资讯专栏INFORMATION COLUMN

在vue 的脚手架安装是我们必须要知道哦。你是否有安装失败经历,都如何解决?
其实这篇文章主要就是说常见安装失败缘由,并且是如何解决的。话不多说我们一起看看。
一、脚手架的命令安装
在安装前期还有准备工作就是安装node.js,这是无法跳跃的
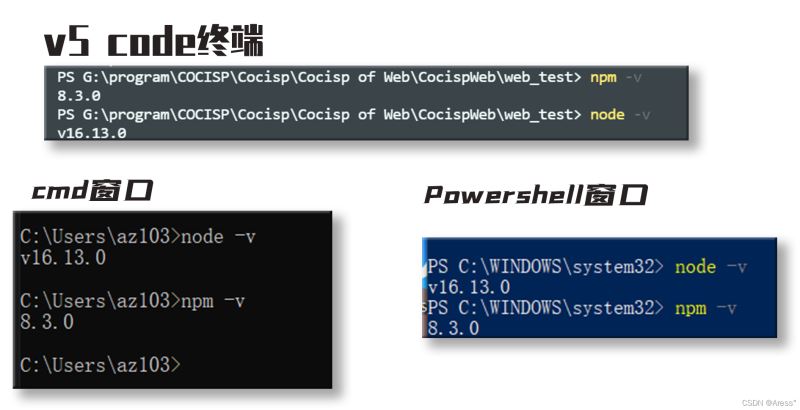
1.1 命令查看版本信息
在通过安装node、npm等之后,就用命令看到安装的版本,才可以进行后续。
node -v npm -v //命令可在powershell、cmd、IDE终端窗口中运行(使用时请选择复制)

1.2 通过键入命令安装脚手架
传统安装命令(不建议)
安装Vue2脚手架 npm install -g vue-cli 卸载Vue2脚手架 npm uninstall vue-cli -g
我们现在就遇见安装工程中一个容易忽视问题,就是在输入命令回车后便开始npm包的安装,期是国外的,主演那个就会造成网络并不稳定,就有可能会影响传统安装方式介于响应速度,不太建议。
切换镜像源(建议使用)
查看当前使用的镜像源 npm config get registry 切换镜像源 切换至淘宝源:npm config set registry=http://registry.npm.taobao.org/ 切换至华为源:npm config set registry=https://mirrors.huaweicloud.com/repository/npm/ 切换至npm源:npm config set registry=http://registry.npmjs.org 临时使用:npm --registry https://registry.npm.taobao.org install express
此处我们默认使用淘宝源
//查看是否安装成功 cnpm -v
用cnpm安装vue脚手架
//安装Vue2脚手架 cnpm install -g vue-cli
j检查脚手架安装情况
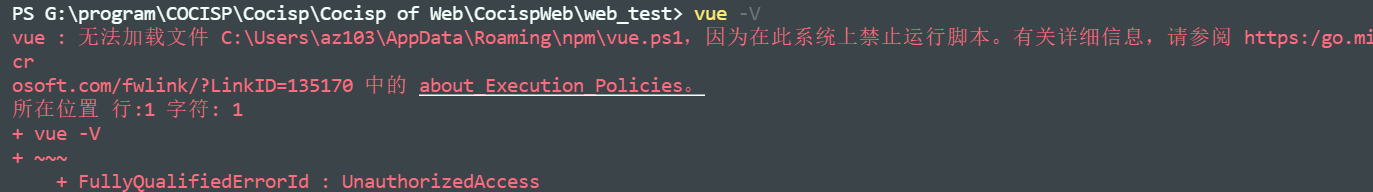
vue -V //记住这里的-V是大写字母V
注意:
如果提示“无法识别”,有可能是npm的版本过低,更新npm包就可以了,然后继续上一步骤 npm安装脚手架就行
//更新一下版本就好了 npm install -g npm
如果安装失败的话,可能会出现以下报错

清除缓存重新安装即可
npm cache clean
二、node.js环境安装
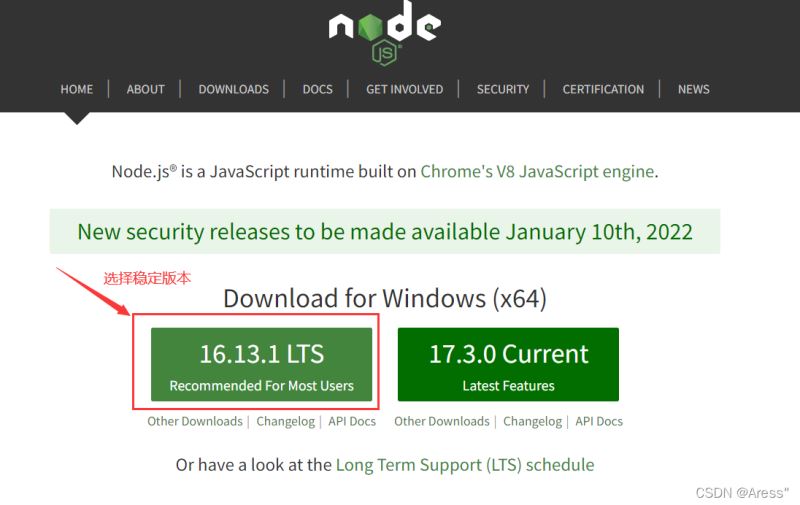
首先进入node.js的官方网站,我们此处进入node.js中文网

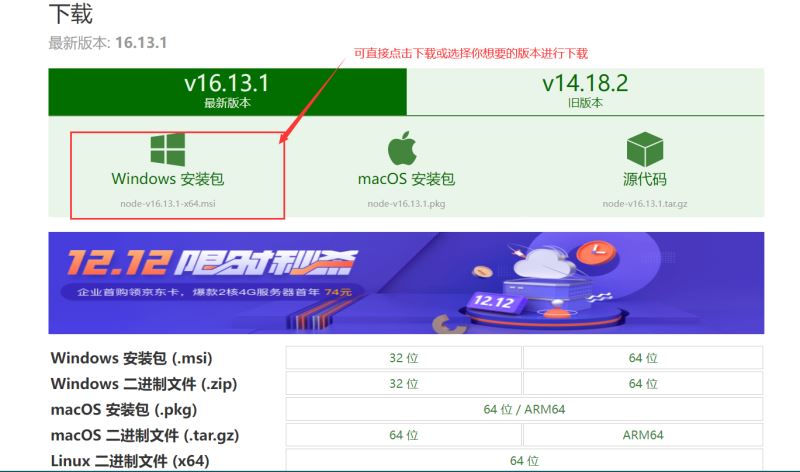
或者直接进入node官网点击下载即可(一般系统会自动匹配相应的包,若下载后发现下载的包不对应系统则手动点击下载)

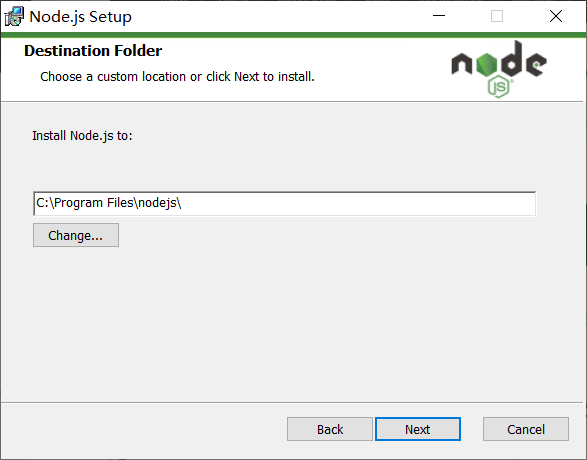
下载完成后双击开始安装,此处注意,在同意相关协议后最好使用默认安装路径,这样也能够尽可能地避免你后期使用过程中因为路径更改造成的一系列不必要的问题。


安装完成后回到文章顶部按照步骤安装脚手架即可。
听我一句劝,node就让他默认路径安装吧,不然你以后很有可能会找各种报错的原因
附:vue安装vue脚手架(vue-cli)错误总结
最忌重新安装vue-cli脚手架的时候,报出如下错误

上面要求我们删除相关文件,其实就所有的vue文件删除了,果然安装就成功了。
都说磨刀不误砍柴工,因此,先要准备后,才可以准备后面。!
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127824.html
摘要:一简介是一个用于构建交互式界面的直观快速和可组合的框架。的兼容性不支持及其以下版本,因为使用了不能模拟的特性。这是简洁的语法和强劲的性能的基础。的组件一个文件由三部分组成,分别体现为个标签。 一、Vuejs简介 Vue.js - Intuitive, Fast and Composable MVVM for building interactive interfaces. vue.js...
摘要:下面来就来讲讲脚手架的安装吧。如何安装安装只需要在终端下输入下面一条命令自带不需要安装安装完成后使用即可。原因是的问题,要求版本是。想用安装,就必须用安装一下。 前言 Vue作为前端三大框架(Angular,React,Vue)之一,号称是最简单,最容易上手的框架,同时也是行内的大趋势,还可以用来开发最火的小程序。具有开发快,双向数据流等特点,有些人认为Vue是Angular和Reac...
摘要:下面来就来讲讲脚手架的安装吧。如何安装安装只需要在终端下输入下面一条命令自带不需要安装安装完成后使用即可。原因是的问题,要求版本是。想用安装,就必须用安装一下。 前言 Vue作为前端三大框架(Angular,React,Vue)之一,号称是最简单,最容易上手的框架,同时也是行内的大趋势,还可以用来开发最火的小程序。具有开发快,双向数据流等特点,有些人认为Vue是Angular和Reac...
摘要:单元测试前端的单元测试目前有两个比较热的框架,一个是的方式,一个是。小伙伴们不用急,关于单元测试这块,我会找时间写博客的。首先前端的测试分为两种,一个是单元测试,另一个就是测试了。 因为公司项目要用vue框架,所以会用vue-cli来新建项目。用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建vu...
阅读 669·2023-03-27 18:33
阅读 862·2023-03-26 17:27
阅读 736·2023-03-26 17:14
阅读 720·2023-03-17 21:13
阅读 642·2023-03-17 08:28
阅读 2047·2023-02-27 22:32
阅读 1491·2023-02-27 22:27
阅读 2397·2023-01-20 08:28