资讯专栏INFORMATION COLUMN

小编写这篇文章的主要目的,主要是给大家去做一个解答,解答的内容主要是Selenium控制当前的已经打开的chrome浏览器窗口,那么,小编写这篇文章的主要目的,主要是给大家去做一个解答,解答内容主要是关于chrome浏览器窗口的事情,就具体的内容,下面给大家详细解答下。
前言
有过几个小伙伴问过我如何利用Selenium获取已经打开的浏览器窗口,正巧近日看到有文章写到,我就很不要脸的拿来过拼凑到一起了。
这里使用chrome浏览器来做示例。
整个下来主要有两个步骤,
手动打开浏览器,
使用Python程序去获取到手动打开的chrome浏览器。
应用场景(理论上)
登录账号并且需要输入手机验证码的网站;
登录账号并且需要人机验证的网站(如图片点选、文字点选等人机验证;
…
1.打开浏览器
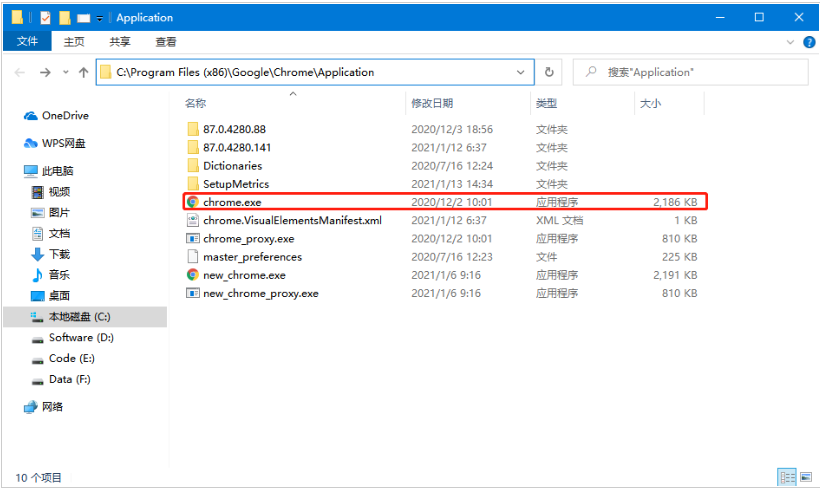
首先来到安装chrome浏览器的文件夹下,例:C:\Program Files(x86)\Google\Chrome\Application。

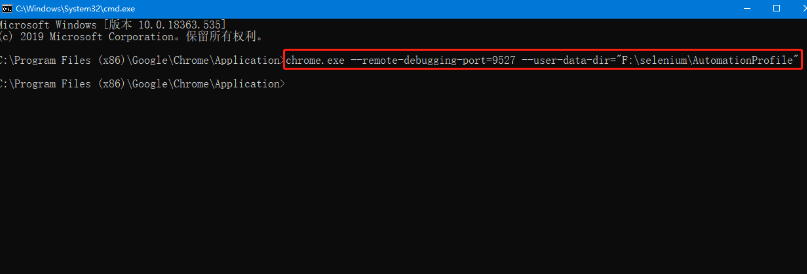
在此界面打开cmd窗口,
然后输入:chrome.exe--remote-debugging-port=9527--user-data-dir=“F:\selenium\AutomationProfile”,并回车。
这句代码的意思是启动chrome浏览器的调试模式,
user-data-dirr=“F:\selenium\AutomationProfile”是在多带带的配置文件中启动chrome浏览器,可以理解为新的浏览器,记得创建对应文件夹哦;
其中9527为端口号,可自行指定。

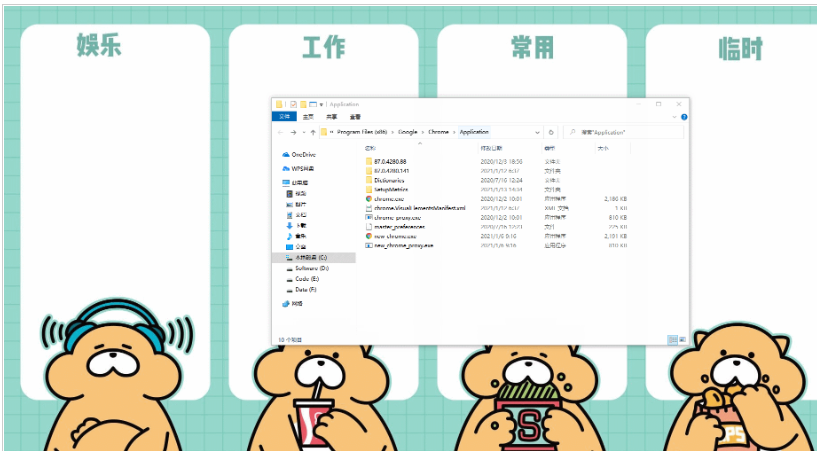
此时候,如果无误的话就可以看到桌面新打开了一个chrome浏览器了。
见以下示例动图,

那接下来就是去控制这个手动打开的chrome浏览器啦。
2.编写Python程序获取控制浏览器
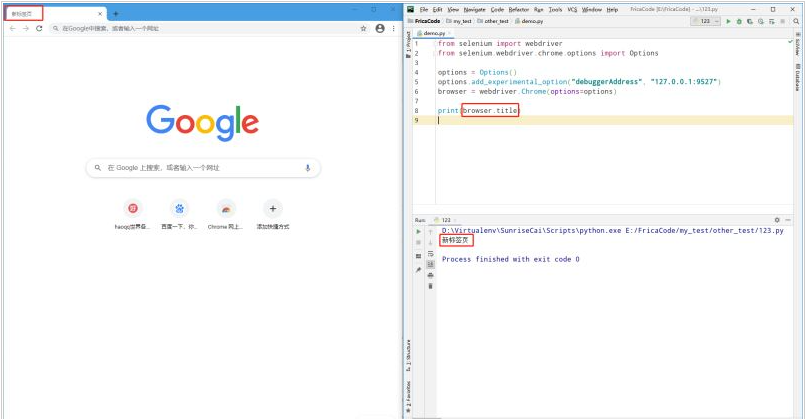
Demo代码如下:
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
options=Options()
options.add_experimental_option("debuggerAddress","127.0.0.1:9527")
browser=webdriver.Chrome(options=options)
print(browser.title)代码运行后,可以看到如下:即获取当前页面的title。

修改了一下代码,如下所示:
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
options=Options()
options.add_experimental_option("debuggerAddress","127.0.0.1:9527")
browser=webdriver.Chrome(options=options)
url='https://www.bilibili.com'
browser.get(url)
print(browser.title)#哔哩哔哩(゜-゜)つロ干杯~-bilibili运行之后可以看到,浏览器窗口请求了新的URL(https://www.bilibili.com),并且获取到了当前页面的title。
3.总结
去到chrome浏览器安装的文件夹下,打开cmd窗口,输入以下内容:
chrome.exe--remote-debugging-port=9527--user-data-dir="F:\selenium\AutomationProfile"
然后执行2.的Python代码即可控制当前浏览器窗口。
后话
自己动手操作一番,岂不美哉?
到此为止,小编就给大家解答完毕了,希望可以给大家带来更多帮助。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128272.html
摘要:难在哪里根据上面的标签需要定位最后一行标签,以下列出了四种方式,定位的方式多样并不唯一,使用时根据情况进行解析即可。加入每日一练我们使用并指明标签内全部文本即可定位。 ...
文章目录 selenium 简介selenium安装安装浏览器驱动确定浏览器版本下载驱动 定位页面元素打开指定页面id 定位name 定位class 定位tag 定位xpath 定位css 定位link 定位partial_link 定位 浏览器控制修改浏览器窗口大小浏览器前进&后退浏览器刷新浏览器窗口切换常见操作 鼠标控制单击左键单击右键双击拖动鼠标悬停 键盘控制 seleni...
摘要:一前言上篇文章我们学习了页面操作原理及如何高效的进行元素定位那的工作原理又是什么是如何驱动浏览器的呢这篇文章为你讲解工作原理及对浏览器的配置和操作。基于该运行浏览器所产生的缓存等数据都会被记录。 ...
摘要:耗时代码运行到这句之后触发隐式等待,在轮询检查后仍然没有定位到元素,抛出异常。耗时值得一提的是,对于定位不到元素的时候,从耗时方面隐式等待和强制等待没什么区别。 ...
阅读 1050·2023-01-14 11:38
阅读 1046·2023-01-14 11:04
阅读 878·2023-01-14 10:48
阅读 2338·2023-01-14 10:34
阅读 1122·2023-01-14 10:24
阅读 1012·2023-01-14 10:18
阅读 639·2023-01-14 10:09
阅读 714·2023-01-14 10:02