资讯专栏INFORMATION COLUMN

在项目中遇见很多问题,报错是其中常见问题之一,例如在创建 Vue3 + Element-plus 项目中安装插件,在按照要求配置后运行项目,npm 报错,究竟是怎么回事那?
我们在 采用自动导入,Element-plus 文档后,安装 unplugin-vue-components 和 unplugin-auto-import 两款插件,之后就运行项目,结果出现npm 报错
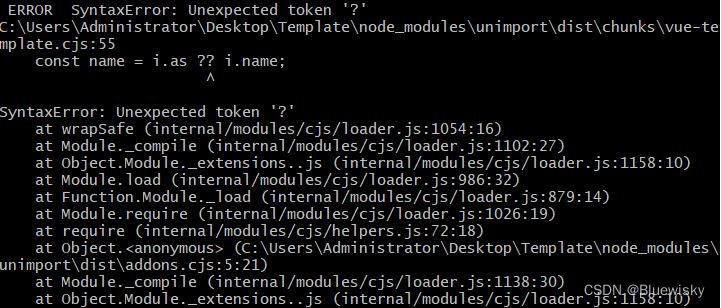
ERROR SyntaxError: Unexpected token '?'
...\node_modules\unimport\dist\chunks\vue-template.cjs:55
const name = i.as ?? i.name;
在百度检索缘由发现并没有相关内容,之后只有我们自己逐一排查,找到出现报错是因为是unplugin-auto-import 插件的依赖 unimport 包引发,现在一起看看解决方法:
安装步骤
1.安装插件
npm install -D unplugin-vue-components npm install -D unplugin-auto-import
两个插件使用一条命令一起安装可能出错
2.vue.config.js 设置
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
)}3.npm run serve 出错

解决方案
1.问题原因
以下问题解决其一即可:
1.1unimport 包报错
知道是由于unplugin-auto-import 插件太过于依赖unimport 包造成,node_modules\unimport\dist\chunks\vue-template.cjs:55 位置的语句报错:
const name = i.as ?? i.name;
1.2 node.js 和 npm 版本过低
笔者出现此问题时,node.js 版本为v12.18.0,npm 版本为 6.14.5
2.解决方法
常规就是选择要么降低unplugin-auto-import 插件版本,要么级node.js 和 npm 版本,两者之一:
2.1 降低unplugin-auto-import 插件解决方法
要将unplugin-auto-import 插件版卸载,安装 unplugin-auto-import@0.72 及以前版本就可以解决这个问题
npm install -D unplugin-auto-import@0.7.2
2.2 升级node.js 和 npm 版本
将 node.js 版本升级至长期维护版,20220601时为v16.15.0,升级方法:从node.js官网下载长期维护版,安装位置选择与当前 node.js 位置相同即可
将 npm 版本升级为与 node.js 版本匹配的推荐版本,20220601时为8.10.0,升级方法:
npm install -g npm@8.10.0
补充:element-plus自动按需导入及出错解决
自动按需导入官网教程
首先:npm install -D unplugin-vue-components unplugin-auto-import
然后配置webpack.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}当我们选择直接配置babel.config.js时,就要考虑安装版本过高可能在配置时会报错,因此要制定安装版本
npm i element-plus@1.0.2-beta.28
1
module.exports = {
plugins: [
[
'import',
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`
}
}
]
],
}要是自动安装导入element-plus就会导致有这样问题:样式不生效
解决方法就是将安装版本更换为npm i element-plus@1.0.2-beta.28。
至此,Vue3+Element-plus项目自动导入报错解决方案内容已讲述完毕,欢迎大家后续更多关注相关精彩内容。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127796.html
本篇文章就是介绍关于vue3集成Element-plus实现按需自动引入组件的相关资料,为了让大家详细了解,附有详细内容。 element-plus正是element-ui针对于vue3开发的一个UI组件库, 它的使用方式和很多其他的组件库是一样的,其他类似于ant-design-vue、NaiveUI、VantUI都是差不多的;安装element-plus 首先下载element-pl...
摘要:往期目录第一课体验第二课基础类型和入门高级类型第三课什么是泛型第四课解读高级类型第五课什么是命名空间什么时候要用命名空间如果你发现自己写的功能函数类接口等越来越多你想对他们进行分组管理就可以用命名空间下面先用类举例仔细看你会发现下还有在这里 往期目录 第一课, 体验typescript 第二课, 基础类型和入门高级类型 第三课, 什么是泛型? 第四课, 解读高级类型 第五课, 什么是命...
摘要:步骤以上三步完成以后项目右键包和三个库全部勾选步骤工具栏的编译或者按键刷新下总结为什么报错导入项目报错的原因一个是版本另外是路径原因导致报错。导入的项目包不会自动导入,所以不手动导入的话也会报错。 步骤1: 项目右键--->Properties--->Java Bulid Path-->Add JARs...---> 找到自己项目的lib 这个文件夹 将里面Jar包全部 添加进...
摘要:前言本文讲解如何在项目中使用来搭建并开发项目,并在此过程中踩过的坑。具有类型系统,且是的超集,在年势头迅猛,可谓遍地开花。年将会更加普及,能够熟练掌握,并使用开发过项目,将更加成为前端开发者的优势。 showImg(https://segmentfault.com/img/remote/1460000018720573); 前言 本文讲解如何在 Vue 项目中使用 TypeScript...
现在客户来了一个项目简况:有一个业务场景是添加门店的地址和经纬度,地址可以输入,参考用经纬度当然不行,目前有最好方式就是让用户在地图上搜索或者直接点击获取点的经纬度等详细信息。现在我们就看具体的内容。 登录高德开放平台 创建应用,添加Key,选择Web端(JS API),生成Key和安全密钥 引入地图 JSAPI 项目中使用了官方推荐的 JSAPILoader 来加载地图 安装官方 ...
阅读 775·2023-03-27 18:33
阅读 1012·2023-03-26 17:27
阅读 893·2023-03-26 17:14
阅读 834·2023-03-17 21:13
阅读 758·2023-03-17 08:28
阅读 2265·2023-02-27 22:32
阅读 1652·2023-02-27 22:27
阅读 2633·2023-01-20 08:28