资讯专栏INFORMATION COLUMN

要是别人问您:“如何让 x 等于 1 且让 x 等于 2 且让 x 等于 3 的等式成立?”
咋地,知道如何实现?想骂人有不
现在我们一起来分解思路:
我们先来讲讲宽松相等== 和严格相等 ===,这两个都能用来判断两个值是否“相等”,但们明确上文提到的等于指的是哪一种,二者的区别看下:
(1) 这两个基础直接的区别:
(1.1) 不同类型间比较,== 比较“转化成同一类型后的值”看“值”是否相等,=== 如果类型不同,其结果就是不等。
(1.2) 同类型比较,直接进行“值”比较,两者结果一样
(2) 对于引用类型之间的比较,== 和 === 是没有区别的,都进行“指针地址”比较
(3) 基础类型与引用类型之间的比较,== 和 === 是有区别的:
(3.1) 对于 ==,将引用类型转化为基础类型,进行“值”比较
(3.2) 因为类型不同,=== 结果为 false
“== 允许在相等比较中进行强制类型转换,而 === 不允许。”
因此,我们可以看到等于指的宽松相等 ==,题目变为 “x == 1 && x == 2 && x == 3”。
在多种数据类型之间的相等比较出现哪些?现在我们看看:
同类型数据之间的相等比较
如果Type(x)等于Type(y)ES5 规范 11.9.3.1这样定义:
如果Type(x)是Undefined,返回true。
如果Type(x)是Null,返回true。
如果Type(x)是Number,则
如果x是NaN,返回false。
如果y是NaN,返回false。
如果x与y的数字值相同,返回true。
如果x为+0,y为-0,返回true。
如果x为-0,y为+0,返回true。
如果Type(x)是String,则如果x和y是字符的序列完全相同(相同的长度和相同位置相同的字符),则返回true。否则,返回false。
如果Type(x)是Boolean,则如果x和y都为true或都为false,则返回true。否则,返回false。
如果x和y指向同一对象,则返回true。否则,返回false。
null 和 undefined 之间的相等比较
null和undefined之间的 == 也涉及隐式强制类型转换。ES5 规范 11.9.3.2-3这样定义:
如果x为null,y为undefined,则结果为true。
如果x为undefined,y为null,则结果为true。
在 == 中,null和undefined相等(它们也与其自身相等),除此之外其他值都不和它们两个相等。
这也就是说, 在 == 中null和undefined是一回事。
var a = null; var b; a == b; // true a == null; // true b == null; // true a == false; // false b == false; // false a == ""; // false b == ""; // false a == 0; // false b == 0; // false
字符串和数字之间的相等比较
ES5 规范 11.9.3.4-5这样定义:
如果Type(x)是数字,Type(y)是字符串,则返回x==ToNumber(y)的结果。
如果Type(x)是字符串,Type(y)是数字,则返回ToNumber(x)==y的结果。
var a = 42; var b = "42"; a === b; // false a == b; // true
复制代码
在不强制条件下,当a===b为false,42 和 "42" 不相等。
按照规范来说"42" 应该被强制类型转换为数字以便进行相等比较。
我们再来说说其他类型和布尔类型之间的相等比较
ES5 规范 11.9.3.6-7这样定义:
如果Type(x)是布尔类型,则返回ToNumber(x)==y的结果;
如果Type(y)是布尔类型,则返回x==ToNumber(y)的结果。
仔细分析例子,首先:
var x = true; var y = "42"; x == y; // false
Type(x)是布尔值,所以ToNumber(x)将true强制类型转换为 1,变成 1 == "42",二者的类型仍然不同,"42" 根据规则被强制类型转换为 42,最后变成 1 == 42,结果为false。
对象和非对象之间的相等比较
关于对象(对象 / 函数 / 数组)和标量基本类型(字符串 / 数字 / 布尔值)之间的相等比较,ES5 规范 11.9.3.8-9做如下规定:
如果Type(x)是字符串或数字,Type(y)是对象,则返回x==ToPrimitive(y)的结果;
如果Type(x)是对象,Type(y)是字符串或数字,则返回ToPromitive(x)==y的结果。
那toPrimitive() 函数又是什么?
**应用场景:**在JavaScript中,我们想将对象转换成基本类型时,再次从基本类型转换为对应的String或者Number,实质就是调用valueOf和toString方法,这就是拆箱转换。
**函数结构:**toPrimitive(input, preferedType?)
参数解释:
input是输入的值,即要转换的对象,必选;
preferedType是期望转换的基本类型,他可以是字符串,也可以是数字。选填,默认为number;
执行过程:
如果转换的类型是number,会执行以下步骤:
如果input是原始值,直接返回这个值;
否则,如果input是对象,调用input.valueOf(),如果结果是原始值,返回结果;
否则,调用input.toString()。如果结果是原始值,返回结果;
否则,抛出错误。 如果转换的类型是string,2和3会交换执行,即先执行toString()方法。
valueOf 和 toString 的优先级:
进行对象转换时(alert(对象)),优先调用toString方法,如没有重写toString将调用valueOf方法,如果两方法都不没有重写,但按Object的toString输出。
进行强转字符串类型时将优先调用toString方法,强转为数字时优先调用valueOf。
在有运算操作符的情况下,valueOf的优先级高于toString。
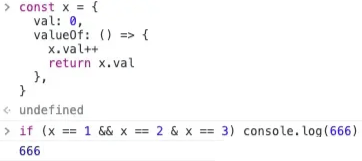
由此可知,若 x 为对象时,我们改写 x 的 valueOf 或 toString 方法可以让标题的等式成立:
const x = {
val: 0,
valueOf: () => {
x.val++
return x.val
},
}或者:
const x = {
val: 0,
toString: () => {
x.val++
return x.val
},
}给对象 x 设置一个属性 val 并赋值为 0,并修改其 valueOf、toString 方法,在 “x == 1 && x == 2 && x == 3”判断执行时,每次等式比较都会触发 valueOf、toString 方法,都会执行 val++ ,同时把最新的 val 值用于等式比较,三次等式判断时 val 值分别为 1、2、3 与等式右侧的 1、2、3 相同,从而使等式成立。

相关内容已讲述完毕,希望对大家有帮助。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/128015.html
摘要:原始类型值比较原始类型值有五种布尔值字符串数值。用来比较两个值是否严格相等,与严格比较运算符的行为基本一致。返回布尔值,相等返回,不相等返回。 比较运算符之相等运算符 ES5 比较两个值是否相等,只有两个运算符:相等运算符(==)和严格相等运算符(===)。前者在比较时对于不同数据类型的值会进行类型转换;而后者不会转换,且结果更容易预测,并且因为没有隐式转换,全等比较的运行会更快。因此...
摘要:等式右边的问号和结果不应同时显示出来,在用户思考时应显示问号,思考结束后应隐藏问号显示结果。为了增加一点加法的难度,我们把设置为略此时,每刷新一次页面,运算数就会跟着刷新,因为每次页面加载都会运行方法生成新的随机数。 showImg(https://segmentfault.com/img/bVblK5u?w=400&h=301); 效果预览 按下右侧的点击预览按钮可以在当前页面预览,...
阅读 773·2023-03-27 18:33
阅读 1005·2023-03-26 17:27
阅读 891·2023-03-26 17:14
阅读 826·2023-03-17 21:13
阅读 757·2023-03-17 08:28
阅读 2236·2023-02-27 22:32
阅读 1633·2023-02-27 22:27
阅读 2596·2023-01-20 08:28