资讯专栏INFORMATION COLUMN

00:先下载
yarn add @vitejs/plugin-vue-jsx -D
01:引入
vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),vueJsx()]
})02:tsconfig.json 配置文件
"jsx": "preserve", "jsxFactory": "h", "jsxFragmentFactory": "Fragment",
上述代码配置就是可以使用ts.
首先进行测试tsx,新建一个App.tsx页面,接下来就可以进行App.vue文件之中引入使用。
<template>
<!-- <Layout></Layout> -->
<renderDom />
</template>
<script setup>
// import Layout from './layout/Layout.vue'
import renderDom from './App.tsx'
</script>
<style>
html,
body,
#app {
height: 100%;
width: 100%;
overflow: hidden;
}
</style>tsx使用v-model指令 (App.tsx组件)
import { ref } from "vue"
let test = ref<string>("")
const renderDom = () => {
// 注意点:在tsx之中 不会自动读写 X.value
return (
<div>
<input type="text" v-model={test.value} />
<div>我是{test.value }</div>
</div>
)
}
export default renderDom效果

使用v-show、与三目运算符
记住,tsx是支持v-show指令,tsx不支持v-if、v-else指令,因此,需要用到三目运算符了。
import { ref } from "vue"
let flag = ref<Boolean>(true)
const renderDom = () => {
// 注意点:在tsx之中 不会自动读写 X.value
return (
<div>
<div v-show={flag}>我是true</div>
<div v-show={!flag}>我是flase</div>
<div>
{
flag ? <div>我是true</div> : <div>我是flase</div>
}
</div>
</div>
)
}
export default renderDom效果

tsx之数组的遍历(map)
tsx是不支持 v-for指令的
使用map的方式去遍历数组,然后map函数之中返回一个 div等标签渲染dom节点
import { reactive, ref } from "vue"
let arr = reactive<Number[]>([1,2,3])
const renderDom = () => {
return (
<div>
<div>
{
arr.map((item,idx)=>{
return(
<div key={idx}>{ item }</div>
)
})
}
</div>
</div>
)
}
export default renderDom效果

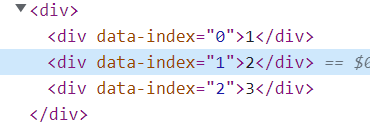
自定义属性 data-index
给当前标签自定义属性用于数据的传递
import { reactive, ref } from "vue"
let arr = reactive<Number[]>([1,2,3])
const renderDom = () => {
return (
<div>
<div>
{
arr.map((item,idx)=>{
return(
<div key={idx} data-index={idx}>{ item }</div>
)
})
}
</div>
</div>
)
}
export default renderDom效果

tsx绑定事件
使用onClick定义事件
不传递参数的时候,直接定义这个click事件即可
若是传递参数的时候,需要使用bind来改变this的指向,并且不自觉调用函数,而是返回一个新的函数,可以传递参数,等待点击的时候触发事件
import { reactive, ref } from "vue"
let arr = reactive<Number[]>([1,2,3])
const renderDom = () => {
return (
<div>
<div>
{
arr.map((item,idx)=>{
return(
// <div key={idx} data-index={idx} onClick={TestClick}>{ item }</div> // 没有传参
// <div key={idx} data-index={idx} onClick={TestClick()}>{ item }</div> // 直接调用
<div key={idx} data-index={idx} onClick={TestClick.bind(this,item)}>{ item }</div>
)
})
}
</div>
</div>
)
}
const TestClick = (item)=>{
console.log("111",item);
}
export default renderDomtsx之 props父组件向子组件传递参数
App.vue 父
再vue之中,使用 v-bind的形式传递数据
<template>
<renderDom :title="title" />
</template>
<script setup>
import { ref } from 'vue'
import renderDom from './App.tsx'
let title = ref<String>('我是测试的t')
</script>App.tsx 子
import { reactive, ref } from "vue"
type Props = {
title : string
}
const renderDom = (props:Props) => {
return (
<div>
<div>我是title - { props.title }</div>
</div>
)
}
export default renderDom效果

tsx之子组件 向父组件 传递数据
点击11 传递当前11数据
子组件 App.tsx
import { reactive, ref } from "vue"
type Props = {
title : string
}
let arr = reactive<number[]>([11,22,33])
// props是接受父组件传递来的值,ctx:为上下文对象
const renderDom = (props:Props,ctx:any) => {
return (
<div>
<div>我是title - { props.title }</div>
<div>
{
arr.map((item,idx)=>{
return (
<div onClick={ itemClick.bind(this,ctx,item) }>{ item }</div>
)
})
}
</div>
</div>
)
}
// 点击事件
const itemClick = (ctx:any,item:any)=>{
ctx.emit("on-click",item) // 使用ctx之中的emit发射事件,给父组件传递数据
}
export default renderDomApp.vue 父
<template>
<!-- <Layout></Layout> -->
<renderDom :title="title" @on-click="getData" />
</template>
<script setup>
// import Layout from './layout/Layout.vue'
import { ref } from 'vue'
import renderDom from './App.tsx'
let title = ref<String>('我是测试的t')
// 接受子组件 自定义事件 传递来的数据
const getData = (parmas) => {
console.log('getData', parmas)
}
</script>上述内容就是vue3.0实践之写tsx语法的文章,后续更多相关内容,请大家继续关注。
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/127568.html
摘要:拿到的都是而不是原始值,且这个值会动态变化。精读对于的与,笔者做一些对比。因此采取了作为优化方案只有当第二个依赖参数变化时才返回新引用。不需要使用等进行性能优化,所有性能优化都是自动的。前端精读帮你筛选靠谱的内容。 1. 引言 Vue 3.0 的发布引起了轩然大波,让我们解读下它的 function api RFC 详细了解一下 Vue 团队是怎么想的吧! 首先官方回答了几个最受关注的...
摘要:前言本文讲解如何在项目中使用来搭建并开发项目,并在此过程中踩过的坑。具有类型系统,且是的超集,在年势头迅猛,可谓遍地开花。年将会更加普及,能够熟练掌握,并使用开发过项目,将更加成为前端开发者的优势。 showImg(https://segmentfault.com/img/remote/1460000018720573); 前言 本文讲解如何在 Vue 项目中使用 TypeScript...
摘要:前段时间有写过一个在项目中的实践。在里边有解释了为什么要使用,以及在中的一个项目结构是怎样的。关于的配置文件,在本项目中存在两份。一个需要注意的小细节因为我们的与实现版本中都用到了。 前段时间有写过一个TypeScript在node项目中的实践。 在里边有解释了为什么要使用TS,以及在Node中的一个项目结构是怎样的。 但是那仅仅是一个纯接口项目,碰巧赶上近期的另一个项目重构也由我...
摘要:昨天写了一下节点绑定的替换,已经如何检测的方法今天优化一下,勉强实现一个双向绑定看下昨天的代码这里是在实现双向绑定之前,先普及一个和的知识。如果强行给之前的赋值,就会发生无限的情况。毕竟还在正式学习期。 昨天写了一下节点绑定model的替换,已经如何检测model 的方法今天优化一下,勉强实现一个双向绑定看下昨天的代码 function Vue(obj) { ...
阅读 670·2023-03-27 18:33
阅读 865·2023-03-26 17:27
阅读 736·2023-03-26 17:14
阅读 724·2023-03-17 21:13
阅读 646·2023-03-17 08:28
阅读 2054·2023-02-27 22:32
阅读 1493·2023-02-27 22:27
阅读 2401·2023-01-20 08:28