资讯专栏INFORMATION COLUMN

在工作中效率要求是很高的,现在就在频繁用到复选框,我们自己来写了个组件,增加其复用性,提高效率。
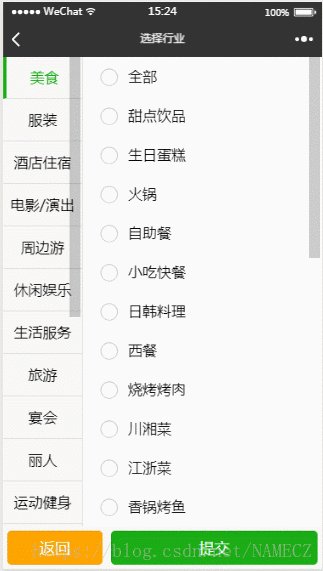
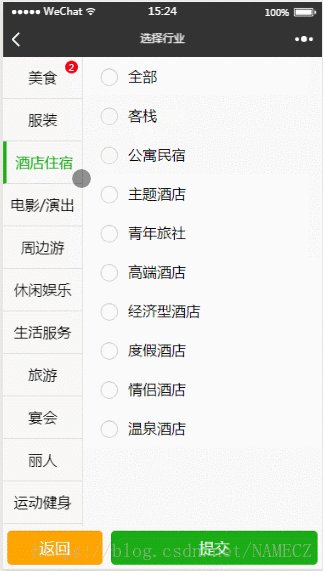
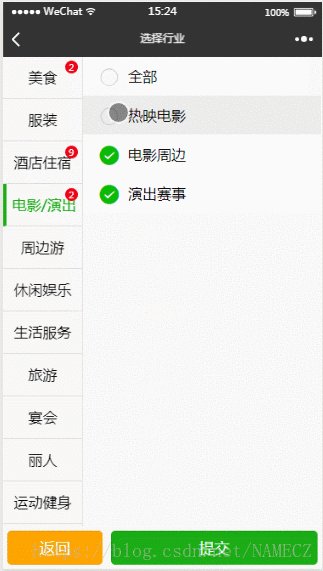
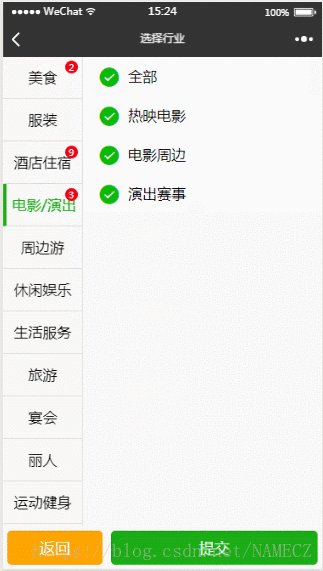
先看效果图:

这样只需提交后得到一个选中项的id组成的数组
下边直接上代码:
代码地址为:components/checkGrop/checkGrop
wxml:
<form bindsubmit="formSubmit">
<view class='content'>
<!-- 一级菜单 -->
<scroll-view class='scrollLeft' scroll-y>
<block wx:for="{{list}}" wx:key="item">
<view class="leftBox" catchtap='ontap' data-index='{{index}}' style='{{n==index?"border-left:8rpx solid #1aad16;color:#1aad16":""}}'>
{{item.istitle}}
<view class='num' hidden="{{checked[index].length>0?false:true}}">
<text>{{allNum[index]?allNum[index]:(checked[index].length>0?checked[index].length:0)}}</text>
</view>
</view>
</block>
</scroll-view>
<!-- 二级菜单 -->
<scroll-view class='scrollRight' scroll-y>
<view class="weui-cells weui-cells_after-title">
<!-- 二级菜单中的全部选项 -->
<label class="weui-cell weui-check__label" catchtap='all'>
<checkbox class="weui-check" value="{{childlist[n][0].value}}" checked="{{childlist[n][0].checked}}" />
<view class="weui-cell__hd weui-check__hd_in-checkbox">
<icon class="weui-icon-checkbox_circle" type="circle" size="23" wx:if="{{!childlist[n][0].checked}}"></icon>
<icon class="weui-icon-checkbox_success" type="success" size="23" wx:if="{{childlist[n][0].checked}}"></icon>
</view>
<view class="weui-cell__bd">{{childlist[n][0].istitle}}</view>
</label>
<checkbox-group bindchange="checkboxChange">
<!-- 二级菜单中的剩余选项 -->
<block wx:for="{{childlist[n]}}" wx:key="value">
<label class="weui-cell weui-check__label" wx:if='{{item.istitle!="全部"}}'>
<checkbox class="weui-check" value="{{item.id}}" checked="{{item.checked}}" />
<view class="weui-cell__hd weui-check__hd_in-checkbox">
<icon class="weui-icon-checkbox_circle" type="circle" size="23" wx:if="{{!item.checked}}"></icon>
<icon class="weui-icon-checkbox_success" type="success" size="23" wx:if="{{item.checked}}"></icon>
</view>
<view class="weui-cell__bd">{{item.istitle}}</view>
</label>
</block>
</checkbox-group>
</view>
</scroll-view>
</view>
<view class="btn-area">
<button catchtap='back'>返回</button>
<button formType="submit">提交</button>
</view>
</form>wxss:
page{
background: #f8f8f8;
}
.content{
position: absolute;
top:0;
bottom:100rpx;
width: 100%;
}
.scrollLeft{
box-sizing: border-box;
float: left;
width: 25%;
height: 100%;
border-right: 1rpx solid #ffffd;
font-size: 35rpx;
}
.scrollRight{
float: left;
width: 75%;
height: 100%;
}
.leftBox{
position: relative;
box-sizing: border-box;
width: 100%;
height: 100rpx;
display: flex;
justify-content: center;
align-items:center;
border-bottom: 1rpx solid #ffffd;
}
.num{
position: absolute;
top:10rpx;
right: 10rpx;
width: 30rpx;
height: 30rpx;
display: flex;
justify-content: center;
align-items: center;
background-color: #f10215;
border-radius: 50%;
color: white;
font-size: 22rpx;
}
.rightBox{
box-sizing: border-box;
width: 100%;
}
.weui-cells {
position: relative;
margin-top: 1.17647059em;
background-color: #FFFFFF;
line-height: 1.41176471;
font-size: 17px;
}
.weui-cells_after-title {
margin-top: 0;
}
.weui-cell {
padding: 10px 15px;
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
}
.weui-check__label:active {
background-color: #ECECEC;
}
.weui-check {
position: absolute;
left: -9999px;
}
.weui-check__hd_in-checkbox {
padding-right: 0.35em;
}
.weui-icon-checkbox_circle,
.weui-icon-checkbox_success {
margin-left: 4.6px;
margin-right: 4.6px;
}
.weui-cell__bd {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
}
.btn-area{
position: absolute;
bottom: 0;
width: 100%;
height: 100rpx;
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 20rpx;
}
.btn-area>button:first-child{
width: 30%;
height: 80%;
color: white;
background-color: orange;
display: flex;
justify-content: center;
align-items: center;
}
.btn-area>button:last-child{
width: 65%;
height: 80%;
color: white;
background-color: #1aad16;
display: flex;
justify-content: center;
align-items: center;
}json:
{
"component":true
}js:
Component({
properties: {
list: {
type: Array,
value: [],
},
select:{
type: Array,
value: [],
}
},
data: {
childlist: [],
n: 0,
checked: [],
allNum: [],
},
ready(){
var that=this;
var list = that.data.list;//传递过来的数据
// console.log(list)
var select = that.data.select;
var checked = new Array;
var allNum = [];
var aaa = [];
// 检查默认选中状态
for (let i = 0; i < list.length; i++) {
for (let k = 0; k < list[i].childlist.length; k++) {
for (let j = 0; j < select.length; j++) {
if (list[i].childlist[k].id == select[j]) {
aaa = [];
// 若某条二级数组中存在多个选中的项要做判断筛选
if (checked[i]) {
// check中第i项如果存过值,那么将在此项中继续加入值
checked[i].forEach(function (item) {
aaa.push(item);
})
aaa.push(list[i].childlist[k]);
checked[i] = aaa;
} else {
// check中第i项没有存过值,那么将值存入第i项
if (list[i].childlist[k].istitle == "全部") {
for (let s = 0; s < list[i].childlist.length; s++) {
list[i].childlist[s].checked = true
allNum[i] = list[i].childlist.length - 1;
checked[i] = [list[i]];
}
} else {
checked[i] = [list[i].childlist[k]];
}
}
list[i].childlist[k].checked = true;
}
}
}
}
that.setData({
'childlist[0]': list[0].childlist,
list: list,
checked: checked,
allNum: allNum,
})
console.log(checked);
console.log(allNum);
},
methods: {
ontap(e) {
var that = this;
var n = e.currentTarget.dataset.index;
var childlist = "childlist[" + n + "]";
that.setData({
[childlist]: that.data.list[n].childlist,
n: n
})
},
all() {
var that = this;
var n = that.data.n;
var childlist = "childlist[" + n + "]";
var checked = "checked[" + n + "]";
var allNum = "allNum[" + n + "]";
var all = "";
var checkArr = [];
var checkboxItems = that.data.childlist[n];
if (checkboxItems[0].checked) {
checkboxItems[0].checked = true;
checkArr = [];
} else {
checkboxItems[0].checked = false;
// checkArr.push(checkboxItems[0])
checkArr.push(that.data.list[n])
all = checkboxItems.length - 1;
}
checkboxItems[0].checked = !checkboxItems[0].checked
for (let k = 1; k < checkboxItems.length; k++) {
checkboxItems[k].checked = checkboxItems[0].checked;
}
console.log(checkboxItems);
that.setData({
[childlist]: checkboxItems,
[checked]: checkArr,
[allNum]: all ? all : 0,
}, function () {
console.log(that.data.checked);
})
},
checkboxChange(e) {
var that = this;
var n = that.data.n;
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
var checkboxItems = that.data.childlist[n];
var values = e.detail.value;
var flag = "";
var childlist = "childlist[" + n + "]";
var checked = "checked[" + n + "]";
var allNum = "allNum[" + n + "]";
var checkedArr = [];
var all = "";
for (var i = 0, lenI = checkboxItems.length; i < lenI; ++i) {
checkboxItems[i].checked = false;
for (var j = 0, lenJ = values.length; j < lenJ; ++j) {
if (checkboxItems[i].id == values[j]) {
checkboxItems[i].checked = true;
checkedArr.push(checkboxItems[i]);
break;
}
}
}
if (values.length == checkboxItems.length - 1) {
checkboxItems[0].checked = true;
// checkedArr = [checkboxItems[0]];
checkedArr = [that.data.list[n]];
all = checkboxItems.length - 1;
}
this.setData({
[childlist]: checkboxItems,
[checked]: checkedArr,
[allNum]: all
});
// console.log(checkedArr)
},
formSubmit: function (e) {
var that = this;
console.log('form发生了submit事件');
var values = that.data.checked;
var arr = [];
var arr1 = [];
for (let i = 0; i < values.length; i++) {
if (values[i] != undefined) {
arr.push(values[i]);
}
}
for (let i = 0; i < arr.length; i++) {
for (let j = 0; j < arr[i].length; j++) {
arr1.push(arr[i][j])
}
}
console.log(arr1);//选中的值
var detail = arr1;
this.triggerEvent("formSubmit", detail);
},
back() {
this.triggerEvent("back");
}
}
})使用方法:
在需要使用的页面的json中声名启用组件
如:
{
"usingComponents": {
"check": "/components/checkGrop/checkGrop"
}
}然后在需要使用的页面的wxml中使用自己起的组件名就好了
如:
<check list="{{hangye}}" select="{{checkedid}}" bind:formSubmit="formSubmit" bindback="back"></check>上面的代码,就是表示list 是用来往组件里传递的数组。 select为默认选中的的数据的id,这样就可以让参数依照自己的需求进行更换!
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128267.html
摘要:或者当依赖安装完成后即可在微信小程序开发者工具里点击工具构建,此时若出现弹窗则记得吧使用模块勾上,若无弹窗则待构建完成后在详情里面手动勾上使用模块。 showImg(https://segmentfault.com/img/bVbjNrF?w=334&h=334); 微信小程序 UI 组件库 Github地址 https://github.com/phonycode/wuss-weap...
摘要:或者当依赖安装完成后即可在微信小程序开发者工具里点击工具构建,此时若出现弹窗则记得吧使用模块勾上,若无弹窗则待构建完成后在详情里面手动勾上使用模块。 showImg(https://segmentfault.com/img/bVbjNrF?w=334&h=334); 微信小程序 UI 组件库 Github地址 https://github.com/phonycode/wuss-weap...
摘要:或者当依赖安装完成后即可在微信小程序开发者工具里点击工具构建,此时若出现弹窗则记得吧使用模块勾上,若无弹窗则待构建完成后在详情里面手动勾上使用模块。 showImg(https://segmentfault.com/img/bVbjNrF?w=334&h=334); 微信小程序 UI 组件库 Github地址 https://github.com/phonycode/wuss-weap...
摘要:资源开发文档是一套完全免费的微信小程序开发框架,扩展了小程序的能力。推荐有一些不错的解决方案封装封装跨页面事件通讯监听数据变化开发如何在微信小程序的页面间传递数据需要时可以快速过一遍。微信小程序回调,,,的使用例子供参考 这篇文章主要记录我做小程序「轻算账」过程中遇到的一些问题和解决方案,就当是做个总结,也希望其中有能够帮助到他人的信息。 showImg(https://segment...
摘要:第一步搭开发环境首先,我们需要在本地搭建好微信小程序的开发环境。在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求。第五步配置微信小程序云端示例镜像中,已经部署好了,但是还需要在下修改配置中的域名证书私钥。 「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试。可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面)。本以为没有...
阅读 774·2023-03-27 18:33
阅读 1006·2023-03-26 17:27
阅读 891·2023-03-26 17:14
阅读 833·2023-03-17 21:13
阅读 757·2023-03-17 08:28
阅读 2241·2023-02-27 22:32
阅读 1635·2023-02-27 22:27
阅读 2599·2023-01-20 08:28