资讯专栏INFORMATION COLUMN

项目场景:
Vue脚手架在安装的过程中出现无法安装情况
问题描述
安装Vue的脚手架是以管理员身份进行,当在提示安装成功后输入vue指令检查却显示:‘vue’这种并非属于内部或外部命令,也不属于可运行的程序或批处理文件。
原因分析:
安装node.js依赖环境时环境配置有问题
解决方案:
解决步骤:
1.cmd到达控制符面板

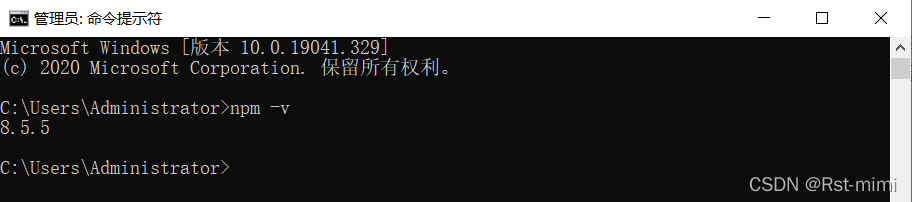
2.用npm -v检查node.js环境是否可以运行

当显示版本号时说明npm已成功安装(8.5.5是我安装的版本)
3.安装vue脚手架npm install -g @vue/cli

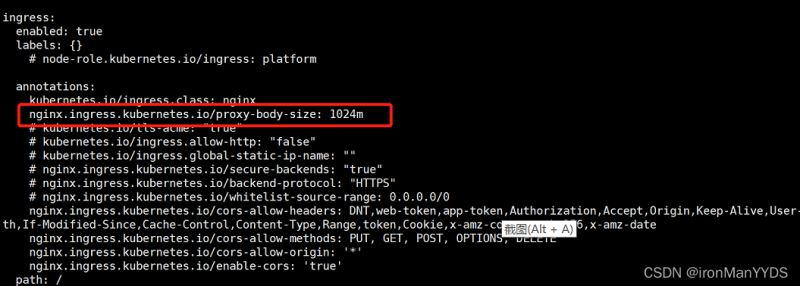
上图红色框中显示提升下载速度,(输入npm config set registry https://registry.npm.taobao.org即可查询)
4.当在提示安装成功后输入vue指令检查却显示:‘vue’这种并非属于内部或外部命令,也不属于可运行的程序或批处理文件。
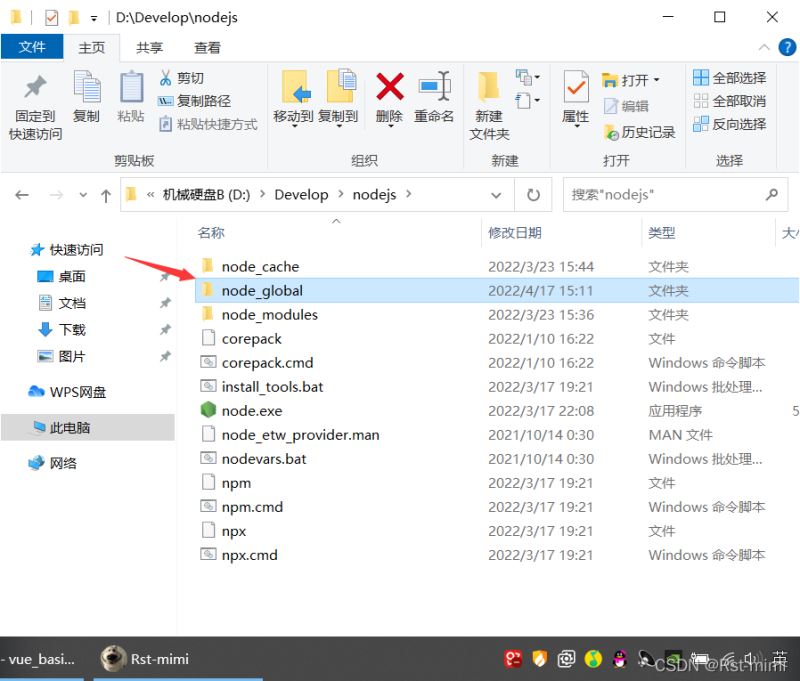
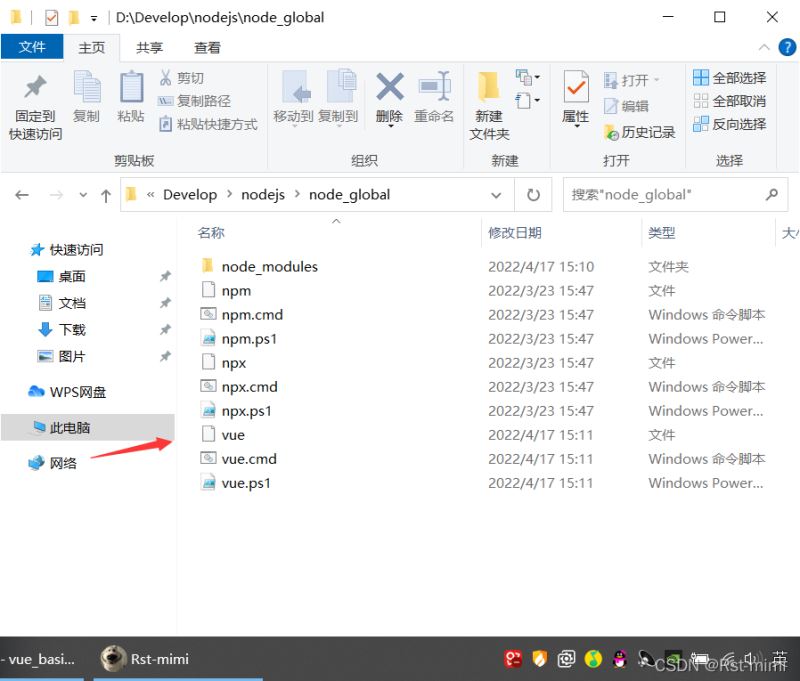
5.检查node.js的文件配置目录,想要不改变安装位置也可以。

6.下图可以看到vue安装在了node_global文件下,并非不在nodejs文件下,现在我们要配置一下环境变量。

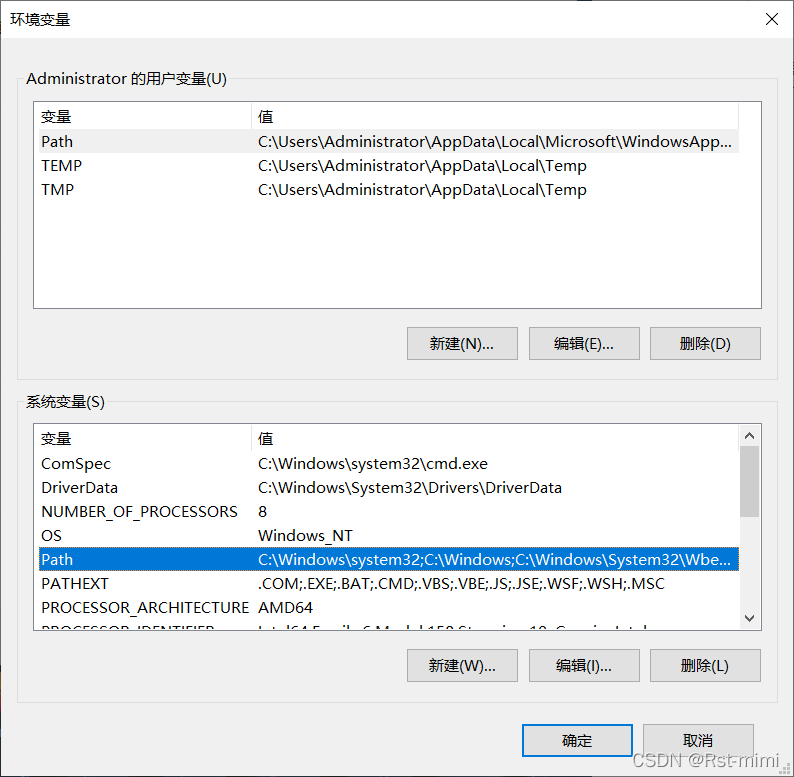
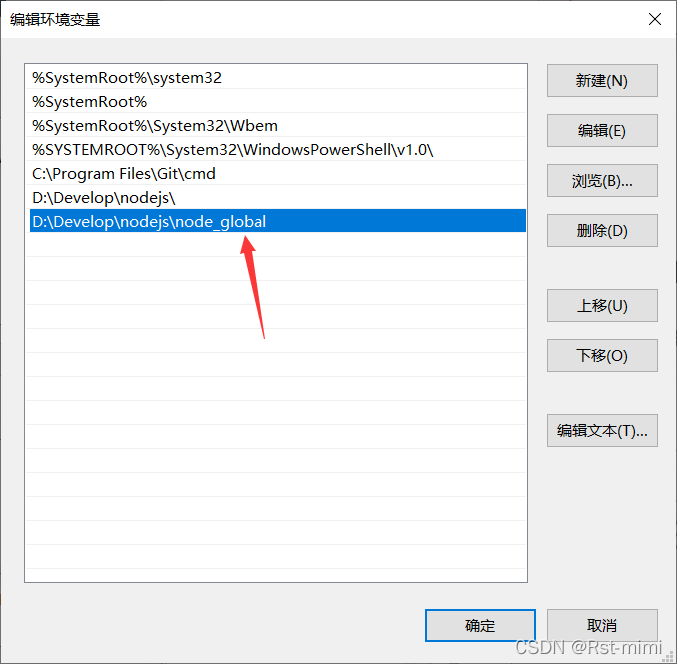
7.右击桌面上的此电脑–>选择属性–>高级系统设置–>环境变量–>双击Path然后把vue所在文件路径新增到里面


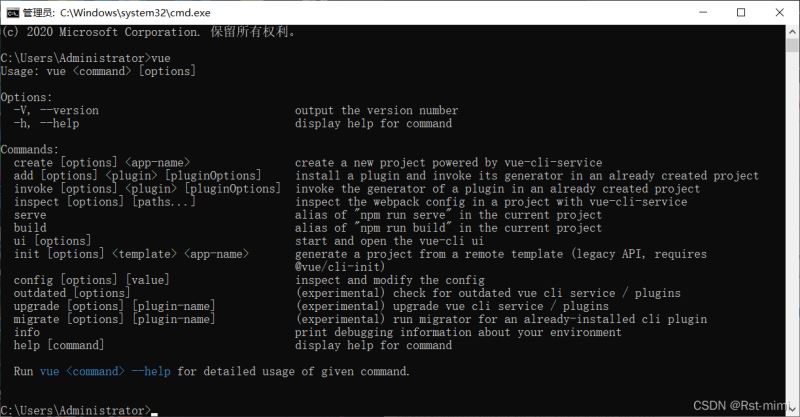
8.最后重新打开cmd,我们再次输入vue就可以查看到脚手架已安装好

总结:
上述中主要是问题vue的脚手架并不在nodejs文件下,要改变这个问题就必须改变node依赖的位置,就可以解决。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127783.html
摘要:把打包的目录修改成生产环境需要的目录。是域名的配置只要统一配置一项即可,方便。旨在增强团队开发协作提高代码质量和打造开发基石的编码规范,以下规范是团队基本约定的内容,必须严格遵循。 Vue作为前端三大框架之一,其已经悄然成为主流,学会用vue相关技术来开发项目会相当轻松。 对于还没学习或者还没用过vue的初学者,基础知识这里不作详解,推荐先去相关官网,学习一下vue相关的基础知识。 a...
摘要:要想用好必须对基础,体系,打包工具有较深的了解对,有了解。官方提供的脚手架不能指定入口文件,如果我们想要在项目中使用,没有入口文件将会变得比较复杂。那么,我们应该如何使得当前项目具有入口文件呢答案是只能修改文件。 写在前面的话: 注意!该文档是2017年年底的文章,那个时候weex还有很多问题,现在weex已经全面更新,文档也比较全。下面的讲解可能不太适应新的weex框架,后面我会再立...
摘要:可以译作运行时过程全面分析和解析,这个全面分析涉及到比较基础的或者复杂的重要前端概念和中的概念等。注本篇是运行时全解析系列文章的第一篇,首次发表于,友善转载蟹蟹。附更多内容请参考核心维护者蒋豪群同学的的公开课视频 Vue Runtime Full Analysis - VueCLI3 Get Start VRFA: (Vue Runtime Full Analysis) 可以译作vue...
摘要:在这一步,实例已完成以下的配置数据观测,属性和方法的运算,事件回调。可以直接写等标签的写法之前会的工程师上手框架的成本较低 简介 1.美团工程师推出的基于Vue.js封装的用于开发小程序的框架2.融合了原生小程序和Vue.js的特点3.可完全组件化开发 特点 1.组件化开发2.完成的Vue.js开发体验(前提是熟悉Vue)3.可使用Vuex管理状态4.Webpack构建项目5.最终H5...
摘要:前言仓库地址本文适合第一次搭建项目的朋友,讲讲我是怎么从零开始摸索着搭建一个项目框架的,属于总结归纳性质的文章。 前言 仓库地址:https://github.com/miaomiaozh... 本文适合第一次搭建项目的朋友,讲讲我是怎么从零开始摸索着搭建一个项目框架的,属于总结归纳性质的文章。 基于vue的多页应用 支持自定义mock数据 支持热加载 js打包成多个 项目结构介绍...
阅读 622·2023-03-27 18:33
阅读 815·2023-03-26 17:27
阅读 702·2023-03-26 17:14
阅读 676·2023-03-17 21:13
阅读 598·2023-03-17 08:28
阅读 1957·2023-02-27 22:32
阅读 1418·2023-02-27 22:27
阅读 2334·2023-01-20 08:28