资讯专栏INFORMATION COLUMN

在微信小程序开发中用新功能利用uni-app来开发,我们看看都有哪些优缺?
首选我们看看官网给出的解决思路方案
https://uniapp.dcloud.io/hybrid
方式1:把原生小程序转换为uni-app源码。有各种转换工具,详见
方式2:新建一个uni-app项目,把原生小程序的代码变成小程序组件,进而整合到uni-app项目下。uni-app支持使用小程序wxml组件,参考
方式3:原生开发的小程序仍保留,部分新功能使用uni-app开发。
我们选用第三种解决方案,原生小程序保留,新功能使用uni-app来开发。
我们先新建一个原生小程序demo

创建成功后,目录如下

记下来,去创建uni-app项目,这里我们通过vue-cli的方式来创建
// 安装vue-cli npm install -g @vue/cli // 创建uni-app创建,选择默认模版 vue create -p dcloudio/uni-preset-vue uniapp-project
创建成功后目录如下

接下来我们打包一个子应用
npm run build:mp-weixin -- --subpackage=sub_uniapp // 或者 yarn build:mp-weixin --subpackage=sub_uniapp
记下来我们把dist/build/mp-weixin/下的sub_uniapp文件夹拷贝到原生小程序的根目录中。

然后在app.json文件中增加对应的页面路径

接下来我们访问这个页面

发现图片没有显示

我们需要去uni-app项目中,把页面中的图片路径从绝对路径改为相对路径。


然后,重新打包,copy到小程序中,重新访问页面

到这里基本功能已经实现了。
其实我们有些问题要注意:
uni-app中的app.vue onLanuch生命周期并不会触发,只有在分包中,首次进入分包会触发一次
在uni-app中依赖原生小程序中的方法,实现就会有困难。而且项目也会更复杂。
补充:一些注意事项
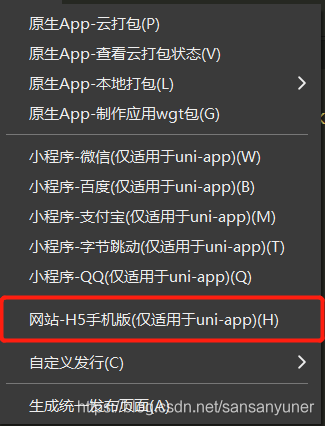
1.以前的时候是用前端打包为apk或者ipa,现在区别是用打包为h5手机版让后端上传服务器给ios或者安卓链接,让安卓和ios进行打包

2.我们可以转化下思路,用用原生方法:前端写的微信登录,拉起相机,扫描二维码等都需要原生来做
3.其实都很麻烦,能不要用混合的就不要用混合的。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127988.html
摘要:当时下载了一个,下载了官方提供的示例教程。关于项目目录开发规范一定要遵守,直接通过官网学习即可。最后就是发布安卓包和苹果包了。我将自己做的第一个新闻列表新闻详情程序打包,安装到了安卓手机上测试了下,效果非常棒。 本人微信公众号:前端修炼之路,欢迎关注 背景介绍 大概在今年的十月份左右,我了解到Dcloud推出了uni-app。当时下载了一个Hbuilder X,下载了官方提供的hell...
摘要:一开始支持微信小程序自定义组件新版支持了更多语法,详细如下支持过滤器支持比较复杂的渲染表达式支持在内使用中的函数支持同的解析支持新语法支持解构插槽设置默认值支持后备内容组件支持原生事件绑定,如新版不支持的语法不支持绑定变量使用字符串 一、1、uni-app 1.8开始支持微信小程序自定义组件2、新版支持了更多 Vue 语法,详细如下: 支持过滤器 filter支持比较复杂的 JavaS...
摘要:其实大部分坑在在官网都有介绍具体位置在在中使用模块官方文档中总结了很多坑,但我只说一下我今天遇到的坑不支持中的过滤器解决办法从后台获取数据后始用对数据进行处理,例子始用过滤器时始用仅为示例,并非真实接口地址。 其实大部分坑在 uni-app在官网都有介绍 具体位置在 在 uni-app 中使用 Vue.js 模块 官方文档中总结了很多坑,但我只说一下我今天遇到的: 坑1:uni-app...
阅读 592·2023-03-27 18:33
阅读 783·2023-03-26 17:27
阅读 680·2023-03-26 17:14
阅读 636·2023-03-17 21:13
阅读 568·2023-03-17 08:28
阅读 1879·2023-02-27 22:32
阅读 1360·2023-02-27 22:27
阅读 2254·2023-01-20 08:28