资讯专栏INFORMATION COLUMN

前端vue新项目 npm install安装报错gyp info it worked if it ends with ok这个问题我们应该如何处理?
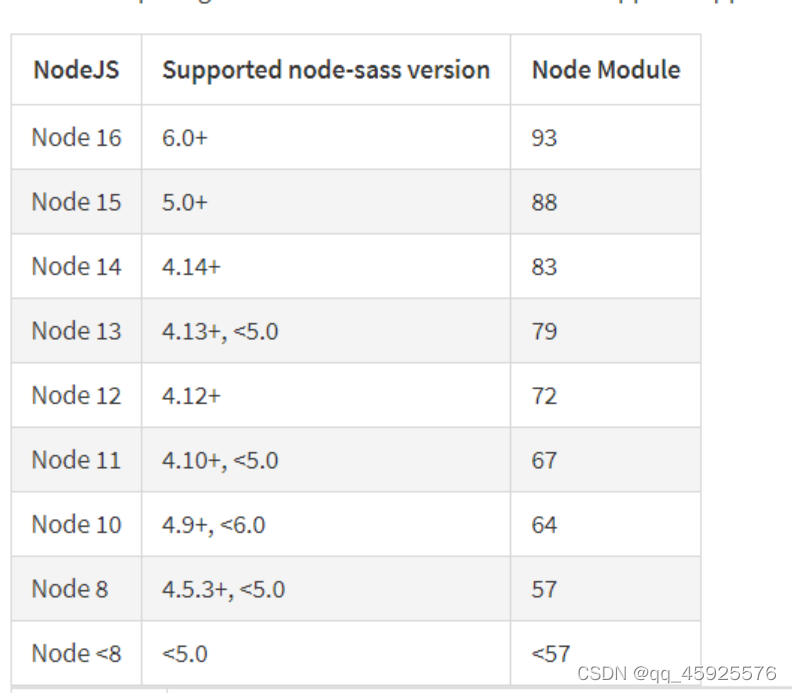
可能报错原因:node和node-sass版本冲突,对应的node和node-sass的版本如下:

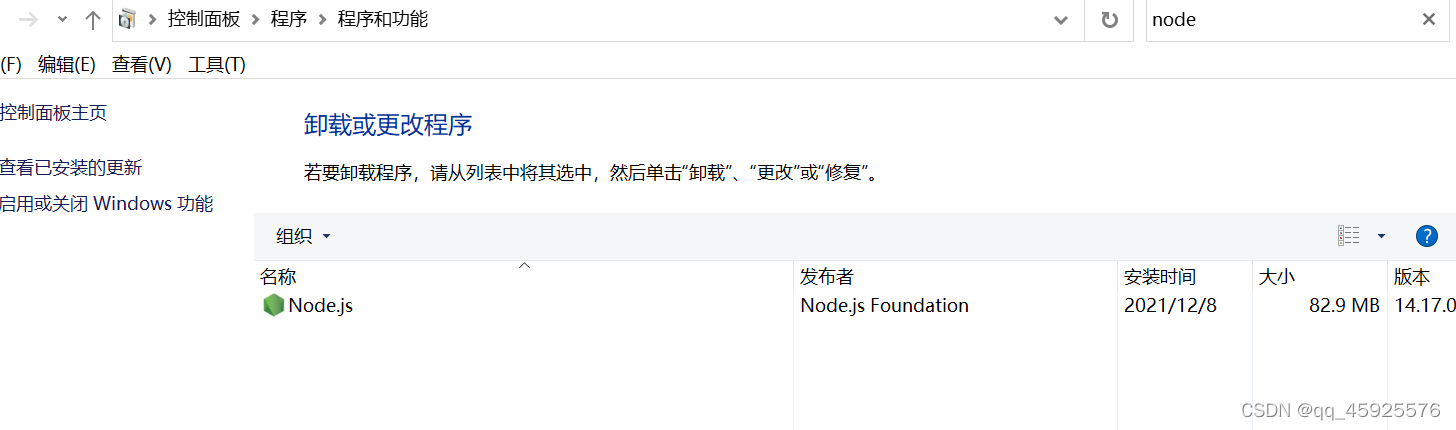
接下来node.js卸载与安装。之前有安装过弄过node.js的,如果node.js版本过高需要重新安装低版本node.js,在控制面板卸载node.js:

再在node官网下载对应的msi包安装到之前的安装过node.js的文件夹下。低版本的node.js 只需直接下载高版本的msi包安装无需卸载之前的低版本node.js,这样不需要再去配置环境变量啥的,
node-sass卸载安装,
node-sass卸载:
npm uninstall node-sass
node-sass安装可以指定版本:
npm install node-sass布置的版本直接安装
npm install node-sass@4.14.0指定4.14版本的,
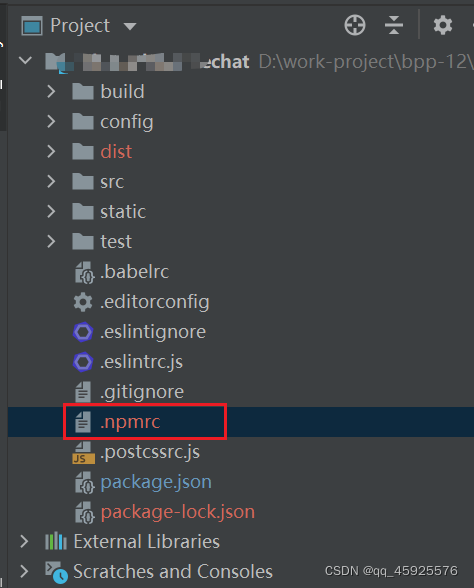
如果安装报错试试换下淘宝镜像,一个好的解决方案在是直接在项目根目录下创建一个 .npmrc文件指定淘宝镜像

文件内容:sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ phantomjs_cdnurl=https://npm.taobao.org/mirrors/phantomjs/ electron_mirror=https://npm.taobao.org/mirrors/electron/ registry=https://registry.npm.taobao.org
安装好后对应版本的node和node-sass后启动,就没有再出现报错啦。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127670.html
摘要:今天有开发的同事问我说,在本机开发的上运行构建命令报错,不知道怎么回事儿。比如我们直接在命令行下执行都是没问题的,但结合到上,却运行失败。 今天有开发的同事问我说,在本机开发的 windows 上运行构建命令报错,不知道怎么回事儿。作为一名 Mac 用户,当然也不知道为什么啦,过去看看,果然有错误。 我们的开发构建命令是基于 npm 的 scripts,其实就是很简单的一句话: { ...
摘要:本文转载自众成翻译译者乱发小生链接原文学习怎样传递信息从到是一个非常难的事情。原因在于和两种语言类型之间的巨大差异。你可以在这里查看所有的类型。这两个组件松散和严格的表明一系列函数接收不同类型的参数,,,和和它们的返回值。 本文转载自:众成翻译译者:乱发小生链接:http://www.zcfy.cc/article/3360原文:https://nodeaddons.com/type-...
摘要:前端开发涉及多种工具,这里将常用工具的安装和配置进行说明,提供了详细的说明,为后继的开发创建一个坚实的基础。是目前最为流行的源代码管理网站。安装在继续学习前,你需要先将命令行安装到全局环境中。 Web 前端开发涉及多种工具,这里将常用工具的安装和配置进行说明,提供了详细的说明,为后继的开发创建一个坚实的基础。 本文介绍的工具有:NodeJS, NPM, Bower, Git 和 Gru...
阅读 592·2023-03-27 18:33
阅读 783·2023-03-26 17:27
阅读 680·2023-03-26 17:14
阅读 638·2023-03-17 21:13
阅读 568·2023-03-17 08:28
阅读 1879·2023-02-27 22:32
阅读 1361·2023-02-27 22:27
阅读 2254·2023-01-20 08:28