资讯专栏INFORMATION COLUMN

起因
社会在不断的向前,技术也在不断的完善进步。从 React Hooks 正式发布到现在,越来越多的项目正在使用 Function Component 替代 Class Component,Hooks 这一新特性也逐渐被广泛的使用。
这样的解析是不是很熟悉,在日常中时常都有用到,但也有一个可以解决这样重复的就是对数据请求的逻辑处理,对防抖节流的逻辑处理等。
另一方面,由于 Hooks 虽然解决了 Class 组件的 this 、 LifeCycle 等学习成本过高的问题,但是也引入了诸如闭包、依赖地狱、不能在条件语句中使用的约定等等新的问题,导致对 Hooks 新手而言并不友好,经常会遇到 Hooks 的各种奇怪问题而摸不着头脑 ????。
解法
处理上述问题,直接回归到 React Hooks 本身,相比 Class 而言 Hooks 给我们带来的更高的处理效率在哪里。对比而言,React Hooks 的主要特性之一就是可以在组件之间共享可复用的状态逻辑,方便了开发者将业务逻辑和 UI 视图进行解耦,从而状态与 UI 的界限会越来越清晰,但我们也考虑到是否有机会将与业务无关的逻辑进行抽象,封装一套通用场景的纯逻辑的 Hooks 工具方法,答案是肯定的,我们称之为 ice/hooks,其讨论过程详见 [RFC] 通用场景的 Hooks 方案,这便也是 ahooks 的由来。
ice/hooks:面向中后台业务场景的 Hooks 方案。
那么好奇的你肯定会问, ice/hooks 与标题的 ahooks 的关系是什么?现在来细细说下
在 ice/hooks RFC 期间,需要对比参考了社区的同类方案诸如 react-use 等,最终就是因为 react-use 提供的 Hooks 过于冗余(已经超过 100+),大部分在实际业务中可能使用不到,以及它在一年时间内大版本已经变更到 v15 的原因等没有选择,最终确定 ice/hooks 中提供的 Hooks 一方面是基于 react-use 的基础部分,另一方面更多的是贴合业务的,由业务中进行提炼出来的 Hooks 进行组合的方案。
这里说点题外话,在 ice/hooks RFC 评论区收到来自蚂蚁 umi 团队 #尽龙 的回复,目前就是希望可以共建维护一套阿里集团通用的 Hooks 方案,但我们目前最大的问题就是避免重复,在多方共同诉求的前提下,与蚂蚁 umi 团队,阿里体育团队达成共建 React Hooks 工具库的目标,这便是 ahooks 工具库品牌的由来。
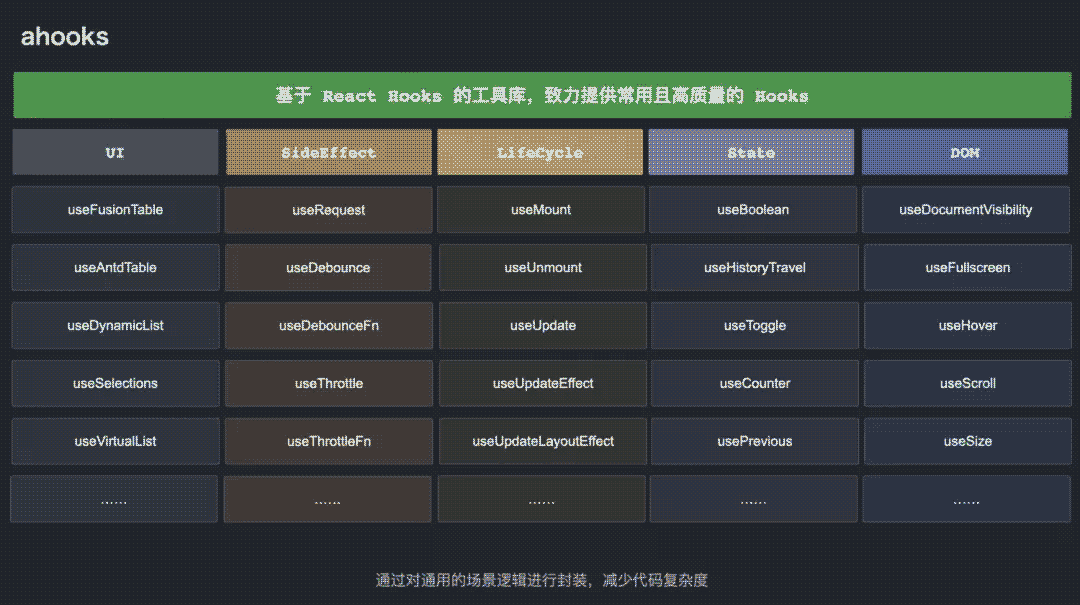
ahooks:基于 React Hooks 的工具库,致力提供常用且高质量的 Hooks。
共建
通过近 2 个月的共建,ahooks 已正式发布 v1.0 版本 ✊???? ✊???? ✊????。
项目目标
ahooks 定位于一套基于 React Hooks 的工具库,核心围绕 React Hooks 的逻辑封装能力,这样就降低代码复杂度和避免团队的重复建设为背景,而且也可以让共同建设和维护阿里经济体层面的 React Hooks 库,使之成为和 antd/fusion 组件库一样的基础设施能力,大大提升效率,避免无用的重复工作。
品牌升级
在共建之前由于 umi 团队已经有了一定的 Hooks 沉淀,因此主要基于已有的能力进行整合和迭代,对特殊依赖的 Hooks 进行规范化,并将品牌升级为 ahooks。
社区开源
由于品牌升级和出于共建的考虑,ahooks 代码也已提交了开源流程申请并已经通过审批,源代码维护在 Alibaba Group 下。详见alibaba/hooks
API 规范
ahooks 基于 UI、SideEffect、LifeCycle、State、DOM 等分类提供了常用的 Hooks,如下图所示。并对每一类接口的 API 进行了规范化,如规范入参结构、返回值结构等,保证 API 层面的简洁和一致性。

示例演示
用于管理异步数据请求的 Hook。
import { useRequest } from 'ahooks';
// 输出值为多 value 类型的,结构为 {...values}
const { data, error, loading, ...rest } = useRequest<R>(
service: string | object | ((...args:any) => string | object),
{
...,
requestMethod?: (service) => Promise
})用于管理 boolean 值的 Hook。
import { useBoolean } from 'ahooks';
// 输出值为单 value 与多 actions 类型的,结构为 [value, actions]
const [ state, { toggle, setTrue, setFalse }] = useBoolean(
defaultValue?: boolean,
);用于将状态持久化存储在 localStorage 中的 Hook。
import { useLocalStorageState } from 'ahooks';
// 输出值为 value 和 setValue 类型的,结构为 [value, setValue]
const [state, setState] = useLocalStorageState<T>(
key: string,
defaultValue?: T | (() => T),
): [T?, (value?: T | ((previousState: T) => T)) => void]更多示例详见 ahooks 官网:
https://ahooks.js.org/zh-CN/hooks/async
开发迭代
一致的目标,才可以有一致的步伐,因此在开源项目中如何保障 ahooks 的正常开发迭代是我们共同的认知,目前对于我们要做的就是制定了相应的维护机制,或许在不就将现有的 Hooks 按照分类指派到每个人,被指派的人需要负责该分类下的新增、 日常维护、 Review 和疑难问题的解决。以及建立周报和周会机制,每两周聚焦一次当下的进度和问题,以此确保开源项目正常的开发迭代。
在这里和大家说下更多的未来我们将更注重基于各自的业务场景继续不断的完善和沉淀更多通用的 Hooks,简化逻辑层面大量的重复工作,以此降低代码复杂度和提升开发效率;另外一方面也在计划编写基于 React Hooks 的系列教程,帮助 Hooks 新手更好的理解和使用 React Hooks。这样就是为技术人员提升工作效率。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128280.html
这是讲 ahooks 源码的第一篇文章,简要就是以下几点: 加深对 React hooks 的理解。 学习如何抽象自定义 hooks。构建属于自己的 React hooks 工具库。 培养阅读学习源码的习惯,工具库是一个对源码阅读不错的选择。 注:本系列对 ahooks 的源码解析是基于v3.3.13。自己 folk 了一份源码,主要是对源码做了一些解读,可见详情。 第一篇主要介绍 a...
之所以讲这篇文章主要是为了加深对 React hooks 的理解。 因此,先要学习如何抽象自定义 hooks。构建属于自己的 React hooks 工具库。 且培养阅读学习源码的习惯,工具库是一个对源码阅读不错的选择。 现在看下ahooks 是怎么封装 cookie/localStorage/sessionStorage 的。 cookie ahooks 封装了 useCookie...
本篇主要和大家沟通关于ahooks ,我们可以理解为加深对 React hooks 的了解。 我们先说下关于抽象自定义 hooks。构建属于自己的 React hooks 工具库。 其实我们应该培养阅读学习源码的习惯,工具库是一个对源码阅读不错的选择。 注:本系列对 ahooks 的源码解析是基于v3.3.13。 现在就进入主题用ahooks 来封装 React要注意的时机? Fun...
想必大家都能看得懂的源码 ahooks 整体架构篇,且可以使用插件化机制优雅的封装你的请求hook,现在我们就探讨下ahooks 是怎么解决 React 的闭包问题的?。 React 的闭包问题 先来看一个例子: importReact,{useState,useEffect}from"react"; exportdefault()=>{ const[c...
我们讲述的是关于 ahooks 源码系列文章的第七篇,总结主要讲述下面几点: 巩固 React hooks 的理解。 学习如何抽象自定义 hooks。构建属于自己的 React hooks 工具库。 培养阅读学习源码的习惯,工具库是一个对源码阅读不错的选择。 注:本系列对 ahooks 的源码解析是基于v3.3.13。自己 folk 了一份源码,主要是对源码做了一些解读,可见详情。 ...
阅读 773·2023-03-27 18:33
阅读 1005·2023-03-26 17:27
阅读 891·2023-03-26 17:14
阅读 827·2023-03-17 21:13
阅读 757·2023-03-17 08:28
阅读 2237·2023-02-27 22:32
阅读 1633·2023-02-27 22:27
阅读 2596·2023-01-20 08:28