资讯专栏INFORMATION COLUMN

相信很多人以前都是采用npm或者yarn直接装包vue-contextmenujs的形式:
npm install vue-contextmenujs -S || yarn add vue-contextmenujs
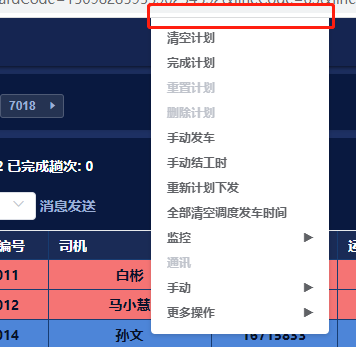
当右键点击记录时,完整展示应该是如下图所示:

结果,当点击靠前的记录时,就看到下图所示,上面一部分内被遮挡:

这里有一个问题,就是由于是使用的第三方开源组件,因此需要直接将组件源码下载下来,然后修改组件源码,这样通过直接在源码中引入组件的形式调用。组件github仓库地址:https://github.com/GitHub-Laziji/menujs。
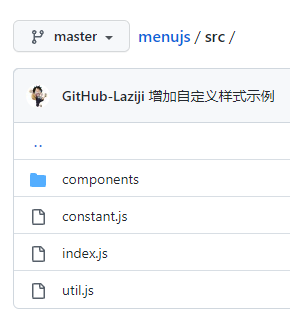
这样当下载组件源码后,直接将src目录下的所有文件,拷贝到我们自己项目中的组件文件夹下,我这里以src\components\global\vue-contextmenujs为例:

接着我就来修改Submenu.vue中的代码,下看到下面就是修改之后的代码:
mounted() {
this.visible = true;
for (let item of this.items) {
if (item.icon) {
this.hasIcon = true;
break;
}
}
/**
* 修复超出溢出的问题
*/
this.$nextTick(() => {
const windowWidth = document.documentElement.clientWidth;
const windowHeight = document.documentElement.clientHeight;
const menu = this.$refs.menu;
const menuWidth = menu.offsetWidth;
const menuHeight = menu.offsetHeight;
(this.openTrend === SUBMENU_OPEN_TREND_LEFT
? this.leftOpen
: this.rightOpen)(windowWidth, windowHeight, menuWidth);
this.style.top = this.position.y;
if (this.position.y + menuHeight > windowHeight) {
if (this.position.height === 0) {
let diffVal = this.position.y + menuHeight - windowHeight;
this.style.top = this.position.y - diffVal;
if(this.position.y<windowHeight/2){//点击的是上半屏
if(this.position.y>menuHeight){
this.style.top = this.position.y;
}
}else{//点击的是下半屏
if(this.position.y>menuHeight){
this.style.top = this.position.y-menuHeight;
}
}
} else {
this.style.top = windowHeight - menuHeight;
}
}
});
},引入组件:
import Contextmenu from '@/components/global/vue-contextmenujs'; Vue.use(Contextmenu);
现在的运行效果如下:

此解决方案缺点:这个方案可以解决现在问题,但有一个bug,就是后面要组件升级时,就需要再次修改代码。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128198.html
摘要:待更新左上角单元格赋值问题,通过改源码实现。下拉单元格高度修改,定位元素修改时下拉列表的最后一个显示不全,有。 hansontable简介 是一个在线类似Excel的表格编辑器,支持丰富的展现和交互,有多样的单元格类型供配置。 核心是由原生JavaScript构建,充分模块化,支持自定义build。 除了核心表格渲染(实质就是js操作table,计算元素位置,自定义绑定事件处理),大部...
摘要:待更新左上角单元格赋值问题,通过改源码实现。下拉单元格高度修改,定位元素修改时下拉列表的最后一个显示不全,有。 hansontable简介 是一个在线类似Excel的表格编辑器,支持丰富的展现和交互,有多样的单元格类型供配置。 核心是由原生JavaScript构建,充分模块化,支持自定义build。 除了核心表格渲染(实质就是js操作table,计算元素位置,自定义绑定事件处理),大部...
摘要:那该如何是好原题给出思路是让事件负责标记按键就好了,而方向键的事件处理使用设个周期比较小的定时器持续监听,由于周期小,长按时就会立刻执行相应的事件处理,效果更加流畅。闪烁实现效果闪烁简单的一个定时器应用,用或都可以实现。 0x1模拟select控件 实现效果:5-01模拟select控件 比较简单的点击事件处理,也就处理点击选择框展示菜单、点击菜单选择、点击页面任意角落隐藏菜单这三件事...
摘要:没有过时,它仍然是前端基础的一部分。但无论如何,同时掌握和才是合格的前端同学。。前端综合协议跨域通信安全问题浏览器渲染机制异步和单线程页面性能优化防抖动和节流阀前端错误监控虚拟等。另外,前端常见的有两个和。是的标准,是的超集。 2021已完结Download:百度网盘提取码:k4H5前端技术知识汇总:1、HTML...
阅读 652·2023-03-27 18:33
阅读 846·2023-03-26 17:27
阅读 723·2023-03-26 17:14
阅读 703·2023-03-17 21:13
阅读 623·2023-03-17 08:28
阅读 2020·2023-02-27 22:32
阅读 1468·2023-02-27 22:27
阅读 2377·2023-01-20 08:28