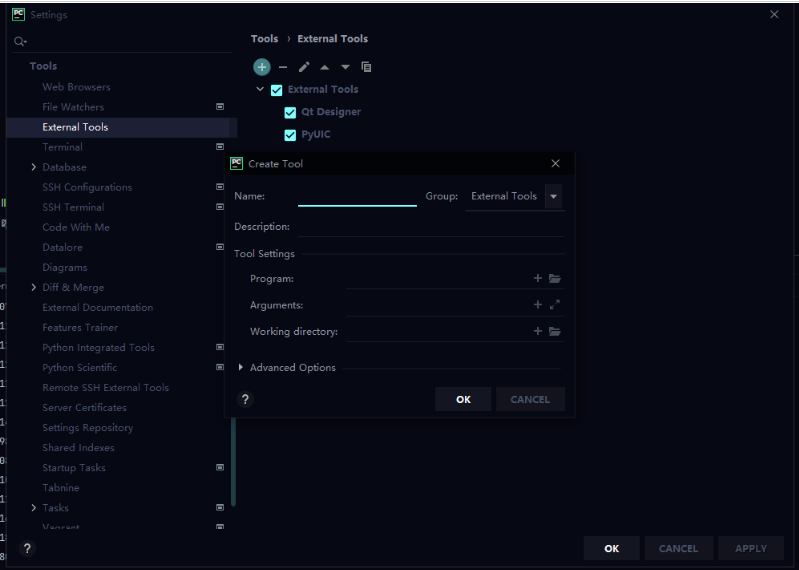
用Python编程语言来制作UI界面的框架有很多哈,大家原则上哪种框架用的顺手就用哪种框架,小编这里使用的是PyQt的框架,因为它支持手动绘制控件,并且可以动态加载,我们在Pycharm当中添加上QtDesigner作为外部工具,来进行界面设置,生成ui文件,步骤如下

其中需要填写的内容当中:
Name:可以自己自定义
program:QtDesigner的安装路径,小编这里引用的是Anaconda下面安装的PyQt5-tools的相关文件
parameter:不填
directory:
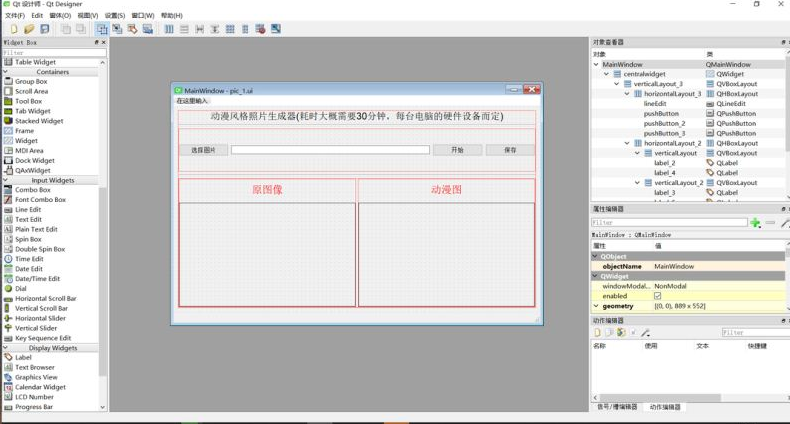
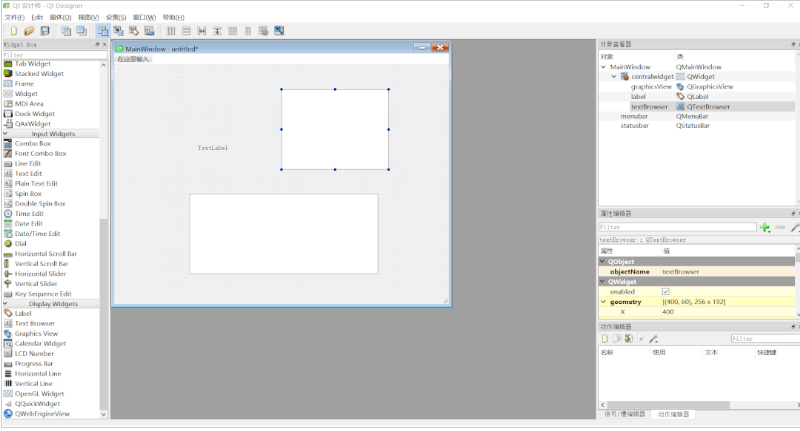
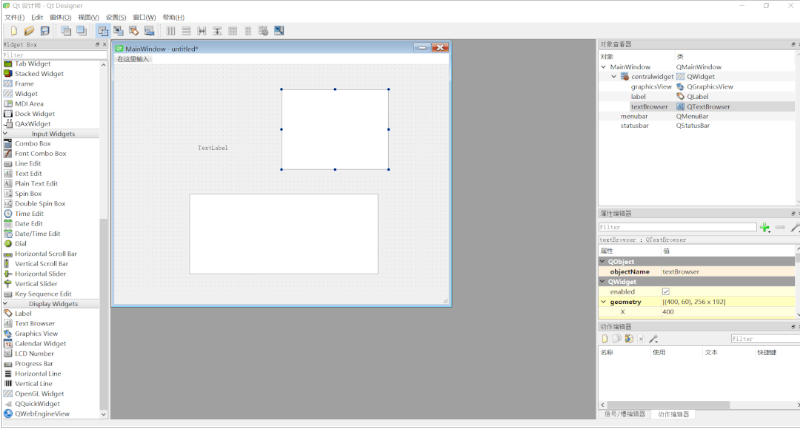
在导入成功之后,我们打开QtDesigner的初始界面

然后在界面的左边,我们能看到一系列的空间,我们可以将这些控件拖拽到界面当中进行UI的设计,

其中常用的控件有:
Push Button:按钮
Line Edit:文本编辑框
Label:标签
Horizontal Line:水平线
Graphics View:绘画
代码逻辑
当我们点击“选择图片”实现图片上传的功能,代码如下
#选择本地图片上传
def openImage(self):
global imgNamepath#这里为了方便别的地方引用图片路径,将其设置为全局变量
imgNamepath,imgType=QFileDialog.getOpenFileName(self.ui,"选择图片","D:","*.jpg;;*.png;;All Files(*)")
img=QtGui.QPixmap(imgNamepath).scaled(self.ui.label_4.size(),aspectMode=Qt.KeepAspectRatio)
print("img:",img.width(),img.height())
self.ui.label_4.setFixedSize(img.width(),img.height())
#在label控件上显示选择的图片
self.ui.label_4.setPixmap(img)
self.ui.label_4.repaint()
#显示所选图片的路径
self.ui.lineEdit.setText(imgNamepath)
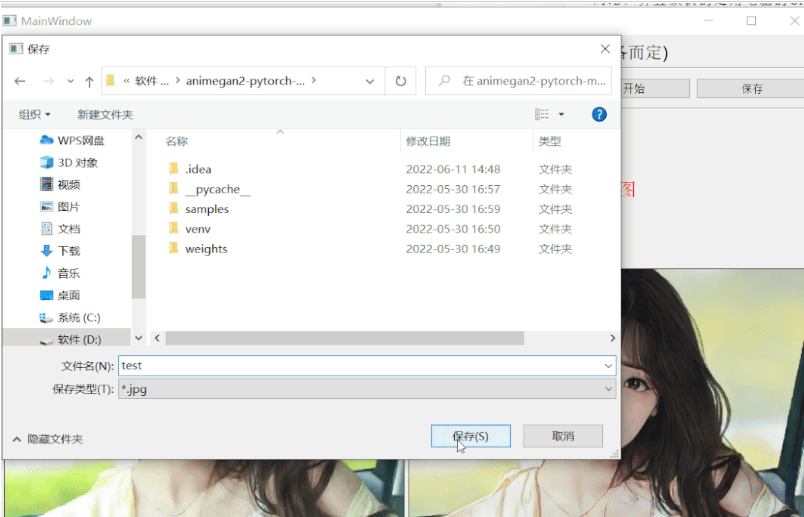
同样地,当我们点击“保存”按钮的时候,实现图片保存在本地的功能,代码如下
def saveImage(self):
img=self.ui.label_5.pixmap().toImage()
fpath,ftype=QFileDialog.getSaveFileName(self.ui,"保存","D:","*.jpg;;*.png;;All Files(*)")
img.save(fpath)
而当我们点击“开始”按钮的时候便尝试将上传的图片转换成动漫风格,代码如下
def startAction(self):
net=Generator()
net.load_state_dict(torch.load("./weights/face_paint_512_v2.pt",map_location="cpu"))
net.to("cpu").eval()
image=self.load_image(imgNamepath)
print("开始加载图片.......")
with torch.no_grad():
image=to_tensor(image).unsqueeze(0)*2-1
out=net(image.to("cpu"),False).cpu()
out=out.squeeze(0).clip(-1,1)*0.5+0.5
out=to_pil_image(out)
image_name=imgNamepath.split(".")[0]
out.save(image_name+"_animegan"+".png")
print("图片保存成功!!")
imgShow=QtGui.QPixmap(image_name+"_animegan"+".png").scaled(self.ui.label_5.size(),aspectMode=Qt.KeepAspectRatio)
self.ui.label_5.setFixedSize(imgShow.width(),imgShow.height())
self.ui.label_5.setScaledContents(True)
self.ui.label_5.setPixmap(imgShow)
print(f"image saved:{image_name}")代码中我们是引用了预先训练完成的神经网络,并且默认的是用电脑的CPU来跑这个模型,所以整体运行下来需要点时间,这个根据不同电脑的硬件配置而定,其余的代码如下所示
class Pic1:
def __init__(self):
self.ui=QUiLoader().load('pic_1.ui')
self.ui.pushButton.clicked.connect(self.openImage)
self.ui.pushButton_2.clicked.connect(self.startAction)
self.ui.pushButton_3.clicked.connect(self.saveImage)然后我们开始运行整个界面
if __name__=='__main__': app=QApplication([]) #显示创建的界面 MainWindow=Pic1()#创建窗体对象 MainWindow.ui.show()#显示窗体 app.exit(app.exec_())#程序关闭时退出进程


最后的最后我们通过pyinstaller将其打包成exe可执行文件,当然代码当中我们用到了外部的第三方文件,因此打包的过程也会比单个文件的打包会更加的复杂一些,下一篇文章中小编再来详细的说明如何操作
以上就位大家总结完毕了,希望可以为各位读者带来帮助。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128319.html
摘要:时间永远都过得那么快,一晃从年注册,到现在已经过去了年那些被我藏在收藏夹吃灰的文章,已经太多了,是时候把他们整理一下了。那是因为收藏夹太乱,橡皮擦给设置私密了,不收拾不好看呀。 ...
摘要:作者微信公众号的皮卡丘欢迎大家搜索关注知乎机器学习美颜简单品读小说实现颜值预测预测比赛结果制作且版飞机大战实现简单的换脸术遗传算法拟合图像实现猫脸检测分析个人音乐收藏垃圾邮件识别深度学习强化学习玩破解游戏实现简单的机器翻译模型学写作实现文本 作者:Charles微信公众号:Charles的皮卡丘(欢迎大家搜索关注)知乎:https://zhuanlan.zhihu.com/p/... ...
摘要:作者小鱼干图像处理一直是个实用且热门的研究领域,而本周的项目则多个图像项目上榜。最后是用途更广的图片压缩工具,的复杂度仅为它能快速对图片进行无损压缩。作者:HelloGitHub-小鱼干图像处理一直是个实用且热门的研究领域,而本周的 GitHub 项目则多个图像项目上榜。先是勉强和图像处理搭边的渲染引擎 Filament,它能渲染出效果极佳的 3D 实物图。再是去年很火的声称漫画风图片的 A...
摘要:本届世界杯中,在日本与比利时的比赛中,日本球迷们高举队长小翼的画面就足以证明这部动漫对日本足球的深远影响。本文将介绍如何利用爬虫来下载足球小将的动漫图片。 尽管俄罗斯世界杯的热度已经褪去,但这届世界杯还是给全世界人民留下了无数难忘的回忆,不知你的回忆里有没有日本队的身影?本次世界杯中,日本队的表现让人眼前一亮,很难想象,就是这样一只队伍,二十几年还是我们国家足球队的水平一样,也许还...
阅读 1050·2023-01-14 11:38
阅读 1046·2023-01-14 11:04
阅读 878·2023-01-14 10:48
阅读 2338·2023-01-14 10:34
阅读 1123·2023-01-14 10:24
阅读 1012·2023-01-14 10:18
阅读 639·2023-01-14 10:09
阅读 714·2023-01-14 10:02