从社交媒体应用程序到电子商务应用程序,大多数现代应用程序都有某种图像轮播来展示产品、图像或广告。 由于 flutter 提供的内置小部件,从头开始实现图像轮播并不像您想象的那么难。 在本文中,您将学习如何从头开始创建图像轮播并根据需要进行自定义。最后,您将学习如何使用carousel_slider插件以更少的代码创建图像轮播。 这些是我们将要讨论的主题。
- 图像轮播的小部件结构
- 使用 PageView 小部件创建轮播
- 控制初始页面
- 添加位置指示器
- 为滑动图像添加动画
- 如何使用 carousel_slider 插件
图像轮播的小部件结构
在我们进入编码部分之前,让我们了解我们需要拥有的小部件结构。
页面视图小部件需要在应用程序中实现图像滑动功能和图像视图以显示实际图像。除此之外,您需要一个容器小部件来在滑块底部实现页面指示器。
使用 PageView 小部件创建轮播
首先,让我们创建一个名为 Carousel 的有状态小部件。这是我们将用来实现轮播的小部件。 首先,让我们创建一个包含图像 URL 的列表:
List images = [
"https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQTIZccfNPnqalhrWev-Xo7uBhkor57_rKbkw&usqp=CAU",
"https://wallpaperaccess.com/full/2637581.jpg"
];
现在您可以使用 PageView 小部件构建器方法来创建轮播页面:
PageView.builder(
itemCount: 2,
pageSnapping: true,
itemBuilder: (context,pagePosition){
return Container(
margin: EdgeInsets.all(10),
child: Image.network());
})
itemCount代表页数,它会决定itemBuilder需要执行多少次。因此,您可以通过访问它的索引来设置每个图像 URL。
PageView.builder(
itemCount: 2,
pageSnapping: true,
itemBuilder: (context,pagePosition){
return Container(
margin: EdgeInsets.all(10),
child: Image.network(images[pagePosition]));
})
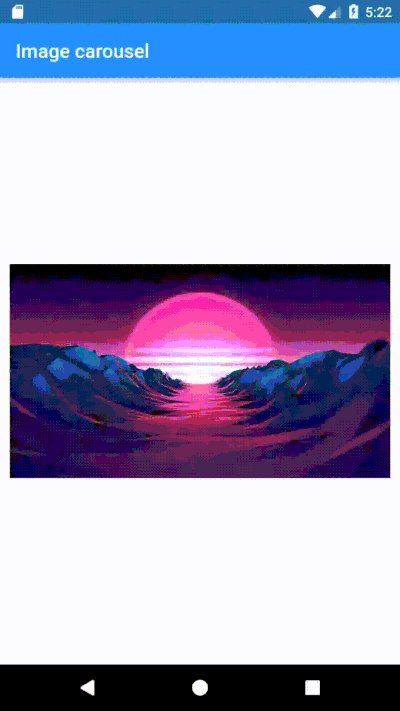
现在您可以在屏幕上看到这些图像,并且可以滑动这些图像。

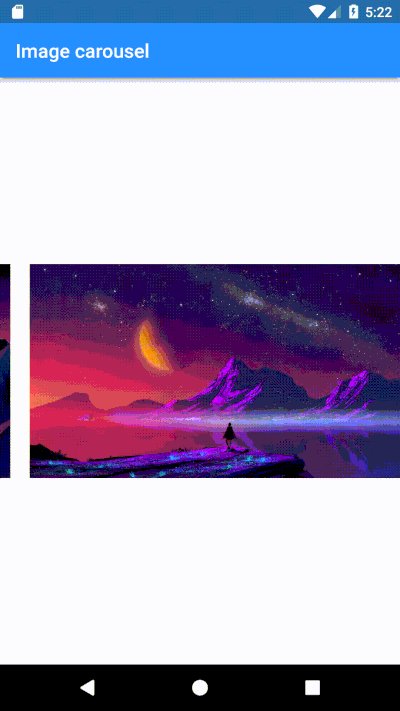
如果您像这样显示图像,用户将不知道是否有更多图像。因此,在显示中间图像的同时显示左右图像的一部分将改善图像轮播的用户体验。 首先,您应该创建PageController并将其设置为我们的 PageView 小部件。此外,我添加了第三张图像并更改了itemCount从图像数组本身的长度获取计数。然后您可以设置该viewportFraction属性PageController以显示其他图像的分数:
late PageController _pageController;
List images = [
"https://images.wallpapersden.com/image/download/purple-sunrise-4k-vaporwave_bGplZmiUmZqaraWkpJRmbmdlrWZlbWU.jpg",
"https://wallpaperaccess.com/full/2637581.jpg",
"https://uhdwallpapers.org/uploads/converted/20/01/14/the-mandalorian-5k-1920x1080_477555-mm-90.jpg"
];
void initState() {
super.initState();
_pageController = PageController(viewportFraction: 0.8);
}
Widget build(BuildContext context) {
return PageView.builder(
itemCount: images.length,
pageSnapping: true,
controller: _pageController,
onPageChanged: (page) {
setState(() {
activePage = page;
});
},
itemBuilder: (context, pagePosition) {
return Container(
margin: EdgeInsets.all(10),
child: Image.network(images[pagePosition]),
);
});
}
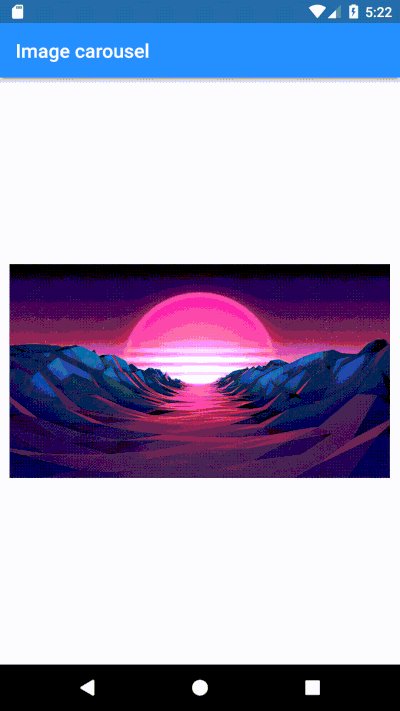
尽管图像显示在 PageView 的中间,但它实际上占用了整个屏幕空间。如果您将fit类型更改为cover,您可以看到它占据了整个屏幕。
要控制它,您可以将小部件包装在小SizedBox部件中:
SizedBox(
height: 200,
width: MediaQuery.of(context).size.width,
child: PageView.builder(
itemCount: images.length,
pageSnapping: true,
controller: _pageController,
onPageChanged: (page) {
setState(() {
activePage = page;
});
},
itemBuilder: (context, pagePosition) {
return Container(
margin: EdgeInsets.all(10),
child: Image.network(images[pagePosition],fit: BoxFit.cover,),
);
}),
)
控制初始页面
轮播在第一次加载时将第一张图片加载为默认页面。但是如果您需要更改初始图像以从不同的页面开始,您可以initialPage 在 PageController 中提供该属性。它接受索引作为一个位置:
_pageController = PageController(viewportFraction: 0.8,initialPage: 1);
添加位置指示器
首先,将PageView小部件移动到小部件SizedBox内部Column:
Column(
children: [
SizedBox(
width: MediaQuery.of(context).size.width,
height: 200,
child: PageView.builder(
itemCount: images.length,
pageSnapping: true,
controller: _pageController,
onPageChanged: (page) {
setState(() {
activePage = page;
});
},
itemBuilder: (context, pagePosition) {
return Container(
margin: EdgeInsets.all(10),
child: Image.network(images[pagePosition]),
);
}),
),
],
)
然后您可以创建一个方法来返回指标列表,您应该根据当前活动位置更改指标的颜色。因此,让我们创建一个接受currentIndex 和imagesLength作为参数的方法。通过检查索引,您可以更改活动位置指示器的颜色,如下所示:
List indicators(imagesLength,currentIndex) {
return List.generate(imagesLength, (index) {
return Container(
margin: EdgeInsets.all(3),
width: 10,
height: 10,
decoration: BoxDecoration(
color: currentIndex == index ? Colors.black : Colors.black26,
shape: BoxShape.circle),
);
});
}
当用户滑动图像时,应该有一种方法可以获取当前活动位置。该onPageChanged方法适用于:
int activePage = 1;
PageView.builder(
itemCount: images.length,
pageSnapping: true,
controller: _pageController,
onPageChanged: (page) {
setState(() {
activePage = page;
});
})
现在您可以将activePage值传递给我们创建的方法。在小部件内创建一个 Row 小Column部件作为第二个孩子。然后,您可以将方法的返回指示符indicators作为子项分配给Row小部件:
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: indicators(images.length,activePage))
为滑动图像添加动画
尽管我们的轮播效果很好,但在图像之间滑动时有动画效果还是不错的。让我们看看如何在图像变化时添加动画。 有多种方法可用于应用放大动画。但是在这里我们将使用内置的 FlutterAnimationContainer 小部件来创建这个动画,因为它开箱即用,AnimationContainer提供了我们需要的所有功能。 在当前滑块图像中,所有容器的大小都相同。通过更改图像的边距,您可以添加放大效果。 AnimationContainer包含样特性
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/125507.html
相关文章
-
#yyds干货盘点#Flutter 如何禁止手机横屏[Flutter专题32]
摘要:最后如果不起作用,可以分别做如下设置干货盘点如何禁止手机横屏专题横屏安卓如下所示干货盘点如何禁止手机横屏专题另外上有个插件可以去试一下,我在这儿就不做解释了。 这里是坚果前端小课堂,欢迎关注公众号坚果前端,问题引出 群友发来问题: Flutter 怎么禁止横屏显示呀,网上说的几个方法 都没有效 ...
-
【Flutter 专题】22 图解 PopupMenu 那些事儿 #yyds干货盘点#
摘要:默认高度同样是,水平布局使用复选标记是图标,显示在位置同时只有在状态为选中时才会显示图标。分割线是一条水平分割线,注意数组要使用父类,配合其他样式共同使用。如果个数过多也无需担心,支持默认超过屏幕滑动效果。 小菜需要处理标题栏弹出对话框 PopupMenu 样式,Flutter 当然提供了一些处理方式,类似 P...
-
【Flutter 专题】19 图解【分享页面】底部对话框 #yyds干货盘点#
摘要:小菜在学习过程中需要处理一个类似中效果的分享弹框页。看似很简单的页面,里面却有很多值得尝试的地方。每行个数列间距,即左右间距行间距,即上下间距宽高比,默认注意设置个数与列间距的配合,如果太大可能会造成页面展示不全等异常情况。 小菜在学习 Flutter 过程中需要处理一个类似 Android 中 PopupWi...
-
【Flutter 专题】15 图解 ListView 异步加载数据与等待 #yyds干货盘点#
摘要:小菜前两天再学时,整理了一下在列表中展示多种不同样式,今天继续深入学习异步请求数据并加载新闻列表以及初始进入页面的等小知识点。小菜刚接触时间不长,还有很多不清楚和不理解的地方,如果又不对的地方还希望多多指出。 小菜前两天再学 ListView 时,整理了一下在列表中展示多种不同 item 样式,今天继续深入学习...
-
flutter 中的列表的性能优化续集#yyds干货盘点#
重新构建嵌套列表这一节使用 Slivers 而不是 ListViews 重建相同的 UI。前奏在这里https://blog.51cto.com/jianguo/4653002使用 Slivers 的列表列表下面的代码构建了与之前相同的 UI,但这次它使用Slivers 而不是收缩包装ListView对象。本页的其余部分将引导您逐步完成更改。如何将嵌套列表迁移到 Slive...