资讯专栏INFORMATION COLUMN

1、下面是添加antd组件样式不生效代码
在入口文件中引入import 'antd/dist/antd.css'
样式生效,但是生成警告
WARNING in ./node_modules/antd/dist/antd.css
Failed to parse source map: 'webpack://antd/./components/time-
picker/style/index.less' URL is not supported
这样就需要在webpack中配置,react项目默认的配置文件是不显示的,需要运行指令“yarn eject”暴露配置文件
运行时又遇到问题2
解决完问题2后
解决1的方法是在webpack.config.dev.js和webpack.config.prod.js文件添加相关配置,然后引入antd.less
暴露出webpack配置后,在webpack.config.js 中更改配置如下
// style files regexes
const cssRegex = /\.(css|less)$/;//此行为更改行!!!!!!!!!
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
const hasJsxRuntime = (() => {
if (process.env.DISABLE_NEW_JSX_TRANSFORM === 'true') {
return false;
}
try {
require.resolve('react/jsx-runtime');
return true;
} catch (e) {
return false;
}
})();
// This is the production and development configuration.
// It is focused on developer experience, fast rebuilds, and a minimal bundle.
module.exports = function (webpackEnv) {
const isEnvDevelopment = webpackEnv === 'development';
const isEnvProduction = webpackEnv === 'production';
// Variable used for enabling profiling in Production
// passed into alias object. Uses a flag if passed into the build command
const isEnvProductionProfile =
isEnvProduction && process.argv.includes('--profile');
// We will provide `paths.publicUrlOrPath` to our app
// as %PUBLIC_URL% in `index.html` and `process.env.PUBLIC_URL` in JavaScript.
// Omit trailing slash as %PUBLIC_URL%/xyz looks better than %PUBLIC_URL%xyz.
// Get environment variables to inject into our app.
const env = getClientEnvironment(paths.publicUrlOrPath.slice(0, -1));
const shouldUseReactRefresh = env.raw.FAST_REFRESH;
// common function to get style loaders
const getStyleLoaders = (cssOptions, preProcessor) => {
const loaders = [
isEnvDevelopment && require.resolve('style-loader'),
isEnvProduction && {
loader: MiniCssExtractPlugin.loader,
// css is located in `static/css`, use '../../' to locate index.html folder
// in production `paths.publicUrlOrPath` can be a relative path
options: paths.publicUrlOrPath.startsWith('.')
? { publicPath: '../../' }
: {},
},
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
//此{}为添加行!!!!!!!!!!!!!!!!!!!
{
loader:'less-loader',
options:{
javascriptEnabled: true
}
},代码运行,出现报错看问题3
报错:Less Loader has been initialized using an options object that does not match theAPIschema
2、运行yarn eject时暴露配置文件报错
This git repository has untracked files or uncommitted changes: .DS_Store
git add . git commit -am "Save before ejecting" 然后再运行就可以了

这样的webpack文件中就有了
3、less-loader版本过高,删除旧版本,下载低版本即可
yarn remove less-loader yarn add less-loader@4.0.1
再运行,代码成功运行
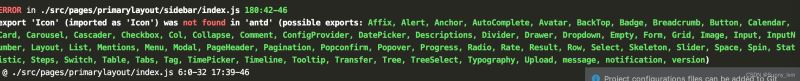
4、项目中引入icon代码报错
export 'Icon' (imported as 'Icon') was not found in 'antd'

Ant Design 从 v3 升级到 v4 导致
图标升级(点击可查看文档),旧版 Icon 使用方式将被废弃,你将仍然可以通过兼容包继续使用:
import { Icon } from '@ant-design/compatible';
运行时如果没有安装包,运行指令 yarn add @ant-design/compatible
再重新运行代码就可以了补充:React中antd按需加载样式不生效解决办法
按照antd官网文档,执行按需加载操作后,样式不生效,很可能是因为在webpack.config.js文件中设置了css模块化;
解决办法:
在终端中执行
npm run eject
弹出config文件夹后,找到webpack.config.js文件
{
test: cssRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,//在这行后面添加 modules:false
modules:false,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
}),以上就是全部内容,请 大家多多关注。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127702.html
摘要:而从技术实现角度,微前端架构解决方案大概分为两类场景单实例即同一时刻,只有一个子应用被展示,子应用具备一个完整的应用生命周期。为了解决产品研发之间各种耦合的问题,大部分企业也都会有自己的解决方案。 原文链接:https://zhuanlan.zhihu.com/p/... Techniques, strategies and recipes for building a modern ...
项目开始前,我们先聊一聊关于项目的一些说明。该项目起始于2017年初,当时公司主要技术栈为gulp+angular,鉴于react的火热的生态,在公司决定研发bss管理系统时选用react开发,目的也是为react native打下基础,以解决后期公司大前端技术栈的逐步成熟。(当时没有选择vue开发的主要原因是weex生态还不够特别成熟),既然决定换新,项目的构建也跟着一起换,从gulp转向火热的...
摘要:通过文件可以对图标名称等信息进行配置。注意,注册的只在生产环境中生效,并且该功能只有在下才能有效果该文件是过滤文件配置该文件是描述文件定义了项目所需要的各种模块,以及项目的配置信息比如名称版本许可证等元数据。 一、 快速开始: 全局安装脚手架: $ npm install -g create-react-app 通过脚手架搭建项目: $ create-react-app 开始项目: ...
摘要:通过文件可以对图标名称等信息进行配置。注意,注册的只在生产环境中生效,并且该功能只有在下才能有效果该文件是过滤文件配置该文件是描述文件定义了项目所需要的各种模块,以及项目的配置信息比如名称版本许可证等元数据。 一、 快速开始: 全局安装脚手架: $ npm install -g create-react-app 通过脚手架搭建项目: $ create-react-app 开始项目: ...
摘要:使用来进行按需加载安装关于插件的介绍和使用,可参考使用这个插件之后仍然可以用来引入组件,但是这个时候插件会帮你转换成的写法。另外此插件配合属性可以做到模块样式的按需自动加载。 引言 create-react-app:是一个创建react项目特别方便的脚手架,他帮我们配置好了各种需要使用的工具,减少了很多工作量。antd:是蚂蚁金服推出的一个很优秀的react UI库,其中包含了很多我...
阅读 670·2023-03-27 18:33
阅读 863·2023-03-26 17:27
阅读 736·2023-03-26 17:14
阅读 722·2023-03-17 21:13
阅读 643·2023-03-17 08:28
阅读 2048·2023-02-27 22:32
阅读 1493·2023-02-27 22:27
阅读 2399·2023-01-20 08:28