资讯专栏INFORMATION COLUMN

话不多说,直接开干。
重点:
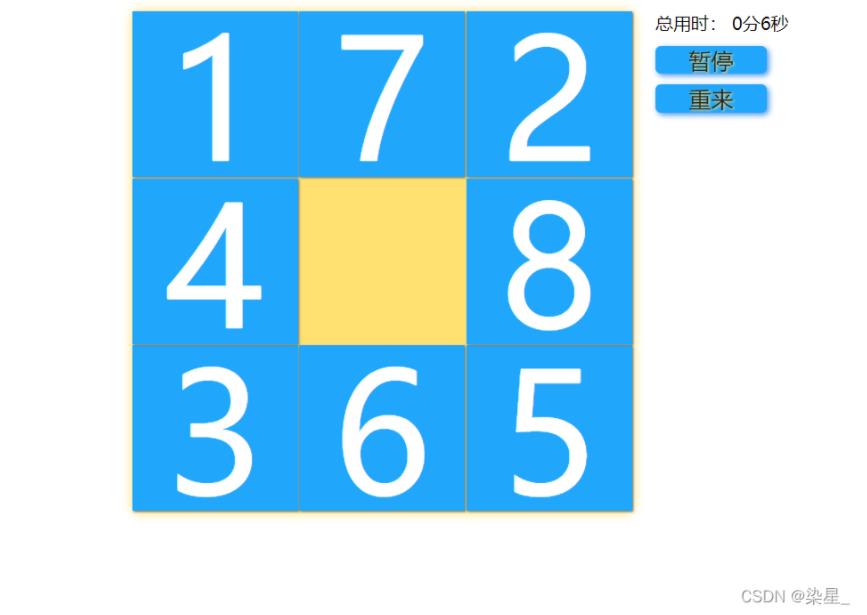
下图我们可以看到,游戏区分为8个div,进行游戏时需要判断点击的div是否可移动,移动后判断游戏是否结束。
解决思路:将游戏界面看作一个div大盒子,将大盒子分为9个区域进行编号,这9个区域的位置始终不变;8个div以定位top和left控制其位置,设置9个区域的div分别可以往哪个区域移动,点击时判断可移动的编号区域内是否有div,若有,则无法向该方向移动。每次移动后检查8个div的编号是否与区域的编号完全重合,若重合,则通关。
运行情况

HTML
<div id="container"> <!--最外面的DIV,用来包含里面的结构--> <div id="game"> <!--游戏区,也就是大DIV方块--> <div id="d1">1</div> <div id="d2">2</div> <div id="d3">3</div> <div id="d4">4</div> <div id="d5">5</div> <div id="d6">6</div> <div id="d7">7</div> <div id="d8">8</div> </div> <div id="control"> <!--游戏控制区--> <p> 总用时: <span id="timer"></span> </p> <!--显示游戏时间区域--> <p> <button id="start">开始</button> <button id="reset">重来</button> </p> <!--显示控制按钮区域--> </div> </div>
CSS
* {
padding: 0;
margin: 0;
border: 0;
}
body {
width: 100%;
height: 100%;
}
#container {
position: relative;
width: 620px;
height: 450px;
margin: 0 auto;
margin-top: 100px;
border-radius: 1px;
}
#game {
position: absolute;
width: 450px;
height: 450px;
border-radius: 5px;
display: inline-block;
background-color: #ffe171;
box-shadow: 0 0 10px #ffe171;
}
#game div {
position: absolute;
width: 149px;
height: 149px;
box-shadow: 1px 1px 2px #777;
background-color: #20a6fa;
color: white;
text-align: center;
font-size: 150px;
line-height: 150px;
cursor: pointer;
transition: 0.3s;
}
#game div:hover {
color: #ffe171;
}
#control {
width: 150px;
height: 450px;
display: inline-block;
position: absolute;
top: 0;
right: 0;
}
#control button {
height: 25px;
font-size: 20px;
color: #222;
margin-top: 10px;
}
#start {
display: inline-block;
font-size: 28px;
width: 100px;
height: 28px;
background-color: #20a6fa;
color: #ffe171;
text-shadow: 1px 1px 2px #ffe171;
border-radius: 5px;
box-shadow: 2px 2px 5px #4c98f5;
text-align: center;
/* cursor:pointer 让鼠标移到元素上面显示不同的鼠标形状,pointer是手型 */
cursor: pointer;
}
#reset {
display: inline-block;
font-size: 28px;
width: 100px;
height: 28px;
background-color: #20a6fa;
color: #ffe171;
text-shadow: 1px 1px 2px #ffe171;
border-radius: 5px;
box-shadow: 2px 2px 5px #4c98f5;
text-align: center;
cursor: pointer;
}
#d1 {
left: 0px;
}
#d2 {
left: 150px;
}
#d3 {
left: 300px;
}
#d4 {
top: 150px;
}
#d5 {
top: 150px;
left: 150px;
}
#d6 {
top: 150px;
left: 300px;
}
#d7 {
top: 300px;
}
#d8 {
left: 150px;
top: 300px;
}JS
var time = 0;
//添加暂停判断
var pause = true;
var set_timer;
//创建编号,不使用第一个元素
var d = new Array(10);
for (var i = 1; i < 9; i++) {
d[i] = i;
}
d[9] = 0;
//大div编号可移动的位置
var d_direct = new Array(
[0], [2, 4], [1, 3, 5], [2, 6], [1, 5, 7], [2, 4, 6, 8], [3, 5, 9], [4, 8], [5, 7, 9], [6, 8]
);
//大div编号的位置[left,top]
var d_posXY = new Array(
[0], [0, 0], [150, 0], [300, 0], [0, 150], [150, 150], [300, 150], [0, 300], [150, 300], [300, 300]
);
var game = document.querySelectorAll('#game>div');
for (var i = 0; i < game.length; i++) {
var j = i + 1;
game[i].setAttribute('index', j);
game[i].addEventListener('click', function(e) {
move(e, e.target.getAttribute('index'));
});
}
//移动
function move(e, id) {
//查找小div在大div中的位置
var i = 1;
for (i = 1; i < 10; i++) {
if (d[i] == id) {
break;
}
}
//查找小div可移动的位置,0则无法移动
var target_d = 0;
target_d = whereCanTo(i);
//判断当前被点击的小div是否可移动
if (target_d != 0) {
//设置当前大div编号为0
d[i] = 0;
//将目标大div编号设置为被点击的小div编号
d[target_d] = id;
//设置被点击小div的位置
document.getElementById('d' + id).style.left = d_posXY[target_d][0] + 'px';
document.getElementById('d' + id).style.top = d_posXY[target_d][1] + 'px';
}
//判断游戏是否完成
var finish_flag = true;
for (var k = 1; k < 9; k++) {
if (d[k] != k) {
finish_flag = false;
break;
}
}
if (finish_flag == true) {
if (!pause) {
start();
alert('bingo congratulation!');
}
}
}
//查找并返回小div可以移动的编号
function whereCanTo(cur_div) {
var j = 0;
var move_flag = false;
for (j = 0; j < d_direct[cur_div].length; j++) {
if (d[d_direct[cur_div][j]] == 0) {
move_flag = true;
break;
}
}
if (move_flag == true) {
return d_direct[cur_div][j];
} else {
return 0;
}
}
//设置计时
function timer() {
time += 1;
var min = parseInt(time / 60);
var s = time % 60;
document.getElementById('timer').innerHTML = min + '分' + s + '秒';
}
//开始暂停
var start = document.querySelector('#start');
start.addEventListener('click', sta);
function sta() {
if (pause) {
start.innerHTML = '暂停';
pause = false;
set_timer = setInterval(timer, 1000);
} else {
start.innerHTML = '开始';
pause = true;
clearInterval(set_timer);
}
}
//重置游戏
var reset = document.querySelector('#reset');
reset.addEventListener('click', res);
function res() {
time = 0;
random_d();
if (pause) {
sta();
}
}
//随机打乱
function random_d() {
for (var i = 9; i > 1; i--) {
var to = parseInt(Math.random() * (i - 1) + 1);
//设置当前div为随机产生的div位置
if (d[i] != 0) {
document.getElementById('d' + d[i]).style.left = d_posXY[to][0] + 'px';
document.getElementById('d' + d[i]).style.top = d_posXY[to][1] + 'px';
}
//设置随机产生的div位置为当前div位置
if (d[to] != 0) {
document.getElementById('d' + d[to]).style.left = d_posXY[i][0] + 'px';
document.getElementById('d' + d[to]).style.top = d_posXY[i][1] + 'px';
}
//随机产生的div与当前的div编号互换
var temp = d[to];
d[to] = d[i];
d[i] = temp;
}
}
//初始化
window.addEventListener('load', res); 代码都已展示,希望大家可以好好学习,多读熟练掌握。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128189.html
摘要:之前写过一篇基于的表格分页组件的文章,主要介绍了组件的编写方法,有兴趣的可以访问这里进行阅读前言为了进一步让大家了解的神奇魅力,了解的一种以数据为驱动的理念,本文主要利用实现了一个数字拼图游戏,其原理并不是很复杂,效果图如下展示地址为有能力 之前写过一篇《基于Vue.js的表格分页组件》的文章,主要介绍了Vue组件的编写方法,有兴趣的可以访问这里进行阅读:https://segment...
我们看看js实现简单拼图游戏的详细代码,HTML仅有一个id为game的div,也不错编写CSS,仅要img文件夹中放置一个图片文件就行,此处我放置的是LOL皇子的图片,图片名为'lol.png' <divid="game"> </div> 下面展示具体效果 多的不说,直接上js代码 /** *游戏配置 */ ...
摘要:写在最前本次分享一下通过广度优先搜索解决八数码问题并展示其最短路径的动画效果。一个排列中逆序的总数就称为这个排列的逆序数。如果起始状态与结束状态的逆序数的奇偶性相同,则说明状态可达,反之亦然。 写在最前 本次分享一下通过广度优先搜索解决八数码问题并展示其最短路径的动画效果。 欢迎关注我的博客,不定期更新中—— 效果预览 该效果为从[[2, 6, 3],[4, 8, 0],[7, 1, ...
摘要:正在失业中的课多周刊第期我们的微信公众号,更多精彩内容皆在微信公众号,欢迎关注。若有帮助,请把课多周刊推荐给你的朋友,你的支持是我们最大的动力。是一种祸害译本文浅谈了在中关于的不好之处。浅谈超时一运维的排查方式。 正在失业中的《课多周刊》(第3期) 我们的微信公众号:fed-talk,更多精彩内容皆在微信公众号,欢迎关注。 若有帮助,请把 课多周刊 推荐给你的朋友,你的支持是我们最大的...
阅读 666·2023-03-27 18:33
阅读 861·2023-03-26 17:27
阅读 735·2023-03-26 17:14
阅读 718·2023-03-17 21:13
阅读 641·2023-03-17 08:28
阅读 2045·2023-02-27 22:32
阅读 1488·2023-02-27 22:27
阅读 2396·2023-01-20 08:28