资讯专栏INFORMATION COLUMN

访问时间超过3S对于用户就十分痛苦,为考虑到用户访问效果。为此我,首屏加载时间一顿操作,基本都在2s左右,这样的首屏加载时间,对于用户来说,算是可以接受的。
那我都哪些操作?下面就为大家展示
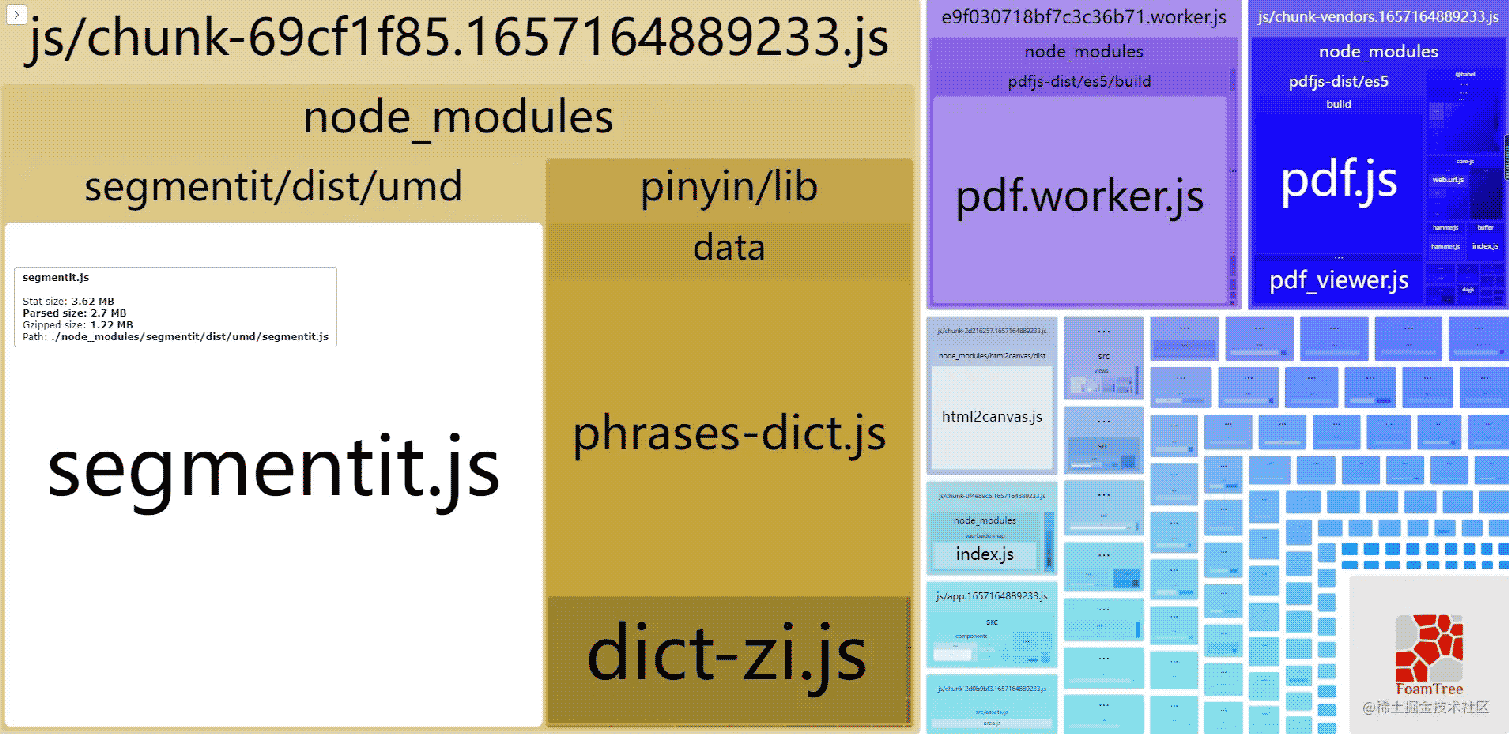
打包分析
在 package.json 中添加命令
"report": "vue-cli-service build --report"
然后命令行执行npm run report,就会在dist目录下生成一个 report.html 文件,右键浏览器中打开即可看到打包分析报告。

后面问你可以继续慢慢优化
路由懒加载
vue 中使用
component: () => import("views/home/Home.vue"),vue.config.js 修改 productionSourceMap 为 false
productionSourceMap: false
首屏请求优化
vue 脚手架默认开启了 preload 与 prefetch,这就拖延加载时间的罪魁祸首。
preload 与 prefetch 都是一种资源预加载机制;
preload 是预先加载资源,并非执行只是预约;
prefetch 是意图预获取一些资源,以备下一个导航/页面使用;
preload 的优先级高于 prefetch。
//vue.config.js
chainWebpack(config) {
config.plugins.delete('preload') // 删除默认的preload
config.plugins.delete('prefetch') // 删除默认的prefetch
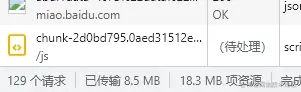
}原先项目首页近六百个请求,设置后降到一百左右,减少了http的连接,自然也就减少了首屏加载时间。
配置前:

配置后:

图片压缩
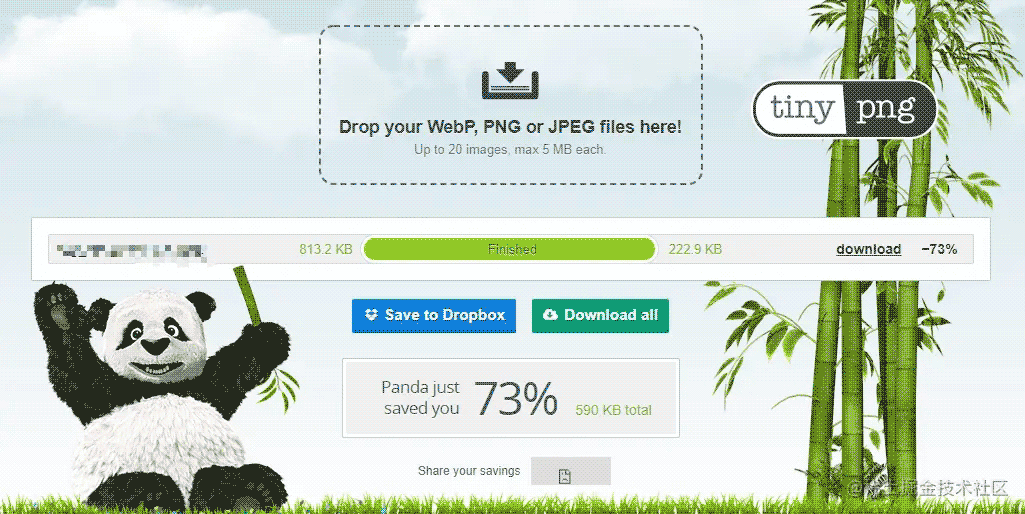
有时候 ui 给到的图片资源可能过大,因此我们可以对图片进行压缩,这里推荐常用的在线压缩网站tinypng,可以将图片体积降低至原来的30%左右。而肉眼看起来,图片的清晰度并没有差别。

当然,可以你也可以构建流程中加入压缩图片
使用 image-webpack-loader:
安装
npm i image-webpack-loader -D
vue.config.js 配置
chainWebpack: config => {
// 压缩图片
chainWebpack: (config) => {
if (isProd) {
// 图片压缩处理
const imgRule = config.module.rule('images')
imgRule
.test(/\.(png|jpe?g|gif|webp)(\?.*)?$/)
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({ bypassOnDebug: true })
.end()
}
}配置使用 CDN 方式引入资源库
//vue.config.js
configureWebpack: config => {
config.resolve = {
// 使用 CDN 的包不用打包到文件中
externals: {
// 这里的 element-ui 是 import xx from yy 中的 yy 包名。ELEMENT 则是文件导出的全局变量名字
'element-ui': 'ELEMENT',
},
},
},
chainWebpack: config => {
// 添加 CDN 参数到 htmlWebpackPlugin 配置中
config.plugin('html').tap(args => {
args[0].cdn = {
js: [
'https://xx.com/CDN/js/index-element-ui@2.13.0.js',
],
css: [
'https://xx.com/CDN/css/element-ui2.13.0/index.css',
],
};
return args;
});
},然后在 index.html 中挂载 CDN:
<!DOCTYPE html>
<html>
<head>
<% for (var i in htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="external nofollow" rel="external nofollow" rel="preload" as="style">
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<% } %>
<!-- 使用 CDN 加速的 JS 文件,配置在 vue.config.js 下 -->
<% for (var i in htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>" type="text/javascript"></script>
<% } %>
</head>
<body>
<div id="app"></div>
</body>
</html>公共代码抽离
configureWebpack: (config) => {
// 公共代码抽离
config.optimization = {
splitChunks: {
cacheGroups: {
libs: {
name: "chunk-libs",
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: "initial", // only package third parties that are initially dependent
},
common: {
chunks: "all",
test: /[\\/]src[\\/]js[\\/]/,
name: "common",
minChunks: 2,
maxInitialRequests: 5,
minSize: 0,
priority: 60,
},
styles: {
name: "styles",
test: /\.(sa|sc|c)ss$/,
chunks: "all",
enforce: true,
},
pinyin: {
// split pinyin libs
name: "chunk-pinyin",
test: /[\\/]node_modules[\\/]_?pinyin(.*)/,
priority: 40,
chunks: "async",
reuseExistingChunk: true,
},
html2canvas: {
// split html2canvas libs
name: "chunk-html2canvas",
test: /[\\/]node_modules[\\/]_?html2canvas(.*)/,
priority: 40,
chunks: "async",
reuseExistingChunk: true,
},
"vue-pdf": {
// split vue-pdf libs
name: "chunk-vue-pdf",
test: /[\\/]node_modules[\\/]_?vue-pdf(.*)/,
priority: 40,
chunks: "async",
reuseExistingChunk: true,
},
runtimeChunk: {
name: "manifest",
},
},
},
};开启 gzip 压缩
安装依赖
npm install compression-webpack-plugin --save-dev
//vue.config.js
const CompressionPlugin = require('compression-webpack-plugin');
module.exports = {
configureWebpack: config => {
config.plugins = [
...config.plugins,
// 开启 gzip 压缩
new CompressionPlugin({
filename: '[path][base].gz',
algorithm: 'gzip',
test: /\.js$|\.html$|\.css$|\.jpg$|\.jpeg$|\.png/, // 需要压缩的文件类型
threshold: 10240,
minRatio: 0.8
})
]
}
}nginx 也需要相应进行配置:
http {
gzip on; # 开启 gzip 压缩
gzip_static on; # 若存在静态 gz 文件,则使用该文件
gzip_min_length 10k; # 设置允许压缩的页面最小字节数
gzip_buffers 16 8k; # 设置用于处理请求压缩的缓冲区数量和大小
gzip_comp_level 1; # 设置压缩级别 1-9,数字越大,压缩后的大小越小,也越占用CPU,花费时间越长
# 对特定的 MIME 类型生效, 其中'text/html'被系统强制启用
gzip_types application/javascript text/css font/ttf font/x-woff;
gzip_vary on; # 是否在 http header中 添加 Vary:Accept-Encoding, on | off
gzip_http_version 1.1; # 在 http/1.1 的协议下不开启压缩
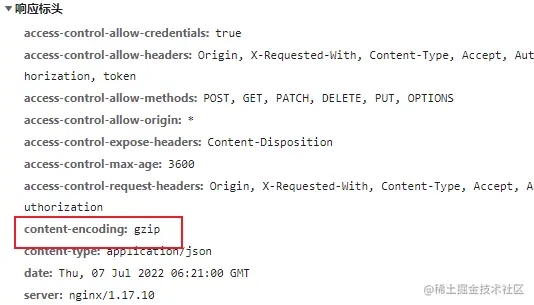
}资源响应头中出现 Content-Encoding: gzip 则代表配置成功

还有就是简单其他优化。
上述只是其中几种优化方式方法,比如:白屏加载时的 loading 动画、骨架屏、小图标把图片替换成 svg、路由跳转时的动画。
内容介绍完毕,请大家多多关注后续。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127738.html
摘要:前端每周清单第期微服务实践,与,组件技巧,攻防作者王下邀月熊编辑徐川前端每周清单专注前端领域内容,以对外文资料的搜集为主,帮助开发者了解一周前端热点分为新闻热点开发教程工程实践深度阅读开源项目巅峰人生等栏目。 前端每周清单第 26 期:Node.js 微服务实践,Vue.js 与 GraphQL,Angular 组件技巧,HeadlessChrome 攻防 作者:王下邀月熊 编辑:徐川...
摘要:我拖拖拖拖放基础篇前端掘金不要搞错,本文不是讲如何拖地的。结构说明前端应该从哪些方面来优化网站前端掘金不知道是哪位大牛的文章,转过来回答。 我拖拖拖 --H5 拖放 API 基础篇 - 前端 - 掘金不要搞错,本文不是讲如何拖地的。看过《javascript精粹》朋友应该知道,他实现拖放的过程比较复杂,现在时代不同了,我们用H5的新的拖放API就能非常方便的实现拖放效果了。最近在园子见...
摘要:然而学习布局,你只要学习几个手机端页面自适应解决方案布局进阶版附源码示例前端掘金一年前笔者写了一篇手机端页面自适应解决方案布局,意外受到很多朋友的关注和喜欢。 十分钟学会 Fiddler - 后端 - 掘金一.Fiddler介绍 Fiddler是一个http抓包改包工具,fiddle英文中有欺骗、伪造之意,与wireshark相比它更轻量级,上手简单,因为只能抓http和https数据...
摘要:前言我的项目没问题,是用户的网络环境不够好前端作为一个最贴近用户的技术工种,毫无疑问应该把户体验放在第一位而用户体验,基本正比于页面的打开速度,特别是做移动端的同学,所以如何优化自己的项目,提高页面的加载速度成为重中之重资源的下载及解析对前 前言 我的项目没问题,是用户的网络环境不够好 前端作为一个最贴近用户的技术工种,毫无疑问应该把户体验放在第一位. 而用户体验,基本正比于页面的打开...
阅读 667·2023-03-27 18:33
阅读 861·2023-03-26 17:27
阅读 735·2023-03-26 17:14
阅读 718·2023-03-17 21:13
阅读 641·2023-03-17 08:28
阅读 2046·2023-02-27 22:32
阅读 1490·2023-02-27 22:27
阅读 2396·2023-01-20 08:28