资讯专栏INFORMATION COLUMN

本文讲述就是JS实现图片上下切换的具体代码,看看具体代码:
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#outer{
width: 130px;
margin: 50px auto;
padding: 10px;
background-color: greenyellow;
text-align: center;
}
</style>
<script type="text/javascript">
window.onload=function(){
var prev=document.getElementById("prev");
var next=document.getElementById("next");
//切换图片就是修改img的src属性
//获取img标签
var img=document.getElementsByTagName("img")[0];
//创建数组,保存图片路径
var imgArr=["1.png","2.png","3.png"];
//创建变量保存当前显示图片的索引
var index=0;
//设置提示文字
var info=document.getElementById("info");
info.innerHTML="一共"+imgArr.length+"张图片,当前第"+(index+1)+"张";
prev.onclick=function(){
index--;
//判断index是否小于0
if (index<0){
index=imgArr.length-1;
}
img.src=imgArr[index];
info.innerHTML="一共"+imgArr.length+"张图片,当前第"+(index+1)+"张";
};
next.onclick=function(){
index++;
if(index>imgArr.length-1){
index=0;
}
img.src=imgArr[index];
info.innerHTML="一共"+imgArr.length+"张图片,当前第"+(index+1)+"张";
};
};
</script>
</head>
<body>
<div id="outer">
<p id="info"></p>
<img src="1.png" alt="1">
<button id="prev">上一张</button>
<button id="next">下一张</button>
</div>
</body>
</html>
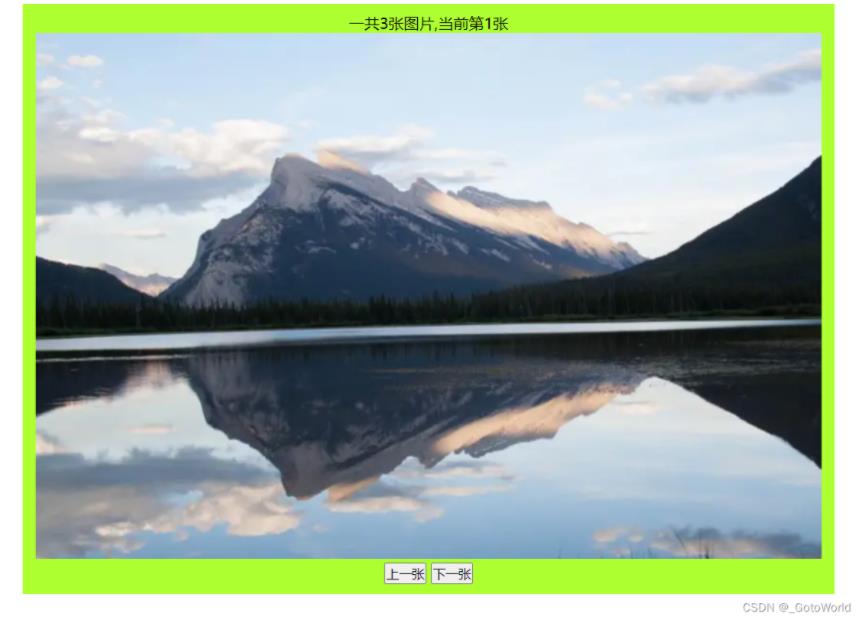
效果如下图

上述内容全部讲述完毕,欢迎大家关注更多后续。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128016.html
本篇文章就是讲述Vue.js实现点击左右按钮图片切换的具体代码,具体内容如下: 从多种角度实现展示给大家。 效果: html 通过v-for循环展示图片列表itemlist,将图片路径保存在data中的itemlist中,添加上下按钮的点击事件。 <template> <div> <divclass="zs-adv"> ...
摘要:但目前白名单申请途径已经关闭。目前在安卓有一种同层播放器的解决方案。可解决安卓机自动全屏以及视频播放完毕会跳出广告的问题,并且可以实现交互。 本文在H5动效的常见制作手法的基础上,对相印的H5动效制作手法进行了扩展和整理,并结合案例谈谈怎么将其做得生动。 视频类 1、体验案例 视频类h5可以带给用户动效逼真,流畅的体验。虽然说制作视频的难度较大,但是瑕不掩瑜,一支视频可以尽可能地创造出...
这只是个开头 说在最前面,本文是一个系列文章的开头, 这个系列里我会讲如何用typescript开发一款支持pc和手机端的手势库any-touch, 以及通过jest让你的代码测试覆盖率100%. showImg(https://segmentfault.com/img/bVbp3B0?w=936&h=246); 目录 用TypeScript开发手势库 - (2)tsconfig.json & r...
阅读 775·2023-03-27 18:33
阅读 1009·2023-03-26 17:27
阅读 891·2023-03-26 17:14
阅读 833·2023-03-17 21:13
阅读 757·2023-03-17 08:28
阅读 2244·2023-02-27 22:32
阅读 1636·2023-02-27 22:27
阅读 2602·2023-01-20 08:28