资讯专栏INFORMATION COLUMN

在vue项目中canvas实现截图功能是常用的,下面是具体代码:
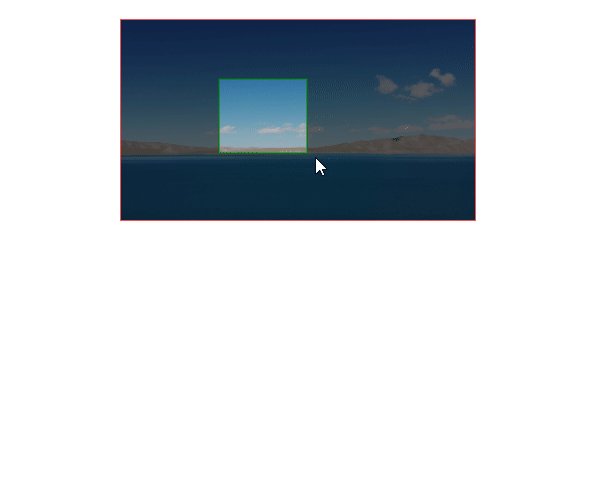
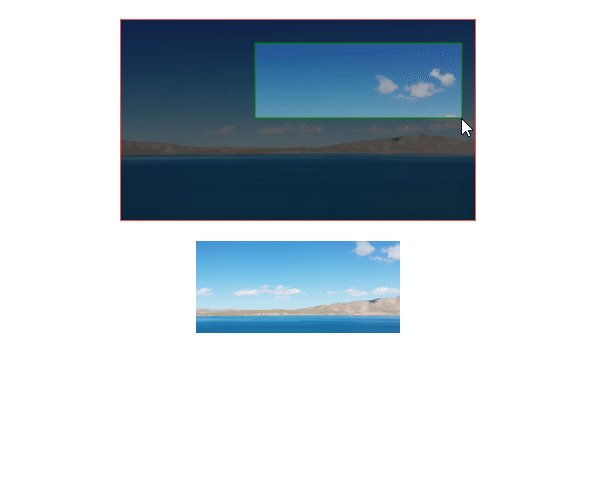
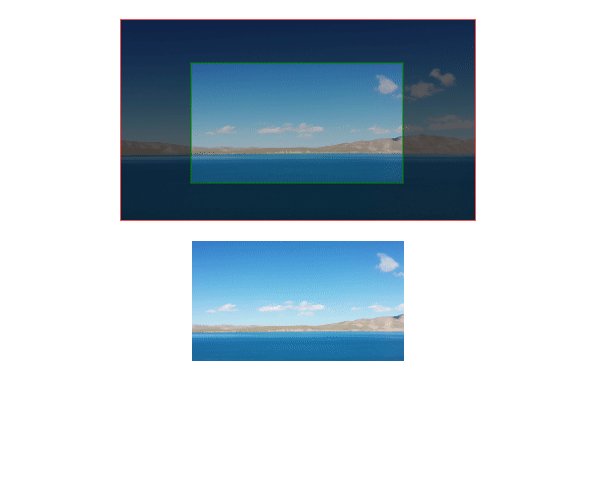
实现效果:

在vue项目中做的一个截图功能(只能够截取图片),只用鼠标就可以在画面中进行框选截取。
实现:做一个弹窗,打开弹窗的时候传入要截的图,接下来在这个窗口里面,点击截图按钮,开始截图;点击取消按钮,取消截图。
窗口里面的html主要是三个部分,一个是可截图区域,一个是截取图片的回显,一个是操作按钮(截图按钮和取消截图按钮)。
部分html:
<!--截图区域--> <div id="clip-img-w" class="img_box"> <canvas id="drawcanvas"></canvas> <canvas id="clipcanvas"></canvas> <img id="img_big" :src="imgSrc"> </div> <!--回显区域--> <div class="img_group_item"> <img id="img" :src="cutImgSrc"> </div> <!--操作按钮--> <div class="btn_box" align="center"> <span class="btn_cut" @click="cut()"></span> <span v-if="draw" class="btn_cut_cancel" @click="cancelCut()"></span> </div>
用到的data:
data() {
return {
// 储存截图区域的图片,自己传
imgSrc: '',
// 储存截图后的生成的base64图片
cutImgSrc: '',
// 判断当前是否处于截图状态
draw: false
};
},截图:
cut(){
var thiz = this;
thiz.draw = true; //显示“取消截图”的按钮
var img = document.getElementById("img");
var wrap = document.getElementById("clip-img-w");
var width = wrap.offsetWidth;
var height = wrap.offsetHeight;
var clipcanvas = document.getElementById("clipcanvas");
var drawcanvas = document.getElementById("drawcanvas");
clipcanvas.width = width;
clipcanvas.height = height;
drawcanvas.width = width;
drawcanvas.height = height;
var clipCtx = drawcanvas.getContext("2d");
var clipImg = document.createElement("img");
clipImg.classList.add('img_anonymous');
clipImg.crossOrigin = "anonymous";
clipImg.src = thiz.imgSrc;
var timg = clipImg.cloneNode();
wrap.appendChild(clipImg);
clipImg.onload = function(){
var x = Math.floor((width - this.width)/2);
var y = Math.floor((height - this.height)/2);
clipCtx.drawImage(this,0,0,timg.width,timg.height,x,y,this.width,this.height);
};
var ctx = clipcanvas.getContext("2d");
ctx.fillStyle = 'rgba(0,0,0,0.6)';
ctx.strokeStyle="rgba(0,143,255,1)";
var start = null;
var clipArea = {};//裁剪范围
clipcanvas.onmousedown = function(e){
start = {
x:e.offsetX,
y:e.offsetY
};
};
clipcanvas.onmousemove = function(e){
if(start){
fill(start.x,start.y,e.offsetX-start.x,e.offsetY-start.y)
}
};
document.addEventListener("mouseup",function(){
if(start){
start = null;
var url = startClip(clipArea);
img.src= url;
//生成base64格式的图
thiz.cutImgSrc = url;
}
});
function fill(x,y,w,h){
ctx.clearRect(0,0,width,height);
ctx.beginPath();
//遮罩层
ctx.globalCompositeOperation = "source-over";
ctx.fillRect(0,0,width,height);
//画框
ctx.globalCompositeOperation = 'destination-out';
ctx.fillRect(x,y,w,h);
//描边
ctx.globalCompositeOperation = "source-over";
ctx.moveTo(x,y);
ctx.lineTo(x+w,y);
ctx.lineTo(x+w,y+h);
ctx.lineTo(x,y+h);
ctx.lineTo(x,y);
ctx.stroke();
ctx.closePath();
clipArea = {
x,
y,
w,
h
};
}
function startClip(area){
var canvas = document.createElement("canvas");
canvas.width = area.w;
canvas.height = area.h;
var data = clipCtx.getImageData(area.x,area.y,area.w,area.h);
var context = canvas.getContext("2d");
context.putImageData(data,0,0);
return canvas.toDataURL("image/png",1);
}
},取消截图or初始化:
/**
* 取消截图
*/
cancelCut(){
this.draw = false;
this.init();
},
/**
* 打开弹窗的时候初始化
*/
init(){
// canvas清空画布
var wrap = document.getElementById("clip-img-w");
var width = wrap.offsetWidth;
var height = wrap.offsetHeight;
var clipcanvas = document.getElementById("clipcanvas");
var drawcanvas = document.getElementById("drawcanvas");
clipcanvas.width = width;
clipcanvas.height = height;
drawcanvas.width = width;
drawcanvas.height = height;
var clipCtx = drawcanvas.getContext("2d");
var ctx = clipcanvas.getContext("2d");
clipCtx.clearRect(0,0,drawcanvas.width,drawcanvas.height);
ctx.clearRect(0,0,clipcanvas.width,clipcanvas.height);
//移除鼠标事件
clipcanvas.onmousedown = null;
clipcanvas.onmousemove = null;
document.removeEventListener("mouseup",fn(),false);
function fn(){}
// 移除创建的img节点,避免重复创建
if($('.img_anonymous').length>0){
$('.img_anonymous').remove();
}
//避免同一张图没有更新
this.cutImgSrc = this.imgSrc;
},部分CSS样式:
//less
//截图区域
>.img_box{
width: 700px;
height: 450px;
position:relative;
>canvas{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
&#clipcanvas{
z-index: 2;
}
&#drawcanvas{
z-index: 1;
}
}
//图片居中显示
img{
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-width: 100%;
max-height: 100%;
}
}
//回显区域
>.img_group_item{
width: 250px;
height: 250px;
position: relative;
margin: 0 auto;
//图片居中显示
img{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
max-width: 100%;
max-height: 100%;
}
}上述内容介绍vue项目中canvas实现截图功能,请大家以后多多关注。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127667.html
上传视频要提供视频封面(视频封面必填),这是在开发中实际问题。封面可以用户自己制作并上传,但这样脱离网站,体验不好,常见的处理方案就是用户未选择或上传封面时,自动截取视频第一帧作为封面,但这样并不友好。因此考虑视频上传后,在播放中由人员自行截取画面作为视频封面。 简单效果如图: 前端代码如下: <template> <div> <videosrc=&...
摘要:前言用有一段时间了,从用搭建项目一步步配置,到之后的研究动效这些,一直想写些东西记录一下做个总结,刚好趁着有空就整理一下。结语有新的知识点会更新到知识体系中,总结和心得体会会单独写文章详述,努力填坑 前言 用vue有一段时间了,从用vue-cli搭建项目、一步步配置axios、vuex、vue-router,到之后的研究canvas、动效这些,一直想写些东西记录一下、做个总结,刚好趁着...
摘要:具体参考官方文档大致流程调用代码示例调起微信支付创建支付返回的签名信息公众号名称,由商户传入时间戳,自年以来的秒数随机串微信签名方式微信签名校验支付支付成功支付失败二实现签名截图网页上传截图签名使用实现,由于基于实现,需要引入。 一、调起微信支付 在微信浏览器里面打开H5网页中执行JS调起支付,WeixinJSBridge内置对象在其他浏览器中无效。 具体参考官方文档:https:/...
摘要:前言公司最近有一个页面的功能,比较简单的一个调查表功能,嵌套在我们微信公众号里面。同时用到了微信的登录和分享接口。参考链接使用微信接口前端部分我们用微信接口主要是做的登录和分享功能,首先是上微信公众平台上边看看,把权限搞好之后后端配置。 showImg(https://segmentfault.com/img/bVbrOkH); 前言: 公司最近有一个H5页面的功能,比较简单的一个调查...
摘要:前言公司最近有一个页面的功能,比较简单的一个调查表功能,嵌套在我们微信公众号里面。同时用到了微信的登录和分享接口。参考链接使用微信接口前端部分我们用微信接口主要是做的登录和分享功能,首先是上微信公众平台上边看看,把权限搞好之后后端配置。 showImg(https://segmentfault.com/img/bVbrOkH); 前言: 公司最近有一个H5页面的功能,比较简单的一个调查...
阅读 664·2023-03-27 18:33
阅读 859·2023-03-26 17:27
阅读 733·2023-03-26 17:14
阅读 716·2023-03-17 21:13
阅读 637·2023-03-17 08:28
阅读 2040·2023-02-27 22:32
阅读 1484·2023-02-27 22:27
阅读 2391·2023-01-20 08:28