资讯专栏INFORMATION COLUMN

在这里为大家介绍,实现多张图自动轮播可以用react-slick插件,下面一起看看:
一、进入官网查看文档(Docs)
react-slick官网

二、安装插件(Quick Start)
//npm 安装 npm install react-slick --save //yarn 安装 yarn add react-slick
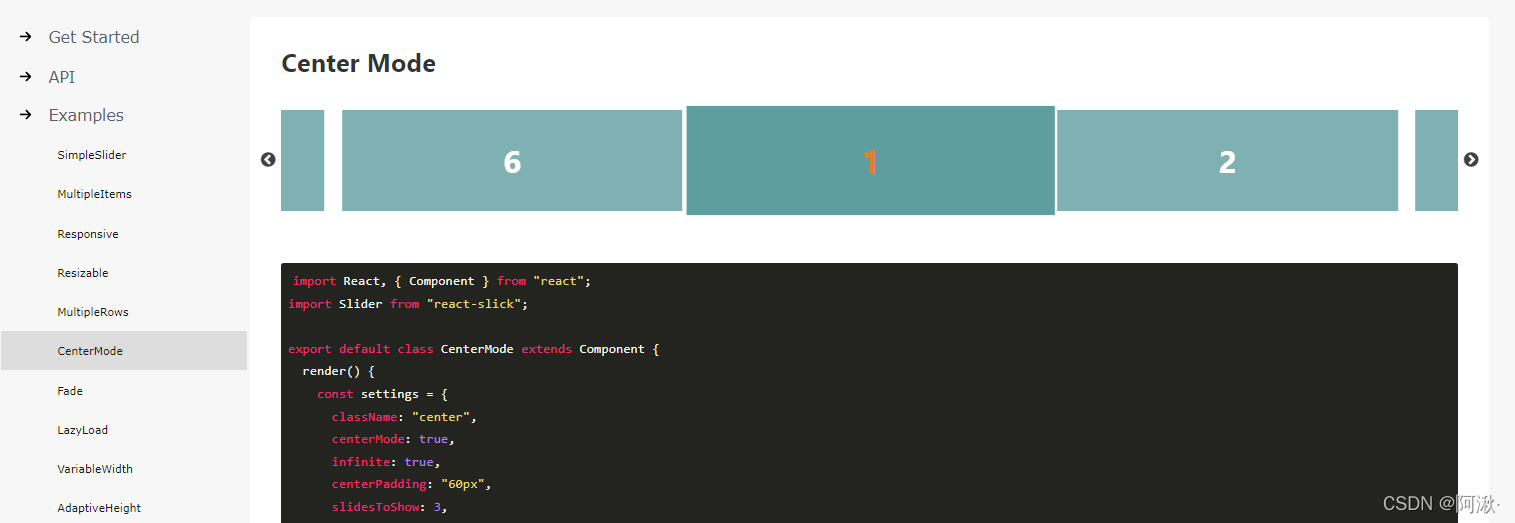
三、范例使用(Examples)
在examples在扩展样式多样,我们就按项目想要的效果来实现

1、直接copy代码:
这里我在div里面添加了图片
import React, { Component } from "react";
import Slider from "react-slick";
export default class MultipleItems extends Component {
render() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 3,
slidesToScroll: 3
};
return (
<div>
<Slider {...settings}>
<div>
<img src="./pic/风景油画10.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画9.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画8.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画7.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画6.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画5.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画4.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画3.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画2.jpg" alt="" width="250" height="170"/>
</div>
</Slider>
</div>
);
}
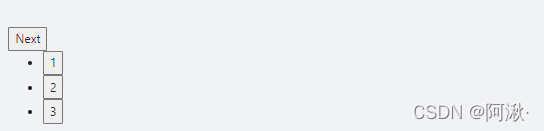
}2、实现结果:
这完全和自己想象不一样,我们一起看看CSS

3、引入样式:
我们回到官方docs中
//在头部引入css import "~slick-carousel/slick/slick.css"; import "~slick-carousel/slick/slick-theme.css";
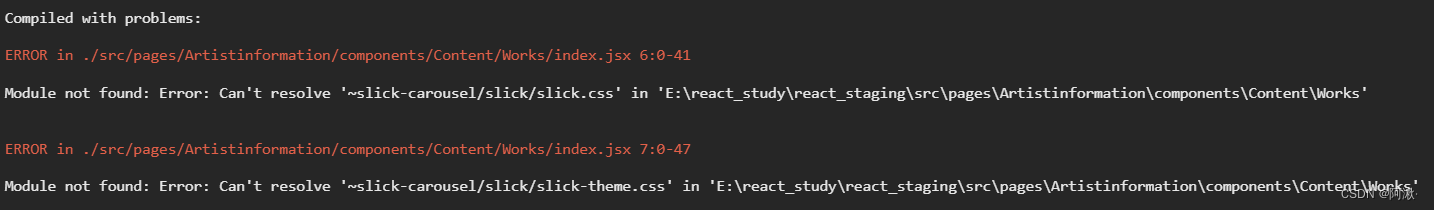
4、继续报错?
一起看看错的官方文档

5、运行成功!
其实在回到官网文档,我们没有注意到一步,在引入CSS之前需要下载 slick-carousel 插件

//下载 slick-carousel npm install slick-carousel --save
这时再引入css,还是报错
不急,把 ‘~’ 去掉就可以了
实现结果:
(手点的,速度有点快QAQ)

源代码:
import React, { Component } from "react";
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
export default class MultipleItems extends Component {
render() {
const settings = {
//详细的设置请查看官方API
dots: true, //圆点显示(false隐藏)
infinite: true, //无限的环绕内容
autoplay: true, //自动播放,速度默认为(3000毫秒)
speed: 500, //自动播放速度(毫秒)
slidesToShow: 3, //在一帧中显示3张卡片
slidesToScroll: 3 //一次滚动3张卡片
};
return (
<div>
<Slider {...settings}>
<div>
<img src="./pic/风景油画10.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画9.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画8.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画7.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画6.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画5.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画4.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画3.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画2.jpg" alt="" width="300" height="170"/>
</div>
</Slider>
</div>
);
}
}这个插件还可以左右跳转的箭头等等都可以实现,现在推荐给大家。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127700.html
React实现轮播图效果如下: 终于可以用上react-slick组件,安装: npminstallreact-slick--save npminstallslick-carousel 当安装完后,就要导入css文件,主要是为了使用轮播图的页面上: importSliderfrom'react-slick'; import'slick-carousel...
摘要:写在前面一个好的缺不了好的三方支持,生活在这个活跃的开源社区,寻找合适的三方组件是一个开发者最基本的能力。下面分享几个我收集的三方模块,希望对大家有点帮助。 写在前面 一个好的App缺不了好的三方支持,生活在ReactNative这个活跃的开源社区,寻找合适的三方组件是一个开发者最基本的能力。不过不积跬步,无以至千里,不积小流,无以成江海。下面分享几个我收集的三方模块,希望对大家有点帮...
摘要:首先说一下,如果大家喜欢可直接收藏我这个项目的地址。因为有可能上版本更新了,但是这边就不更新了。如果有什么问题,可以随时问,建议不要或者私信,直接上提,能把问题记录下来,方便其他人查找。 首先说一下,如果大家喜欢可直接收藏我这个项目的github地址。https://github.com/951565664/... 因为有可能github上版本更新了,但是这边就不更新了。如果有什么问题...
摘要:很久没上掘金发现草稿箱里存了好几篇没发的文章最近梳理下发出来往期面试官系列如何实现深克隆面试官系列的实现面试官系列前端路由的实现面试官系列基于数据劫持的双向绑定优势所在面试官系列你为什么使用前端框架前言设计前端组件是最能考验开发者基本功的测 很久没上掘金,发现草稿箱里存了好几篇没发的文章,最近梳理下发出来 往期 面试官系列(1): 如何实现深克隆 面试官系列(2): Event Bus...
阅读 669·2023-03-27 18:33
阅读 862·2023-03-26 17:27
阅读 736·2023-03-26 17:14
阅读 722·2023-03-17 21:13
阅读 642·2023-03-17 08:28
阅读 2047·2023-02-27 22:32
阅读 1491·2023-02-27 22:27
阅读 2397·2023-01-20 08:28