资讯专栏INFORMATION COLUMN

摘要:王蒙没那么浅地谈谈与二四加密算法和密钥管理介绍密钥交换机制之前先普及一些加密算法基本知识以及为什么要有密钥管理机制。证书证书,顾名思义,就是颁发的证书。公钥基础设施公钥基础设施,简称是目前网络安全建设的基础与核心。
**玫瑰与荆棘共生,香菇与毒菇同长,真实与假冒比翼腾飞。——王蒙
**
介绍密钥交换机制之前先普及一些加密算法基本知识以及为什么要有密钥管理机制。
加密算法就是将普通信息(明文)转换成难以理解的数据(密文)的过程;
加解密包含了这两种算法,一般加密即同时指称加密与解密的技术。
密钥是一个用于加解密算法的秘密参数,通常只有通信者拥有。
对称密钥加密是密码学中的一种加密法,是以转换其中一个数字、字母或仅字符串随机字母,一个秘密密钥会以特定的方式变更消息里面的文字或字母,例如更换字母相对位置(例如hello变成lohel)。只要寄件者与收件者知道秘密密钥,他们可以加密和解密并使用这个数据。
公开密钥加密(也称为非对称加密)是密码学中的一种加密法,非对称密钥,是指一对加密密钥与解密密钥,某用户使用加密密钥加密后所获得的数据,只能用该用户的解密密钥才能够解密。如果知道了其中一个,并不能计算出另外一个。因此如果公开了其中一个密钥,并不会危害到另外一个。因此公开的密钥为公钥;不公开的密钥为私钥。
通信双方使用加密算法之后,需要密钥来解密和加密信息,而双方如何得到、交换密钥,并且不会被第三方窃取,或者说密钥就算被窃取也不会导致密文被解密读取呢?
如果“单纯用对称加密”,浏览器和网站之间势必先要交换“对称加密的密钥”。
如果这个密钥直接用【明文】传输,很容易就会被第三方(有可能是“攻击者”)偷窥到;如果这个密钥用密文传输,那就再次引入了“如何交换加密密钥”的问题——这就变成“先有鸡还是先有蛋”的循环逻辑了。
基于“加密和解密采用不同的密钥”的特点,可以避开前面提到的“循环逻辑”的困境。大致的步骤如下:
第1步 网站服务器先基于“非对称加密算法”,随机生成一个“密钥对”(为叙述方便,称之为“k1 和 k2”)。因为是随机生成的,目前为止,只有网站服务器才知道 k1 和 k2。
第2步 网站把 k1 保留在自己手中,把 k2 用【明文】的方式发送给访问者的浏览器。 因为 k2 是明文发送的,自然有可能被偷窥。不过不要紧。即使偷窥者拿到 k2,也【很难】根据 k2 推算出 k1 (这一点是由“非对称加密算法”从数学上保证的)。
第3步 浏览器拿到 k2 之后,先【随机生成】第三个对称加密的密钥(简称 k)。 然后用 k2 加密 k,得到 k(k 是 k 的加密结果) 浏览器把 k 发送给网站服务器。 由于 k1 和 k2 是成对的,所以只有 k1 才能解密 k2 的加密结果。 因此这个过程中,即使被第三方偷窥,第三方也【无法】从 k 解密得到 k
第4步 网站服务器拿到 k 之后,用 k1 进行解密,得到 k 至此,浏览器和网站服务器就完成了密钥交换,双方都知道 k,而且【貌似】第三方无法拿到 k 然后,双方就可以用 k 来进行数据双向传输的加密。
乍看以上步骤很严密,即使被第三方偷窥,第三方也难以从 k 解密得到 k。
但这种方法有一个致命的缺陷,就是无法防止数据篡改,也无法识别假冒的身份。
攻击方法如下:
第1步 这一步跟原先一样——服务器先随机生成一个“非对称的密钥对”k1 和 k2(此时只有网站知道 k1 和 k2)
第2步 当网站发送 k2 给浏览器的时候,攻击者截获 k2,保留在自己手上。 然后攻击者自己生成一个【伪造的】密钥对(以下称为 pk1 和 pk2)。 攻击者把 pk2 发送给浏览器。
第3步 浏览器收到 pk2,以为 pk2 就是网站发送的。 浏览器不知情,依旧随机生成一个对称加密的密钥 k,然后用 pk2 加密 k,得到密文的 k 浏览器把 k 发送给网站。 (以下是关键)
发送的过程中,再次被攻击者截获。 因为 pk1 pk2 都是攻击者自己生成的,所以攻击者自然就可以用 pk1 来解密 k 得到 k 然后,攻击者拿到 k 之后,用之前截获的 k2 重新加密,得到 k,并把 k 发送给网站。
第4步 网站服务器收到了 k 之后,用自己保存的 k1 可以正常解密,所以网站方面不会起疑心。 至此,攻击者完成了一次漂亮的偷梁换柱,而且让双方都没有起疑心。
上述过程,即是传说中的中间人攻击(Man-In-The-Middle attack )。
为什么以上方案会失败?
除了提到的“攻击者具备篡改数据的能力”,还有另一点关键点——“缺乏身份认证机制”。
正是因为“缺乏身份认证机制”,所以当攻击者一开始截获 k2 并把自己伪造的 pk2 发送给浏览器时,浏览器无法鉴别:自己收到的密钥是不是真的来自于网站服务器。
假如具备某种【可靠的】身份认证机制,即使攻击者能够篡改数据,但是篡改之后的数据很容易被识破。那篡改也就失去了意义。于是我们引入“CA认证体系”。
数字证书认证机构(英语:Certificate Authority,缩写为CA),也称为电子商务认证中心、电子商务认证授权机构,是PKI(公钥基础设施)的核心执行机构,是PKI的主要组成部分,并作为电子商务交易中受信任的第三方,承担公钥体系中公钥的合法性检验的责任。
从广义上讲,认证中心还应该包括证书申请注册机构RA(Registration Authority),RA是数字证书的申请注册、证书签发的管理机构。
CA 证书,顾名思义,就是CA颁发的证书。
人人都可以找工具制作证书。但是个人制作出来的证书是没什么用处的。
因为你【不是】权威的 CA 机关,你自己搞的证书不具有权威性。
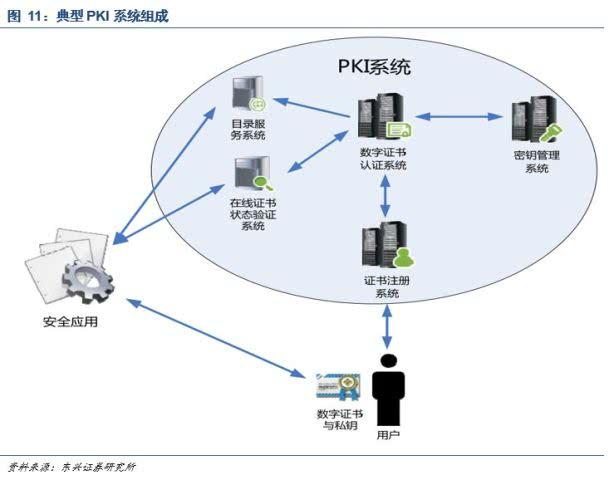
公钥基础设施(Public Key Infrastructure,简称PKI)是目前网络安全建设的基础与核心。
简单的说PKI技术就是利用公钥理论和技术建立的提供信息安全服务的基础设施,该体系在统一的安全认证标准和规范基础上提供在线身份认证,是_CA认证、数字证书、数字签名_以及相关_安全应用组件模块_的集合。

做为一种技术体系,PKI可以作为支持认证、完整性、机密性和不可否认性的技术基础,从技术上解决网上身份认证、信息完整性的抗抵赖等安全问题,为网络应用提供可靠的安全保障,但PKI不仅仅涉及到技术层面的问题。
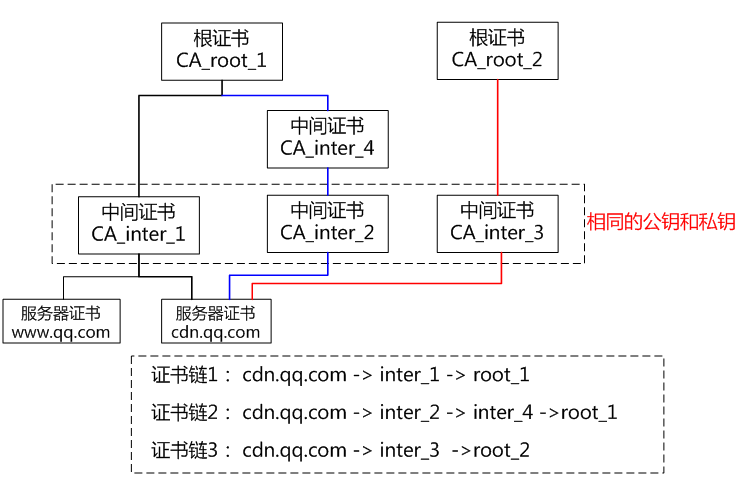
为了尽可能的保证根证书的安全性,CA中心采取了一种树状的结构:
一个root CA下面包含多个intermediates CA,然后根CA和次级CA都可以颁发证书给用户,颁发的证书分别是根证书和次级证书,最后则是用户的证书,也可以说是中级证书。
实际上,证书之间的信任关系,是可以嵌套的。比如,C 信任 A1,A1 信任 A2,A2 信任 A3......这个叫做证书的信任链。
只要你信任链上的头一个证书,那后续的证书,都是可以信任的。


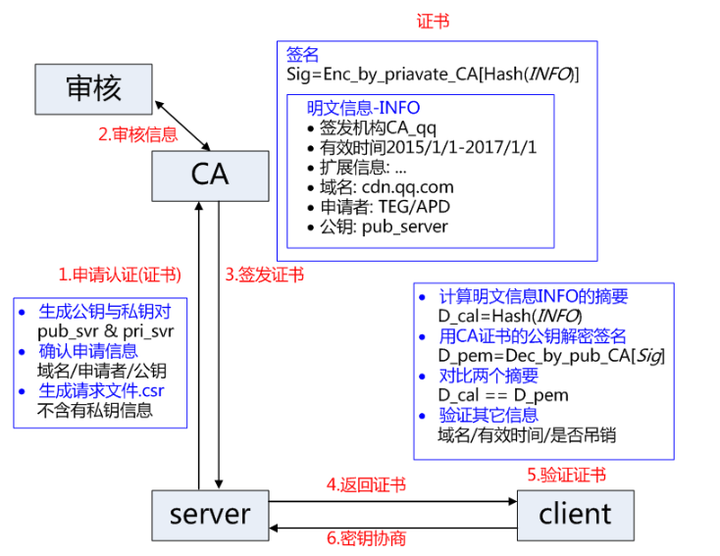
(签名的产生算法:首先,使用散列函数计算公开的明文信息的信息摘要,然后,采用 CA的私钥对信息摘要进行加密,密文即签名。)
在这个过程注意几点:
★即便有人截取服务器A证书,再发给客户端,想冒充服务器A,也无法实现。因为证书和url的域名是绑定的。
未完待续……
本文作者:UCloud后台研发工程师 Hughes.Chen
博客地址:https://ulyc.github.io/
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/126007.html
摘要:握手协议它建立在记录协议之上,用于在实际的数据传输开始前,通讯双方进行身份认证协商加密算法交换加密密钥等。包括握手协议,改变密码协议,警告协议。配备身份证书,防止身份被冒充。鉴定依赖认证体系和加密算法。面对愚昧,神们自己也缄口不言 。——《基地》2019年8月11日,IETF 终于发布了 RFC 8446,标志着 TLS 1.3 协议大功告成 。这是该协议的第一次重大改革,带来了重大的安全性...
摘要:公开密钥加密的出现大大减轻了交换对称密钥的困难,公钥可以公开透过不安全可被窃听的渠道发送,用以加密明文。当与配合使用,称之为,与配合则称为,以此类推。这步没有签名,服务端收到数据后不会发现被篡改。对于认证机构,一旦私钥外泄,将可能导致整未济,亨。小狐汔济,濡其尾,无攸利。——《易》六、密钥管理当不再担心身份会被冒充、篡改之后,我们再来详细谈谈网络通信中对于加密算法的密钥管理。在密钥被签发后,...
摘要:上篇链接年,用更现代的方法使用上年,用更现代的方法使用中公钥的发布与交换讨论公钥安全交换的中文文章比较少,而这一环是整个加密体系的重中之重。年月,有攻击者恶意向公钥服务器提交了对两个著名网友的签名背书。此事件中的受害者的证书就被签名了次。上篇链接:2021年,用更现代的方法使用PGP(上)2021年,用更现代的方法使用PGP(中)PGP 公钥的 发布 与 交换讨论公钥安全交换的中文文章比较少...
摘要:猜测原因是一端异常关闭了连接却没有通知对端,或者通知了对端但对端没有收到。序号请求设置了超时时间为,因此发送包。之后继续测试,没有发现丢包。序号空闲分钟后,主动发起报文,关闭连接。 一、故障 showImg(https://segmentfault.com/img/bVbnJQk?w=1610&h=140); 基本架构如图所示,客户端发起 http 请求给 nginx,nginx 转发...
摘要:要注意老旧的浏览器不支持的特性,它会继续正常加载属性引用的图像。五安全地使用图片的优势这里不再赘述,简单来说 这篇文章,我们将一起探讨,web应用中能对图片进行什么样的优化,以及反思一些负优化手段 一、为什么要对图片进行优化 对于大多数前端工程师来说,图片就是UI设计师(或者自己)切好的图,你要做的只是把图片丢进项目中,然后用以链接的方式呈现在页面上,而且我们也经常把精力放在项目的打包...
阅读 3774·2023-04-25 20:09
阅读 3925·2022-06-28 19:00
阅读 3303·2022-06-28 19:00
阅读 3323·2022-06-28 19:00
阅读 3465·2022-06-28 19:00
阅读 3099·2022-06-28 19:00
阅读 3369·2022-06-28 19:00
阅读 2893·2022-06-28 19:00