资讯专栏INFORMATION COLUMN

在日常中查看使用word,excel,pptx的offic文件是常见之事,想过用使用微软的开发接口,比如一个阅读器Office Web。
什么是 Office Web 查看器?
它是一种创建 Office Web Viewer 链接的服务。Office Web Viewer 链接可在浏览器中打开 Word、PowerPoint 或 Excel 文件,否则这些文件将被下载。您可以轻松地将下载链接转换为 Office Web Viewer 链接以在您的网站或博客中使用(例如,食谱、照片幻灯片、菜单或预算模板)。
Office Web Viewer 的一些优点包括:
您无需为 web 转换 office 文件(例如,pdf、html)。
任何人都可以从您的网站或博客查看 office 文件,即使他们没有 office。
它会密切关注您的网站或博客,因为读者无需下载文件,他们就可以留在浏览器中。
一个链接适用于计算机、平板电脑和手机。
vue预览word,excel,pptx,pdf文件
1、做word,excel,pptx的预览,要先确定文件路径访问是通过域名的url来预览,不可以通过IP的url来访问
先把文件路径的url进行url编码(encodeURIComponent)
let router = 'https://aaaaaa.com/file/download?filename=file.obj_id' //文件路径 let url = encodeURIComponent(routeUrl)
然后用Office Web Viewer的路径接口
http://view.officeapps.live.com/op/view.aspx?src=
把两个拼接在一起
let officeUrl = 'http://view.officeapps.live.com/op/view.aspx?src='+url window.open(officeUrl,'_target')
这样就可以预览word,excel,pptx文件了
完整的代码
let routeUrl = 'https://aaaaaa.com/file/download?filename=file.obj_id' let url = encodeURIComponent(routeUrl) let officeUrl = 'http://view.officeapps.live.com/op/view.aspx?src='+url window.open(officeUrl,'_target')
2、pdf文件预览
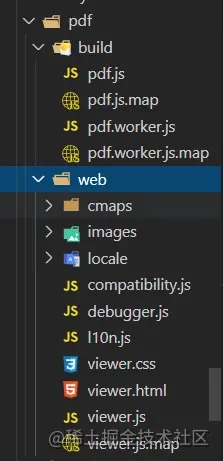
下载好pdf.js(下载地址在下面),放到static的目录下面
网站链接http://mozilla.github.io/pdf.js/getting_started/#download

然后
<div style="height:800px;"> <iframe :src="pdfSrc" width="100%" height="100%"></iframe> </div>
getSeePdf(file){
this.pdffile=file
let routeUrl = '文件地址url';
let pSrc = routeUrl + '?r=' + new Date();
this.pdfSrc = 'static/pdf/web/viewer.html?file=' + encodeURIComponent(pSrc) + '.pdf';
}, 上述内容为大家介绍vue使用Office Web实现线上文件预览的详细内容,后续更多精彩内容欢迎大家继续关注!
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127616.html
摘要:放置在目录下或通过绝对路径被引用。对于相关来说,我们推荐使用而不是直接链式指定。在不更改配置文件的情况下,前端页面迭代发布,不需要重启服务。 作者:gauseen 0. 关于 Vuejs 简介:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架,易用、灵活、高效。 生态系统 项目 介绍 awesome-vue Vue.js 相关很棒的...
摘要:后端主要使用的框架,数据库采用。后台管理登录采用与后端进行登陆状态的确认。本文首发于小站,这是一个积累和分享知识的个人博客 这篇文章搁置了很长时间,最终决定还是把它写出来,给刚开始学习vue并且想用vue写个人博客的同学一个参考。因为当初我也是参考了其他人分享的知识,从一个vue小白变成了一个入门级选手,并最终完成了这个个人博客的搭建工作,代码已托管在Github-justJokee。...
摘要:相对时间组件锚点组件面板分割组件分割线组件单元格组件相对时间组件用于表示几分钟前几小时前等相对于此时此刻的时间描述。单元格组件在手机上比较常见,在上则常用于固定的侧边菜单项。开发者社区这是发布会最劲爆的一款产品了。 showImg(https://segmentfault.com/img/bVbeuj6?w=2864&h=1458); 7 月 28 日,我们成功地召开了 iView 3...
摘要:一前言提纲基于和框架写的一个全栈购物商城,记录项目过程中遇到的一些问题以及经验和技巧。服务端技术栈登录授权用认证机制,来实现登录登出。服务器配置和缓存策略,根据不同的来代理。申请证书全站升级到,配置的协议。一、前言提纲 基于Vue和Express框架写的一个全栈购物商城,记录项目过程中遇到的一些问题以及经验和技巧。 二、历史版本 基于Vue-CLI2.0:点我查看 这个分支版本是一两年前...
阅读 669·2023-03-27 18:33
阅读 862·2023-03-26 17:27
阅读 736·2023-03-26 17:14
阅读 722·2023-03-17 21:13
阅读 642·2023-03-17 08:28
阅读 2047·2023-02-27 22:32
阅读 1491·2023-02-27 22:27
阅读 2397·2023-01-20 08:28