资讯专栏INFORMATION COLUMN

这篇文章要说的就是如何配置跨域,代理域名,其实这个话题绕不开的,现在我们就说说vite的代理
server: {
proxy: {
'/api': {
target: 'https://baidu.com',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
}
}
},区分开发环境和生产环境,以及预发布环境
我们先说说这个流程,首先在根目录创建.env[mode]文件,这样就可以在项目执行 npm run dev 的时候vite会自动去读取.env.development文件里面的配置,当然在执行npm runbuild进行打包之后也会自动将.env.production的内容打包进去,这里需要提醒的是如果你想进入预发布模式的话需要在打包的时候进行mode配置:npm run build --mode staging
公共的.env
开发环境.env.development
生产环境.env.production
预发布环境.env.staging

在.env.development配置了一个域名:
`.env.development` // 开发环境配置 VITE_BASIC_URL = https://basic.com
这里我们需要的做就是针对环境进行设置:
页面的统一标题,参数常量…
下面根据环境配置不同的请求域名????
import { defineConfig, loadEnv } from 'vite'
export default defineConfig(({ mode }) => {
// 获取当前环境的配置
const config = loadEnv(mode, './')
return {
server: {
proxy: {
'/basice': {
target: config.VITE_BASIC_URL,
changeOrigin: true,
rewrite: (path) => path.replace(/^\/basice/, '')
}
}
},
}
})现在vite.config.js的配置说完,也展示了在不同环境下去请求对应环境的域名并且配置代理进行跨域
补充:解决跨域常用方法
一、VUE中常用proxy来解决跨域问题
1、在vue.config.js中设置如下代码片段
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: { // 配置跨域
'/api':{
target:`http://www.baidu.com`, //请求后台接口
changeOrigin:true, // 允许跨域
pathRewrite:{
'^/api' : '' // 重写请求
}
}
},
}2、创捷axioss实例时,将baseUrl设置为 ‘/api’
const http = axios.create({
timeout: 1000 * 1000000,
withCredentials: true,
BASE_URL: '/api'
headers: {
'Content-Type': 'application/json; charset=utf-8'
}
})二、JSONP解决跨域
Jsonp(JSON with Padding) 是 json 的一种"使用模式",就是我们可以用在其他人的页面中获取资料,即跨域读取数据。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="textID"></div>
<script type="text/javascript">
function text_jsonp(req){
// 创建script的标签
var script = document.createElement('script');
// 拼接 url
var url = req.url + '?callback=' + req.callback.name;
// 赋值url
script.src = url;
// 放入头部
document.getElementsByTagName('head')[0].appendChild(script);
}
</script>
</body>
</html>三、CORS是跨域资源共享(Cross-Origin Resource Sharing),以 ajax 跨域请求资源,支持现代浏览器,IE支持10以上
在CORS请求,头部信息中我们说说三个字段:
Access-Control-Allow-Origin: 该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求,
Access-Control-Allow-Credentials: 可选,值为布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true。如果要发送Cookie,Access-Control-Allow-Origin必须设置为必须指定明确的、与请求网页一致的域名
Access-Control-Expose-Headers:可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定
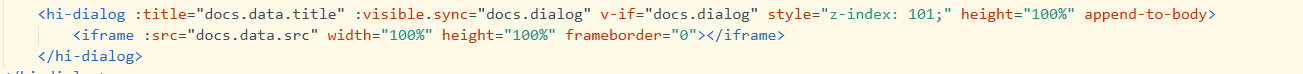
四、iframe实现跨域

iframe(src){
//数组
if(Array.isArray(src)){
this.docs.visible = true;
}else{
this.docs.visible = false;
}
this.link = src
if(this.docs.visible == false){
if(this.$refs['ruleIframe'] && this.$refs['ruleIframe'].querySelector('iframe')){
this.$refs['ruleIframe'].querySelector('iframe').remove() //删除自身
}
var iframe = document.createElement('iframe');
iframe.width = '100%';
iframe.height = '100%';
iframe.setAttribute('frameborder','0')
iframe.src = src;
this.append(iframe)
}
},
//创建元素 防止 获取不到 ruleIframe 递归
append(iframe){
if(this.$refs['ruleIframe']){
this.$refs['ruleIframe'].appendChild(iframe);
return
}
setTimeout(()=>{
this.append(iframe);
},500)
},现在都已讲述完毕,大家有很多好的内容可以多多交流。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127828.html
须知:使用vite需要node版本在12以上 一:npm构建 1、npm init vite@latest 2、Project name:(项目名称) 3、Select a framework:(选择要用什么构建自己的项目,这边选vue)然后会有两个选项一个是vue(vue+js) ,一个是vue+ts,要依照自己需求做选择 4、cd到项目下npm install 安装一下依赖 注...
摘要:即将发布经过漫长的等待,即将发布。是一款很不错的组件库,虽然在的下载量仍远高于,但不可否认的是在生态和社区活跃度上,更胜一筹。 .markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,...
跨域 要知道在请求后台接口遇到Access-Control-Allow-Origin时,这就表明跨域了。 首先解释跨域,是因为浏览器的同源策略所导致,同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,同源是指:域名、协议、端口相同 解决跨域常用方法: 一、VUE中常用proxy来解决跨域问题 1、在vue.config.js中设置如下代码...
摘要:有两种方法,一种是在开发环境中设置通过的,另一种是在服务器上修改的配置设置。这样我们以后使用访问接口就可以不加了,打包后访问也不用手动去除统一管理在项目开发过程中,会涉及到很多接口的处理,当项目足够大时,就需要统一管理接口。 这篇文章总结了vue项目的所遇到的问题,包括跨域、用户认证、接口统一管理、路由配置、兼容性处理,性能优化等内容。 项目github地址 : 前端 https:...
阅读 666·2023-03-27 18:33
阅读 860·2023-03-26 17:27
阅读 735·2023-03-26 17:14
阅读 717·2023-03-17 21:13
阅读 639·2023-03-17 08:28
阅读 2043·2023-02-27 22:32
阅读 1487·2023-02-27 22:27
阅读 2395·2023-01-20 08:28