资讯专栏INFORMATION COLUMN

有关ue的项目,今天为大家做一个小案例,就是把一个js的购物车改成vue了
css部分是直接引入的插件
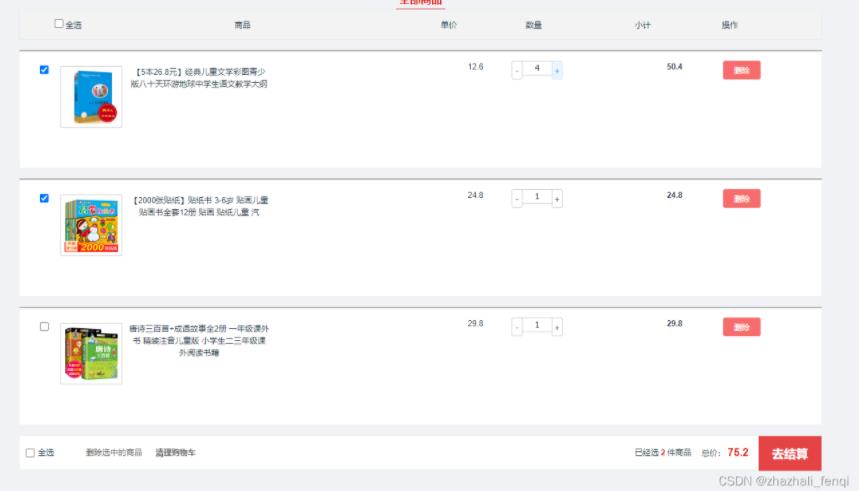
效果图如下

<template>
<div class="head">
<meta charset="UTF-8">
<title>我的购物车-品优购</title>
<meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" />
<!-- <!– 引入facicon.ico网页图标 –>-->
<!-- <link rel="shortcut icon" href="favicon.ico" rel="external nofollow" type="image/x-icon" />-->
<!-- 引入css 初始化的css 文件 -->
<link rel="stylesheet" href="src/assets/carStyle/base.css" rel="external nofollow" >
<!-- 引入公共样式的css 文件 -->
<link rel="stylesheet" href="src/assets/carStyle/common.css" rel="external nofollow" >
<!-- 引入car css -->
<link rel="stylesheet" href="src/assets/carStyle/car.css" rel="external nofollow" >
</div>
<div class="body">
<div class="car-header">
<div class="w">
<div class="car-logo">
<img src="src/assets/images/logo.png" alt=""> <b>购物车</b>
</div>
</div>
</div>
<div class="c-container">
<div class="w">
<div class="cart-filter-bar">
<em>全部商品</em>
</div>
<!-- 购物车主要核心区域 -->
<div class="cart-warp">
<!-- 头部全选模块 -->
<div class="cart-thead">
<div class="t-checkbox">
<input type="checkbox" name="" id="" class="checkall"> 全选
</div>
<div class="t-goods">商品</div>
<div class="t-price">单价</div>
<div class="t-num">数量</div>
<div class="t-sum">小计</div>
<div class="t-action">操作</div>
</div>
<!-- 商品详细模块 -->
<div class="cart-item-list" v-for="(good,index) in cartList">
<div class="cart-item">
<div class="p-checkbox">
<input type="checkbox" v-model="good.isSelected" @click="oneSelected(index)">
</div>
<div class="p-goods">
<div class="p-img">
<img v-bind:src=good.imgUrl alt="">
</div>
<div class="p-msg">{{good.message}}</div>
</div>
<div class="p-price">{{good.PriceItem}}</div>
<div class="p-num">
<div class="quantity-form">
<el-button class="increment" @click="changeDe(index)">-</el-button>
<input type="text" class="itxt" v-model=good.ItemNum placeholder="1">
<el-button class="increment" @click="changeIn(index)">+</el-button>
</div>
</div>
<div class="p-sum">{{good.PriceSum}}</div>
<div class="p-action">
<el-button type="danger" @click="DeleteItem(id)">删除</el-button>
</div>
</div>
</div>
<!-- 结算模块 -->
<div>
<div>
<input type="checkbox" @click="allCheck" v-model="allSelected">全选
</div>
<div>
<a @click="DeleteSelected"> 删除选中的商品</a>
<a @click="DeleteAll">清理购物车</a>
</div>
<div>
<div>已经选<em>{{NumSum}}</em>件商品</div>
<div>总价: <em>{{totalPrice}}</em></div>
<div>去结算</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import { defineComponent } from 'vue'
export default defineComponent({
data(){
return{
allSelected:false,
cartList:[
{
imgUrl:'src/assets/upload/p1.jpg',
message:'【5本26.8元】经典儿童文学彩图青少版八十天环游地球中学生语文教学大纲',
PriceItem: 12.6,
PriceSum: 12.6,
ItemNum: 1,
isSelected:false
},
{
imgUrl:'src/assets/upload/p2.jpg',
message:'【2000张贴纸】贴纸书 3-6岁 贴画儿童 贴画书全套12册 贴画 贴纸儿童 汽',
PriceItem: 24.8,
PriceSum: 24.8,
ItemNum: 1,
isSelected:false
},
{
imgUrl:'src/assets/upload/p3.jpg',
message:'唐诗三百首+成语故事全2册 一年级课外书 精装注音儿童版 小学生二三年级课外阅读书籍',
PriceItem: 29.8,
PriceSum: 29.8,
ItemNum: 1,
isSelected:false
},
]
}
},
methods:{
changeIn(id){
let n=this.cartList[id].ItemNum;
// console.log(n);
this.cartList[id].ItemNum++;
this.cartList[id].PriceSum = this.cartList[id].ItemNum * this.cartList[id].PriceItem;
},
changeDe(id){
if(this.cartList[id].ItemNum === 0)alert("该商品已经清0!");
else {
this.cartList[id].ItemNum--;
this.cartList[id].PriceSum = this.cartList[id].ItemNum * this.cartList[id].PriceItem;
}
},
DeleteItem(id){
// console.log(this.$parent);
// console.log(this.$children);
this.cartList.splice(id,1);
},
allCheck(){
// console.log(this.allSelected);
this.cartList.forEach((item)=>{
// console.log(this.allSelected);
// console.log(this.cartList);
item.isSelected=!this.allSelected;
})
},
DeleteSelected(){
for(let i=0;i<this.cartList.length;i++){
if(this.cartList[i].isSelected===true){
this.cartList.splice(i,1);
}
}
},
DeleteAll(){
this.cartList.splice(0,this.cartList.length);
},
oneSelected(id){
if(this.cartList[id].isSelected===false)
this.cartList[id].isSelected=true;
else
this.cartList[id].isSelected=false;
let n=0;
for(let i=0;i<this.cartList.length;i++){
if(this.cartList[i].isSelected===true)
n++;
}
if(n===this.cartList.length)this.allSelected=true;
else this.allSelected=false;
}
},
computed:{
NumSum() {
let num=0;
this.cartList.forEach((item)=>{
if(item.isSelected===true)
num++;
})
return num;
},
totalPrice() {
let totalp=0;
this.cartList.forEach((item)=>{
if(item.isSelected===true)
totalp += item.PriceSum;
})
return totalp;
},
}
})
</script>
<style scoped>
</style>文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128195.html
摘要:利用中间件实现异步请求,实现两个用户角色实时通信。目前还未深入了解的一些概念。往后会写更多的前后台联通的项目。删除分组会连同组内的所有图片一起删除。算是对自己上次用写后台的一个强化,项目文章在这里。后来一直没动,前些日子才把后续的完善。 欢迎访问我的个人网站:http://www.neroht.com/ 刚学vue和react时,利用业余时间写的关于这两个框架的训练,都相对简单,有的...
摘要:这一消息,让智慧零售成为新零售无界零售之后又一次点燃零售行业的希望之词,同时也让大家对腾讯云在智慧零售领域的默默耕耘感到震惊。3月9日,腾讯云计算(北京)有限公司(以下简称腾讯云)、星家加(母公司为深圳市启明星电子商务有限公司)共同举办以共创智慧零售新未来为主题的签约仪式,山东凌云集团、长沙通程集团、南宁百货、利群集团、新疆友好集团等众多区域龙头百货零售企业参加了签约仪式。根据合作协议,腾讯...
摘要:前言最近在学习,学着写了几个小例子,自己记录一下,例子都比较简单,希望给初学的小伙伴一些参考。后记文章可能比较简单,只是分享了几个小例子,没有对的用法进行详细说明,大家可以看官方文档。参考资料中文文档五个小案例带你学习火热的 前言 最近在学习vue.js,学着写了几个小例子,自己记录一下,例子都比较简单,希望给初学vue.js的小伙伴一些参考。 双向数据绑定 点击查看 数据绑定是vue...
说明:1、本人也是初次完整使用小程序,如有BUG或者不足的地方请在Issues或者本文下方留言,作者会尽快修改,谢谢!2、本项目适合初学者或者准备自学小程序的伙伴 小程序功能: |-- images // 公共图片 |-- lib // 公共文件 |-- pages // 页面 ...
阅读 647·2023-03-27 18:33
阅读 834·2023-03-26 17:27
阅读 717·2023-03-26 17:14
阅读 696·2023-03-17 21:13
阅读 618·2023-03-17 08:28
阅读 2011·2023-02-27 22:32
阅读 1446·2023-02-27 22:27
阅读 2366·2023-01-20 08:28