资讯专栏INFORMATION COLUMN

可以用实现局部组件(dom)的重新渲染可以实现页面的局部刷新。有一个最简单办法,我们可以用Vue中的v-if指令来实现。
我们的思路是:除了上述用Vue中的v-if指令来实现,我们也可以用另一个方法就是新建一个空白组件,需要刷新局部页面时跳转至这个空白组件页面,然后在空白组件内的beforeRouteEnter守卫中又跳转回原来的页面。
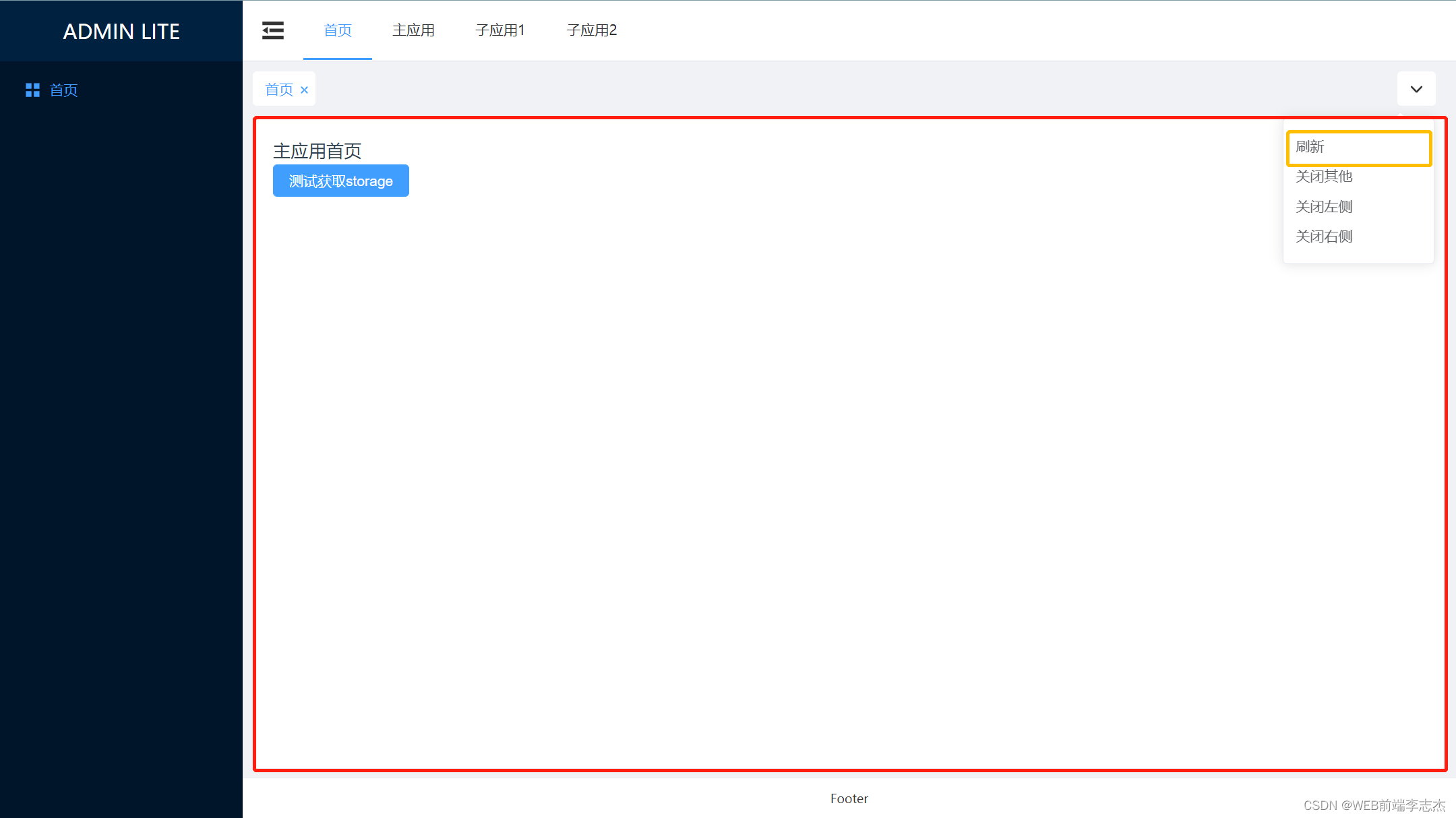
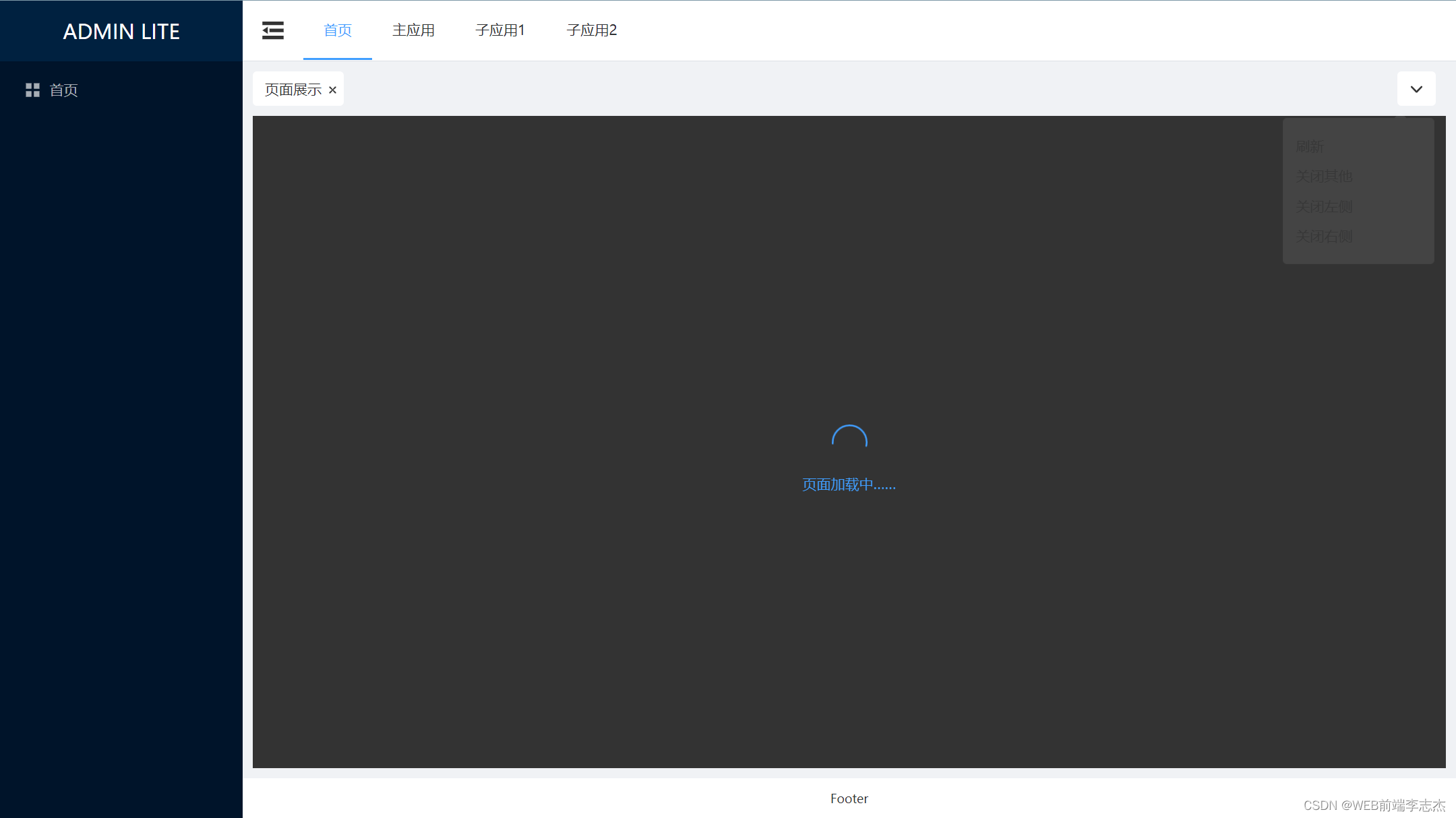
如下图所示,在Vue3.X中不仅可以实现点击刷新,按钮实现红框范围内的dom重新加载,也可以展现出正在加载页面。


由于Vue3.X中script setup语法中组件内守卫只有onBeforeRouteUpdate及onBeforeRouteUpdate两个API,因此我们来借助v-if指令使局部dom重新渲染来实现这一需求。
第一步:定义状态标识
在全局状态中定义一个isRouterAlive标识刷新状态,根据isRouterAlive变化来重新渲染。isLoading标识加载状态。
import { defineStore } from 'pinia'
export const useAppStore = defineStore({
id: 'app',
state: () =>
({
isRouterAlive: true,
isLoading: false
} as { isRouterAlive: boolean; isLoading: boolean })
})第二步、借用v-if 指令让dom节点重新渲染
<template>
<div>
<el-container>
<SideMenuView :collapse="isCollapse"></SideMenuView>
<el-container>
<NavMenuView v-model:collapse="isCollapse"></NavMenuView>
<TabsView></TabsView>
<!--核心 start-->
<el-main
v-loading="appStore.isLoading"
element-loading-text="页面加载中……"
element-loading-background="rgba(0, 0, 0, 0.8)"
>
<router-view v-if="appStore.isRouterAlive"> </router-view>
</el-main>
<!--核心 end-->
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</div>
</template>
<script setup>
import SideMenuView from './SideMenuView.vue'
import NavMenuView from './NavMenuView.vue'
import TabsView from './TabsView.vue'
import { useAppStore } from '@/stores/app'
const appStore = useAppStore()
const isCollapse = ref(false)
</script>
<style scoped>
…… CSS样式
</style>第三步、修改isRouterAlive 值,实现dom的重新渲染
<template>
<div
class="tabs-item cursor-pointer arrow-down"
ref="buttonRef"
@click="onClickOutside"
>
<el-icon><ArrowDownBold /></el-icon>
</div>
<el-popover
ref="popoverRef"
trigger="hover"
virtual-triggering
:virtual-ref="buttonRef"
>
<div @click="handleCommand('refresh')">刷新</div>
<div @click="handleCommand('closeOther')">
关闭其他
</div>
<div @click="handleCommand('closeLeft')">
关闭左侧
</div>
<div @click="handleCommand('closeRight')">
关闭右侧
</div>
</el-popover>
</template>
<script setup>
import { CloseBold, ArrowDownBold } from '@element-plus/icons-vue'
import type { MenuItem } from '@/interface/menu'
import { useMenuRouterStore } from '@/stores/menu-router'
import { useTabsStore } from '@/stores/tabs'
import { useAppStore } from '@/stores/app'
const router = useRouter()
const menuRouterStore = useMenuRouterStore()
const tabsStore = useTabsStore()
const appStore = useAppStore()
// tabs功能操作
const buttonRef = ref()
const popoverRef = ref()
const onClickOutside = () => {
unref(popoverRef).popperRef?.delayHide?.()
}
const handleCommand = (command: string) => {
if (command === 'refresh') {
appStore.isLoading = true // 展示数据加载状态
appStore.isRouterAlive = false // 设置为false,卸载dom
setTimeout(() => { // 此处采用了定时器,并没有采用网上比较常见的nextTick
appStore.isRouterAlive = true // 设置为true,重新挂载dom
appStore.isLoading = false // 隐藏数据加载状态
}, 500)
} else if (command === 'closeOther') {
tabsStore.closeOther()
} else {
tabsStore.closeLeftOrRight(command)
}
}
// ……
</script>
<style scoped>
…… CSS样式
</style> 上述全部内容,大家多多关注。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127782.html
摘要:五六月份推荐集合查看最新的请点击集前端最近很火的框架资源定时更新,欢迎一下。苏幕遮燎沈香宋周邦彦燎沈香,消溽暑。鸟雀呼晴,侵晓窥檐语。叶上初阳乾宿雨,水面清圆,一一风荷举。家住吴门,久作长安旅。五月渔郎相忆否。小楫轻舟,梦入芙蓉浦。 五、六月份推荐集合 查看github最新的Vue weekly;请::点击::集web前端最近很火的vue2框架资源;定时更新,欢迎 Star 一下。 苏...
摘要:五六月份推荐集合查看最新的请点击集前端最近很火的框架资源定时更新,欢迎一下。苏幕遮燎沈香宋周邦彦燎沈香,消溽暑。鸟雀呼晴,侵晓窥檐语。叶上初阳乾宿雨,水面清圆,一一风荷举。家住吴门,久作长安旅。五月渔郎相忆否。小楫轻舟,梦入芙蓉浦。 五、六月份推荐集合 查看github最新的Vue weekly;请::点击::集web前端最近很火的vue2框架资源;定时更新,欢迎 Star 一下。 苏...
上一节我们简单的介绍了一下vue3 项目中的计算属性,这一节我们继续 vue3 的基础知识讲解。 这一节我们来说 vue3 的侦听器。 学过 vue2 的小伙伴们肯定学习过侦听器,主要是用来监听页面数据或者是路由的变化,来执行相应的操作,在 vue3里面呢,也有侦听器的用法,功能基本一样,换汤不换药的东西。 侦听器是常用的 Vue API 之一,它用于监听一个数据并在数据变动时做一些自定义...
本篇文章就是介绍关于vue3集成Element-plus实现按需自动引入组件的相关资料,为了让大家详细了解,附有详细内容。 element-plus正是element-ui针对于vue3开发的一个UI组件库, 它的使用方式和很多其他的组件库是一样的,其他类似于ant-design-vue、NaiveUI、VantUI都是差不多的;安装element-plus 首先下载element-pl...
阅读 666·2023-03-27 18:33
阅读 861·2023-03-26 17:27
阅读 735·2023-03-26 17:14
阅读 718·2023-03-17 21:13
阅读 641·2023-03-17 08:28
阅读 2045·2023-02-27 22:32
阅读 1488·2023-02-27 22:27
阅读 2396·2023-01-20 08:28