资讯专栏INFORMATION COLUMN

现在就是要求在小程序下面商品左右滑动上面tab也跟随变动功能

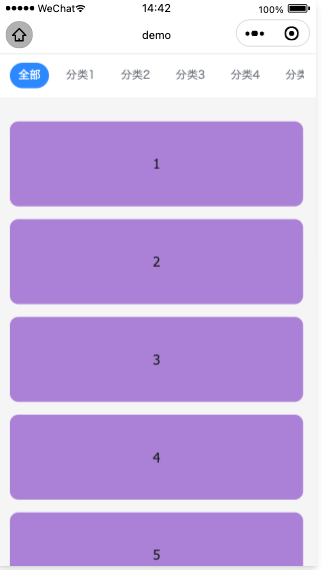
点击tab切换下面的上面信息,商品左右滑动切换上面的tab分类
功能描述:点击tab切换下面的商品信息;滑动下面的商品信息tab也进行切换。

第一步:我们先来说一下上面的tab,tab我们使用scroll-view scroll-x="true" 就可以。
<scroll-view class="cates" scroll-x="true" scroll-with-animation="true" >
<block wx:for="{{cates}}" wx:key="index">
<view class="{{item.id === currentId?'cate-item-act cate-item':'cate-item'}}" data-id="{{item.id}}" bindtap="cateChange">{{item.name}}</view>
</block>
</scroll-view>
/* 分类 */
.cates {
position: fixed;
z-index: 100;
top: 0;
white-space: nowrap;
width: 100%;
padding: 20rpx 30rpx;
box-sizing: border-box;
font-family: Hiragino Sans GB;
background-color: #fff;
border-top: 1rpx solid #eee;
}
.cates .cate-item {
display: inline-block;
padding: 10rpx 20rpx;
font-size: 26rpx;
margin-right: 20rpx;
color: #767A84;
}
.cates .cate-item:last-child{
margin-right: 0rpx;
}
.cates .cate-item-act {
background: #3293FF;
color: #fff;
border-radius: 48rpx;
}第二步:接着就是下面的商品部分,我们可以使用swiper +scroll-view 来完成。
<view class="content">
<swiper class="cont-swiper" bindchange="swiperSwitchTab" style="height: 600px;">
<block wx:key="index" wx:for="{{cates}}">
<swiper-item class="cont-swiper-item" data-id="{{item.id}}" style="height:100%" wx:key="*this">
<!-- 每个tab对应的商品 -->
<scroll-view scroll-y="true" style="height: 600px;" bindscroll="contenScrollY" scroll-with-animation="true">
<block wx:for="{{serviceList}}" wx:key="index">
<view class="con-item">{{item.name}}</view>
</block>
</scroll-view>
</swiper-item>
</block>
</swiper>
</view> /* 内容 */
.content {
width: 100%;
height: 100%;
padding: 130rpx 0rpx;
box-sizing: border-box;
}
.content .cont-swiper {
padding: 0 30rpx;
}
.content .con-item {
width: 100%;
height: 200rpx;
background-color: rgb(180, 140, 221);
margin-top: 30rpx;
border-radius: 20rpx;
line-height: 200rpx;
text-align: center;
}需要注意的问题:
1 swiper 本身是有高度的,不会因为内部元素撑开。
2 scroll-view scroll-y="true" 是需要给scroll设置高度。所以代码中标明的橘色是为了说明这个问题
swiperSwitchTab(e){
// e.detail.current tab的index
console.log('左右滑动下面商品',e.detail.current)
this.setData({
currentId: this.data.cates[e.detail.current].id
})
// 根据id去调用接口,替换listData数据 this.getData();}详细代码已经说完,赶快动手操作吧!
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128259.html
摘要:微信小程序小米事先声明,这是一个高仿小米的微信小程序。写完之后查文档才发现,微信小程序官方提供了自定义组件的方法有需要的可以查看微信小程序文档写完这个组件后我总解了一下需要注意的问题选中了的当前页面,再次点击因该无效。 微信小程序-小米Lite 事先声明,这是一个高仿小米Lite的微信小程序。 我呢现在是一个大三快大四的学生,这个小程序花了我很长时间,把能写的功能基本上都写了。我秉着分...
摘要:微信小程序之跳转在进入商品详情页以后,点击左下角的图标原应该跳转到首页,但是一直点也不跳,而且也不报错。放下效果图微信小程序购物车购物车页面逻辑的话,要按业务需求来。 前言 随着wepy和mpvue的出现及流行,开发小程序变的越来越便捷和强大,作为基佬社区的一份子,我们都需要把自己遇到的问题以及如何解决的方式相互分享,这样才能帮助到更多的朋(ji)友(lao)。如有写的不足的地方,请各...
摘要:利用这篇教程存储一些常用的微信小程序开发技巧,方便查找。但是第一,微信小程序是国内的,有中文文档,虽然它的文档说明有点坑,但好歹有文档,阅读理解对小伙伴们来说不是问题。 Create by jsliang on 2018-9-17 17:58:56 Recently revised in 2018-11-19 08:19:13 Hello 小伙伴们,如果觉得本文还不错,记得给个...
摘要:利用这篇教程存储一些常用的微信小程序开发技巧,方便查找。但是第一,微信小程序是国内的,有中文文档,虽然它的文档说明有点坑,但好歹有文档,阅读理解对小伙伴们来说不是问题。 Create by jsliang on 2018-9-17 17:58:56 Recently revised in 2018-11-19 08:19:13 Hello 小伙伴们,如果觉得本文还不错,记得给个...
阅读 666·2023-03-27 18:33
阅读 861·2023-03-26 17:27
阅读 735·2023-03-26 17:14
阅读 718·2023-03-17 21:13
阅读 640·2023-03-17 08:28
阅读 2045·2023-02-27 22:32
阅读 1488·2023-02-27 22:27
阅读 2396·2023-01-20 08:28