资讯专栏INFORMATION COLUMN

在JavaScript中‘this’关键字是一个非常重要的概念,我们虽然知道它重要,但它也十分的晦涩难懂,也给我们学习造成不小的困扰。
什么是'this'关键字
'this'关键字是为每个执行上下文(每个函数)创建的一个特殊变量;所以一般来说,在使用'this'关键字的函数中,'this'永远是取其所有者的值。总结一句话是该函数的所有者。这样的抽象,很难理解,那么你现在只要记住'this'关键字的值不是静态的,所以它总是不一样。它的值取决于函数是怎么被调用的,这个是有在实际调用中才可以。就比如我们将x=4;那么x的值就是4,但是'this'关键字的值取决于函数的调用方式;所以现在我们来分析四种不同的调用函数的方式。
四种方式---1.调用函数的第一种方法是:将函数作为一种方法
Example: this代表一个对象
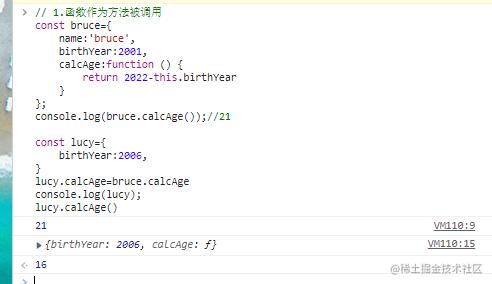
const bruce={
name:'bruce',
birthYear:2001,
calcAge:function () {
return 2022-this.birthYear
}
};
console.log(bruce.calcAge());//21`在上面的bruce对象里面有一个calcAge()函数,这个函数是一个被附加到了bruce对象里面的函数。所以当我们调用一个方法的时候,calcAge()里面的this将会指向这个对象;换句话来说,this所指的bruce这个对象正在调用这个方法。在代码的最后一行,我们调用了这个函数;在calcAge()函数里面我们使用了this,那么这个this的值应该是什么呢?没错,这个this指的是bruce;所以this.birrhYear==bruce.birthYear==2001。
四种方式---2.调用函数的第二种方法是: 简单的调用函数,不将函数作为方法,不附加到任何对象里面
Example: 此时this=undefined
const calcAge=function(birthYear){
console.log(2022-birthYear);
//查看此函数中的this
console.log(this);
}
calcAge(2001)结果如下:

像这样常规的调用某个函数,只是简单的调用某个函数,并没有将这个函数添加到任何对象上面;可以这样说这个this没有主人,就是this指的就是window 。但是在严格模式下全局对象无法进行默认绑定,所以导致this只能绑定在undefined上。这就是this的默认绑定规则:
this所处的词法作用域在哪里生效this就绑定在哪里。
在严格模式下,全局对象无法进行默认绑定,所以导致this只能绑定在undefined上
四种方式---3.调用函数的第三种方法是:调用箭头函数
箭头函数没有自己的this关键字
Example:
//3.箭头函数的调用
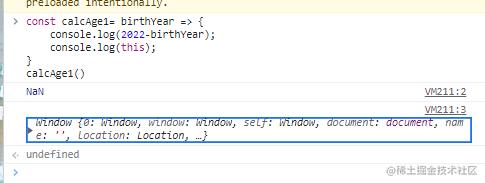
const calcAge= birthYear => {
console.log(2022-birthYear);
//查看此函数中的this
console.log(this);
}
calcAge()执行结果:

因为箭头函数没有this,所以在箭头函数里面的this是它外层作用域里面的非箭头函数的this,而本例中外层作用域是window,所以这里的this指的是window
四种方式---4.调用函数的第四种方式:该函数被调用作为事件监听器
那么此时的this将会指向处理程序函数所附加到的DOM元素
深入理解this指向的是调用该方法的对象
这就意味着this关键字不会简单的指向在我们编写方法的对象上面。
在第一种函数调用的方式中,因为bruce是调用calaAge()方法的对象,所以此时this是bruce; 那么现在创建一个新对象:
const lucy={
birthYear:2006,
}我们都知道函数只是一个值,所以我们可以这样:
const lucy={
birthYear:2006,
}
lucy.calcAge=bruce.calcAge
console.log(lucy);结果:

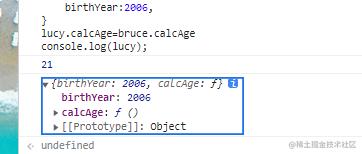
现在lucy里面也有了一个calcAge()方法,我们再来执行lucy.calcAge()
const lucy={
birthYear:2006,
}
lucy.calcAge=bruce.calcAge
console.log(lucy);
lucy.calcAge()结果为:

这就说明lucy对象调用calcAge()方法时,此时函数calcAge()方法里面的this指向的是lucy, 即调用该方法的对象。所以this关键字如上面所说,它不是静态的,而是取决于函数的调用方式。
现在我们来定义一个常量y,并将bruce.calcAge()函数赋给它
const y=bruce.calcAge y()
结果为:

上面代码中可以看到,当y()只是作为一个普通函数来进行调用,this是window
小结
对于很多初学者,this关键字是一个难点,其实我们可以简单总结就是:
1.如果函数是以普通函数(非构造函数)的形式调用,this指的永远都是window
2.如果函数是以方法的形式调用,this就是调用方法的那个对象
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128194.html
摘要:关键字关键字是什么关键字是中最复杂的机制之一。它是一个很特别的关键字,被定义在所有函数的作用域中。可以把这条规则看作是无法应用其他规则时的默认规则。 this关键字 this关键字是什么 this关键字是JavaScript中最复杂的机制之一。它是一个很特别的关键字,被定义在所有函数的作用域中。但是即使是非常有经验的JavaScript开发者也很难说清它到底指向什么。1.this被定义...
摘要:但是,的本质仍然是函数,是构造函数的另外一种写法。报错原生构造函数的继承对于一些原生的构造函数,比如,,,等,在是无法通过方法实现原生函数的内部属性,原生函数内部的无法绑定,内部属性获得不了。 在没有学习 ES6 之前,学习 React,真的是一件非常痛苦的事情。即使之前你对 ES5 有着很好的基础,包括闭包、函数、原型链和继承,但是 React 中已经普遍使用 ES6 的语法,包括 ...
摘要:前言在理想的状态下,你可以在深入了解之前了解和开发的所有知识。继承另一个类的类,通常称为类或类,而正在扩展的类称为类或类。这种类型的组件称为无状态功能组件。在你有足够的信心构建用户界面之后,最好学习。 原文地址:JavaScript Basics Before You Learn React 原文作者: Nathan Sebhastian 写在前面 为了不浪费大家的宝贵时间,在开...
摘要:布尔值和两个值,与其他语言中似乎没有任何区别以及特异所在。注意点中有类假的概念,即便不是也会被当做处理,请注意下面几个值布尔值未定义空字符串面向对象很遗憾地说,设计的时候肯定没有考虑。 JavaScript 特性 1.弱类型语言2.解释型语言3.客户端语言对于有学习Java、C以及Python一类的人来说,最熟悉的莫过于这些都是强类型语言。它们严格的遵守自身的规定,永远也不会有下面的情...
阅读 775·2023-03-27 18:33
阅读 1010·2023-03-26 17:27
阅读 891·2023-03-26 17:14
阅读 834·2023-03-17 21:13
阅读 757·2023-03-17 08:28
阅读 2244·2023-02-27 22:32
阅读 1638·2023-02-27 22:27
阅读 2604·2023-01-20 08:28