资讯专栏INFORMATION COLUMN

实现思路:
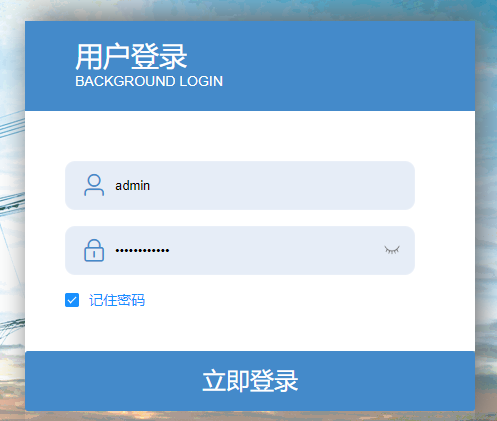
情景:在用户登录时若勾选“记住我”功能选项,则将登录名和密码(加密后)存入本地缓存,下次登录页面加载时自动获取保存好的账号和密码(需解密),回显到登录输入框中。
在本地缓存可以用cookies、localStorage、sessionStorage,但这些都有很多不同的差异,不多说废话。直接说使用我们的,在未设置过期时间,关闭浏览器窗口后就被清除了,显然是符合我们开发需求的,localStorage呢除非主动清除localStorage里的信息,否则将永远存在,关闭浏览器窗口后下次启动任然存在,这个也是符合我们开发需求的,根据业务需求我选择的是localStorage。

<el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form" auto-complete="on" label-position="left" > <div class="user-login"> <div class="title-container"> <span class="title">用户登录</span> <span class="annotation">BACKGROUND LOGIN</span> </div> <div class="core-container"> <el-form-item prop="username"> <span class="svg-container"> <i class="icon el-icon-user" /> </span> <el-input ref="username" v-model="loginForm.username" placeholder="请输入用户名称" name="username" type="text" tabindex="1" auto-complete="on" /> </el-form-item> <el-form-item prop="password"> <span class="svg-container"> <i class="icon el-icon-lock" /> </span> <el-input :key="passwordType" ref="password" v-model="loginForm.password" :type="passwordType" placeholder="请输入密码" name="password" tabindex="2" auto-complete="on" @keyup.enter.native="handleLogin" /> <span class="show-pwd" @click="showPwd"> <img src="@/icons/png/pawyc.png" v-if="passwordType === 'password'" /> <i class="el-icon-view" v-else></i> </span> </el-form-item> <el-checkbox v-model="checked" label="记住密码" name="type" ></el-checkbox> </div> <el-button class="loginBtn" :loading="loading" type="primary" style="width: 100%; margin-bottom: 30px" @click.native.prevent="handleLogin(loginForm)" >立即登录</el-button > </div> </el-form>
记住账号密码实现流程
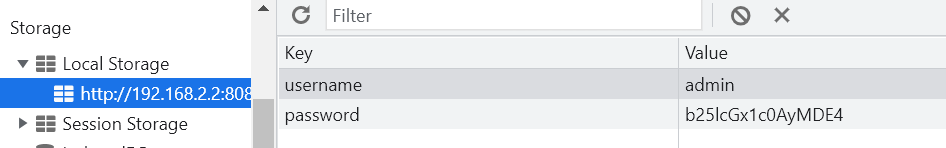
密码加密:为提高安全性,密码存储前需进行加密处理。目前加密方式有很多种,我这里选用了base64。
npm安装base64依赖
//安装
npm install --save js-base64
//引入
const Base64 = require("js-base64").Base64
const Base64 = require('js-base64').Base64
export default {
data() {
return {
loginForm: {
username: '',
password: '',
},
checked: false,
};
},
mounted () {
let username = localStorage.getItem('username')
if (username) {
this.loginForm.username = localStorage.getItem('username')
this.loginForm.password = Base64.decode(localStorage.getItem('password'))// base64解密
this.checked = true
}
},
// 立即登录
handleLogin (loginForm) {
this.$refs.loginForm.validate(async (isOK) => {
if (isOK) {
/* ------ 账号密码的存储 ------ */
if (this.checked) {
let password = Base64.encode(this.loginForm.password) // base64加密
localStorage.setItem('username', this.loginForm.username)
localStorage.setItem('password', password)
} else {
localStorage.removeItem('username')
localStorage.removeItem('password')
}
try {
let encrypt = new JSEncrypt() // 新建JSEncrypt对象
encrypt.setPublicKey(this.publicKey) // 设置公钥
let password = encrypt.encrypt(this.loginForm.password) // 对密码进行加密
this.loading = true
await this['user/login']({
username: this.loginForm.username,
password: password,
captcha: this.captchaKey + ':' + this.loginForm.captcha,
isRememberMe: this.loginForm.isRememberMe,
isScanLogin: this.loginForm.isScanLogin ? 1 : 0
}).then((res) => {
this.$router.push(
{
path:'/transitionPage',
query:{
username:this.loginForm.username
}
}
)
})
} catch (error) {
this.$message.error('用户名或密码错误!')
} finally {
// 不论执行try 还是catch 都会执行finally 去关闭转圈
this.loading = false
}
}
})
}
},
};
看到上面这个就知道已经完成我们的需求了
这个需求的核心代码我标一下
/* ------ 账号密码的存储 ------ */
if (this.checked) {
let password = Base64.encode(this.loginForm.password) // base64加密
localStorage.setItem('username', this.loginForm.username)
localStorage.setItem('password', password)
} else {
localStorage.removeItem('username')
localStorage.removeItem('password')
}相关内容已讲述完毕,欢迎大家后续更多关注。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128197.html
摘要:这里不做加密功能源码链接项目实现表单登录页保存账号和密码到功能觉得对你有帮助的话,下哦。 showImg(https://segmentfault.com/img/remote/1460000013052745?w=443&h=335); 实现功能: 1.记住密码勾选,点登陆时,将账号和密码保存到cookie,下次登陆自动显示到表单内 2.不勾选,点登陆时候则清空之前保存到cooki...
摘要:最后要在狗子函数内判断用户是否记住了密码来执行相关的操作判断是否记住密码注意这里的是字符串格式,因为存进中会变成判断是否记住密码最后,界面贴上,其中是记住密码按钮的值,是第一个框的值,就是第二个框的值啦。 不多BB,搞快、搞快、 使用crypto-js加解密 第一步,安装 npm install crypto-js 第二步,在你需要的vue组件内import import Crypto...
摘要:我们将登录按钮上绑上事件,点击登录之后向服务端提交账号和密码进行验证。所以前端和后端权限的划分是不太一致。侧边栏最后一个涉及到权限的地方就是侧边栏,不过在前 完整项目地址:vue-element-admin 系列文章: 手摸手,带你用vue撸后台 系列一(基础篇) 手摸手,带你用vue撸后台 系列二(登录权限篇) 手摸手,带你用vue撸后台 系列三 (实战篇) 手摸手,带你用vu...
摘要:由于我需要获取普通用户的微博内容,因此还要想办法继续绕。默认是勾上的,也即是说微博团队主观上是希望用户勾上这个,从而借助判断来提高登录安全性的。我遂果断取消勾选该选项,输入任何一个自己的微博账号密码,点击登录。 有时或基于以下凡此种种需求,我们会想要去抓取新浪微博的内容: 产品冷启动,导入外部数据,而非从头积累; 通过大数据+语义分析获取用户兴趣行为偏好,提供智能推荐; 监控微博舆...
阅读 666·2023-03-27 18:33
阅读 860·2023-03-26 17:27
阅读 735·2023-03-26 17:14
阅读 717·2023-03-17 21:13
阅读 639·2023-03-17 08:28
阅读 2043·2023-02-27 22:32
阅读 1487·2023-02-27 22:27
阅读 2395·2023-01-20 08:28