资讯专栏INFORMATION COLUMN

电脑之前安装的vue-cli版本太低,现在要改换成最新版本,那么就需要先将旧版本卸载,安装新版本。
vue-cli:vue3.0之前版本使用此名称
@vue/cli:vue3.0之后版本包括3.0版本使用此名称
以下列举npm和yarn指令的方式:
卸载指令:
//卸载3.0之前的版本 npm uninstall -g vue-cli yarn global remove vue-cli //卸载3.0之后的版本(可以统一使用此指令卸载) npm uninstall -g @vue/cli yarn global remove @vue/cli
安装最新版本:
npm install -g @vue/cli 或者 yarn global add @vue/cli
查看所有版本号:
//查询3.0之前的版本 npm view vue-cli versions --json //查询3.0之后的版本 npm view @vue/cli versions --json
安装指定版本:
//安装2.9.6版本 npm install -g vue-cli@2.9.6 yarn global add vue-cli@2.9.6 //安装3.0.3版本 npm install -g @vue/cli@3.0.3 yarn global add @vue/cli@3.0.3 //安装4.0.5版本 npm install -g @vue/cli@4.0.5 yarn global add @vue/cli@4.0.5
查看当前版本号和帮助信息:
vue -V 或 vue --version vue -h 或 vue --help

补充:快速卸载Vue脚手架(vue-cli)
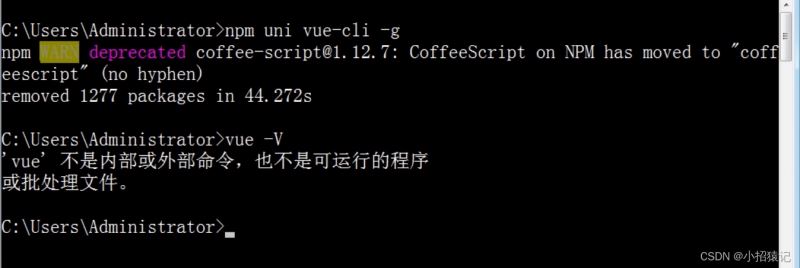
执行命令:npm uninstall vue-cli -g
或者npm uni vue-cli -g
检查vue-cli卸载成功没
执行命令:vue -V
出现‘vue’不是内部或外部命令,也不是可运行的程序,代表vue-cli卸载成功了

npm参数设置说明:
i 是install的缩写(注意:前面没有“-”)
如:npm i -g vue-cli和npm install -g vue-cli效果是一样的。
欢迎大家更多关注后续精彩内容。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127820.html
摘要:配置环境变量参考打包后项目的启动发生了变化,之前可以直接打开,现在需要参数的意思是将其架设在模式下这个模式会处理即将提到的路由问题 (第一章)学习vue-cli 3.0脚手架构建vue项目 vue学习巩固及遇到的问题 首先这次使用的vue脚手架为vue-cli 3.0,它跟之前的脚手架改变了很多,这里我也没去细细的研究,也只懂得了最基本的用法,参考: vue-cli 3 地址:http...
摘要:配置环境变量参考打包后项目的启动发生了变化,之前可以直接打开,现在需要参数的意思是将其架设在模式下这个模式会处理即将提到的路由问题 (第一章)学习vue-cli 3.0脚手架构建vue项目 vue学习巩固及遇到的问题 首先这次使用的vue脚手架为vue-cli 3.0,它跟之前的脚手架改变了很多,这里我也没去细细的研究,也只懂得了最基本的用法,参考: vue-cli 3 地址:http...
摘要:下面来就来讲讲脚手架的安装吧。如何安装安装只需要在终端下输入下面一条命令自带不需要安装安装完成后使用即可。原因是的问题,要求版本是。想用安装,就必须用安装一下。 前言 Vue作为前端三大框架(Angular,React,Vue)之一,号称是最简单,最容易上手的框架,同时也是行内的大趋势,还可以用来开发最火的小程序。具有开发快,双向数据流等特点,有些人认为Vue是Angular和Reac...
摘要:下面来就来讲讲脚手架的安装吧。如何安装安装只需要在终端下输入下面一条命令自带不需要安装安装完成后使用即可。原因是的问题,要求版本是。想用安装,就必须用安装一下。 前言 Vue作为前端三大框架(Angular,React,Vue)之一,号称是最简单,最容易上手的框架,同时也是行内的大趋势,还可以用来开发最火的小程序。具有开发快,双向数据流等特点,有些人认为Vue是Angular和Reac...
阅读 663·2023-03-27 18:33
阅读 858·2023-03-26 17:27
阅读 732·2023-03-26 17:14
阅读 714·2023-03-17 21:13
阅读 636·2023-03-17 08:28
阅读 2039·2023-02-27 22:32
阅读 1482·2023-02-27 22:27
阅读 2390·2023-01-20 08:28