资讯专栏INFORMATION COLUMN

Python GUI图形用户界面,指的是在Python中,采用图形的形式,去操作相关的一些用户界面,这么说的话,比较简单的。大家想不想搞清楚,它到底本质上的样子是什么呢?下面就给大家做个解答。
GUI介绍
图形用户界面(Graphical User Interface,简称GUI,又称图形用户接口)是指采用图形方式显示的计算机操作用户界面。图形用户界面是一种人与计算机通信的界面显示格式,允许用户使用鼠标等输入设备操纵屏幕上的图标或菜单选项,以选择命令、调用文件、启动程序或执行其它一些日常任务。与通过键盘输入文本或字符命令来完成例行任务的字符界面相比,图形用户界面有许多优点。图形用户界面由窗口、下拉菜单、对话框及其相应的控制机制构成,在各种新式应用程序中都是标准化的,即相同的操作总是以同样的方式来完成,在图形用户界面,用户看到和操作的都是图形对象,应用的是计算机图形学的技术。
在设计GUI程序的过程中,需要对用户界面进行渲染,达到色彩与便捷智能化一体。而在Python内置库里面,有一个自带的就是tkinter库,我们直接导入使用即可。
简单操作
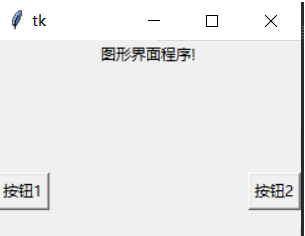
import tkinter top=tkinter.Tk()#生成一个主窗口 #这里面可以作为消息循环,添加窗口功能 label=tkinter.Label(top,text="图形界面程序!") label.pack()#将标签label添加到窗口中 button1=tkinter.Button(top,text="按钮1") button1.pack(side=tkinter.LEFT)#将按钮1添加到窗口里 button2=tkinter.Button(top,text="按钮2") button2.pack(side=tkinter.RIGHT)#将按钮2添加到窗口里 top.mainloop()#进入消息循环

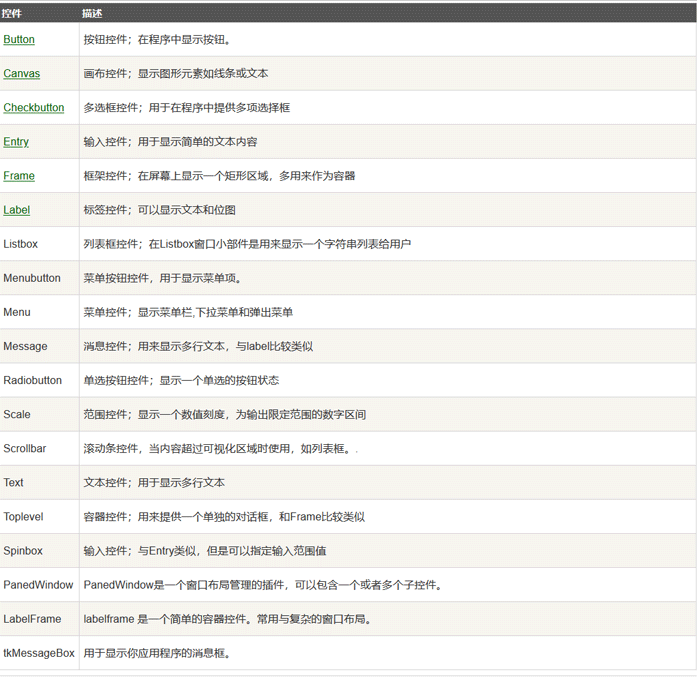
tkinter组件介绍

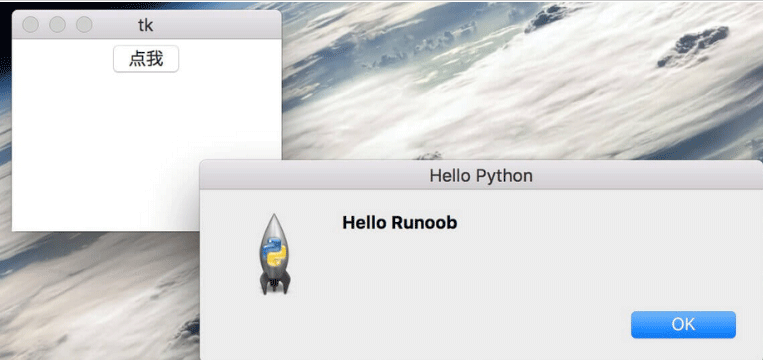
import tkinter
import tkMessageBox
top=tkinter.Tk()
def helloCallBack():
tkMessageBox.showinfo("Hello Python","Hello Runoob")
B=tkinter.Button(top,text="点我",command=helloCallBack)
B.pack()
top.mainloop()
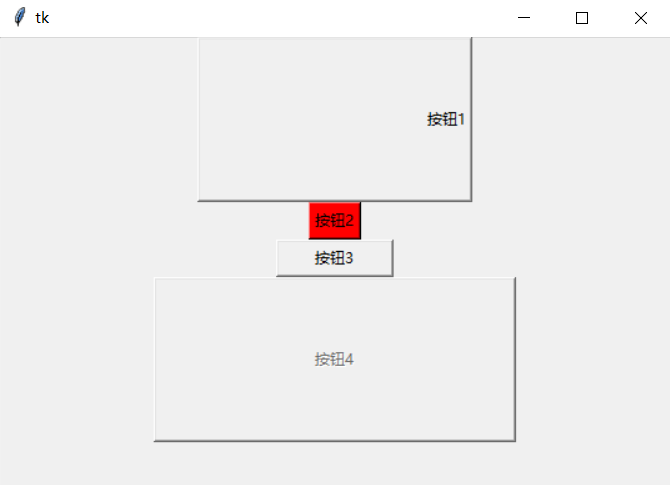
向窗体中添加按钮控件
import tkinter root=tkinter.Tk()#生成一个主窗口对象 button1=tkinter.Button(root,anchor=tkinter.E,#设置文本对齐方式 text="按钮1",width=30,#设置按钮宽度 height=7) button1.pack()#将按钮添加到主窗口 button2=tkinter.Button(root,text="按钮2",bg="red")#设置背景按钮色 button2.pack() button3=tkinter.Button(root,text="按钮3",width=12,height=1) button3.pack() button4=tkinter.Button(root,text="按钮4",width=40,height=7, state=tkinter.DISABLED)#设置按钮为禁用 button4.pack() root.mainloop()

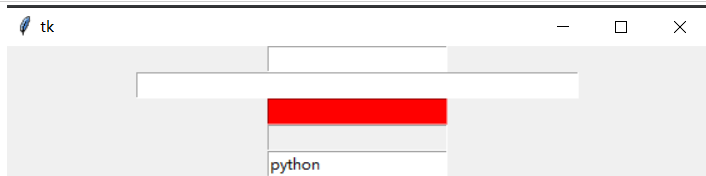
使用文本框控件
在tkinter库中可以实现信息接收和用户的信息输入工作,在Python程序中,使用tkinter.Entry和tkinter.text可以创建单行文本和多行文本框组件,通过传递一些属性来解决颜色问题。

import tkinter root=tkinter.Tk() entry1=tkinter.Entry(root, show="*"#设置显示文本是星号 ) entry1.pack() entry2=tkinter.Entry(root,show="$",width=50) entry2.pack() entry3=tkinter.Entry(root,bg="red",fg="blue")#设置文本框的前景色 entry3.pack() entry4=tkinter.Entry(root,state=tkinter.DISABLED) entry4.pack() entry5=tkinter.Entry(root,selectbackground="red",selectforeground="gray")#分别设置文本背景色和文本前景色 entry5.pack() edit1=tkinter.Text(root,selectbackground="red",selectforeground="gray") edit1.pack() root.mainloop()

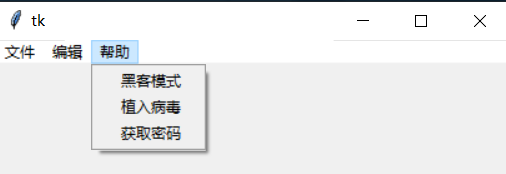
使用菜单控件
在使用菜单控件的时候,和我们使用其他控件有所不同,我们需要使用创建主窗口的方法config()将菜单添加到窗口中。
import tkinter root=tkinter.Tk() menu=tkinter.Menu(root) #添加主菜单选项 submenu=tkinter.Menu(menu,tearoff=0) submenu.add_command(label="打开") submenu.add_command(label="保存") submenu.add_command(label="关闭") menu.add_cascade(label="文件",menu=submenu)#设置标头签名称 submenu=tkinter.Menu(menu,tearoff=0) submenu.add_command(label="复制") submenu.add_command(label="粘贴") submenu.add_separator() submenu.add_command(label="剪切") menu.add_cascade(label="编辑",menu=submenu) submenu=tkinter.Menu(menu,tearoff=0) submenu.add_command(label="黑客模式") submenu.add_command(label="植入病毒") submenu.add_command(label="获取密码") menu.add_cascade(label="帮助",menu=submenu) root.config(menu=menu)#将菜单添加到主窗口 root.mainloop()

自己可定义不同的选项,之后我们在选项里面嵌入不同的功能,这样就达到了一个简单图形界面软件的开发。
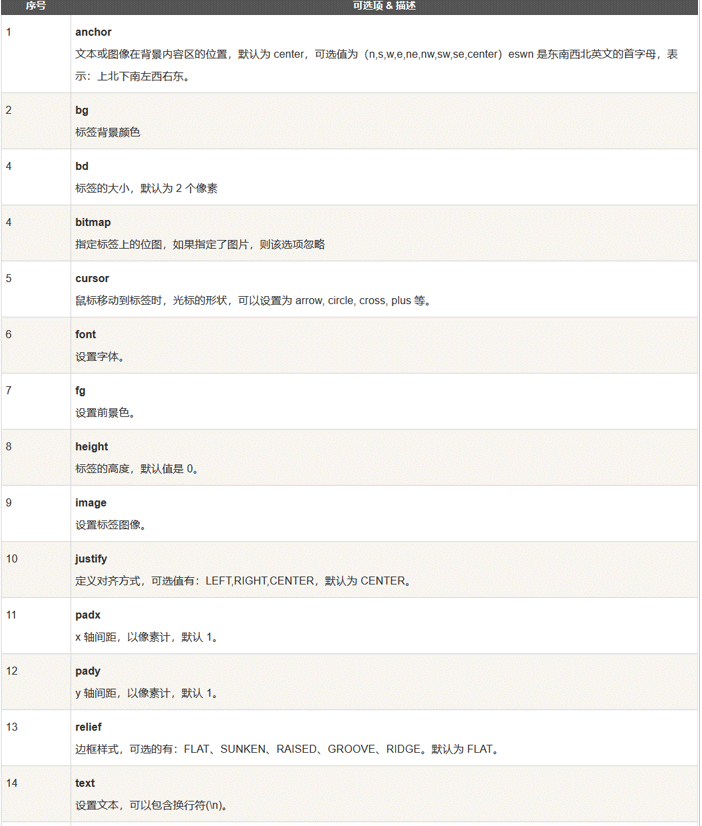
使用标签控件

import tkinter root=tkinter.Tk() label1=tkinter.Label(root, #anchor=tkinter.E,#设置标签文本位置 bg="yellow",#设置标签的背景色 fg="blue",#设置标签的前景色 text="我是王小王n!",#设置标签显示的文本 justify=tkinter.CENTER, width=40,#设置标签宽度 height=5#设置标签高度 ) label1.pack()#将标签1添加到主窗口 label2=tkinter.Label(root, text="你好nPython!",#设置标签显示的文本 justify=tkinter.LEFT, width=40,#设置标签宽度 height=5#设置标签高度 ) label2.pack() label3=tkinter.Label(root, text="你好nPython!",#设置标签显示的文本 justify=tkinter.RIGHT, width=40,#设置标签宽度 height=5#设置标签高度 ) label3.pack() label4=tkinter.Label(root, text="你好nPython!",#设置标签显示的文本 justify=tkinter.CENTER, width=40,#设置标签宽度 height=5#设置标签高度 ) label4.pack() root.mainloop()
使用单选按钮和复选按钮组件
import tkinter
root=tkinter.Tk()
r=tkinter.StringVar()#生成字符串变量
r.set("1")
radio=tkinter.Radiobutton(root,
variable=r,
value="1",#设置单选按钮时的变量值
text="单选按钮1",
)
radio.pack()
radio=tkinter.Radiobutton(root,
variable=r,
value="2",#设置单选按钮时的变量值
text="单选按钮2",
)
radio.pack()
radio=tkinter.Radiobutton(root,
variable=r,
value="3",#设置单选按钮时的变量值
text="单选按钮3",
)
radio.pack()
radio=tkinter.Radiobutton(root,
variable=r,
value="4",#设置单选按钮时的变量值
text="单选按钮4",
)
radio.pack()
c=tkinter.IntVar()#生成整型变量
c.set(1)
check=tkinter.Checkbutton(root,text="复选按钮",
variable=c,#复选按钮关联的变量
onvalue=1,#设置复选按钮时的变量值1
offvalue=2)#设置复选按钮时的变量值2
check.pack()
root.mainloop()
print(r.get())
print(c.get())使用绘图组件
import tkinter root=tkinter.Tk() canvas=tkinter.Canvas(root, width=600, height=480, bg="white")#设置绘图控件的背景色 '''' ............... '''
到此为止,这篇文章就给大家介绍到这里了,希望可以给大家带来帮助。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128298.html
摘要:工具可以直接使用方式安装和的环境配置使用集成开发工具的小白,在安装库以后,还要对和进行环境配置,将其集成到中。如果小白的或安装在其他路径下,则从对应的目录找到,或者在资源管理器中搜索文件找到安装路径。 ...
摘要:在这个窗口之上,可以添加各种输入框按钮文本等,可以增加对各种动作的处理。事件要与特定的控件相绑定,比如按钮有点击事件,输入框有按键事件,窗体有关闭事件等。 在大多数时候,我们都在黑黢黢的控制台里执行 Python 脚本。这看起来很酷很 GEEK。但对于部分场景下的用户来说,这样就不大美观和人性化了:我们需要交互更方便的图形化产品,也就是 GUI (图形用户界面,Graphical Us...
摘要:将程序包装在界面里,可以将输入通过多种途径如文本框弹出路径选择等输入到程序里。将输出通过文本框显示出来将执行信息如如报错信息运行进度通过文本框或进度条显示出来文章安排先介绍安装和配合的使用。 作为一个程序的开发者,我们仅仅需要在相应路径通过命令行就可执行那个程序。但是,不懂行的人不理解这个黑框框的东西,陌生领域任何人都没有安全感,所以他们是拒绝接受一个项目仅仅只是通过一个黑框框来执行的...
摘要:作为一个全面的桌面应用程序开发包,其自然提供了对图像的动画支持。本篇文章中,就来简单地在中使用动画功能实现一个足球射门的动画效果。还记得上面我们提过的这个用于设置动画关键帧的方法。在中使用动画是不是很简单有问题欢迎留言讨论。 QT作为一个全面的桌面应用程序开发包,其自然提供了对图像的动画支持。本篇文章中,就来简单地在PYQt5中使用Animation动画功能实现一个足球射门的动画效果。...
摘要:引言学这么久了,一直想做个界面出来,最近发现有个内置库,利用它可以很轻松做出一些简易的界面,首先来看官方对的说明从上面描述中我们不难看出,不管你是系统,还是系统,它都可以生成相对应的操作界面,这就是所谓的跨平台。 showImg(https://segmentfault.com/img/remote/1460000018532942?w=1078&h=1076); 0.引言 学Pyth...
阅读 988·2023-01-14 11:38
阅读 985·2023-01-14 11:04
阅读 823·2023-01-14 10:48
阅读 2239·2023-01-14 10:34
阅读 1050·2023-01-14 10:24
阅读 953·2023-01-14 10:18
阅读 593·2023-01-14 10:09
阅读 647·2023-01-14 10:02