资讯专栏INFORMATION COLUMN

小编写这篇文章的主要目的,主要是给大家做出一个解答,解答内容包括一些Python常用的技能,包括Python selenium下拉选择框实战应用,那么,具体的一个内容是什么呢?下面就给大家详细的解答下。
一、前言
selenium的下拉选择框。我们通常会遇到两种下拉框,一种使用的是html的标签select,另一种是使用input标签做的假下拉框。
后者我们通常的处理方式与其他的元素类似,点击或使用JS等。而对于前者,selenium给了有力的支持,就是Select类。
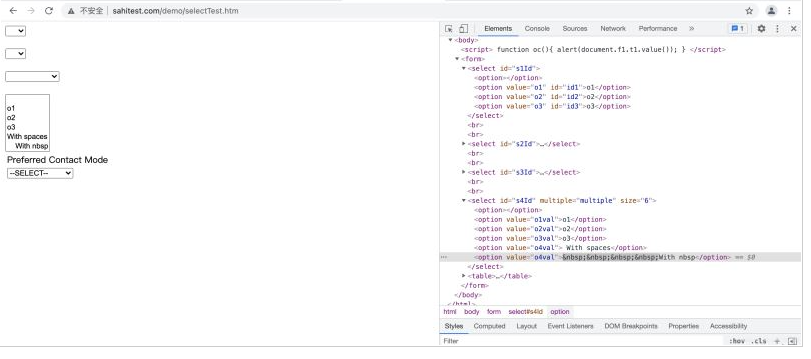
进行测试的网站:http://sahitest.com/demo/selectTest.htm
网页及对应源码:

二、关于导入方式
两种导入方式:
from selenium.webdriver.support.ui import Select #或者直接从select导入 from selenium.webdriver.support.select import Select
三、选择、反选、选项的实战应用例子
话不多说,直接上代码:
#-*-coding:utf-8-*-
"""
author:lucas
Function:
file:selectStudy.py
time:2021/8/20 1:27下午
"""
import unittest
import time
from selenium import webdriver
from selenium.webdriver.support.ui import Select
class SelectStudy(unittest.TestCase):
def setUp(self):
#创建一个Chrome WebDriver的实例
self.driver=webdriver.Chrome()
#选择页面第一个下拉框,依次选择值O1-O3
def test_selectO1ToO3(self):
driver=self.driver
driver.get('http://sahitest.com/demo/selectTest.htm')
#实例化Select
s1=Select(driver.find_element_by_id('s1Id'))
#查看选择框的默认值
print s1.first_selected_option.text
#选择第二个选项o1
s1.select_by_index(1)
time.sleep(3)
#为了方便查看效果,可以加上等待时间
time.sleep(3)
#选择value="o2"的项,value是option标签的一个属性值,并不是显示在下拉框中的值
s1.select_by_value("o2")
#查看选中选择框的默认值
print s1.first_selected_option.text
time.sleep(3)
#选择text="o3"的值,即在下拉时我们可以看到的文本,visible_text是在option标签中间的值,是显示在下拉框的值
s1.select_by_visible_text("o3")
time.sleep(3)
#反选操作,包括取消某个值和全部取消
def test_cancel_select(self):
driver=self.driver
driver.get('http://sahitest.com/demo/selectTest.htm')
s4=Select(driver.find_element_by_id('s4Id'))
#全选
for option in s4.options:
if not option.is_selected():
print option.text
s4.select_by_visible_text(option.text)
time.sleep(3)
#根据index取消选中
s4.deselect_by_index(0)
time.sleep(3)
#根据value取消选中
s4.deselect_by_value("o1val")
time.sleep(5)
#根据标签文本选中
s4.deselect_by_visible_text("o2")
time.sleep(5)
#全选
for option in s4.options:
if not option.is_selected():
s4.select_by_visible_text(option.text)
time.sleep(3)
#取消选中所有选项
s4.deselect_all()
#查看选中项目
"""
输出结果为:
o1
o2
With spaces
With nbsp
"""
def test_view_selection(self):
driver=self.driver
driver.get('http://sahitest.com/demo/selectTest.htm')
s4=Select(driver.find_element_by_id('s4Id'))
#查看选择框的默认值
s4.select_by_index(1)
s4.select_by_value("o2val")
s4.select_by_visible_text("With spaces")
s4.select_by_value("o4val")
for select in s4.all_selected_options:
print select.text
def tearDown(self):
self.driver.close()
if __name__=="__main__":
unittest.main()注意:
反选(deselect)取消操作只适用于添加了multiple的下拉框,否则会报错
raise NotImplementedError("You may only deselect options of a multi-select")
NotImplementedError:You may only deselect options of a multi-select
四、总结
1、Select提供了三种选择方法:
select_by_index(index)——通过选项的顺序,第一个为0 select_by_value(value)——通过value属性 select_by_visible_text(text)——通过选项可见文本
2、Select提供了四种方法取消选择:
deselect_by_index(index) deselect_by_value(value) deselect_by_visible_text(text) deselect_all()
3、Select提供了三个属性方法给我们必要的信息:
options——提供所有的选项的列表,其中都是选项的WebElement元素 all_selected_options——提供所有被选中的选项的列表,其中也均为选项的WebElement元素 first_selected_option——提供第一个被选中的选项,也是下拉框的默认值
补充:三种定位方法如下
1.select_by_visible_text():选项的文本内容
from selenium.webdriver.support.select import Select
from time import sleep
from selenium import webdriver
dr=webdriver.Chrome()
dr.get('url')
dr.maximize_window()
#先定位到下拉框,通过text文本定位
Select(find_element_by_id('q')).select_by_visible_text('苍井空')
sleep(2)
dr.quit()2.select_by_value():value属性定位
from selenium.webdriver.support.select import Select
from time import sleep
from selenium import webdriver
dr=webdriver.Chrome()
dr.get('url')
dr.maximize_window()
#先定位到下拉框,通过value属性定位
Select(find_element_by_id('q')).select_by_value('3')
sleep(2)
dr.quit()3.select_by_index():索引定位(0开始)
from selenium.webdriver.support.select import Select
from time import sleep
from selenium import webdriver
dr=webdriver.Chrome()
dr.get('url')
dr.maximize_window()
#先定位到下拉框,通过索引定位
Select(find_element_by_id('q')).select_by_index('1')
sleep(2)
dr.quit()到此为止,这篇文章就给大家介绍到这里了,希望可以给大家带来更多帮助。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128247.html
摘要:难在哪里根据上面的标签需要定位最后一行标签,以下列出了四种方式,定位的方式多样并不唯一,使用时根据情况进行解析即可。加入每日一练我们使用并指明标签内全部文本即可定位。 ...
摘要:不过动态渲染的页面不止这一种。再有淘宝这种页面,它即使是获取的数据,但是其接口含有很多加密参数,我们难以直接找出其规律,也很难直接分析来抓取。我们用一个实例来感受一下在这里们依然是先打开知乎页面,然后获取提问按钮这个节点,再将其 上一篇文章:Python3网络爬虫实战---36、分析Ajax爬取今日头条街拍美图下一篇文章:Python3网络爬虫实战---38、动态渲染页面抓取:Spla...
摘要:自己犯下的低级错误后面不可加括号,因为是属性,不是方法方法才用调用。 1、测试的时候一般调用的浏览器窗口都不是全屏的,为了不影响体验我们需要将窗口最大化 解决的方案: showImg(https://segmentfault.com/img/bV7p2M?w=448&h=270); 按照自己的意愿设置窗口大小(注意:其中数字大小为像素点) showImg(https://segment...
摘要:一个网站使用的特征就是源代码里包含了入口比如如果你在一个网站上看到了,那么采集这个网站数据的时候要格外小心。直接点击下拉框中的选项不一定可行。未审核初审通过复审通过审核不通过专门提供了类来处理下拉框。 JavaScript JavaScript 是网络上最常用也是支持者最多的客户端脚本语言。它可以收集 用户的跟踪数据,不需要重载页面直接提交表单,在页面嵌入多媒体文件,甚至运行网页游戏。...
阅读 1172·2023-01-14 11:38
阅读 1162·2023-01-14 11:04
阅读 991·2023-01-14 10:48
阅读 2546·2023-01-14 10:34
阅读 1249·2023-01-14 10:24
阅读 1131·2023-01-14 10:18
阅读 738·2023-01-14 10:09
阅读 823·2023-01-14 10:02