资讯专栏INFORMATION COLUMN

现在关于讲述scrollTop、clientHeight、 scrollHeight 的内容讲的都不深,这篇文章就深入了解下。这篇文章主要给大家讲述下这些概念的理解,并总结了这些概念彼此之间的数量关系和应用场景。
1.clientWidth、clientHeight、clientLeft、clientTop
1.1 clientWidth
(1)含义:只读属性,表示元素的内部宽度,单位为像素。
(2)从盒子模型角度看:包含padding,但不包含border, margin 以及垂直滚动条。
(3)注意:内联元素clientWidth为0。
(4)语法:element.clientWidth;
1.2 clientHeight
(1)含义:只读属性,表示元素的内部高度,单位为像素。
(2)从盒子模型角度看:包含padding,但不包含border, margin 以及水平滚动条。
(3)注意:内联元素clientHeight为0。
(4)语法:element.clientHeight;
1.3 clientLeft
(1)含义:只读属性,表示一个元素左边框的宽度,单位为像素。
(2)从盒子模型角度看:clientLeft 不包括左外边距和左内边距.
(3)语法:element.clientLeft
(4)备注:如果元素的文本方向是从右向左(RTL, right-to-left),并且由于内容溢出导致左边出现了一个垂直滚动条,则该属性包括滚动条的宽度。
1.4 clientTop
(1)含义:只读属性,表示一个元素顶部边框的宽度,单位为像素。
(2)从盒子模型角度看:不包括顶部外边距或内边距
(3)语法:element.clientTop
1.5 示例演示
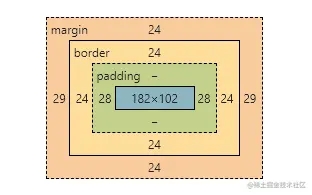
现在我就来具体拆分详解,先拿盒子模型来验证来看一下这些值以及计算过程(采用的例子是MDN上的,您可以打开控制台自己试一下):
(1)首先控制台获取Dom元素:
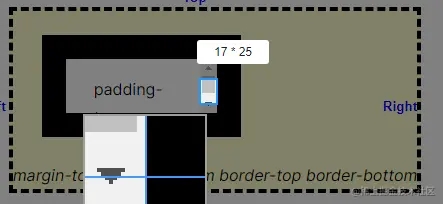
const div = document.getElementById('iddiv')(2)然后在 Eelments->Computed 看盒模型:

(3)查看clientWidth的值:

clientWidth计算:内容宽度+左右padding即 182+28*2 = 182 + 56 = 238
(4)查看clientHeight的值:
clietentHeight计算:内容高度+上下padding即 102 + 0 = 102
(5)查看clientLeft和clientTop值:

clientLeft和clientTop计算:左边框 24 ; 上边框24
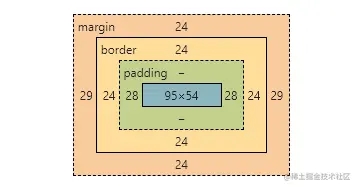
注意以上的计算过程是笔者在盒模型的设置为:box-sizing: content-box时的计算方法,如果盒模型设置为box-sizing: border-box;则计算clientWidth 和 clientHeight的方法为:
(1)clientWidth :clientWidth 可以通过 CSS width+ CSS padding - 垂直滚动条宽度 (如果存在) 来计算
(2)clientHeight:clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在) 来计算
以clientWidth的计算为例说明一下


首先按照正常算法计算: 95 + 28*2 = 95 + 56 = 151 。151大于134 ,出现这个结果现在就是因为没有扣除滚动条的宽度,滚动条的宽度 为 151- 134 = 17 , 量了一下滚动条的宽度确实为17,如下图所示:

2.offsetWidth、offsetHeight、offsetLeft、offsetTop
2.1 offsetWidth
(1)含义:只读属性,返回元素的布局宽度,单位像素。
(2)从盒子模型角度看:包含通过css设置的width,border, padding以及竖直方向滚动条的宽度。
(3)语法:element.offsetWidth
(4)备注:各浏览器的 offsetWidth 可能有所不同。
2.2 offsetHeight
(1)含义:只读属性,元素的布局高度,单位像素。
(2)从盒子模型角度看:包含通过css设置的height, border, padding以及水平方向滚动条的高度。
(3)语法:element.offsetHeight
(4)备注:如果元素被隐藏则返回0。
接下来要介绍offsetLeft和offsetTop的含义,在这之前要明白offsetParent的含义:
HTMLElement.offsetParent 是一个只读属性。
返回一个指向最近的(指包含层级上的最近)包含该元素的定位元素或者最近的 table,td,th,body元素。
当元素的 style.display 设置为 "none" 时,offsetParent 返回 null
2.3 offsetLeft
(1)含义:只读属性,当前元素左上角相对于offsetParent左边界的偏移。
(3)语法:element.offsetLeft
(4)备注:如果元素被隐藏则返回0。
2.4 offsetTop
(1)含义:只读属性,当亲元素相对于offsetParent元素的顶部内边距的距离。
(3)语法:element.offsetTop
(4)备注:如果元素被隐藏则返回0。
2.5 示例演示
笔者写了一个demo用来说明如上概念,代码如下:
<html>
<head>
<style>
.parent {
width: 400px;
height: 400px;
border: 1px solid #ccc;
padding-top: 50px;
padding-left: 20px;
}
.child {
width: 200px;
height: 200px;
padding: 10px;
border: 10px solid black;
overflow: auto;
}
</style>
</head>
<body>
<div>
<div id="child-id">
<!-- 省略内部内容 -->
</div>
</div>
</body>
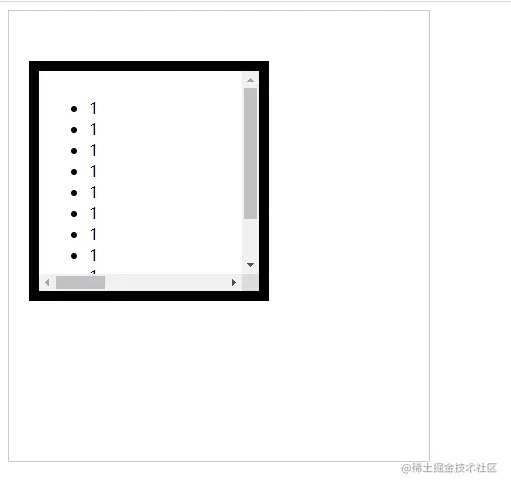
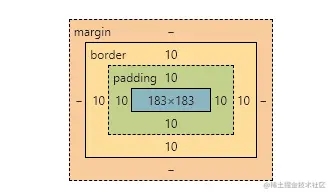
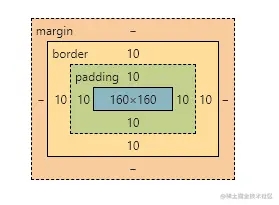
</html>代码运行效果以及盒子模型如下图所示:


(1)获取内部div Dom元素
const div = document.getElementById('child-id')(2)查看offsetWidth的值

其计算过程:border 20 + pading 20 + content 183 + 滚动条 17 = 240。
也就是: 20 + 20 + 200= 240
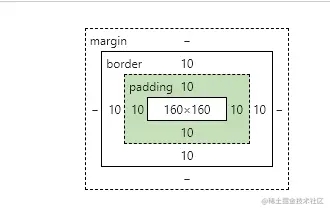
如果设置box-sizing:border-box则对应的盒子模型变为:

此时查看offsetWidth的值:

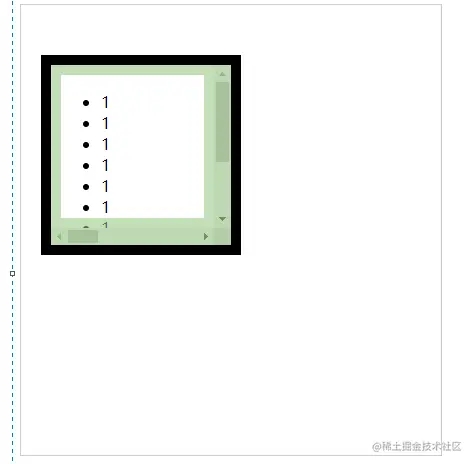
其计算过程: content 160 + padding 20 + border 20 = 200 。我们观察实际效果:


发现虽然computed的盒子模型显示padding是10 ,但实际上并不是10了,而且由于滚动条的存在左右显示的padding所占空间已经不相等。
(3)读取offsetHeight值


计算过程与offsetWidth类似: 183 content + 17 滚动条 +20 padding + 20 border = 240。如果设置box-sizing:border-box则offsetHeight值如下:

(4)读取offsetTop和offsetLeft的值

如上我们发现offsetParent为body元素, 那么offsetTop值为59 , offsetLeft的值为29,都是怎么算出来的啊?看一下body以及class为parent的外层div的盒模型结构:


参考盒子模型结构我们可以得到计算过程:
offsetTop : 8 (body padding) + 1 (parent border) +50 (parent padding) = 59
offsetLeft: 8 (body padding) + 1 (parent border) + 20 (parent padding) = 29
3.scrollLeft、scrollTop、scrollWidth、scrollHeight
3.1 scrollLeft
(1)含义:可读取可设置,一个元素的内容水平滚动的像素数(滚动条到元素左边的距离)。
(2)语法:Element.scrollLeft
(3)备注:注意如果这个元素的内容排列方向是rtl (right-to-left) ,那么滚动条会位于最右侧(内容开始处),并且scrollLeft值为 0。此时,当你从右到左拖动滚动条时,scrollLeft 会从 0 变为负数。
3.2 scrollTop
(1)含义:可读取可设置,一个元素的内容垂直滚动的像素数。
(2)语法:Element.scrollTop
(3)备注:一个元素的 scrollTop 值是这个元素的内容顶部(卷起来的)到它的视口可见内容(的顶部)的距离的度量。注意,这里并没有描述为滚动条距离顶部的距离,当然这样理解也没问题。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。
3.3 scrollWidth
(1)含义:只读属性,是一个元素内容宽度的度量,包括由于溢出导致的视图不可见内容。
(2)语法:Element.scrollWidth
(3)备注:没有水平滚动条的情况下,scrollWidth 值与元素视图填充所有内容所需要的最小值clientWidth相同。
3.4 scrollHeight
(1)含义:只读属性,是一个元素内容高度的度量,包括由于溢出导致的视图不可见内容。
(2)语法:element.scrollHeight
(3)备注:没有垂直滚动条的情况下,scrollHeight 值与元素视图填充所有内容所需要的最小值clientHeight相同。
为了说明scrollHeight 的含义,MDN文档给出了如下的示意图:

3.5 示例演示
示例代码任然沿用2.5 节的demo示代码, 运行效果如下:
(1)查看scrollLeft的值


如上图所示:水平方向上滚动条没有向右滚动时,则scrollLeft的值为0。


如上图所示:水平方向滚动条向右滚动了一定距离,则此时scrollLeft的值为58。
(2)查看scrollTop的值


如上图所示:竖直方向上滚动条没有向下滚动时,则scrollTop的值为0。


如上图所示:竖直方向上滚动条没有向下滚动了一定距离,则此时scrollTop的值为59。
(3)查看crollWidth的值


如上图所示:scrollWidth的值为704,代表内容的宽度。
(4)查看scrollHeight的值


如上图所示:scrollHeight的值为262,代表内容的高度。
4.彼此之间的数量关系以及应用
(1)关系1
没有竖直方向上的滚动条: scrollHeight = clientHeight
应用:判断竖直方向是是否有滚动条
(2)关系2
没有水平方向上的滚动条:scrollWidth = clientWidth
应用:判断水平方向是否有滚动条
(3)关系3
scrollTop + clientHeight >= scrollHeight
出现这个就是由于scrollTop是一个非整数,而scrollHeight和clientHeight是四舍五入的,因此确定滚动区域是否滚动到底的唯一方法是查看滚动量是否足够接近某个阈值:
Math.abs(element.scrollHeight - element.clientHeight - element.scrollTop) < 1
5.总结
一图胜千言,本文的全部内容如下:

终于都讲完了,希望大家有收获。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128226.html
摘要:由于为外层元素设置了,所以内层元素会向上卷。和全面支持,而和不支持除外。认为是网页内容高度,不过最小值是。认为和都是网页内容高度,只不过当网页内容高度小于等于时,的值是,而可以小于。认为是可视区域滚动条加边框。 转载自http://www.cnblogs.com/seven_...网页可见区域宽: document.body.clientWidth;网页可见区域高: document....
摘要:当前卷去的竖向高度的大小当前卷去的横向宽度的大小注意存在最大值和最小值。最小值真实的高度一屏的高度最大值读写属性系列的系列的系列的上面的对属性中除这对属性之外的其他属性都是只读属性只能通过属性获取而不能修改属性的值。 scrollWidth/scrollHeight 在没有滚动条的时候,即没有内容溢出时: scrollWidth/scrollHeight获取的结果和clientWidt...
阅读 671·2023-03-27 18:33
阅读 866·2023-03-26 17:27
阅读 736·2023-03-26 17:14
阅读 724·2023-03-17 21:13
阅读 649·2023-03-17 08:28
阅读 2055·2023-02-27 22:32
阅读 1494·2023-02-27 22:27
阅读 2402·2023-01-20 08:28